Insgesamt10000 bezogener Inhalt gefunden

Was sind die CSS3-Gradienteneigenschaften?
Artikeleinführung:Zu den Farbverlaufsattributen in CSS3 gehören linearer Farbverlauf, radialer Farbverlauf, konischer Farbverlauf, sich wiederholender linearer Farbverlauf, sich wiederholender radialer Farbverlauf usw. Detaillierte Einführung: 1. Linearer Farbverlauf, linearer Farbverlauf, kann entlang einer geraden Linie verlaufen. Sie können den Startpunkt und den Endpunkt des Farbverlaufs sowie die Position und Farbe jedes Farbstopppunkts usw. angeben.
2023-11-01
Kommentar 0
1701

Was sind die Verlaufseigenschaften in CSS3?
Artikeleinführung:Zu den Farbverlaufsattributen in CSS3 gehören linearer Farbverlauf, radialer Farbverlauf, konischer Farbverlauf, sich wiederholender linearer Farbverlauf, sich wiederholender radialer Farbverlauf usw. Detaillierte Einführung: 1. Linearer Farbverlauf, linearer Farbverlauf, kann entlang einer geraden Linie verlaufen. Sie können den Startpunkt und den Endpunkt des Farbverlaufs sowie die Position und Farbe jedes Farbstopppunkts usw. angeben.
2023-11-01
Kommentar 0
1536

So erstellen Sie gerade Verlaufslinien in PPT
Artikeleinführung:Der in diesem Artikel zu erzielende Effekt ist in der Abbildung dargestellt: Diese Art von gerader Verlaufslinie wird normalerweise als Trennlinie verwendet und ist sehr schön. Die Implementierungsschritte in PPT werden wie folgt aufgezeichnet: Zeichnen Sie eine gerade Linie, klicken Sie mit der rechten Maustaste - Legen Sie das Formformat fest, öffnen Sie das Dialogfeld, wechseln Sie zur Registerkarte [Linienfarbe], wählen Sie [Verlaufslinie] und wählen Sie [Linear links] oder [Linearer Rechts]-Gradient für die Richtung. Es gibt standardmäßig drei Blenden, die den drei Kontrollpunkten dieser geraden Linie entsprechen. Stellen Sie die Kontrollpunkte auf beiden Seiten auf Weiß und den mittleren Kontrollpunkt auf Schwarz ein.
2024-04-17
Kommentar 0
529

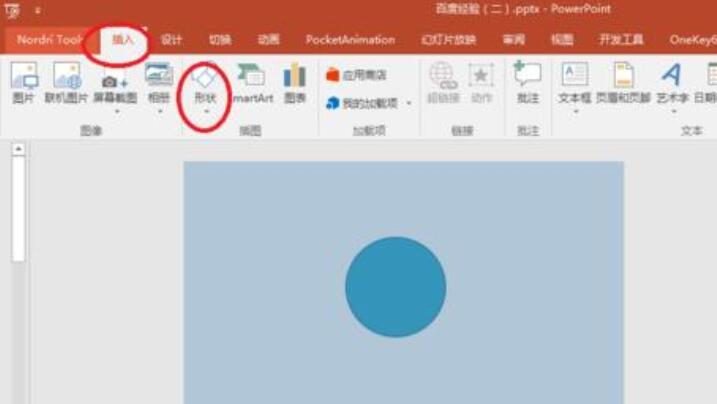
Tutorial zum Zeichnen eines konkaven Mikro-Stereo-Symbols ICON mit PPT
Artikeleinführung:Öffnen Sie PPT, klicken Sie auf „Form-Ellipse einfügen“, halten Sie die Umschalttaste gedrückt und zeichnen Sie einen Kreis in der entsprechenden Größe. Legen Sie den Füllverlauf fest (klicken Sie auf die Grafik – Form formatieren – Verlaufsfüllung), legen Sie zunächst den Verlaufstyp fest, wählen Sie [Linear], legen Sie die Verlaufsrichtung fest, wählen Sie [Oben links nach unten rechts], der Verlaufswinkel beträgt 45 Grad und die Die linke Seite der Verlaufsblende ist dunkler, die rechte Farbe ist heller. In diesem Beispiel ist die linke Farbe auf [217,217,217] und die rechte Farbe auf [242,242,242] eingestellt, um den Verlauf des Umrisses festzulegen. [Linie - Verlaufslinie], wählen Sie den Verlauf [Linear], wählen Sie [Oben links nach rechts unten] für die Verlaufsrichtung, der Verlaufswinkel beträgt 45 Grad, die Verlaufsrichtung der Verlaufsöffnung und -füllung ist genau entgegengesetzt und die Farbe auf der linken Seite ist es heller. Legen Sie die Stärke der Linie fest, d. h.
2024-06-10
Kommentar 0
382

