Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie einen horizontalen Scrolleffekt durch das CSS-Flex-Layout
Artikeleinführung:Zusammenfassung, wie man mit dem elastischen CssFlex-Layout einen horizontalen Scrolleffekt erzielt: In der Webentwicklung müssen wir manchmal eine Reihe von Elementen in einem Container anzeigen und hoffen, dass diese Elemente horizontal scrollen können. Zu diesem Zeitpunkt können Sie das elastische CSSFlex-Layout verwenden, um den horizontalen Bildlaufeffekt zu erzielen. Diesen Effekt können wir leicht erreichen, indem wir die Eigenschaften des Containers mit einfachem CSS-Code anpassen. In diesem Artikel werde ich vorstellen, wie man mit CSSFlex einen horizontalen Scrolleffekt erzielt, und spezifische Codebeispiele bereitstellen. CSSFl
2023-09-27
Kommentar 0
2181

Empfohlene 5 häufig verwendete Akkordeon-Effektcodes auf Webseiten
Artikeleinführung:Bei der Website-Entwicklung müssen wir häufig viele Spezialeffekte verwenden, um die Website zu dekorieren. Wenn Sie mehrere Inhaltsfragmente auf einem begrenzten Seitenbereich anzeigen möchten, ist der Akkordeoneffekt sehr nützlich um zwischen mehreren Inhalten zu wechseln. Es kann auch als Banner-Fokusbild verwendet werden. Dieser Artikel sammelt 5 häufig verwendete Akkordeon-Effektcodes. Die Codes können direkt verwendet und geändert werden.
2017-06-07
Kommentar 0
5577

So legen Sie die Symbolleiste im ES-Dateibrowser fest. Einführung in die Methode zum Festlegen des Symbolleistenlayouts im ES-Dateibrowser.
Artikeleinführung:Mit der Layoutfunktion der ES-Dateibrowser-Symbolleiste können Benutzer das Layout der Symbolleiste an ihre eigenen Bedürfnisse und Gewohnheiten anpassen und so das Durchsuchen und Bedienen von Dateien komfortabler gestalten. Durch die Anpassung des Layouts der Symbolleiste können Benutzer Dateien auf ihren Mobiltelefonen effizienter verwalten und die Arbeitseffizienz verbessern. Das Folgende ist die spezifische Einstellungsmethode: ES-Dateibrowser-Einstellungs-Symbolleisten-Layout-Methode Einführung Schritt 1. Öffnen Sie die ES-Dateibrowser-App und klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen linken Ecke. Schritt zwei: Klicken Sie auf Einstellungen. Schritt drei: Suchen Sie nach der Symbolleisten-Layoutverwaltung. Schritt 4: Wählen Sie das Symbolleistenlayout aus.
2024-07-11
Kommentar 0
948

So implementieren Sie das Wasserfall-Flow-Layout mit PHP
Artikeleinführung:Mit der Beliebtheit sozialer Medien und der steigenden Nachfrage der Benutzer nach Multimediabildern ist das Wasserfall-Flow-Layout zu einer immer beliebteren Wahl für die Gestaltung von Websites und mobilen Anwendungsschnittstellen geworden. In diesem Artikel wird erläutert, wie Sie mit PHP das Wasserfall-Flow-Layout implementieren. Wie sieht das Wasserfall-Flusslayout aus? Das Wasserfall-Layout ist ein fließendes Layout, das die Anordnung von Inhalten nach adaptiver Größe und Höhe ermöglicht und so einen wasserfallähnlichen Effekt erzeugt. Dieses Layout wird normalerweise zum Anzeigen von Bildern, Videos oder anderen Medieninhalten verwendet. Warum PHP verwenden, um das Wasserfall-Flow-Layout zu implementieren? Obwohl auch andere Sprachen und Frameworks Wasserfall-Streaming implementieren können
2023-06-23
Kommentar 0
1151

