Insgesamt10000 bezogener Inhalt gefunden

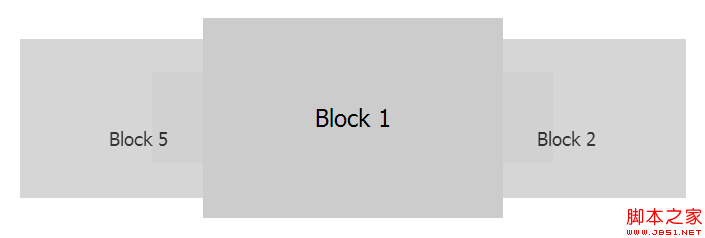
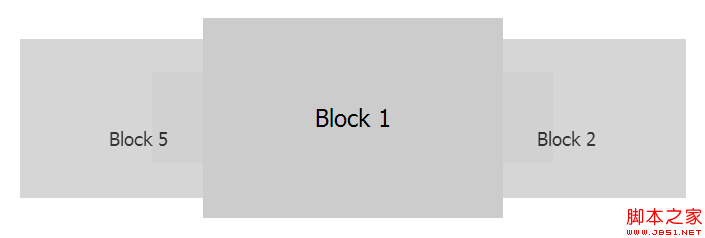
HTML+CSS+JQuery erzielt einen Floor-Scrolling-Effekt
Artikeleinführung:Dieses Mal bringe ich Ihnen HTML + CSS + JQuery mit, um den Floor-Scrolling-Effekt zu erzielen. Was sind die Vorsichtsmaßnahmen für HTML + CSS + JQuery, um den Floor-Scrolling-Effekt zu erzielen?
2018-03-15
Kommentar 0
2918


CSS-Webseiten-Scrolleffekte: Fügen Sie Webseiten verschiedene Scrolleffekte hinzu
Artikeleinführung:CSS-Webseiten-Scrolling-Effekte: Das Hinzufügen verschiedener Scrolling-Effekte zu Webseiten erfordert spezifische Codebeispiele. Einführung: In der modernen Webentwicklung ist das Hinzufügen von Scrolling-Effekten zu Webseiten eine häufige Anforderung geworden. Durch die Verwendung von CSS können wir verschiedene attraktive Scroll-Effekte erzielen, z. B. schwebende Navigation, sanftes Scrollen, Scroll-Animation usw. In diesem Artikel finden Sie einige häufig verwendete CSS-Codebeispiele, mit denen Sie Webseiten schöne Scrolleffekte hinzufügen können. 1. Suspendierungsnavigation Die Suspendierungsnavigation ist ein häufiger Effekt beim Scrollen von Webseiten. Sie kann die Navigationsleiste beibehalten, wenn der Benutzer durch die Seite scrollt.
2023-11-18
Kommentar 0
1054

CSS-Bildlaufeffekt: Fügen Sie Webseiten einen reibungslosen Bildlaufeffekt hinzu
Artikeleinführung:CSS-Scrolling-Effekt: Das Hinzufügen eines reibungslosen Scrolling-Effekts zu einer Webseite erfordert spezifische Codebeispiele. Mit der Entwicklung des Internets legt das Webdesign immer mehr Wert auf die Benutzererfahrung. Neben dem Webseitenlayout und dem Interaktionsdesign ist auch die Anwendung von Scrolleffekten zu einem wichtigen Mittel zur Verbesserung der Benutzererfahrung geworden. In CSS können wir durch einige einfache Codes einen reibungslosen Scroll-Effekt erzielen und so der Webseite Dynamik und visuelle Attraktivität verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einer Webseite einen reibungslosen Bildlaufeffekt hinzufügen, und es werden einige spezifische Codebeispiele bereitgestellt. Implementieren Sie zunächst den Scrolleffekt
2023-11-18
Kommentar 0
1337

滚动图片效果 jquery实现回旋滚动效果_jquery
Artikeleinführung:jquery滚动图片效果,有些新手朋友可能不是很清楚,今天在网上找到一款回旋滚动效果,拿出来和大家一起分享,感兴趣的朋友可以了解下哦
2016-05-16
Kommentar 0
1106

So erzielen Sie einen Scroll-Effekt in CSS
Artikeleinführung:CSS implementiert Scroll-Effekte, die normalerweise für verschiedene Interaktionen, Animationen und Navigation bei der Gestaltung von Website-Seiten verwendet werden. Die meisten konventionellen Website-Scrolling-Effekte können über HTML+CSS erzielt werden. In diesem Artikel werden einige davon kurz vorgestellt. 1. Verwenden Sie die Überlauf- und Positionsattribute, um den Inhalt (z. B. div) in das HTML-Tag einzuschließen. Das Überlaufattribut ist scroll, und verwenden Sie dann das Positionsattribut, um die Position des Inhaltsbereichs zu bestimmen, um den Scroll-Effekt zu erzielen. Der Code lautet wie folgt: ```<div style="
2023-04-21
Kommentar 0
2311

