Insgesamt10000 bezogener Inhalt gefunden

CSS-Animationsproduktion – CSS-Animation
Artikeleinführung:Jeder, der mit CSS vertraut ist, weiß, dass CSS viele schöne Animationen erzielen kann, insbesondere seine Online-Funktionen, die Menschen bei der Lösung vieler Animationseffekte helfen können. Heute empfehle ich besonders eine Online-CSS-Plugin-Funktion – cssanimate. Das größte Merkmal davon ist, dass Sie damit auf einfache Weise schöne CSS3-Animationseffekte über eine grafische Oberfläche erzielen können. Einführung in die Benutzeroberfläche des CSS3-Animationsproduktionstools Zeitleiste Die Zeitleiste ist ein wichtiger Bereich zur Steuerung von Animationen. Genau wie bei der Erstellung von Frame-für-Frame-Animationen können Sie diese anpassen
2017-07-23
Kommentar 0
3289


CSS3-Animation vs. jQuery: Wählen Sie die Technologie, die Ihren Projektanforderungen entspricht
Artikeleinführung:Vergleich von CSS3-Animation und jQuery: Wählen Sie die Technologie, die zu Ihren Projektanforderungen passt. Einführung: In der Front-End-Entwicklung sind Animationseffekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung. Früher verwendeten Entwickler hauptsächlich jQuery, um Animationseffekte auf der Seite zu implementieren. Mit der Entwicklung von CSS3 stehen jedoch leistungsstarke Animationsfunktionen zur Verfügung, die es ermöglichen, Animationseffekte mit reinem CSS zu erzielen. In diesem Artikel werden CSS3-Animationen und jQuery verglichen und erläutert, wie Sie die Technologie auswählen, die Ihren Projektanforderungen entspricht. 1. CSS3-Animation
2023-09-08
Kommentar 0
1287

Anime Last Stand-Codes für September 2024
Artikeleinführung:11. September 2024: Wir haben neue Anime Last Stand-Codes hinzugefügt.
Es gibt viele Anime-inspirierte Roblox-Erlebnisse, aber Anime Last Stand unterscheidet sich durch die Kombination zweier beliebter Genres: Anime-Battler und Tower Defense. Wenn du jemals wolltest
2024-09-14
Kommentar 0
1129

PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Artikeleinführung:Einführung in PHP-Seitenanimationseffekte und Interaktionsdesign bei der Entwicklung von Miniprogrammen: Ein Miniprogramm ist eine Anwendung, die auf einem mobilen Gerät ausgeführt wird und ein ähnliches Erlebnis wie native Anwendungen bieten kann. Bei der Entwicklung von Miniprogrammen kann PHP als häufig verwendete Back-End-Sprache Miniprogrammseiten Animationseffekte und interaktives Design hinzufügen. In diesem Artikel werden einige häufig verwendete PHP-Seitenanimationseffekte und Interaktionsdesigns vorgestellt und Codebeispiele angehängt. 1. CSS3-Animation CSS3 bietet eine Fülle von Eigenschaften und Methoden zur Erzielung verschiedener Animationseffekte. Und zwar im Kleinen
2023-07-04
Kommentar 0
1153

So fotografieren Sie den Mond mithilfe von KI-Fotografie auf dem Huawei Pura70_Einführung in die Vorgehensweise zum Fotografieren des Mondes auf dem Huawei Pura70
Artikeleinführung:Der KI-Fotomaster von Huawei kann Aufnahmeparameter intelligent identifizieren und optimieren und uns so dabei helfen, die klaren Umrisse und die zarte Textur des Mondes einfach einzufangen. Wie nutzt Huawei Pura70 die KI-Fotografie, um Bilder vom Mond aufzunehmen? Werfen wir einen Blick darauf, wie man mit KI-Fotografie den Mond auf dem Huawei Pura70 fotografiert. Öffnen Sie die Kamera und wählen Sie den Fotomodus. Klicken Sie auf AI, um zu bestätigen, dass es aktiviert ist. Richten Sie das Objektiv auf den Mond, spreizen Sie Ihre Finger auf dem Bildschirm, um hineinzuzoomen, und stellen Sie den Fokus auf das 10-fache oder mehr ein. Wenn das Telefon erkennt, dass Sie den Mond fotografieren, erscheint ein Mondsymbol im Sucher und wechselt in den Mondmodus. Anschließend wird in der oberen linken Ecke ein Bild-in-Bild-Vorschaurahmen angezeigt, in dem Sie den Mond und Vordergrundeffekte wie Gebäude oder Äste betrachten können. Klicken Sie auf die Fotoschaltfläche, um ein Foto aufzunehmen. Tipp: Der Mondmodus kann nur Halbkreise und erkennen
2024-04-25
Kommentar 0
1291

