Insgesamt10000 bezogener Inhalt gefunden
jquery模拟SELECT下拉框取值效果_jquery
Artikeleinführung:说到模拟SELECT框,想必大家第一想到的就是使用javascript吧,其实是jquery也是可以做到的,下面有个不错的示例,感兴趣的朋友可以参考下
2016-05-16
Kommentar 0
989

Was sind die Bootstrap-Plug-Ins?
Artikeleinführung:Bootstrap wird mit 12 jQuery-Plugins geliefert. Zum Beispiel: Übergangs-Plug-in, Modal-Plug-in, Dropdown-Plug-in, Karussell-Plug-in, Tooltip-Plug-in, Tab-Plug-in usw.
2019-07-18
Kommentar 0
5442

So erhalten Sie den ausgewählten Wert in Laui
Artikeleinführung:Die Methode für Laui, um den Auswahlwert zu erhalten: Öffnen Sie zuerst die entsprechende Vorlagencodedatei, verweisen Sie dann auf das Laui-Plug-In und rufen Sie schließlich den Wert des Dropdown-Felds über „var batch=$(“#batch“) ab. .val();"-Methode.
2020-12-07
Kommentar 0
9172
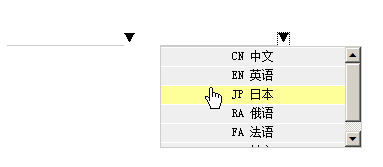
jQuery implementiert einen sehr praktischen und schönen Auswahl-Dropdown-Menü-Auswahleffekt_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen sehr praktischen und schönen Auswahleffekt für das Dropdown-Menü zu implementieren. Er simuliert den Auswahleffekt für das Auswahl-Dropdown-Menü über jQuery und verfügt über die Funktion, durch Klicken das Dropdown-Element auszuwählen, um das Eingabefeld aufzurufen . Es ist sehr schön und praktisch. Freunde, die es brauchen, können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1756

Was sind die integrierten Plugins von Bootstrap?
Artikeleinführung:Zu den integrierten Bootstrap-Plugins gehören: 1. Übergangseffekt-Plugin; 3. Dropdown-Menü-Plugin; 5. Tab-Plugin; 6. Plug-in für Aufforderungsboxen; 8. Plug-in für Warnboxen; Zusätzliches Navigations-Plugin.
2021-11-11
Kommentar 0
4245

So verwenden Sie jQuery, um die Sprungfunktion für die Dropdown-Box-Auswahl zu implementieren
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die Entwicklern hilft, DOM-Operationen, Ereignisbehandlung und Ajax-Anfragen einfacher zu handhaben, und wird daher häufig in der Webentwicklung verwendet. In diesem Artikel besprechen wir, wie Sie mit jQuery die Sprungfunktion der Dropdown-Box-Auswahl implementieren. Schauen wir uns zunächst den grundlegenden HTML-Code wie folgt an: „<select id="selectBox"> <option value="http://www.google.c".
2023-04-11
Kommentar 0
856

Aus welchen Komponenten besteht Bootstrap?
Artikeleinführung:Zu den Komponenten von Bootstrap gehören: Modales modales Dialogfeld, Dropdown-Menü, Scrollspy-Bildlaufüberwachung, Tab-Tab-Seite, Tooltip-Tooltip, Popover-Floating-Tipp, Karussell-Karussell, zusätzliche Navigation hinzufügen, Faltung reduzieren und andere Plug-Ins.
2020-11-19
Kommentar 0
7153
jqTransform form表单美化插件使用方法_jquery
Artikeleinführung:jQtransForm jQuery表单美化修饰插件,附带有PHP提交程序,当然ASP/ASP/NET/JSP都是同理,这里主要是jQuery美化部分的实例,美化对象为文本框、密码框、文本域、Select下拉框、按钮等,有了这些示例,美化其它的表单元素应该不是大问题。
2016-05-16
Kommentar 0
1505

So erstellen Sie Etiketten in Word
Artikeleinführung:Schritte zum Erstellen von Etiketten in Word: 1. Öffnen Sie die Word-Vorlage, klicken Sie auf „Mail“ – „Seriendruck starten“ – „Inhaltsverzeichnis“, wählen Sie „Vorhandene Liste verwenden“ in „Empfänger auswählen“ und öffnen Sie die entsprechende Datentabelle. 2. Fügen Sie das Serienbrieffeld ein und fügen Sie das entsprechende hinzu Zellen Platzieren Sie es in der Tabelle und klicken Sie, um den Inhalt der Felder nach Bedarf zusammenzuführen. Schritt 3: Nachdem Sie den gesamten Inhalt eingefügt haben, klicken Sie auf das Dropdown-Feld „Vervollständigen und zusammenführen“.
2019-06-17
Kommentar 0
33478