Verwenden Sie uniapp, um einen scrollenden Deckeneffekt zu erzielen
Artikeleinführung:Verwenden von Uniapp zum Erzielen des Scrolling-Deckeneffekts Bei der Entwicklung mobiler Anwendungen müssen wir beim Scrollen häufig Seitenelemente am oberen Rand der Seite fixieren. Dies ist der Scrolling-Deckeneffekt. In diesem Artikel wird erläutert, wie Sie mit dem Uniapp-Framework den Scrolling-Deckeneffekt erzielen, und es werden spezifische Codebeispiele aufgeführt. 1. Implementierungsidee Um den Scroll-Deckeneffekt zu erzielen, benötigen wir die folgenden Schritte: Überwachen Sie das Scroll-Ereignis der Seite und ermitteln Sie, ob die Scroll-Distanz die angegebene Position überschreitet an der Decke befestigt sein.
2023-11-21
Kommentar 0
2362
Vue implementiert den Bildlaufeffekt
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie den Bildlaufeffekt in Vue implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung des Bildlaufeffekts in Vue? Hier ist ein praktischer Fall.
2018-03-27
Kommentar 0
5433

So erzielen Sie einen Scroll-Effekt mit CSS
Artikeleinführung:Im Webdesign ist der Scroll-Effekt ein sehr häufiger Effekt. Scrollen kann die Webseite lebendiger und dynamischer machen. In CSS ist das Festlegen von Scrolleffekten ebenfalls eine relativ grundlegende Fähigkeit. In diesem Artikel erfahren Sie, wie Sie Scrolleffekte mit CSS erzielen. 1. Verwenden Sie das Overflow-Attribut, um die Bildlaufleiste festzulegen. In CSS kann das Overflow-Attribut verwendet werden, um den Anzeigemodus der Bildlaufleiste festzulegen, einschließlich: Scrollen, Auto, Ausgeblendet und Sichtbar. Unter diesen steht Scroll für die erzwungene Anzeige des Scrollens
2023-04-13
Kommentar 0
6855


So erzielen Sie durch reines CSS einen reibungslosen Scroll-Hintergrundverlaufseffekt auf Webseiten
Artikeleinführung:So realisieren Sie den sanften Bildlauf-Hintergrundverlaufseffekt von Webseiten durch reines CSS 1. Einführung Im Webdesign kann der Hintergrundverlaufseffekt der Website Schönheit und Dynamik verleihen. Sanfte Scroll-Hintergrundverläufe können Webseiten attraktiver machen und Benutzern ein komfortables Surferlebnis bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von reinem CSS den sanften Bildlauf-Hintergrundverlaufseffekt von Webseiten erzielen, und es werden spezifische Codebeispiele bereitgestellt. 2. Implementierungsprinzip des Hintergrundgradienteneffekts Bevor wir den Hintergrundgradienteneffekt mit sanftem Scrollen realisieren, verstehen wir zunächst das Implementierungsprinzip des Hintergrundgradienten. CSS kann übergeben werden
2023-10-25
Kommentar 0
1692

So erzielen Sie mit CSS einen reibungslosen Scrolleffekt
Artikeleinführung:So erzielen Sie mit CSS einen reibungslosen Bildlaufeffekt. Im Webdesign und in der Webentwicklung ist der Bildlaufeffekt ein sehr häufiger und cooler Effekt, der den Benutzern ein besseres Erlebnis bieten kann. Um einen reibungslosen Scrolleffekt zu erzielen, können Sie dies durch einige CSS-Techniken erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen reibungslosen Bildlaufeffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie Ankerpunkte, um ein reibungsloses Scrollen interner Seiten zu erreichen. Ein Ankerpunkt ist eine Markierung in HTML. Sie können eine bestimmte Position auf der Seite als Ankerpunkt definieren und diese über den Ankerpunktwert in der URL positionieren. in glatt
2023-11-21
Kommentar 0
1325


So erzielen Sie einen Text-Scroll-Effekt in HTML
Artikeleinführung:In HTML kann der Text-Scroll-Effekt durch das HTML-<marquee>-Tag erreicht werden, und unterschiedliche Text-Scroll-Effekte können durch unterschiedliche Attribute im <marquee>-Tag erreicht werden.
2018-11-28
Kommentar 0
34547