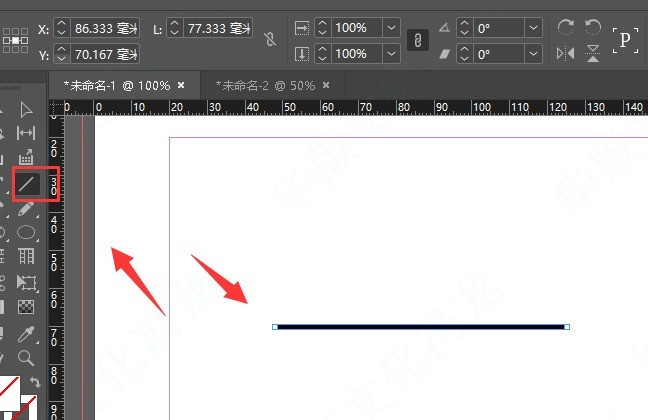
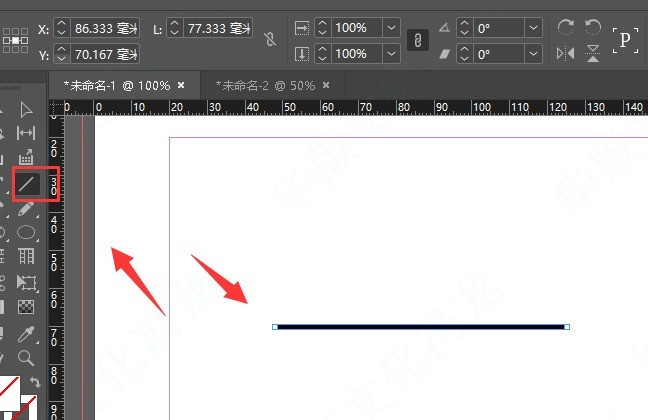
So erstellen Sie Verlaufslinien in InDesign. So erstellen Sie Verlaufslinien in InDesign
Artikeleinführung:1. Klicken Sie nach dem Öffnen der InDesign-Benutzeroberfläche zunächst auf das Werkzeug für gerade Linien, um eine Linie zu zeichnen. 2. Wählen Sie dann die Linie aus, ändern Sie die Strichfarbe in die Vordergrundfarbe und klicken Sie dann auf die Schaltfläche für das Verlaufswerkzeug Wählen Sie die Verlaufsfarbe für die Linie aus, klicken Sie mit der Maus, um das Farbauswahltool zu öffnen, geben Sie die gewünschten Farbparameter ein und klicken Sie zum Speichern auf OK.
2024-05-09
Kommentar 0
1007

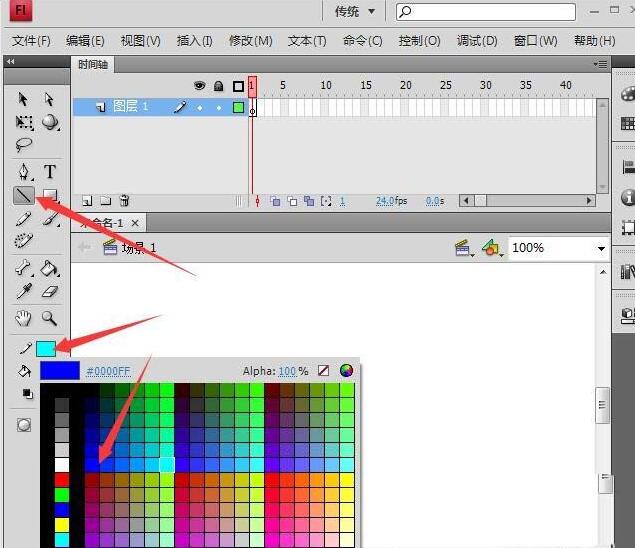
Tutorial zur Blitzverformung und Verbindung
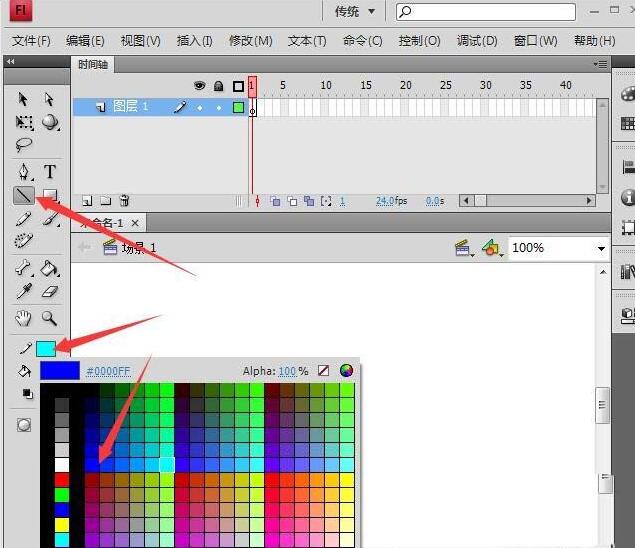
Artikeleinführung:1. Öffnen Sie Flash und erstellen Sie ein neues Dokument. Klicken Sie in der linken Symbolleiste auf die Schaltfläche „Linie“. Klicken Sie dann auf die Strichfarbe und wählen Sie die gewünschte Linienfarbe aus. 2. Zeichnen Sie im Arbeitsbereich eine gerade Linie. Klicken Sie auf das Auswahlwerkzeug, halten Sie die Mitte der Linie gedrückt und ziehen Sie sie nach unten, um sie in eine Kurve umzuwandeln. (Achten Sie darauf, nicht die gerade Linie auszuwählen, da diese nach der Auswahl verschoben wird.) 3. Wenn Sie die Strg- oder Alt-Taste gedrückt halten und dann ziehen, wird er zu einem Eckpunkt und beide Seiten werden zu geraden Linien. 4. Zeichnen Sie gemäß der oben beschriebenen Methode zunächst zwei Kurven. Drücken und ziehen Sie gegen das Ende eines der Streifen. Am Ende erscheint ein kleines Kästchen. (Beachten Sie, dass das Liniensegment auch nicht ausgewählt werden kann. Ziehen Sie es einfach zurück.) 5. Halten Sie es weiterhin gedrückt und ziehen Sie es bis zum Ende der anderen Linie. Das kleine Kästchen rastet automatisch an der anderen Linie ein.
2024-04-10
Kommentar 0
1249

