Insgesamt10000 bezogener Inhalt gefunden

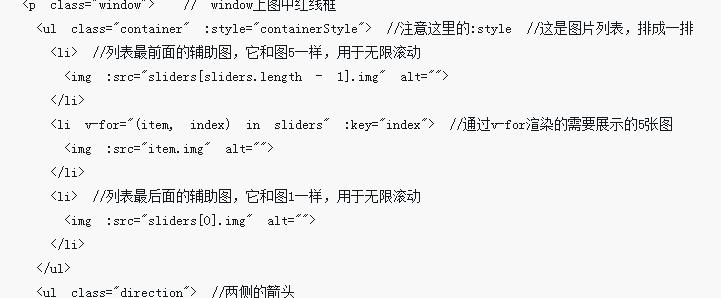
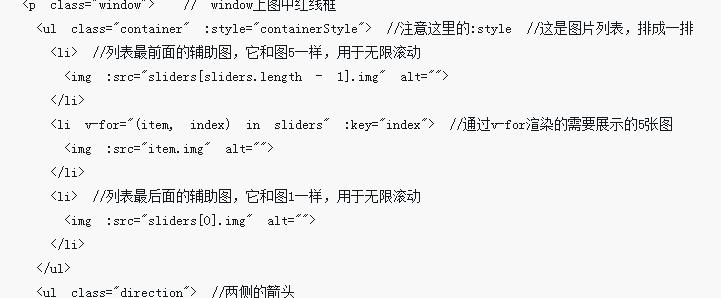
Vue erstellt ein Bilderkarussell
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie mit Vue ein Bilderkarussell erstellen. Welche Vorsichtsmaßnahmen sind beim Erstellen eines Bilderkarussells mit Vue zu beachten?
2018-03-23
Kommentar 0
2634

Hintergrundbild des Taobao-Computers
Artikeleinführung:1. Taobao-Computer-Backend-Bilder Taobao-Computer-Backend-Bilder: Der Schlüssel zum Verständnis der Backend-Computeroperationen von Taobao-Verkäufern Als eine der weltweit größten Online-Einzelhandelsplattformen bietet Taobao Verkäufern eine Fülle von Funktionen und Tools, die sie bei der Verwaltung und Entwicklung ihrer E-Commerce-Produkte unterstützen -Handelsunternehmen. Unter anderem ist das Computer-Backend von Taobao der Kern des täglichen Betriebs der Verkäufer. Durch verschiedene Funktionen und Einstellungen im Backend können Verkäufer Waren, Transaktionen, Logistik und andere Angelegenheiten einfach verwalten. Die Taobao-Computerhintergrundbilder sind eine intuitive Anzeigemethode, die Verkäufern helfen kann, verschiedene Funktionen besser zu verstehen und zu bedienen. Heute werden wir die Bedeutung und Verwendungsfähigkeiten von Taobao-Computerhintergrundbildern besprechen. 1. Warum sind Taobao-Computerhintergrundbilder für Verkäufer wichtig? Taobao-Computerhintergrundbilder im täglichen Betrieb der Verkäufer
2024-08-08
Kommentar 0
626

So implementieren Sie die Karusselldiagrammfunktion mit jQuery
Artikeleinführung:Da Internetinhalte immer umfangreicher werden, sind Karussellbilder zu einem Standardmerkmal vieler Websites geworden. Die Implementierungsmethoden für Karusselldiagramme werden ebenfalls ständig aktualisiert. Unter anderem ist die Verwendung von jQuery zum Schreiben von Karusselldiagrammen derzeit eine beliebtere Methode. In diesem Artikel erfahren Sie, wie Sie mit jQuery ein Karusselldiagramm implementieren. 1. HTML-Struktur Schauen wir uns zunächst die HTML-Struktur an, die zur Implementierung eines Karusselldiagramms erforderlich ist. Im Allgemeinen kann die HTML-Struktur eines Karusselldiagramms in zwei Teile unterteilt werden: den Karussellcontainer und den Karussellinhalt. Unter diesen verwenden Karussellinhalte im Allgemeinen ul- und li-Tags
2023-04-06
Kommentar 0
6044

