Insgesamt10000 bezogener Inhalt gefunden



Erstellen eines modernen Weblayouts: Praktische Tipps für CSS-Eigenschaften
Artikeleinführung:Erstellen eines modernen Webseitenlayouts: Praktische Tipps für CSS-Eigenschaften Im heutigen Internetzeitalter ist die Gestaltung des Webseitenlayouts von entscheidender Bedeutung. Ein attraktives Weblayout verbessert nicht nur das Benutzererlebnis, sondern erhöht auch die Benutzerfreundlichkeit und Attraktivität der Website. Dabei spielt die Verwendung von CSS-Eigenschaften eine entscheidende Rolle. In diesem Artikel werden einige praktische Kenntnisse im Umgang mit CSS-Eigenschaften vorgestellt und spezifische Codebeispiele bereitgestellt, die Ihnen bei der Erstellung eines modernen Webseitenlayouts helfen. 1. Flexbox-Layout Flexbox ist ein neues Layoutmodell, das in CSS3 eingeführt wurde. es kann leicht sein
2023-11-18
Kommentar 0
568
CSS-Grid-Layout GRID-Tutorial
Artikeleinführung:Grid ist ein echtes Layout-Artefakt. CSS hatte das Konzept des Layouts erst nach der Einführung der Flex-Layout- und Grid-Layout-Module wirklich. Das anfängliche Tabellenlayout war seltsam, und dann wurden überall Floats verwendet, um das Seitenlayout zu implementieren. Kurz gesagt, die Implementierung ist sehr umständlich. Sie müssen immer darauf achten, ob es zusammenbricht, wenn ich es auf diese Weise schreibe, ob es sich auf die nachfolgenden Elemente auswirkt und warum es immer noch falsch ist. Der Autor bezeichnet diese Implementierungen kühn als strukturelle Tricks, nämlich Flex und Grid. Büro. Flex ist für das eindimensionale Layout verantwortlich, und Grid ist für das zweidimensionale Layout verantwortlich. Beide Layouts sind sehr leistungsfähig, aber eines ist schwieriger als das andere, und es gibt so viele Attribute, dass ich den Leuten Blut erbrechen möchte genial ist das Modul statt des anderen.
2017-12-06
Kommentar 0
2725