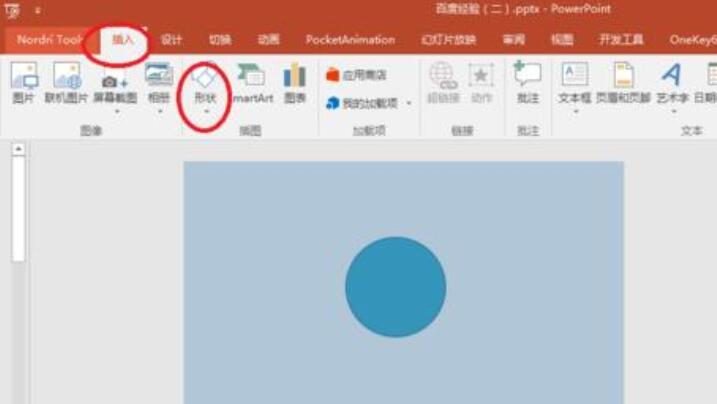
So erstellen Sie ppt-Schaltflächen mit visuellem Unterschied und dreidimensionalem Schaltflächeneffekt. So erstellen Sie ppt-Schaltflächen
Artikeleinführung:1. Wir [fügen] ein abgerundetes Rechteck ein und passen dann die abgerundeten Ecken der Form entsprechend unseren eigenen Bedürfnissen an, wie im Bild gezeigt. 2. Wir füllen das runde Rechteck mit der Verlaufsfarbe, setzen die Linie auf „Keine“, wählen linearen Verlauf als Verlaufsstil und die Richtung verläuft von links oben nach rechts unten, wie im Bild gezeigt. 3. Wir kopieren das mit der Verlaufsfarbe gefüllte abgerundete Rechteck und legen dann die Richtung des linearen Verlaufs von rechts unten nach links oben fest, wie im Bild gezeigt. 4. Lassen Sie uns das abgerundete Rechteck mit Farbverlauf von rechts unten nach links oben verkleinern, es dann auf das große abgerundete Rechteck stapeln und in der Mitte ausrichten, wie im Bild gezeigt. 5. Als nächstes kopieren wir das große abgerundete Rechteck und passen die Verlaufsfarbe und Deckkraft an, wie im Bild gezeigt. 6. Als nächstes legen wir das hellere abgerundete Rechteck [oben]
2024-06-02
Kommentar 0
1042

So zeichnen Sie dreidimensionale Liebesgrafiken in 3D mit cdr_So zeichnen Sie dreidimensionale Liebesgrafiken in 3D mit cdr
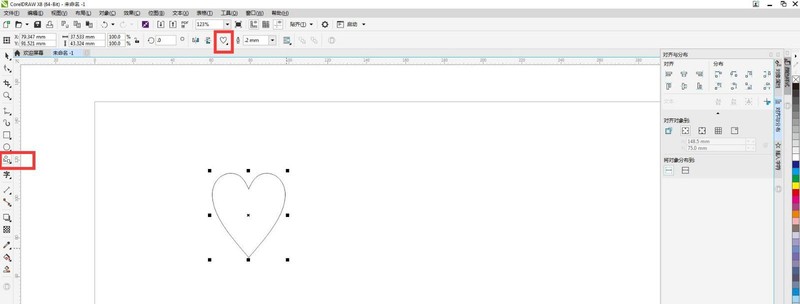
Artikeleinführung:Schritt 1: Öffnen Sie die CDR-Software, erstellen Sie ein neues Dokument, klicken Sie auf das grundlegende Formwerkzeug – Herzform – und zeichnen Sie ein Herz. Schritt 2: Klicken Sie auf das Zwei-Punkt-Linienwerkzeug, um eine gerade Linie entlang des Mittelpunkts zu zeichnen, passen Sie die gerade Linie dann mit dem Formwerkzeug in einen Bogen an und zeichnen Sie dann mit derselben Methode drei Bögen. Schritt 3: Klicken Sie auf das intelligente Füllwerkzeug, um den Grafiken Farbe hinzuzufügen, ziehen Sie dann den Farbblock heraus und löschen Sie die unnötigen Grafiken. Schritt 4: Klicken Sie auf das interaktive Füllwerkzeug, um jede Oberfläche mit der Verlaufsfarbe zu füllen, und entfernen Sie dann den Strich, sodass das 3D-Liebesherz gezeichnet wird.
2024-05-08
Kommentar 0
875