So ändern Sie Word in eine horizontale Version
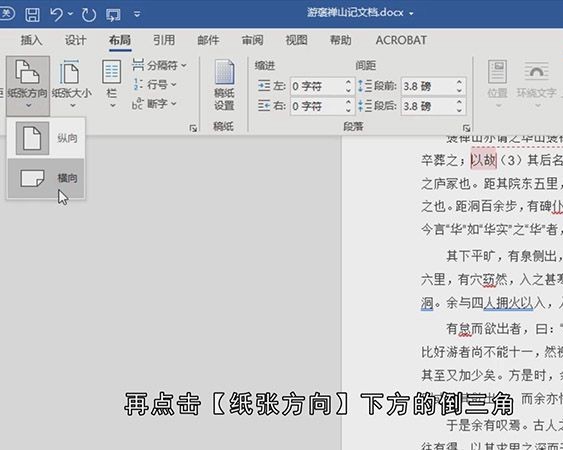
Artikeleinführung:Im Zeitalter der Intelligenz wurde elektronische Büroarbeit grundsätzlich populär, und Word hat sich zur am häufigsten verwendeten Bürosoftware in der realen Arbeit entwickelt. Der Ersatz manueller Arbeit durch elektronische Arbeit hat allen viel Arbeitszeit gespart und die Arbeitseffizienz verbessert. Unabhängig davon, ob es sich um einen Bericht oder ein Papier handelt, müssen heutzutage elektronische Versionen eingereicht werden, sodass die Verwendung von Word-Dokumenten zu einer Betriebssoftware geworden ist, mit der jeder vertraut sein muss. Wenn wir ein Dokument drucken, wechseln wir je nach Layout zwischen verschiedenen Layouts. Heute zeigen wir Ihnen: Wie ändert man Word ins Querformat? 1. Öffnen Sie das Word-Dokument, das Sie ändern möchten. Die Standardausrichtung des Dokuments ist Hochformat (wie in der Abbildung unten dargestellt). 2. Klicken Sie in der oberen Symbolleiste auf [Seitenlayout] (wie in der Abbildung unten gezeigt). 3. Wählen Sie [Papierausrichtung] und dann [Querformat] aus der Dropdown-Liste.
2024-03-19
Kommentar 0
1599

Implementierung des Bildwasserfall-Flow-Effekts basierend auf JavaScript
Artikeleinführung:Die Implementierung des Wasserfall-Flusseffekts von Bildern basierend auf dem JavaScript-Wasserfall-Flow-Layout ist eine gängige Methode zur Darstellung von Bildern auf Webseiten. Dadurch können Bilder auf fließende Weise angezeigt werden, was den Menschen einen einzigartigen visuellen Effekt verleiht. In diesem Artikel verwenden wir JavaScript, um einen einfachen Bildwasserfalleffekt zu implementieren. Vorbereitungsarbeiten Zuerst müssen wir einige Bildressourcen vorbereiten. Sie können einige Bilder manuell herunterladen und in einem Ordner ablegen, sodass wir die Pfade dieser Bilder direkt im Code verwenden können. HTML
2023-08-09
Kommentar 0
1140

Der Charme des personalisierten Desktop-Layouts für Mobiltelefone (erstellte mobile Benutzeroberfläche)
Artikeleinführung:Im heutigen Zeitalter der Informationsexplosion wird das Streben der Menschen nach Personalisierung immer intensiver. Durch das personalisierte mobile Desktop-Layout können wir der mobilen Benutzeroberfläche einen einzigartigen Stil und persönlichen Geschmack verleihen. Mobiltelefone sind ein unverzichtbarer Partner in unserem täglichen Leben. Ihr personalisiertes Design macht Mobiltelefone zu einem persönlichen Symbol, das eng mit uns verbunden ist. 1. Erstellen Sie ein Desktop-Layout für Ihr Mobiltelefon, um Ihren persönlichen Stil zu zeigen. 2. Wählen Sie Hintergrundbilder und Symbole sorgfältig aus, um einen einzigartigen visuellen Effekt zu erzielen. 3. Verwenden Sie die Anpassungsfunktion von Widgets, um die Funktionalität des Desktops zu erhöhen. 4. Legen Sie benutzerdefinierte Symbole fest, die Sie dem hinzufügen möchten mobile Benutzeroberfläche 5. Verwenden Sie dynamische Hintergrundbilder und dynamische Hintergrundbilder, um der mobilen Benutzeroberfläche Lebendigkeit zu verleihen. 6. Verwenden Sie den Desktop-Manager, um das Layout zu optimieren und die Nutzungseffizienz zu verbessern. 7. Passen Sie die Größe und Position der Anwendungssymbole an, um einen hübschen visuellen Effekt zu erzielen. 8.
2024-02-02
Kommentar 0
878

