Insgesamt10000 bezogener Inhalt gefunden

Wie erstelle ich mit CSS einen Button-Hover-Animationseffekt?
Artikeleinführung:Der Hover-Animationseffekt in CSS bezieht sich auf die Änderung des Erscheinungsbilds des Elements, wenn der Mauszeiger darüber schwebt. Wir verwenden CSS, um verschiedene Animationseffekte beim Hover zu erstellen, wie z. B. Skalieren, Ausblenden, Schieben oder Drehen von Elementen. Mit der Transformationseigenschaft des Button-Hover-Animationseffekts können Sie das Element skalieren, drehen oder verschieben. opacity – Dieses Attribut legt den Transparenzgrad des Elements fest, wobei 1 vollständig sichtbar und 0 vollständig transparent bedeutet. Hintergrundfarbe: Dieses Attribut legt die Hintergrundfarbe des Elements fest. color – Dieses Attribut legt die Textfarbe des Elements fest. Transition – Diese Eigenschaft steuert die Animation zwischen zwei Zuständen, z. B. dem Standardzustand und dem Hover-Zustand. bot
2023-09-06
Kommentar 0
1359

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Heartbeat-Effekte erstellen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie man Heartbeat-Spezialeffekte erstellt. Einführung: CSS-Animation ist eine Technologie, die häufig im Webdesign verwendet wird. Sie kann statische Webelemente zu dynamischen Effekten machen und das interaktive Erlebnis des Benutzers verbessern. Unter ihnen ist der Herzschlageffekt ein sehr beliebter Animationseffekt. Er kann Elemente in einem schlagenden Rhythmus erscheinen lassen und den Menschen ein lebendiges Gefühl vermitteln. In diesem Artikel werde ich Ihnen detailliert vorstellen, wie Sie mit CSS einen einfachen Heartbeat-Effekt erstellen und konkrete Codebeispiele bereitstellen. Schritt 1: Bereiten Sie zunächst die HTML-Struktur vor
2023-10-20
Kommentar 0
1599

Zusammenfassung der Unterschiede zwischen Pseudoklassen und Pseudoelementen in CSS und CSS3
Artikeleinführung:Beim Erlernen von CSS kommt es besonders leicht zu einer Verwechslung zweier Konzepte: Pseudoklassen und Pseudoelemente. Die Definition von beidem in w3c lautet: CSS-Pseudoklassen werden verwendet, um bestimmten Selektoren Spezialeffekte hinzuzufügen. CSS-Pseudoelemente werden verwendet, um bestimmten Selektoren Spezialeffekte hinzuzufügen. Anfangs wurden Pseudoklassen nur verwendet, um den dynamischen Status einiger Elemente darzustellen, typischerweise die verschiedenen Status von Links (LVHA).
2017-06-09
Kommentar 0
1505

Erstellen einer interaktiven CTA-Schaltfläche mit erweiterten Animationen
Artikeleinführung:In diesem Artikel gehen wir Schritt für Schritt durch die Erstellung einer modernen Call-to-Action-Schaltfläche (CTA) mit eleganten Animationen und dynamischen Effekten mithilfe von HTML, CSS und JavaScript. Diese Schaltfläche ist nicht nur ein einfaches UI-Element – sie ist ein interaktives Herzstück, das den Benutzer bereichert
2024-11-23
Kommentar 0
657

Bildschirm „Flussfeld'.
Artikeleinführung:Dynamische Flussfelder mit Vanilla JS und HTML Canvas
Waren Sie schon einmal fasziniert von abstrakten Partikelanimationen? Diese fließenden, dynamischen Grafiken können mit überraschend einfachen Techniken unter Verwendung von einfachem JavaScript und der HTML-Canvas-Elemente erreicht werden
2024-10-03
Kommentar 0
664


CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ziehbare Spezialeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie man ziehbare Spezialeffekte implementiert. In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um das Benutzererlebnis zu verbessern und die Aufmerksamkeit des Benutzers zu erregen. CSS-Animation ist eine leichte, einfache und benutzerfreundliche Methode zum Erzielen von Animationseffekten. Sie wird häufig zum Erzielen von Übergängen, dynamischen Effekten und interaktiven Spezialeffekten von Seitenelementen verwendet. Dieser Artikel stellt Ihnen eine Methode zur Verwendung von CSS-Animationen vor, um ziehbare Spezialeffekte zu erzielen, und gibt spezifische Codebeispiele. 1. Implementierungsideen Um ziehbare Spezialeffekte zu erzielen, müssen wir tr in CSS verwenden
2023-10-18
Kommentar 0
898