Wie schreibe ich Javascript-Karussell-Image-JS?
Artikeleinführung:Die Implementierung des JavaScript-Karusselldiagramms kann nativen JavaScript-Code verwenden oder auf einige ausgereifte Bibliotheken von Drittanbietern (z. B. jQuery usw.) verweisen. Nehmen wir als Beispiel nativen JavaScript-Code, um die Implementierung eines JavaScript-Karusselldiagramms vorzustellen. Schritt 1: HTML-Struktur Zuerst müssen wir die Struktur des Karussells in HTML definieren, einschließlich Bildcontainern, Links- und Rechtspfeilen, Navigationsschaltflächen usw. Zum Beispiel: „html<div class="slider-contai
2023-04-24
Kommentar 0
871

So implementieren Sie ein Javascript-Karusselldiagramm
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklungstechnologie ist JavaScript zu einem unverzichtbaren Bestandteil der Front-End-Entwicklung geworden. Im Webdesign sind Karussellbilder eine sehr verbreitete Darstellungsmethode, die Websites dabei helfen kann, Bilder, Texte und andere Inhalte besser darzustellen. In diesem Artikel wird erläutert, wie Sie mit JavaScript ein einfaches Karusselldiagramm implementieren. 1. HTML-Layout Zuerst müssen wir das HTML-Layout des Karussells erstellen. Hier verwenden wir eine relativ einfache HTML- und CSS-Methode, um wie folgt einen Karussellcontainer zu erstellen
2023-05-26
Kommentar 0
1811

So verwenden Sie Vue zum Implementieren von Karussell-Thumbnail-Effekten
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Spezialeffekten für Karussell-Miniaturansichten. Das Karusselldiagramm ist ein interaktiver Effekt, der häufig im Webdesign verwendet wird. Durch das Hinzufügen von Spezialeffekten für Miniaturansichten kann das Benutzererlebnis verbessert werden. In diesem Artikel wird erläutert, wie Sie mit Vue Karussell-Miniatureffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Vorbereitung der Seitenstruktur und des Stils Zuerst müssen wir die Struktur und den Stil der Seite vorbereiten. Hier ist ein Beispiel für eine einfache Karussellstruktur:<template><divclass="carousel
2023-09-19
Kommentar 0
885

Wie implementiert man die automatische Wiedergabefunktion von Karussellbildern in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die automatische Wiedergabefunktion von Karussellbildern? Mit der rasanten Entwicklung des Internets sind Karussellbilder zu einem der am häufigsten verwendeten Elemente im Webdesign geworden. Karussellbilder können Benutzern nicht nur mehrere Bilder anzeigen, sondern durch die automatische Wiedergabefunktion auch das Benutzererlebnis verbessern. JavaScript ist eines der wichtigen Werkzeuge zur Realisierung der automatischen Wiedergabefunktion von Karussells. In diesem Artikel wird vorgestellt, wie JavaScript die automatische Wiedergabefunktion von Karussellbildern implementiert, und entsprechende Codebeispiele bereitgestellt. Zuerst müssen wir einige grundlegende Dinge vorbereiten
2023-10-20
Kommentar 0
1408

Vue Practical Combat: Entwicklung von Bildkarussellkomponenten
Artikeleinführung:Vue Practical Combat: Entwicklung von Bildkarussellkomponenten Mit dem Aufkommen des Internetzeitalters werden Bilder immer häufiger verwendet. Im Webdesign ist die Anzeige von Bildern einer der wichtigen Faktoren zur Verbesserung der Benutzererfahrung. Die Entwicklung von Bildkarussellkomponenten ist ein wichtiger Bestandteil zur Erzielung von Bildanzeigeeffekten. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine einfache Bildkarussellkomponente entwickeln und detaillierte Codebeispiele bereitstellen. 1. Anforderungsanalyse Bevor wir mit der Entwicklung beginnen, müssen wir die Anforderungen an die Bildkarussellkomponente klären. Basierend auf den Funktionen gängiger Bildkarussellkomponenten können wir Folgendes bestimmen
2023-11-24
Kommentar 0
783