Detaillierte Schritte zum Erstellen eines gleichschenkligen Trapezes mit PPT
Artikeleinführung:Öffnen Sie PPT – klicken Sie auf „Ansicht“ – überprüfen Sie: Lineal, Rasterlinien, Hilfslinien. Klicken Sie auf „Einfügen“ – „Form“ – und wählen Sie dann Folgendes aus: „Linie“ – Zeichnen Sie eine gerade Linie entlang der horizontalen Linien des Rasters, die jeweils einen Raum links und rechts von der Mittellinie einnimmt. Fügen Sie dann drei Felder unterhalb der geraden Linie eine gerade Linie ein – ebenfalls zwei Felder links und rechts von der Mittellinie, sodass zwei parallele Linien gezeichnet werden und der Abstand auf beiden Seiten der vertikalen Linie gleich ist. Wählen Sie schließlich gerade Linien – zeichnen Sie die Taillen auf beiden Seiten entlang zweier paralleler Linien, sodass das gleichschenklige Trapez entsteht. Sie können auch direkt auf „Einfügen“ klicken – in der Grundform „Trapez“ auswählen – und direkt ein gleichschenkliges Trapez zeichnen. Klicken Sie auf Format – Formfüllungsauswahl: Keine Füllfarbe – Formumrissauswahl: Lila, legen Sie die Gewichtung auf 6 Punkte fest.
2024-04-17
Kommentar 0
1254

Der Vorgang der Erstellung einer geviertelten Vorlage mithilfe von PPT
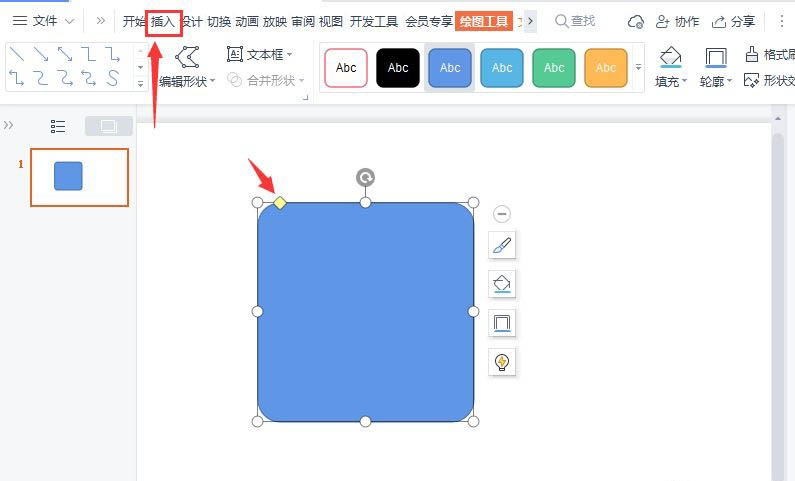
Artikeleinführung:1. Zeichnen Sie ein Quadrat. Methode: Einfügen – Form – Abgerundetes Rechteck, halten Sie die Umschalttaste gedrückt und lassen Sie sie los, nachdem sich das abgerundete Rechteck in ein Quadrat geändert hat. 2. Wählen Sie das abgerundete Quadrat aus und passen Sie den Bogen der abgerundeten Ecken an. Methode: Verschieben Sie das kleine gelbe Kästchen in die Ecke. 3. Passen Sie die Position des abgerundeten Rechtecks an und richten Sie es nach oben, unten, links, rechts und in der Mitte der Folie aus. Methode: Formatieren – Ausrichten – Links und rechts zentrieren – Ausrichten – Oben und unten zentrieren. 4. Stellen Sie den abgerundeten Rechteckumriss auf „Keine“ ein und legen Sie die Verlaufsfüllfarbe fest. Methode: Format – Formumriss – Kein Umriss; Format – Formfüllung – Farbe auswählen – Farbverlauf – Farbverlaufseffekt auswählen. 5. Zeichnen Sie eine gerade Linie mit einer Neigung von 45°. Methode: Einfügen – Linie – Umschalttaste gedrückt halten und mit der Maus klicken. 6. Verschieben Sie die gerade Linie so, dass sie mit der abgerundeten Ecke übereinstimmt.
2024-03-26
Kommentar 0
1121