So erstellen Sie mithilfe von CSS einen nahtlosen Bildlaufleisteneffekt
Artikeleinführung:So erstellen Sie mit CSS eine nahtlos scrollende Bildanzeigeleiste Mit der Entwicklung des Internets ist die Bildanzeige zu einem unverzichtbaren Bestandteil vieler Website-Designs geworden. Der nahtlose Bildlaufleisteneffekt kann die Aufmerksamkeit der Benutzer erregen und den visuellen Effekt und die Benutzererfahrung der Website verbessern. In diesem Artikel werde ich Ihnen zeigen, wie Sie mit CSS einen nahtlosen Bildlaufeffekt in der Anzeigeleiste erzielen, und konkrete Codebeispiele bereitstellen. Der Effekt des nahtlosen Scrollens der Bildanzeigeleiste hängt hauptsächlich von den Animationseigenschaften und dem Layout von CSS ab. Hier sind die Schritte, um diesen Effekt zu erzielen
2023-10-16
Kommentar 0
1334

HTML-Tutorial: So verwenden Sie das Rasterlayout für das Rasterlayout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout Für das Rasterlayout sind spezifische Codebeispiele erforderlich. Einführung: Im modernen Webdesign ist das Rasterlayout eine sehr beliebte und praktische Layoutmethode. Es kann Entwicklern helfen, das Layout und den Schriftsatz von Webseiten flexibler zu steuern und so Webseiten schöner und leichter lesbar zu machen. In diesem Artikel erfahren Sie, wie Sie das Rasterlayout in HTML für das Rasterlayout verwenden, und stellen spezifische Codebeispiele bereit, um den Lesern den schnellen Einstieg zu erleichtern. Erster Teil: Grundkonzepte des Rasterlayouts Rasterlayout
2023-10-19
Kommentar 0
868

CSS-Layout-Tipps: So implementieren Sie horizontal und vertikal zentrierte Webelemente
Artikeleinführung:CSS-Layout-Tipps: So erreichen Sie horizontal und vertikal zentrierte Webelemente. Bei Webdesign und -entwicklung ist die horizontale und vertikale Zentrierung von Elementen ein häufig anzutreffendes Problem. Ob es darum geht, ein Bild, ein Textfeld oder ein zentriertes Layout der gesamten Seite zu zentrieren, durch den richtigen Einsatz von CSS-Layouttechniken kann dieser Effekt leicht erzielt werden. In diesem Artikel werden einige gängige CSS-Methoden zum Erreichen einer horizontalen und vertikalen Zentrierung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Zentrieren des Textinhalts eines Inline-Elements Wenn Sie den Textinhalt eines Inline-Elements in horizontaler Richtung zentrieren möchten
2023-10-19
Kommentar 0
1228

Detaillierte Methode zum Erstellen eines Animationseffekts beim Löschen des angezeigten Texts mit dem Finger in PPT
Artikeleinführung:1. Erstellen Sie eine neue PPT-Präsentation, wählen Sie im Einfügemenü das horizontale Textfeld aus, fügen Sie ein horizontales Textfeld auf der Folienseite ein und geben Sie den Textinhalt in das Textfeld ein. 2. Wählen Sie das erstellte Textfeld aus oder wählen Sie den gesamten Textinhalt im Textfeld aus. Legen Sie im Startmenü die Textschriftart, die Schriftgröße und andere zugehörige Textschriftattribute fest. 3. Suchen Sie das Bild im Einfügen-Menü, klicken Sie auf das Bild, wählen Sie das zuvor gefundene Materialbild eines Fingers aus und importieren Sie es auf die Folienseite, wählen Sie das eingefügte Bild aus, verkleinern Sie es auf die entsprechende Größe und platzieren Sie es in der entsprechende Position. 4. Wählen Sie das Textfeld aus, klicken Sie auf das Animationsmenü, suchen Sie im Animationsmenü nach dem Animationseffekt [Löschen], klicken Sie auf „Löschen“, um diesen Effekt auf das Textfeld anzuwenden, und stellen Sie die Richtung der Löschanimation auf ein
2024-03-26
Kommentar 0
1276

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den blinkenden Texteffekt erzielen
Artikeleinführung:Tutorial zur CSS-Animation: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie blinkende Texteffekte implementieren. CSS (CascadingStyleSheets) ist eine Auszeichnungssprache, die zum Hinzufügen von Stil und Layout zu Webseiten verwendet wird. Mithilfe von CSS können wir HTML-Elementen Animationseffekte hinzufügen, um Webseiten lebendiger und attraktiver zu gestalten. In diesem Tutorial zeige ich Ihnen, wie Sie mit CSS einen einfachen blinkenden Texteffekt implementieren. Sie erfahren, wie Sie CSS-Animationseigenschaften verwenden und Animationen auf Text anwenden, um einen Blinkeffekt zu erzielen. von
2023-10-22
Kommentar 0
1611