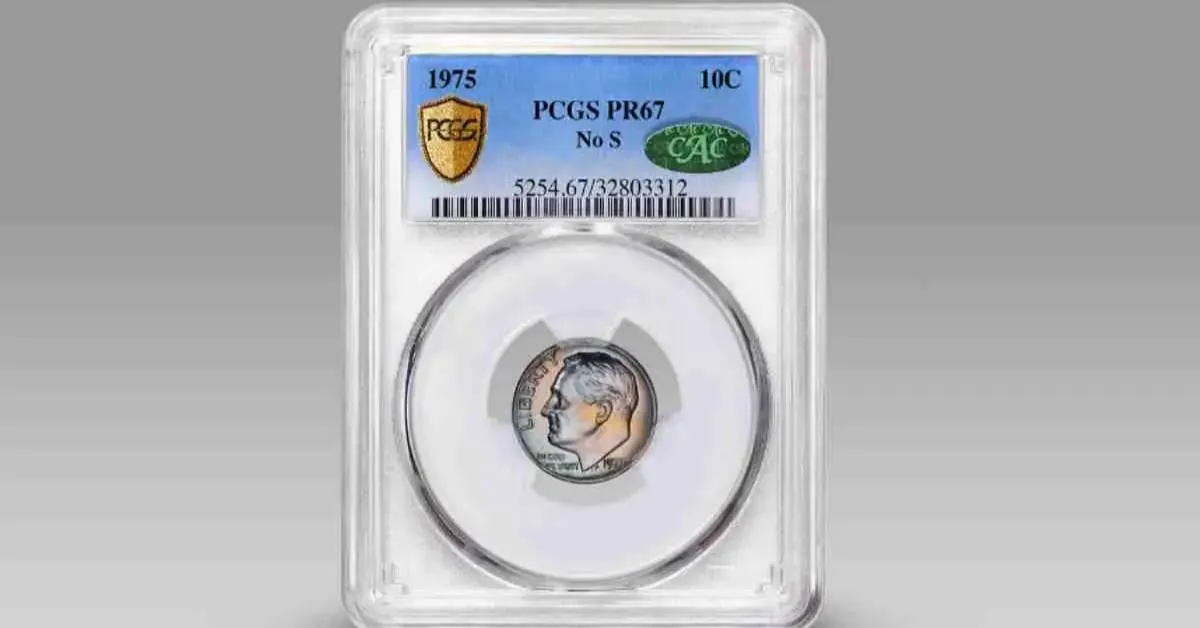
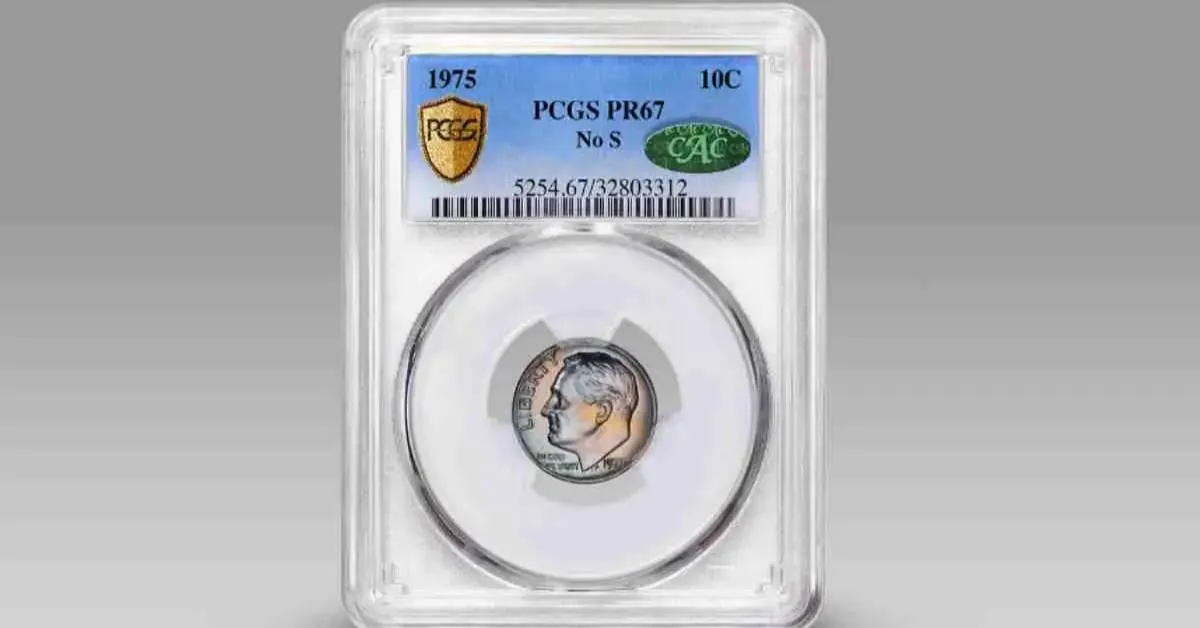
Der „No S' Proof Dime von 1975: Eine Münze mit einem bemerkenswerten Fehler
Artikeleinführung:Der 1975 in San Francisco geprägte Polierte Cent war Teil einer größeren Sammlung, zu der auch von der United States Mint herausgegebene Proof-Sets gehörten. Es wurde jedoch festgestellt, dass bei zwei der Groschen in diesem Set das „S“-Münzzeichen fehlte – ein Merkmal, das normalerweise ind
2024-11-09
Kommentar 0
513