Wie erstelle ich mit CSS einen Hintergrund mit linearem Farbverlauf?
Artikeleinführung:In CSS ist ein Hintergrund mit linearem Farbverlauf eine Designtechnik, die verwendet wird, um einen sanften Übergang zwischen zwei oder mehr Farben innerhalb eines einzelnen Elements zu erzeugen. Es wird mithilfe der CSS-Eigenschaft „Hintergrundbild“ und der Funktion „lineargradient()“ definiert. Die lineare Verlaufseigenschaft in CSS gibt die Richtung der Farbverlaufsstopps an und gibt die im Verlauf verwendeten Farben und ihre Positionen an. Repeating-Linear-Gradient – Erstellt einen sich wiederholenden Farbverlauf, bei dem sich das Farbverlaufsmuster horizontal oder vertikal wiederholt. Hintergrundgröße: Gibt die Größe des Hintergrunds mit Farbverlauf an. background-clip-it gibt den Verlaufshintergrund an, der abgedeckt werden soll
2023-08-28
Kommentar 0
1510

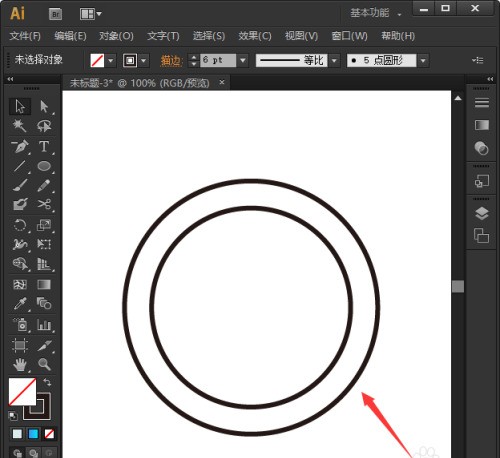
Wie verwandelt KI Linien in runde Köpfe? - Wie verwandelt KI Linien in runde Köpfe
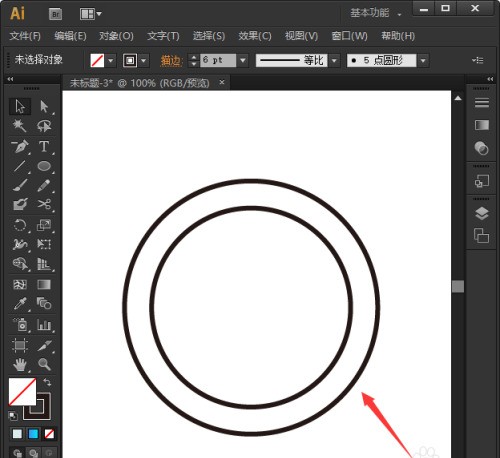
Artikeleinführung:1. Wir sehen jetzt zwei Kreise auf der Leinwand. 2. Nachdem wir die Kreise mit der Schere abgeschnitten haben, stellen wir fest, dass beide Enden der Kreislinien flach sind. 3. Als nächstes verwenden wir das [Gerade Segment-Werkzeug], um mehrere Linien zu zeichnen und stellen fest, dass beide Enden der Linien standardmäßig ebenfalls flach sind. 4. Als nächstes wählen wir alle Grafiken und Linien aus und klicken dann auf das [Strichfeld]. 5. Wir wählen das zweite [Rundkopfende] im Strichbedienfeld aus und stellen nun fest, dass sich alle Grafiken und Linien in einen Rundkopfeffekt verwandelt haben. 6. Zum Schluss füllen wir die Grafiken und Linien mit verschiedenen Verlaufsfarben in der Strichfarbe und fertig. Dem oben Gesagten zufolge erkläre ich Ihnen, wie Sie mit KI aus Linien runde Köpfe machen können. Haben Sie es alle gelernt?
2024-05-06
Kommentar 0
1302

Wie erstelle ich einen Verlaufsschatten mit CSS?
Artikeleinführung:Da sich das Web ständig weiterentwickelt, ist die Erstellung einer schönen Benutzeroberfläche eine der wichtigsten Aufgaben, um die Kundenbindung auf Ihrer Website zu steigern. Eine Möglichkeit, das Erscheinungsbild Ihres Frontends zu verbessern, besteht darin, Verlaufsschatten in CSS anzuwenden. Die beiden wichtigsten Methoden zum Anwenden von Verlaufsschattierungen sind lineare Verläufe und radiale Verläufe. Verlaufsschatten können verwendet werden, um die Aufmerksamkeit des Benutzers auf bestimmte Informationen zu lenken, Hover- oder Fokuseffekte anzuwenden oder einer Website ein Web3-Erscheinungsbild zu verleihen. In diesem Tutorial analysieren wir zwei Farbverläufe anhand praktischer Beispiele. Wir werden zwei wichtige CSS-Konzepte verwenden, um den Effekt zu erzielen: eines ist das Filterattribut und das andere ist die Pseudoklasse ::after. Die Pseudoklasse wird verwendet, um einen falschen Hintergrund zu erstellen, während das Filterattribut verwendet wird, um einen Unschärfeeffekt auf den umgebenden Hintergrund anzuwenden. Methode eins: Linearer Yin-Verlauf
2023-08-27
Kommentar 0
1256