Was sind die integrierten Komponenten von Vue?
Artikeleinführung:Zu den Vue-Komponenten gehören: 1. Komponente, die zum Rendern einer „Metakomponente“ als dynamische Komponente verwendet wird. 2. Übergang, wird verwendet, um animierte Übergangseffekte für ein einzelnes Element oder eine einzelne Komponente bereitzustellen. 3. Übergangsgruppe, wird verwendet, um Übergangseffekte für mehrere Elemente oder Komponenten in der Liste bereitzustellen. 4. Keep-Alive, wird zum Zwischenspeichern der darin eingeschlossenen dynamischen Switching-Komponenten verwendet. 5. Steckplatz. 6. Teleport, wird verwendet, um seinen Slot-Inhalt an einen anderen Ort im DOM zu rendern. 7. Spannung.
2022-12-22
Kommentar 0
5993

Erstellen Sie eine ausgefallene Karte mit animiertem Verlaufsrand
Artikeleinführung:In diesem Tutorial führe ich Sie durch die Erstellung eines animierten Verlaufsrahmeneffekts mithilfe benutzerdefinierter CSS-Eigenschaften, der Ihren UI-Komponenten ein dynamisches und auffälliges Aussehen verleihen kann. Am Ende haben Sie eine einfache Karte mit einem animierten Farbverlaufsrand
2024-10-21
Kommentar 0
1010

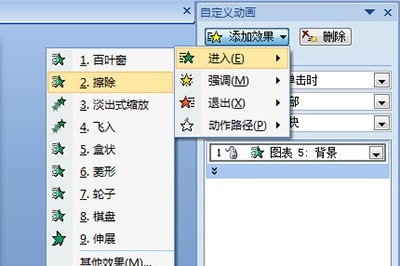
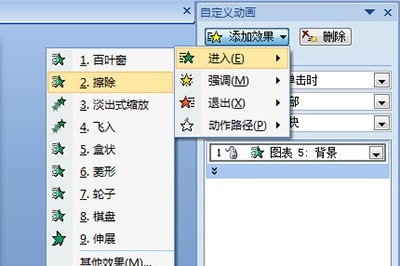
So erstellen Sie PPT-Diagramme dynamisch: Sie können dies mit nur einem Animationseffekt tun
Artikeleinführung:Zuerst wählen wir das zu erstellende Diagramm aus und fügen [Enter]-[Erase] in der Animationsmenüleiste hinzu. Dies ist eine Löschung, die einzigartige Animationsoptionen bietet. Wir klicken auf die Animation, um die Einstellungsoberfläche der Effektoptionen aufzurufen. In der Diagrammanimation hat PPT verschiedene Löschanimationsmethoden für uns vorbereitet, darunter nach Serie, nach Kategorie und nach Bei Elementen und Elementen in Kategorien können Sie je nach Bedarf unterschiedliche Löschmethoden verwenden. Das bedeutet, dass Sie die Bedeutung des ursprünglichen Inhalts nicht ändern, den Inhalt nicht verfeinern, den Inhalt neu schreiben und nicht mit dem Schreiben fortfahren. Dann spielen Sie die Animation erneut ab und die Art und Weise, wie das Diagramm angezeigt wird, ist sehr anschaulich. Freunde, wissen Sie, dass es sich nicht nur um den Löscheffekt handelt, sondern auch um andere interessante Animationseffekte, die Diagramme unterstützen.
2024-04-26
Kommentar 0
1246