Abhängigkeitsinjektion in C# erklärt
Artikeleinführung:Eine Abhängigkeit ist ein Objekt, von dem ein anderes Objekt abhängt. Bei der Abhängigkeitsinjektion (oder Inversion) handelt es sich im Wesentlichen darum, einem Objekt die benötigten Objekte bereitzustellen, anstatt es das Objekt selbst erstellen zu lassen. Dies ist eine nützliche Technik, die das Testen erleichtert, da Sie damit Abhängigkeiten simulieren können. Wenn beispielsweise Klasse A eine Methode für Klasse B aufruft und Klasse B eine Methode für Klasse C aufruft, bedeutet dies, dass A von B und B von C abhängt. Mithilfe der Abhängigkeitsinjektion können wir eine Instanz der Klasse C an die Klasse B und eine Instanz von B an die Klasse A übergeben, anstatt dass diese Klassen Instanzen von B und C erstellen. Im folgenden Beispiel hängt die Klasse Runner von der Klasse Logger ab. Beachten Sie, dass im Konstruktor der Klasse Runner eine Instanz von Logger erstellt wird. Es gibt einige Probleme mit diesem Code. Das
2023-08-26
Kommentar 0
1622

Analyse der Vor- und Nachteile des PHP-Einzelspaltenmodus
Artikeleinführung:Analyse der Vor- und Nachteile des PHP-Singleton-Modus Der Singleton-Modus ist ein häufig verwendetes Entwurfsmuster, das sicherstellt, dass eine Klasse nur eine Instanz hat und einen globalen Zugriffspunkt bereitstellt. In PHP ist die Implementierung des Singleton-Musters relativ einfach, indem der Konstruktor privatisiert und eine globale statische Zugriffsmethode bereitgestellt wird. Im Folgenden werden die Vor- und Nachteile des Singleton-Musters in PHP analysiert und spezifische Codebeispiele gegeben. Vorteile: 1.1 Ressourcen sparen: Der Singleton-Modus erstellt nur eine Instanz, wodurch die häufige Erstellung von Objekten vermieden und Speicherplatz und Systemressourcen gespart werden können. 1
2023-10-15
Kommentar 0
754

Erstellen eines Dark-Mode-Schalters in React mit der Kontext-API
Artikeleinführung:Der Dunkelmodus ist eine unverzichtbare Funktion in modernen Web-Apps. Es verbessert das Benutzererlebnis und kann die Belastung der Augen verringern. In diesem Beitrag erfahren Sie, wie Sie mithilfe der Kontext-API einen Dark Mode Toggle in einer React-App implementieren, um den Status global zu verwalten.
Wir werden es schaffen
2024-09-24
Kommentar 0
995