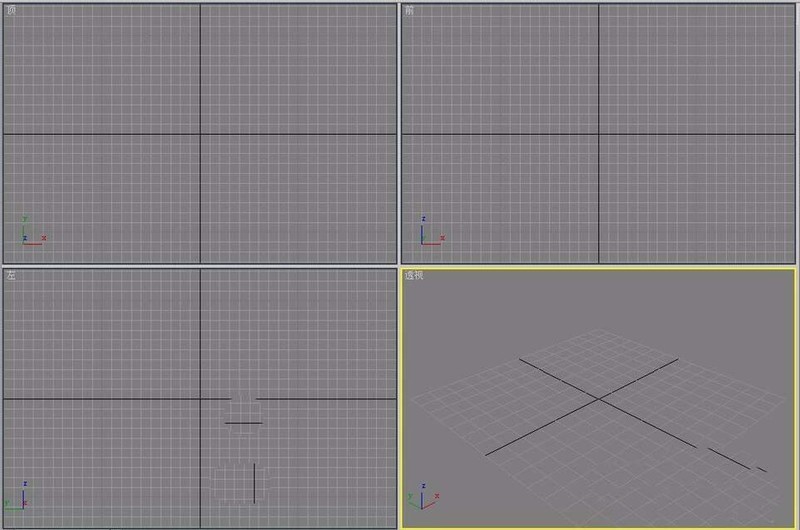
Die spezielle Methode zur Verwendung von Konturen zur Erstellung der Spline-Dicke in 3Ds MAX
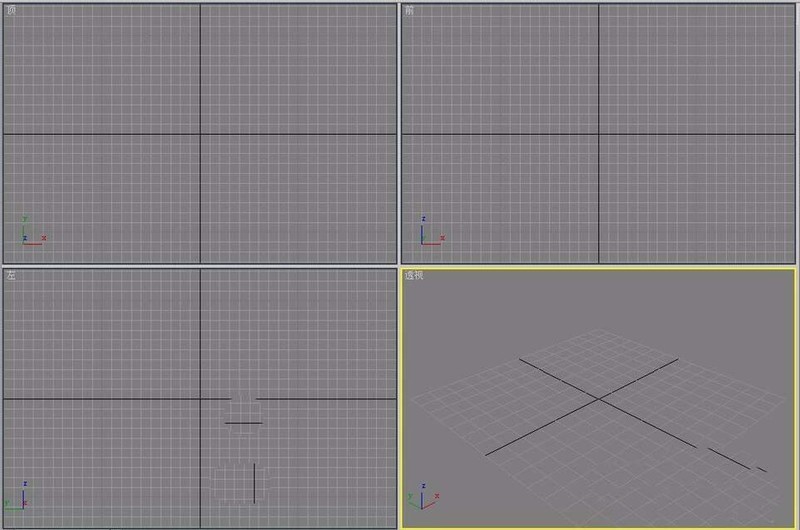
Artikeleinführung:1. Öffnen Sie die 3DsMAX-Software und erstellen Sie ein neues leeres Dokument. 2. Zeichnen Sie einen Bogen in der Ansicht [Vorne]. 3. Öffnen Sie das Menü [Modifikator]. 4. Wählen Sie den Befehl [Spline bearbeiten] in der Option [Patch/Spline bearbeiten]. 5. Öffnen Sie die Registerkarte [Ändern] und wählen Sie im Modifikator [Spline bearbeiten] die Ebene [Spline] aus. 6. Klicken Sie, um die Schaltfläche [Umriss] im Rollout [Geometrie] auszuwählen. 7. Bewegen Sie den Mauszeiger über den Bogen, bis der Zeiger die angezeigte Form annimmt. 8. Halten Sie zu diesem Zeitpunkt die Maustaste gedrückt und ziehen Sie die Maus nach oben, bis ein Doppelbogen erscheint (wie im Bild gezeigt). 9. In der [Perspektive]-Ansicht können Sie sehen, dass der Bogen zweischichtig geworden ist.
2024-04-08
Kommentar 0
1284