Einführung in die Übergangsfunktion der CSS3-Animationsfunktion
Artikeleinführung:Wenn Sie in CSS3 die Animationsfunktion verwenden, können Sie den Text oder die Bilder auf der Seite animieren und dafür sorgen, dass die Hintergrundfarbe reibungslos von einer Farbe zur anderen übergeht. Die Animationsfunktion in CSS3 ist in die Übergangsfunktion und die Animationsfunktion unterteilt. Beide Funktionen können Animationseffekte erzeugen, indem sie die Attributwerte in CSS ändern. Bisher unterstützt die Funktion „Übergänge“ einen reibungslosen Übergang von einem Attributwert zu einem anderen, und die Funktion „Animationen“ unterstützt die Generierung komplexerer Animationen auf der Seite durch Angabe von Schlüsselbildern.
2017-05-02
Kommentar 0
1542

Beispielanalyse, wie man CSS3 anstelle von JS verwendet, um eine Interaktion zu erreichen
Artikeleinführung:Studenten, die sich mit CSS auskennen, wissen, dass die Implementierung von CSS in Bezug auf die Implementierungsmethode und die Leistung vergleichbar ist. Aus Sicht des Vergleichs von CSS3-Animation und JS-Animation Durch die Verwendung von Front-End-Frameworks werden immer mehr Seitenanimationen CSS3 verwenden
2017-08-11
Kommentar 0
1093

watchOS
Artikeleinführung:Apple hat gestern die offizielle Version von watchOS10 veröffentlicht. Obwohl ich nicht weiß, wo Ihr Fokus liegt, interessiert sich der Herausgeber für das Snoopy-Zifferblatt. Wie wäre es, Ihnen ist dieses Detail noch nicht aufgefallen? Wenn Sie interessiert sind, lassen Sie es sich vom Herausgeber vorstellen. Paige Braddock, Chief Creative Officer von Charles M Schulz Creative Associates, sagte, dass nach einem Treffen mit dem Apple Watch-Team nach der Epidemie der endgültige Plan darin bestehe, 148 einzigartige Animationen zu erstellen, die auf der Tageszeit, dem lokalen Wetter und den Aktivitäten basieren würden. Während Sie schwimmen, schwebt Snoopy in Taucherausrüstung über den Bildschirm Ihrer Uhr. Wenn die Nacht kommt, wird er den Mond anheulen,
2024-08-12
Kommentar 0
1067

Ausführliche Erklärung der Animation für das CSS3-Lernen
Artikeleinführung:SS3-Animation In den CSS3-Eigenschaften gibt es drei Eigenschaften, die sich auf die Animation beziehen: „Transformation“, „Übergang“ und „Animation“. Wir haben das gemeinsame Studium von „Transformation“ und „Übergang“ abgeschlossen und lassen uns einige grundlegende Animationseffekte auf Elemente implementieren Heute nutzen wir diese Begeisterung, um das dritte Animationsattribut „Animation“ weiter zu lernen. Aber die Animation in CSS3 unterscheidet sich von der Canvas-Zeichnungsanimation in HTML5.
2017-05-20
Kommentar 0
1837