So implementieren Sie mit Layui die Bildkarussellfunktion
Artikeleinführung:So implementieren Sie die Bildkarussellfunktion mit Layui Heutzutage sind Bildkarussells zu einem der häufigsten Elemente im Webdesign geworden. Es kann Webseiten lebendiger machen, die Aufmerksamkeit der Benutzer erregen und das Benutzererlebnis verbessern. In diesem Artikel stellen wir vor, wie Sie mit dem Layui-Framework eine einfache Bildkarussellfunktion implementieren. Zuerst müssen wir die Kerndateien und Stildateien von Layui in die HTML-Seite einführen: <linkrel="stylesheet"h
2023-10-24
Kommentar 0
1113

Wie implementiert man die Bildkarussellfunktion in JavaScript?
Artikeleinführung:Wie implementiert man die Bildkarussellfunktion in JavaScript? Das Bildkarussell ist eine der am häufigsten verwendeten Funktionen im Webdesign. Es kann mehrere Bilder anzeigen und in einem bestimmten Zeitintervall automatisch wechseln, um das visuelle Erlebnis des Benutzers zu verbessern. Die Implementierung der Bildkarussellfunktion in JavaScript ist nicht kompliziert. In diesem Artikel wird die Implementierungsmethode anhand spezifischer Codebeispiele erläutert. Zuerst müssen wir einen Container in HTML erstellen, um Bilder und Schaltflächen zur Steuerung des Karussells anzuzeigen. Ein einfacher Karussellcontainer kann mit dem folgenden Code erstellt werden: <
2023-10-18
Kommentar 0
1233

So implementieren Sie ein Bootstrap-Karusselldiagramm
Artikeleinführung:Öffnen Sie zuerst Sublime Text3, erstellen Sie dann eine neue HTML-Datei und fügen Sie schließlich die externen JQuery- und Bootstrap-Bibliotheksdateien in das obere Head-Tag ein. Fügen Sie dann einen Container für das Karussellbild hinzu und entwerfen Sie einen Zähler für das Karussell Bild.
2019-07-13
Kommentar 0
9850

So implementieren Sie Bildkarusselleffekte mit Vue
Artikeleinführung:So implementieren Sie Bildkarusselleffekte mit Vue. Sie sind eine der häufigsten und praktischsten Funktionen im Webdesign. Sie können die Aufmerksamkeit der Benutzer erregen und das Benutzererlebnis verbessern. Als beliebtes Front-End-Framework bietet Vue leistungsstarke Datenbindungs- und Reaktionsfähigkeiten und eignet sich hervorragend zum Erzielen von Bildkarusselleffekten. In diesem Artikel wird ausführlich erläutert, wie Sie mit Vue Bildkarusselleffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die für das Karussell erforderlichen Bildressourcen vorbereiten. Sie können in Ihrem Projekt ein Bild erstellen
2023-09-21
Kommentar 0
1159

Verwenden Sie uniapp, um Bildkarusselleffekte zu erzielen
Artikeleinführung:Titel: Verwenden von Uniapp zum Implementieren von Bildkarusselleffekten Einführung: In vielen Anwendungen sind Bildkarusselleffekte eine sehr häufige und attraktive Funktion. Mit uniapp können wir ganz einfach Bildkarusselleffekte implementieren und unseren Anwendungen bestimmte visuelle Effekte hinzufügen. In diesem Artikel wird erläutert, wie Sie mit uniapp einen einfachen Bildkarusselleffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Projektaufbau Zuerst müssen wir ein Uniapp-Projekt erstellen. Sie können dazu IDE-Tools wie HBuilderX verwenden
2023-11-21
Kommentar 0
1087