Implementierung der OpenCV-Hough-Linientransformation mit Java
Artikeleinführung:Sie können die Hough-Linientransformation verwenden, um gerade Linien in einem bestimmten Bild zu erkennen. In OpenCV stehen zwei Hough-Linien-Transformationsmethoden zur Verfügung, nämlich die Standard-Hough-Linien-Transformation und die probabilistische Hough-Linien-Transformation. Sie können die standardmäßige Hough-Linientransformation mithilfe der HoughLines()-Methode der Imgproc-Klasse anwenden. Die Methode akzeptiert die folgenden Parameter: zwei Mat-Objekte, die das Quellbild darstellen, und einen Vektor, der die Linienparameter (r, Φ) speichert. Zwei Double-Variablen, die die Auflösung der Parameter r (Pixel) und Φ (Bogenmaß) darstellen. Eine Ganzzahl, die die Mindestanzahl an Schnittpunkten darstellt, die zum „Erkennen“ einer Linie erforderlich sind. Sie können HoughLinesP() der Imgproc-Klasse verwenden
2023-09-14
Kommentar 0
916

Implementierung der probabilistischen Hough-Linientransformation von OpenCV in Java
Artikeleinführung:Verwenden Sie die Hough-Linientransformation, um gerade Linien in einem bestimmten Bild zu erkennen. In OpenCV stehen zwei Hough-Linientransformationen zur Verfügung, nämlich die Standard-Hough-Linientransformation und die probabilistische Hough-Linientransformation. Sie können eine probabilistische Hough-Linientransformation mithilfe der HoughLinesP()-Methode der Imgproc-Klasse anwenden, die die folgenden Parameter akzeptiert: zwei Mat-Objekte, die das Quellbild darstellen, und einen Vektor, der die Linienparameter (r,Φ) speichert. Zwei Double-Variablen, die die Auflösung der Parameter r (Pixel) und Φ (Bogenmaß) darstellen. Eine Ganzzahl, die die Mindestanzahl an Schnittpunkten darstellt, die zum „Erkennen“ einer Linie erforderlich sind. Beispiel Das folgende Java-Beispiel verwendet die probabilistische Hough-Linientransformation von OpenCV
2023-08-24
Kommentar 0
1052

Detaillierte Vorgehensweise zum Erstellen wunderschöner vertikaler Bildschirmhintergrundbilder für Mobiltelefone mithilfe von KI
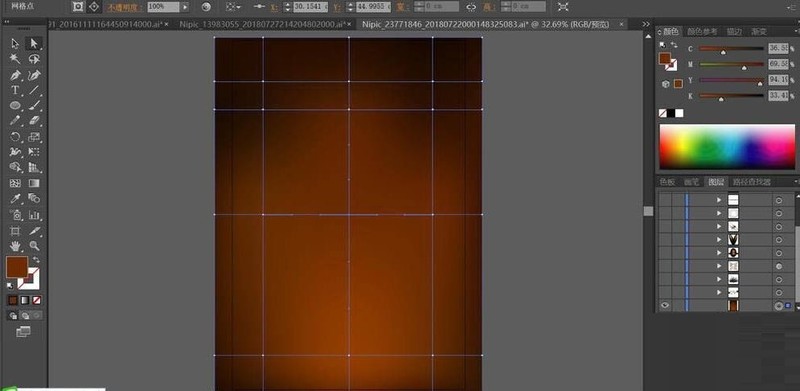
Artikeleinführung:1. Füllen Sie den Hintergrund mit Gelbbraun und erstellen Sie dann mit dem Rasterwerkzeug einen Gelbbraun-Verlaufseffekt, wobei die Mitte heller und die Umgebung dunkler ist. Füllen Sie dann den kreisförmigen Pfad im Hintergrund mit einem gelbbraunen Farbverlauf und stellen Sie ihn auf den Filtermodus, um den Highlight-Effekt zum Vorschein zu bringen. 2. Füllen Sie den Kreis weiterhin mit einem radialen Farbverlauf von Schwarz nach Weiß und stellen Sie ihn dann auf den Weichlichtmodus ein, sodass der Kreis über dem Hintergrund einen leichten Schatteneffekt hat. 3. Als nächstes verwenden wir einen weißen Farbverlauf und eine Streifenform, um eine Maske zu erstellen, und stellen dann die Transparenz auf etwa 80 % ein, um einen durchscheinenden Lichteffekt zu erzielen. 4. Stellen Sie den Farbverlauf von Gelbbraun nach Schwarz ein, um die Öffnungen auf der linken und rechten Seite zu füllen, und stellen Sie ihn dann auf den Filtermodus ein. 5. Füllen Sie die Kreuzlinien über dem Hintergrund weiterhin mit einem Farbverlauf von Gelbbraun nach Schwarz und stellen Sie dann den Bildschirmmodus ein. 6. In diesem Schritt verwenden wir Pulver
2024-04-07
Kommentar 0
1118