Heute wurden die Gedenkbriefmarken der China Post zu den Olympischen Spielen 2024 in Paris herausgegeben, mit einem kompletten Satz im Nennwert von 2,40 Yuan
Artikeleinführung:Diese Website berichtete am 26. Juli, dass die China Post heute einen Satz von zwei Gedenkbriefmarken für die „33. Olympischen Spiele“ herausgeben wird. Die Briefmarkenentwürfe tragen den Titel „Schwimmen“ und „Klettern“. Der vollständige Briefmarkensatz hat einen Nennwert von 2,40 Yuan und die geplante Anzahl der ausgegebenen Briefmarken beträgt 6,269 Millionen Sätze. Berichten zufolge zeigt die Briefmarke das Bild eines Mannes beim Freistilschwimmen. Das Bild nimmt die Perspektive des Blicks vom Wasser ein und zeigt die Haltung des Athleten, wie er durch die Wellen schneidet und sich vorwärts kämpft. Es zeigt das Bild von Frauen beim Speedklettern. Das Bild nimmt eine schräge Perspektive ein, um zu zeigen, wie die Athleten ihre Beine heben, um auf die Punkte zu treten und nach oben zu klettern. China Post gab an, dass der Hintergrund der beiden Briefmarken den Eiffelturm und andere Pariser Stadtgebäude zeigt, was die regionalen Besonderheiten dieser Olympischen Spiele widerspiegelt. Die Stempel werden mit hochpräziser Offsetdrucktechnologie kombiniert und das Gesamtbild ist hell und in lebendigen Farben mit Farbverlaufskanten.
2024-07-26
Kommentar 0
458

Schritte zum Festlegen der Sperrbildschirmzeit auf dem iPhone X
Artikeleinführung:1. Öffnen Sie [Einstellungen] auf dem Desktop des Mobiltelefons. 2. Öffnen Sie [Anzeige und Helligkeit]. 3. Klicken Sie auf die Option [Automatische Sperre]. 4. Überprüfen Sie bei Bedarf die Zeit für die automatische Bildschirmsperre.
2024-04-07
Kommentar 0
1139

Wie stelle ich ein, dass der Sperrbildschirm beim Honor 90GT immer eingeschaltet ist?
Artikeleinführung:Die Always-on-Sperrbildschirm-Einstellung des Honor 90GT-Mobiltelefons bereitet vielen Nutzern Sorgen. Bei der Verwendung von Mobiltelefonen müssen wir den Bildschirm oft rechtzeitig einstellen. Manchmal möchten wir, dass der Bildschirm eingeschaltet bleibt, und manchmal möchten wir, dass er sich automatisch ausschaltet. Im Folgenden finden Sie die spezifische Einstellungsmethode: 1. Öffnen Sie das Einstellungsmenü Ihres Telefons. 2. Suchen Sie im Einstellungsmenü die Option „Anzeige“ und klicken Sie zum Aufrufen. 3. Suchen Sie in den Anzeigeeinstellungen die Option „Bildschirmanzeige sperren“ und klicken Sie zum Aufrufen. 4. In den Anzeigeeinstellungen des Sperrbildschirms können Sie „Immer an“ oder „Automatisch aus“ auswählen, um die Bildschirmzeit einzustellen. Mit den oben genannten einfachen Vorgängen können Sie den Sperrbildschirm Ihres Honor 90GT-Telefons ganz einfach so einstellen, dass er immer eingeschaltet ist. Ich hoffe, das hilft Ihnen. Wie stelle ich den Sperrbildschirm so ein, dass er beim Honor 90GT immer eingeschaltet ist? Honor 90GT-Sperrbildschirmoberfläche
2024-02-09
Kommentar 0
1419

Reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten
Artikeleinführung:Dies ist ein sehr cooler, reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten. Die Schaltflächen „Startseite“, „Letzte Seite“, „Vorherige Seite“ und „Nächste Seite“ dieser Seitenleiste haben einen sehr schönen, sanften Animationseffekt, wenn die Maus darüber gleitet. Und der gesamte Seitenstreifen hat einen sehr schönen Schatteneffekt.
2017-01-19
Kommentar 0
1899