Beherrschen Sie die wichtigsten Punkte einer Website mit responsivem Layout
Artikeleinführung:Was Sie über responsive Layout-Websites wissen müssen Da die Beliebtheit und Nutzung mobiler Geräte zunimmt, nutzen Menschen zunehmend Mobiltelefone und Tablets zum Surfen im Internet. Um eine gute Darstellungswirkung der Website auf Bildschirmen unterschiedlicher Größe zu ermöglichen, ist das responsive Layout nach und nach zu einem wichtigen Trend im modernen Webdesign geworden. In diesem Artikel werden die notwendigen Kenntnisse über responsive Layout-Websites vermittelt, damit Leser das responsive Layout besser verstehen und anwenden können. 1. Definition und Vorteile von responsivem Layout. Responsives Layout bedeutet, dass Webdesigner elastische Raster, elastische Bilder und Medienabfragen verwenden
2024-02-18
Kommentar 0
914

So passen Sie das Seitenlayout im Tutorial zur CorelDRAW_Setup-Methode an
Artikeleinführung:1. Öffnen Sie die CorelDRAW-Software, klicken Sie oben auf [Layout], wählen Sie [Dokumentoptionen] Seitengröße und legen Sie die Seitengröße fest, von juristischen Dokumenten und Umschlägen bis hin zu Postern und Webseiten. Wenn die voreingestellten Seitengrößen nicht Ihren Anforderungen entsprechen, können Sie durch Angabe der Zeichnungsabmessungen eine benutzerdefinierte Seitengröße erstellen. Sie können benutzerdefinierte Seitengrößen als Voreinstellungen für die zukünftige Verwendung beibehalten und alle benutzerdefinierten voreingestellten Seitengrößen löschen, die Sie nicht mehr benötigen. 2. Die Seitenausrichtung kann entweder horizontal oder vertikal sein. Auf einer Seite im Querformat ist die Zeichnung breiter als hoch; auf einer Seite im Hochformat ist die Zeichnung höher als breit. 3. Der Layoutstil ist standardmäßig eine einzelne Seite, während der mehrseitige Stil die Seitengröße in zwei oder mehr gleiche Teile aufteilen kann, jeden Teil
2024-04-22
Kommentar 0
1161

So verwenden Sie dynamische CSS3-Effekte im Webdesign
Artikeleinführung:So verwenden Sie dynamische CSS3-Effekte im Webdesign. Einführung: Im heutigen Internetzeitalter ist Webdesign zu einem der wichtigsten Mittel geworden, um die Aufmerksamkeit der Benutzer zu erregen. Als wichtiger Bestandteil des Webdesigns kann CSS3 nicht nur ein statisches Layout und einen statischen Stil erreichen, sondern durch dynamische Effekte auch die Interaktivität und das Benutzererlebnis der Seite erhöhen. In diesem Artikel werden einige häufig verwendete dynamische CSS3-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt, um den Lesern die flexible Verwendung von CSS3 im Webdesign zu erleichtern. 1. Übergangseffekt (Übergang) Übergang
2023-09-09
Kommentar 0
1672

Erzeugen Sie in zwei Schritten 25 Frames hochwertiger Animationen, berechnet als 8 % der SVD | Online spielbar
Artikeleinführung:Die verbrauchten Rechenressourcen betragen nur 2/25 des herkömmlichen StableVideoDiffusion (SVD)-Modells! AnimateLCM-SVD-xt wird veröffentlicht, das das Videodiffusionsmodell für wiederholte Rauschunterdrückung ändert, was zeitaufwändig ist und viele Berechnungen erfordert. Schauen wir uns zunächst den erzeugten Animationseffekt an. Der Cyberpunk-Stil ist leicht zu kontrollieren. Der Junge trägt Kopfhörer und steht in der neonbeleuchteten Stadtstraße: Auch das Bild ist realistisch: Ein frisch verheiratetes Paar kuschelt sich aneinander, einen exquisiten Blumenstrauß in der Hand, Zeuge der Liebe unter der alten Steinmauer: Science-Fiction-Bild Der Wind hat auch eine visuelle Wahrnehmung von Außerirdischen, die in die Erde eindringen: Das Bild AnimateLCM-SVD-xt stammt vom MMLab der Chinesischen Universität Hongkong, AvolutionAI, Shanghai Artificial Intelligence Laboratory,
2024-02-20
Kommentar 0
864