So erstellen Sie dynamische Formulare in Javascript
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung von Internetanwendungen stellen Nutzer immer höhere Anforderungen an das interaktive Erlebnis von Websites. Dynamische Formulare sind eine der wichtigen Möglichkeiten, die Benutzerinteraktionserfahrung zu verbessern. Als wesentliche Fähigkeit für die Frontend-Entwicklung kann JavaScript auch sehr gut dynamische Formulareffekte erzielen. In diesem Artikel wird die Verwendung von JavaScript zum Erstellen dynamischer Formulare unter den Aspekten des dynamischen Hinzufügens, Löschens und bedingten Renderns von Formularelementen vorgestellt. 1. Dynamisches Hinzufügen von Formularelementen Normalerweise werden Formulare auf Websites mit HTML-Code ausgefüllt, jedoch mit
2023-05-12
Kommentar 0
1044

Detaillierte Erklärung des Unterschieds zwischen stop() und :is(:animated) in jquery
Artikeleinführung:Gibt an, die laufende Animation des passenden Elements zu stoppen und in den Endzustand zu springen, wodurch die unvollendete Animationswarteschlange gelöscht wird. Wird oft verwendet, um „das Problem inkonsistenter Animationseffekte und Cursorbewegungen zu lösen, die durch zu schnelles Hinein- und Herausbewegen des Cursors verursacht werden“!
2017-06-23
Kommentar 0
1396

CSS-Animation: So erzielen Sie den Jitter-Effekt von Elementen
Artikeleinführung:CSS-Animation: So erzielen Sie den Jitter-Effekt von Elementen. Zusammenfassung: CSS-Animation ist ein häufig verwendeter Effekt im Webdesign. Sie kann der Webseite ein dynamisches und lebendiges Gefühl verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS-Animationen den Jitter-Effekt von Elementen erzielen, und es werden spezifische Codebeispiele als Referenz beigefügt. Einführung Im Webdesign können Animationseffekte die Aufmerksamkeit der Benutzer erregen und die Interaktivität und Erfahrung der Benutzer mit Webseiten erhöhen. Unter anderem wird CSS-Animation als einfache und leichte Implementierungsmethode häufig im Webdesign verwendet. Grundprinzipien der CSS-Animation
2023-11-21
Kommentar 0
1580


CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungsverlaufseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungs- und Verlaufseffekte implementieren. Im modernen Webdesign sind Animationseffekte eines der wichtigen Elemente, die die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS-Animation ist ein Animationseffekt, der auf CSS-Stilattributen basiert. Dynamische Effekte können durch Ändern der Stilattributwerte von Elementen erzielt werden. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit CSS-Animationen Skalierungs- und Verlaufseffekte erzielen, zusammen mit konkreten Codebeispielen. HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen, um die Animationen zu platzieren, die angewendet werden müssen
2023-10-20
Kommentar 0
1418

Welche Software ist ae? Was ist ae?
Artikeleinführung:AE ist eine Video- und Grafikverarbeitungssoftware. Analysis 1AE ist eine Video- und Grafikverarbeitungssoftware, der vollständige Name ist AdobeAfterEffects. Es handelt sich um eine Bearbeitungssoftware zum Erstellen dynamischer Bilder und visueller Effekte. Unterstützt das Entwerfen von Spezialeffekten, das Erstellen von Animationen und die Postproduktion. ae kann Kunden dabei helfen, dynamische Grafiken effizient zu erstellen und visuelle Wirkung zu erzielen. Ergänzung: Was kann Ae gut? 1Ae ist gut in Spezialeffekten und Postproduktion für kurze Inhalte, wie z. B. UI-Animationseffekte, MG-Animationen oder die Produktion spezifischer Elemente, Kolumnenverpackung und Endproduktion usw. Fügen Sie erfrischende Effekte zu Filmen, Kurzvideos, DVDs usw. hinzu. Zusammenfassung/Anmerkungen AE eignet sich für die Gestaltung von Spezialeffekttechnik, die Erstellung von Animationen und die Videopostproduktion
2024-02-22
Kommentar 0
2145

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte implementieren. Einführung: Im Webdesign können Animationseffekte Webseiten Lebendigkeit und Attraktivität verleihen. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mithilfe von CSS-Animationen einen flackernden Hintergrundeffekt erzielen, und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur Zunächst müssen wir eine HTML-Struktur erstellen, die die Elemente enthält, auf die die Animation angewendet werden soll. In diesem Beispiel erstellen wir ein div-Element und geben ihm eine eindeutige ID, z. B
2023-10-19
Kommentar 0
1201