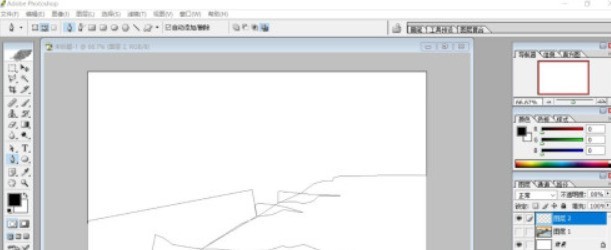
So zeichnen Sie einen Küstenbock in PS_Teilen Sie die Schritte zum Zeichnen eines Küstenbocks in PS
Artikeleinführung:1. Zeichnen Sie mit einem Stift die Wasseroberfläche des nahegelegenen Meeres, einschließlich des Markierungspfads, an dem sich die Wasserspritzer befinden. 2. Zeichnen Sie weiterhin den Seitenpfad des Bocks im Wasser, einschließlich des natürlichen, gewundenen detaillierten Pfads. 3. Zeichnen Sie in der Ferne den Strukturpfad des Pavillons und dann in der Ferne den Oberflächenpfad von Qingdao Zhanqiao und den Böschungspfad. 4. Wir füllen die nahegelegene Meeresoberfläche mit Wassergrau und füllen dann den Hervorhebungspfad dort, wo sich der Wasserspritzer befindet, mit Grauweiß. Die Helligkeit des nahegelegenen Wasserspritzers und des entfernten Wasserspritzers sollte sich leicht ändern. 5. Verwenden Sie Grau-Schwarz, um die rechte Seite des Bocks zu füllen, und verwenden Sie dann Grau-Weiß, um die Straßenoberfläche des Bocks zu füllen, um seine dreidimensionale Struktur zu zeigen. 6. Füllen Sie den Weg der gegenüberliegenden Böschung mit dunklem Schwarz, füllen Sie dann mit Wassergrau die Meeresoberfläche auf der linken Seite und füllen Sie den Weg der unteren Wand des Pavillons mit Schwarz. 7. Verwenden Sie Dunkelgrün
2024-04-22
Kommentar 0
1020

Einführung in das „In the Name of Shining' Water Wash Fairy-Geschenkpaket
Artikeleinführung:Wie wäre es mit dem Geschenkpaket „Rinse the Water Fairy in the Name of Shining“? Das Spiel stellt Ihnen von Zeit zu Zeit hochwertige Mode-Geschenkpakete zur Verfügung. Der Herausgeber hat Ihnen eine Einführung in das Geschenkpaket „Washing Fairy in the Name of Shining“ gegeben sind herzlich willkommen. Lassen Sie sich das nicht entgehen! „In the Name of Shining“-Geschenkpaket Einführung in das „Washing Fairy“-Aussehens-Geschenkpaket „Washing Fairy“ wird bald verfügbar sein, gönnen Sie sich reinweiße Träumereien! Der natürliche und leuchtende, reinweiße Rock ist wie ein im Wind tanzender Drache. Er blüht auf dem Zeichenpapier. Dieses Geschenkpaket ist vom 26. Juli um 10:30 Uhr bis zum 23. August erhältlich Der zeitlich begrenzte Verkauf beginnt bei :59! Partner können mit einem Rabatt von 46 % direkt einkaufen!
2024-07-30
Kommentar 0
446

King of Glory Zhuge Liang Wuling Immortal Lord Optimierte Spezialeffektanzeige
Artikeleinführung:King of Glory Zhuge Liang Wuling Immortal Lord wurde wirklich optimiert. Viele Freunde möchten wirklich wissen, wie das ist. Unten zeigt Ihnen der Herausgeber die optimierten Spezialeffekte von Zhuge Liang und dem unsterblichen Lord Wuling in Glory of Kings. King of Glory Zhuge Liang Wuling Immortal Lord optimiertes Originalgemälde Zhuge Liang Wuling Immortal Lord Upgrade-Video Klicken Sie hier, um das neue Upgrade anzusehen, um die Qualität der Haut und das Gefühl bei der Verwendung zu verbessern. Geschicklichkeits- und Spezialeffekt-Animationen: Der Hintergrund und die Charakterbewegungen sind neu gestaltet. Der transparente Himmel und der See in der Eröffnung verstärken das Gefühl eines Märchenlandes Pfirsichblütengarten und sitzt auf dem Boden und zeigt die Schönheit der Fee. Rotierende Darstellung: Das Gesamtbild achtet auf den Sinn von Tinte und Lasur. Der Boden der Feeninsel und die Farbe des Feengrases wurden mit Lasur angepasst.
2024-08-12
Kommentar 0
705