So zeichnen Sie den CAD-Grundriss der Kreuzung
Artikeleinführung:Das Zeichnen des Grundrisses einer Kreuzung in der AutoCAD-Software ist eine Aufgabe, die eine sorgfältige Planung und präzise Zeichnung erfordert. Man muss sehr vorsichtig sein. Dann stellt Ihnen der Herausgeber dieser Website diese ausführliche Anleitung zur Verfügung, in der Hoffnung, allen Freunden zu helfen, die ihre Arbeitseffizienz verbessern möchten. Benutzer, die mehr wissen möchten, lernen gemeinsam mit den folgenden die Bedienung kennen. Die Methodenschritte zum Zeichnen einer Kreuzungszeichnung in CAD bestehen darin, mit dem „Polylinien“-Werkzeug in CAD einen rechten Winkel zu zeichnen. Klicken Sie dann in der Symbolleiste auf das Werkzeug „Spiegeln“. Spiegeln Sie den rechten Winkel vertikal. Spiegeln Sie dann entlang der horizontalen Richtung, um die Schnittpunktgrafik zu zeichnen.
2024-02-27
Kommentar 0
947

„Wuthering Waves' Liste der Routen zum Öffnen des Kaltnebelgrubenfeuers im Humen-Gebirge
Artikeleinführung:Wie aktiviert man das Leuchtfeuer der Kaltnebelgrube im Humen-Gebirge in „Ming Tide“? Ich glaube, dass viele Spieler immer noch nicht wissen, wie man es öffnet. Die Spieler müssen zum Standort [Humen Mountains-Cold Mist Pit] in „Ming Tide“ gehen Humen-Gebirge in „Ming Tide“ Das Grubenfeuer öffnet die Routenliste. Liste der Eröffnungsrouten für das Cold Mist Pit Beacon im Humen-Gebirge in „Ming Tide“: Gehen Sie zunächst zum Leuchtturmpunkt, an dem ich mich jetzt befinde (falls dieser noch nicht geöffnet ist, können Sie vom zentralen Leuchtturm aus in die gleiche Richtung fliegen ) Nachdem Sie den Leuchtfeuerpunkt erreicht haben, drehen Sie die Perspektive nach Westen (unterhalb der Minikarte) und gehen Sie direkt den Hang hinunter ins Innere der großen Maschine. Drehen Sie die Perspektive hinter sich. Innerhalb der Höhle gibt es eine Einbahnstraße. Gehen Sie bis zum Ende und Sie werden den Leuchtfeuerpunkt sehen.
2024-03-08
Kommentar 0
529

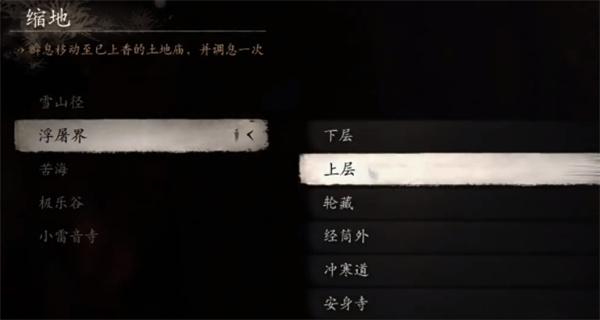
„Black Myth: Wukong ' Die Lösung, um die Verwandlung der zweiköpfigen Maus zu verpassen
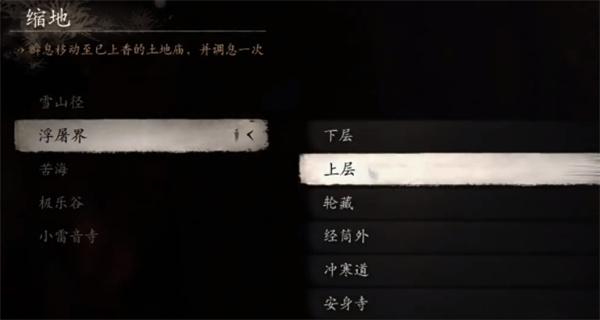
Artikeleinführung:Was soll ich tun, wenn Black Myth Wukong die zweiköpfige Rattentransformation verpasst? Die zweiköpfige Rattentransformation ist eine sehr attraktive Fähigkeit. Sie verleiht den Spielern einzigartige Fähigkeiten und Angriffsmethoden, die den Kampf abwechslungsreicher und spannender machen. Was sollten Spieler jedoch tun, wenn sie die Gelegenheit verpassen, sich im Spiel in eine zweiköpfige Maus zu verwandeln? Werfen wir einen Blick darauf. Black Myth Wukong vermisst die Transformation zur zweiköpfigen Ratte und die Lösung. Fehlende Bedingungen: Die fehlende Bedingung der zweiköpfigen Ratte ist, dass wir die Zweiglinie der Vier Dämonengeneräle direkt vervollständigen und der NPC des Dritten Prinzen der Pagode direkt verschwindet , also werden wir die Gelegenheit verpassen, die zweiköpfige Rattentransformation zu erhalten. Abhilfe: 1. Zuerst kommen wir zum Xiaoxitian-Buddha-Turm – dem Transferpunkt auf der oberen Ebene. 2. Als wir ankamen, sprangen wir von der Tür auf der linken Seite des Erdtempels herunter. 3. Nach dem Absprung gehen wir vorne den Hang hinauf. 4. Nach dem Aufstieg,
2024-08-27
Kommentar 0
1298