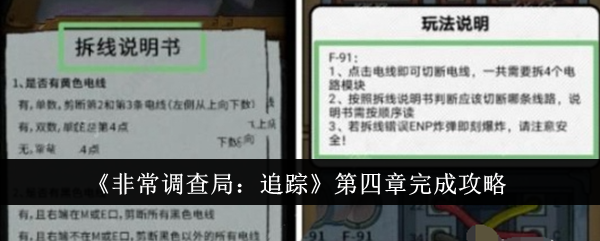
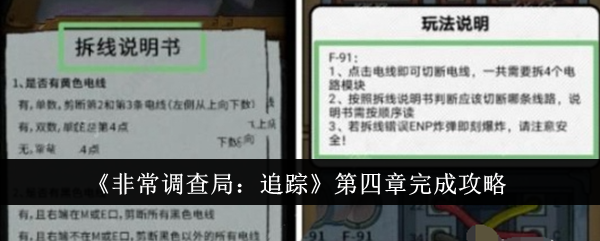
Leitfaden zum Ausfüllen von Kapitel 4 von „U.S. Bureau of Investigation: Tracking'
Artikeleinführung:Wie schließe ich Kapitel 4 von U.S. Bureau of Investigation Tracking ab? In diesem Kapitel muss jeder die Bombe entschärfen, und viele Spieler wissen nicht, wie sie es abschließen sollen. Daher wird der Herausgeber unten den Speedrunning-Leitfaden für Kapitel 4 von Special Investigation Bureau Tracking veröffentlichen, in der Hoffnung, dass er allen helfen kann. Leitfaden zum Abschließen von Kapitel 4 von „Unusual Investigation Bureau: Tracking“ 1. F-91-Modul: Schließen Sie die Nahtentfernung gemäß den Hinweisen in den „Anweisungen zur Nahtentfernung“ ab. 2. R-74-Modul: Klicken Sie hier, um die Spielanweisungen anzuzeigen, und stellen Sie die Antenne so ein, dass die Muster von Herzen, Pik, Karo und Kreuz auf dem Bildschirm erscheinen. 3. R-75-Modul: Drücken Sie entsprechend dem Muster, das im vorherigen Modul auf dem Bildschirm angezeigt wird, die Taste des entsprechenden Symbols, um die Ursprungskoordinaten aufzuleuchten. 4. B-40-Modul: Drehen Sie den Knopf, um dieses Modul aufzurufen, schließen Sie das Minispiel gemäß den Spielanweisungen ab und erhalten Sie rote-
2024-03-22
Kommentar 0
1307

Lösen Sie das Problem des flexiblen Layoutstils in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das häufig in der Front-End-Entwicklung verwendet wird. Seine Flexibilität und leistungsstarken Funktionen ermöglichen es Entwicklern, auf einfache Weise interaktionsreiche Webanwendungen zu erstellen. In der Vue-Entwicklung ist Flex-Layout fast überall anzutreffen. Bei Verwendung des Flex-Layouts treten jedoch manchmal einige Stilprobleme auf. In diesem Artikel werden einige Methoden zur Lösung der durch das Flex-Layout verursachten Stilprobleme vorgestellt. Lassen Sie uns zunächst die Grundkonzepte des Flex-Layouts verstehen. Das Flex-Layout bietet ein flexibles Boxmodell
2023-06-30
Kommentar 0
1443

E-Commerce-Website der Mug Shot Coffee Company
Artikeleinführung:Dies ist eine Einreichung für die Wix Studio Challenge.
Was ich gebaut habe
Entwarf eine Marke, ein Website-Layout/eine Vorlage und erstellte eine mobile, responsive Website für einen Kaffeelieferdienst. Die Website nutzt eine Drittanbieter-Integration, um Produkte und Produkte einzubinden
2024-07-17
Kommentar 0
368

Was sind die Entwurfsmuster in Java?
Artikeleinführung:Java-Entwurfsmuster umfassen: 1. Singleton-Modus; 3. Builder-Modus; ; 10. Dekorationsmodus; 11. Fliegengewichtsmodus. Detaillierte Einführung: 1. Der Singleton-Modus stellt sicher, dass eine Klasse nur eine Instanz hat und einen globalen Zugriffspunkt bereitstellt. Dieser Modus wird normalerweise für die Ressourcenverwaltung verwendet, z. B. für Datenbankverbindungen und Caching. 2. Der Factory-Modus bietet eine Möglichkeit, Objekte zu erstellen , durch Fabrikmethoden basierend auf gegebenen Parametern usw.
2023-12-22
Kommentar 0
1168

Kann die offizielle Website des Unternehmens Empire CMS verwenden?
Artikeleinführung:Offizielle Unternehmenswebsites können mit Imperial CMS erstellt werden, da es sich um ein Website-Managementsystem handelt, das auf der B/S-Struktur basiert. Seine verschiedenen Versionen können die Anforderungen verschiedener Anwendungen von kleinem bis großem Traffic, von Einzelpersonen bis hin zu Unternehmen, vollständig erfüllen.
2019-08-01
Kommentar 0
2471