Detaillierte Einführung in die Implementierung von JavaScript-Animationen
Artikeleinführung:Vorwort Heutzutage haben viele Seiten eine Art Animationseffekt. Geeignete Animationseffekte können die Schönheit der Seite bis zu einem gewissen Grad verbessern, und Animationen mit sofortigen Effekten können die Benutzerfreundlichkeit der Seite verbessern. Es gibt zwei Möglichkeiten, eine Seitenanimation zu implementieren. Die eine besteht darin, CSS-Stile indirekt über JavaScript zu bedienen und von Zeit zu Zeit zu aktualisieren. Die andere besteht darin, Animationen direkt über CSS zu definieren. Die zweite Methode wurde weithin übernommen, nachdem CSS3 ausgereift war. In diesem Artikel besprechen wir die Prinzipien und die Implementierung der ersten Methode. Prinzip der JavaScript-Animationsimplementierung Zunächst müssen wir zwei wichtige Konzepte kennen: den Animationszeitverlauf und den Animationseffektverlauf.
2017-03-14
Kommentar 0
1392

Detaillierte Einführung in die Mausanimation
Artikeleinführung:Heute werden wir einige interessante HTML5-Mausanimationen teilen. Wenn wir die Maus bewegen, werden einige magische Animationseffekte auf der Seite angezeigt. Natürlich werden diese Animationen möglicherweise nicht in tatsächlichen Anwendungen verwendet, aber sie sollten für alle bei der Recherche zu HTML5 und CSS3 sehr hilfreich sein. Die sieben in diesem Artikel vorgestellten HTML5-Mausanimationen bieten alle Quellcode-Downloads, die einige gute Ressourcen darstellen. 1. HTML5-Walanimation Heute habe ich eine Walanimation basierend auf HTML5 gefunden. Der Wal schwimmt, während sich die Maus bewegt. Das Bild ist sehr dreidimensional und der Wal ist super realistisch. Wirklich, HTML...
2017-06-13
Kommentar 0
2048

So fotografieren Sie den Mond mit Huawei-Handys Unbedingt sehen: Tipps zum Fotografieren des Mondes mit Huawei-Handys
Artikeleinführung:Das Besondere an Huaweis Mobiltelefon ist sein Bildgebungssystem, das sich hervorragend zum Aufnehmen von Selfies und Landschaftsaufnahmen eignet. Es kann auch ultraklare Bilder des Mondes und des atemberaubenden Sternenhimmels aufnehmen. Wie kann man mit Huawei-Handys den Mond und den Sternenhimmel fotografieren? Lassen Sie sich von Xu Zhendong das Tutorial vorstellen. So fotografieren Sie den Mond mit Huawei-Handys 1. Öffnen Sie das Symbol [Kamera] auf dem Desktop Ihres Telefons, wählen Sie den Fotomodus und klicken Sie oben auf das zweite Symbol, um AI Photography Master zu starten. 3. Richten Sie das Objektiv auf den Mond, spreizen Sie Ihre beiden Finger auf dem Bildschirm, vergrößern Sie das Bild, zoomen Sie auf das 10-fache oder höher, um automatisch in den Mondmodus zu wechseln, und klicken Sie dann auf die Aufnahmetaste. Nachdem ich gelesen habe, wie man mit Huawei-Handys Bilder vom Mond macht, muss es jeder wissen! So fotografieren Sie den Sternenhimmel mit einem Huawei-Mobiltelefon 1. Suchen Sie die Option [Kamera] auf der Standby-Oberfläche und klicken Sie, um sie zu öffnen. 2. Rufen Sie die Kameraoberfläche auf und suchen Sie die Option [Mehr].
2024-03-24
Kommentar 0
1172