So verwenden Sie den Stoffmodifikator in 3Ds MAX
Artikeleinführung:1. Öffnen Sie 3DsMAX und zeichnen Sie ein Kugelmodell und ein Ebenenmodell. Das Kugelmodell wird als Konfliktobjekt und das Ebenenmodell als Stoffobjekt verwendet. Da das Stoffobjekt gebogen werden muss, ist die Anzahl der Segmente der Ebene erforderlich Das Modell muss auf 30*30 eingestellt werden. 2. Bewegen Sie die Ebene so, dass sie sich über der Kugel befindet, um die Verwendung des Stoffmodifikators zu erleichtern. 3. Wählen Sie zwei Objekte aus und suchen Sie den Stoffmodifikator in der Modifikatorliste. 4. Klicken Sie auf „Objekteigenschaften“, um das Dialogfeld „Objekteigenschaften“ aufzurufen. Wählen Sie das Tuch aus, wenn Ebene1 ausgewählt ist. 5. Überprüfen Sie bei der Auswahl von sphere001 das Konfliktobjekt und drücken Sie die Eingabetaste. 6. Ziehen Sie die Modifikatorparameter auf die Simulationsschaltfläche, klicken Sie auf „Simulieren“ und der Simulationsprozess wird angezeigt. 7. Bewegen Sie den Steuerschieberegler unten auf
2024-04-08
Kommentar 0
989

So ändern Sie den Suchfeldmodus in uTools
Artikeleinführung:uTools ist ein Plug-in-Tool, das jeder häufig verwendet. Sie können einige Plug-ins, die Sie zum Betrieb benötigen, direkt installieren. Weiß jemand, wie man den Suchfeldmodus in uTools ändert? Wenn Sie daran interessiert sind, wie Sie den Suchfeldmodus ändern können, können Sie einen Blick darauf werfen. Methode ändern: 1. Verwenden Sie „Alt+Leertaste“, um die uTools-Statusleiste aufzurufen, und klicken Sie auf das Avatar-Feld rechts. 2. Klicken Sie in der sich öffnenden Benutzeroberfläche oben auf die Option „Personal Center“. 3. Klicken Sie anschließend in der linken Spalte auf „Einstellungen“. 4. Suchen Sie dann rechts nach dem „Suchfeldmodus“, klicken Sie auf die Dropdown-Schaltfläche des Optionsfelds und wählen Sie eine entsprechende Option aus der angezeigten Liste aus.
2024-02-06
Kommentar 0
1043

Detaillierte Methode zum Bearbeiten gebogener Pfeile mit MathType
Artikeleinführung:1. Öffnen Sie die MathType-Software und geben Sie den Bearbeitungsstatus ein. 2. Klicken Sie im MathType-Menü auf [Bearbeiten]-[Symbol einfügen]. Daraufhin wird ein Dialogfeld zum Einfügen von Symbolen angezeigt. 3. Stellen Sie im Popup-Dialogfeld [Symbol einfügen] die Option [Ansicht] auf [Beschreibung] ein. Viele Symbolvorlagen werden automatisch unter [Ansicht] angezeigt. 4. Ziehen Sie die Bildlaufleiste im Symbolfeld, suchen Sie den gebogenen Pfeil, klicken Sie auf [Einfügen] und dann auf [Schließen]. Da es viele Symbolvorlagen gibt, müssen Sie diese beim Ziehen der Bildlaufleiste sorgfältig überprüfen, da sie sonst ignoriert werden. Tipp: Die Pfeile nach links und rechts sind alle zusammen, Sie können einfach die Richtung auswählen, die Sie einfügen möchten. Darüber hinaus finden Sie im Panel noch viele weitere Symbole zum Einfügen.
2024-04-16
Kommentar 0
596

Ein Beispiel-Tutorial zur Verwendung des my97-Plug-Ins in js
Artikeleinführung:Um eine Seite zu erstellen, benötigen Sie zwei Zeiteingabefelder, eines zur Anzeige der aktuellen Zeit und eines zur Anzeige der vorherigen Zeit, sowie ein Auswahl-Dropdown-Feld zur Steuerung der Differenz zwischen den beiden Zeiteingabefeldern. Der Effekt ist wie folgt:
Hier wird My97DatePicer verwendet, das einfach und praktisch ist, um das Format des Eingabezeitfelds festzulegen. Das Startzeitfeld kann nicht größer sein als das Ende Zeitbox.
1 <script src="lib/date/WdatePicker.js?1.1.11">&l
2017-06-24
Kommentar 0
2607

Benutzerdefinierte Auswahl-Dropdown-Optionsfeldkomponente im WeChat-Applet
Artikeleinführung:Im WeChat-Applet gibt es kein Auswahl-Dropdown-Optionsfeld, daher kann es nur angepasst werden. Wenn Sie eine Anpassung vornehmen möchten, können Sie eine Vorlage oder eine Komponente zum Erstellen auswählen. Dieses Mal habe ich Komponenten ausgewählt, sodass ich nur Komponenten einführen und Daten hinzufügen muss und mich nicht um andere Dinge kümmern muss, damit sie an mehreren Stellen wiederverwendet werden können.
2020-06-24
Kommentar 0
4274