CSS-Attributtechniken zur Erzielung eines Bildkarusselleffekts
Artikeleinführung:CSS-Attributtechniken zur Erzielung von Bildkarusselleffekten erfordern spezifische Codebeispiele. Im modernen Webdesign sind Bildkarusselleffekte zu einem der häufigsten Elemente geworden. Mit Bildkarusselleffekten können Webseiten dynamischer und attraktiver gestaltet werden. In diesem Artikel werden verschiedene CSS-Attributtechniken zum Erzielen von Bildkarusselleffekten vorgestellt und spezifische Codebeispiele gegeben. Verwenden Sie das Animationsattribut, um ein Bildkarussell zu implementieren. Das Animationsattribut ist eine Eigenschaft in CSS3, die zum Erstellen von Animationseffekten verwendet werden kann. Durch Setzen des Animationsattributs und @
2023-11-18
Kommentar 0
1111

So implementieren Sie die Bildkarussellfunktion in PHP
Artikeleinführung:So implementieren Sie die Bildkarussellfunktion in PHP. Das Bildkarussell ist eine der häufigsten Funktionen auf Websites. Es kann mehrere Bilder in einer Schleife anzeigen, um die Benutzererfahrung zu verbessern. Die Implementierung der Bildkarussellfunktion in PHP ist nicht kompliziert. Im Folgenden wird eine einfache Implementierungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Die Grundidee der Implementierung der Bildkarussellfunktion ist wie folgt: Erstellen Sie ein Containerelement in HTML, um Bilder zu platzieren. Verwenden Sie CSS, um den Stil von Containerelementen festzulegen, einschließlich Breite, Höhe, Hintergrundfarbe usw. Verwenden Sie PHP-Code, um den Bildpfad dynamisch zu laden und zu platzieren
2023-09-25
Kommentar 0
1773

jQuery erzeugt einen responsiven Bildkarusselleffekt
Artikeleinführung:Dieses Mal bringe ich Ihnen jQuery zum Erstellen eines responsiven Bildkarusselleffekts. Welche Vorsichtsmaßnahmen gibt es für jQuery, um einen responsiven Bildkarusselleffekt zu erstellen?
2018-04-25
Kommentar 0
2630

So erzielen Sie mit Layui einen Bildwechsel-Karusselleffekt
Artikeleinführung:Für die Verwendung von Layui zur Erzielung des Bildwechsel-Karusselleffekts ist ein spezifischer Codebeispieltitel erforderlich: Detaillierte Erläuterung der Verwendung von Layui zur Erzielung des Bildwechsel-Karusselleffekts Einführung: Im modernen Webdesign ist der Bildwechsel-Karusselleffekt zu einem der häufigsten Elemente geworden. Durch den Einsatz von Bildkarussells können Webseiten dynamischer und attraktiver gestaltet werden. In diesem Artikel wird Layui als Grundlage verwendet, um vorzustellen, wie der Bildwechsel-Karusselleffekt erzielt wird, und um spezifische Codebeispiele zu geben. 1. Einführung in die Layui-Karussellkomponente Layui ist ein klassisches Front-End-UI-Framework, das Folgendes umfasst:
2023-10-26
Kommentar 0
1303

So implementieren Sie ein HTML-Karusselldiagramm
Artikeleinführung:So implementieren Sie das HTML-Karussellbild: Verwenden Sie zunächst ein Steuerelement als Bildanzeigebereich, und die Bilder werden im selben Bereich angezeigt. Schreiben Sie dann eine Durchlauffunktion über Js, um jeweils nur ein Bild anzuzeigen Intervalle Rufen Sie diese Funktion einfach jederzeit auf.
2021-03-04
Kommentar 0
67092