So verwenden Sie das CSS Flex-Layout, um ein responsives Bildkarussell zu implementieren
Artikeleinführung:So verwenden Sie das elastische CSSFlex-Layout zur Implementierung eines responsiven Bildkarussells. Im modernen Webdesign wird responsives Design immer wichtiger. Wenn wir eine Website oder App entwerfen, möchten wir, dass sie sich an Geräte mit unterschiedlichen Bildschirmgrößen anpasst, egal ob Mobiltelefon, Tablet oder Desktop-Computer. Bildkarussell ist eine gängige Website-Komponente, mit der der Gleiteffekt mehrerer Bilder angezeigt werden kann. In diesem Artikel stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout ein responsives Bildkarussell implementieren. Zuerst brauchen wir einen Ht
2023-09-27
Kommentar 0
915

Branchenexklusiv! Yu Chengdong: Die Beidou-Satellitenbildnachrichten von Huawei können zehntausend Mal komprimiert werden und einmal verwendet werden, um ein Leben lang zu halten
Artikeleinführung:Laut Nachrichten vom 2. August stellte Huawei Bruce Lee kürzlich ausführliche Beidou-Satellitenbildnachrichten exklusiv für Huawei-Mobiltelefone vor. Yu Chengdong schrieb außerdem: „Niemand verfügt über Beidou-Satelliten-Bildnachrichten auf Huawei-Handys. Von ein- und zweiseitigen Textnachrichten über bearbeitbare Nachrichten bis hin zur Möglichkeit, Bilder zu senden, haben wir uns in der Satellitenkommunikation weiterentwickelt. „Durch leistungsstarke Kodierungs- und Dekodierungskomprimierungstechnologie kann eine Bildkomprimierung bis zu 10.000 Mal erreicht werden, und die kritischsten Informationen können in Notfällen mit der geringsten Datenmenge übertragen werden.“ Yu Chengdong betonte, dass diese Funktion normalerweise nicht verwendet wird, aber „einmal im Leben und einmal im Leben“ verwendet werden kann. Der Effekt von Landschaftsbildern, die über Beidou-Satellitenbildnachrichten gesendet werden, soll darin bestehen, dass Huawei äußerst effiziente Komprimierungsalgorithmen verwenden kann, um Bilder zu komprimieren
2024-08-07
Kommentar 0
814

Honor Porsche Design-Handy enthüllt: eine modische Wahl voller Porsche-Seele
Artikeleinführung:In den Nachrichten vom 15. Dezember gab Honor offiziell seine Zusammenarbeit mit Porsche bekannt, und nach und nach verbreiteten sich Neuigkeiten über das von ihnen auf den Markt gebrachte Co-Branding-Mobiltelefon. Kürzlich hat ein Blogger ein Designmanuskript veröffentlicht, bei dem es sich möglicherweise um das Honor Magic 6 Porsche Edition handelt, sowie ein Foto, das wie ein echtes Telefon aussieht. Den belichteten Bildern des echten Telefons nach zu urteilen, ist das Honor Magic 6 Porsche Edition voller Porsche Design-Elemente. Dieses Telefon verwendet das klassische Farbschema „Rot und Schwarz“ von Porsche und spiegelt das Design des Innenraums der Karosserie wider. Die Rückseite des Rumpfes besteht aus einem Material, das schlichtem Leder ähnelt, einen einzigartigen Farbanpassungseffekt aufweist und das PorscheDesign-Logo trägt. . Darüber hinaus imitiert auch die Anordnung der Rückfahrkameras den Stil eines Porsche-Sportwagens und zeigt eine horizontal angeordnete „Sternrad-Dreikamera“ Honor Ma
2023-12-15
Kommentar 0
585

So lösen Sie das Problem, die Papierausrichtung von Word von einer Seite ins Querformat und eine Seite ins Hochformat zu ändern
Artikeleinführung:Wie kann das Problem gelöst werden, dass sich die Papierausrichtung von Word von horizontal zu vertikal ändert, von einer Seite zu vertikal? Viele Benutzer müssen beim Bearbeiten von Dokumenten in Word mehrere Seiten verwenden, stellen jedoch fest, dass die manuelle Anpassung einiger Seiten schwierig ist. Wie soll diese Situation gelöst werden? Die meisten Benutzer stoßen auch auf dieses Problem. Besuchen Sie die PHP-Website für Chinesisch, um entsprechende Lösungsschritte zu erhalten. Lösung: Öffnen Sie das Word-Dokument, bewegen Sie die Maus an das Ende des Textinhalts auf der ersten Seite, suchen Sie dann das [Trennzeichen] in der Spalte [Layout] und klicken Sie auf das umgekehrte Symbol auf der rechten Seite des [Trennzeichen]-Dreiecks. Wählen Sie in der Dropdown-Liste unter [Abschnittsumbruch] die Option [Nächste Seite] und klicken Sie dann auf [Papier
2024-08-28
Kommentar 0
1009