Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie kreative geometrische Figurenanimationen in PPT_Schritte und Methoden zum Erstellen kreativer geometrischer Figurenanimationen in PPT
Artikeleinführung:1. Klicken Sie auf [Einfügen]-[Form]-[Dreieck] und drücken Sie die Umschalttaste, um ein Dreieck zu zeichnen. 2. Klicken Sie mit der rechten Maustaste auf das Dreieck – Form formatieren – Keine Füllung – Verlaufslinie – Wählen Sie Ihre Lieblingsfarbe in der Verlaufsblende – Passen Sie die Blendenposition an. 3. Klicken Sie auf islide-design-layout-zirkuläres Layout. 4. Passen Sie die Menge an: 35 – Startwinkel: etwa 66,7 – Layoutradius: etwa 19,8 – Rotationsmodus: automatische Drehung. 5. Alle Formen auswählen – Animation – Animation hinzufügen – Gyro. 6. Klicken Sie auf die Vorschau in der unteren rechten Ecke, um den Effekt zu sehen.
2024-04-25
Kommentar 0
1217

CSS-Transformation: So erzielen Sie den Rotationseffekt von Elementen
Artikeleinführung:CSS-Transformation: Um den Rotationseffekt von Elementen zu erzielen, sind spezifische Codebeispiele erforderlich. Im Webdesign sind Animationseffekte eine der wichtigen Möglichkeiten, die Benutzererfahrung zu verbessern und die Aufmerksamkeit des Benutzers zu erregen, und Rotationsanimationen sind eine der klassischeren Methoden. In CSS können Sie das Attribut „transform“ verwenden, um verschiedene Verformungseffekte von Elementen zu erzielen, einschließlich Rotation. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der CSS-Transformation den Rotationseffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwendung von CSSs „transf
2023-11-21
Kommentar 0
1386

CSS-Methoden und -Techniken zum Erzielen von Animationseffekten für Titeltexte
Artikeleinführung:CSS-Methoden und -Techniken zur Erzielung von Titeltext-Animationseffekten erfordern spezifische Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte das Benutzererlebnis verbessern und die Attraktivität und Vitalität der Seite steigern. Der Titeltext-Animationseffekt ist eine gängige Designtechnik, die den Titel der Seite lebendiger und interessanter machen kann. In diesem Artikel werden einige CSS-Methoden und -Techniken zum Erzielen von Titeltextanimationseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Verlaufsanimationseffekt Der Verlaufsanimationseffekt kann die Farbe des Titeltexts von einer Farbe in eine andere ändern und so einen sanften Übergangseffekt erzeugen.
2023-10-20
Kommentar 0
1826

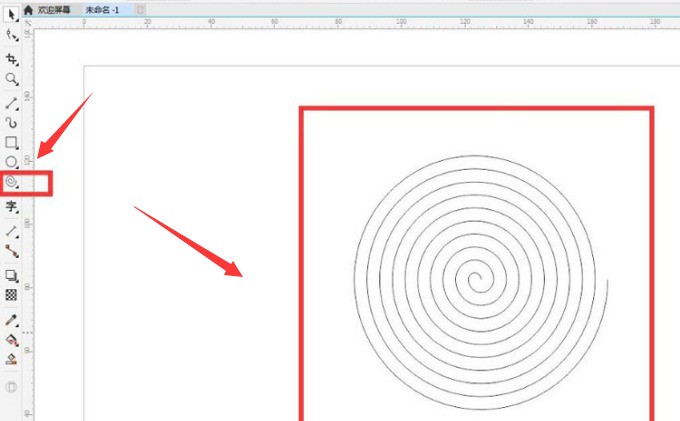
So zeichnen Sie mückenabweisendes Räucherstäbchen mit cdr_Einführung in die Methode zum Zeichnen brennender mückenabweisender Räucherstäbchengrafiken mit cdr
Artikeleinführung:1. Klicken Sie mit der Maus auf das Fadenwerkzeug, zeichnen Sie eine Fadengrafik und drücken Sie die Taste F12, um sie fett darzustellen. 2. Wählen Sie die Grafik aus, drücken Sie die Tasten Strg+Umschalt+Q auf der Tastatur, um den Grafikumriss in ein Objekt umzuwandeln. und klicken Sie auf das interaktive Füllwerkzeug in der unteren linken Ecke. 3. Klicken Sie oben auf die dreidimensionale Werkzeugschaltfläche, um den dreidimensionalen voreingestellten Effekt oben links für die Grafik festzulegen. 4. Bewegen Sie die Maus, um den Grafikwinkel zu drehen Klicken Sie auf das Bezier-Werkzeug, um den Raucheffekt brennender Mückenspulen zu zeichnen.
2024-05-08
Kommentar 0
589

Welche Auswirkungen haben CSS-Stylesheets?
Artikeleinführung:CSS-Stylesheets bieten eine breite Palette visueller Effekte, um das Erscheinungsbild von Webseiten zu verbessern, darunter: Festlegen von Text- und Hintergrundfarben, Ändern von Schriftstilen (Familie, Größe, Fettdruck usw.), Hinzufügen von Hintergrundbildern und Steuern von Wiederholungen, Erstellen von Verlaufs- oder Musterhintergründen, Festlegen von Rahmen Steuern Sie den Abstand zwischen Elementen und steuern Sie deren Position. Erstellen Sie Übergänge und Animationen, um Tiefe und Wirkung zu erzielen.
2024-04-25
Kommentar 0
785

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Rotationseffekten, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Implementierung von Rotationseffekten bei schwebender Maus erfordern spezifische Codebeispiele. Im modernen Webdesign sind dynamische Spezialeffekte eines der wichtigen Mittel, um die Aufmerksamkeit der Benutzer zu erregen. Der Rotationseffekt beim Bewegen der Maus ist zweifellos einer der beliebtesten Effekte. In diesem Artikel stellen wir vor, wie man mit CSS einen solchen Rotationseffekt erzielt, und stellen spezifische Codebeispiele bereit. Bevor wir beginnen, müssen wir klarstellen, dass das Transformationsattribut in CSS Transformationsoperationen wie Drehung, Skalierung, Verschiebung und Neigung von Elementen ausführen kann. hier i
2023-10-16
Kommentar 0
1729

Welche Wirkung hat Leinwand?
Artikeleinführung:Die Effekte von Canvas sind: 1. Zeichnen Sie Grundformen, zeichnen Sie Grundformen; 2. Verlaufs- und Schatteneffekte, die sanfte Farbübergangseffekte erzeugen können. 3. Bildverarbeitung: Sie können Canvas zum Zeichnen und Skalieren, Drehen, Schneiden usw. verwenden andere Operationen; 4. Animationseffekte, die flüssige Animationseffekte erzielen können; 6. Interaktive Effekte, Änderungsgrafiken oder Animationen, um interaktive Benutzeroberflächen zu erstellen; verschiedene Arten von Diagrammen, Datenvisualisierungen und mehr.
2023-08-21
Kommentar 0
1643

So zeichnen Sie brennendes, mückenabweisendes Räucherwerk mit CDR. Wie zeichnen Sie brennendes, mückenabweisendes Räucherwerk mit CDR
Artikeleinführung:1. Klicken Sie in der CDR-Software mit der Maus auf das Gewindewerkzeug, zeichnen Sie eine Gewindegrafik und drücken Sie die Taste F12, um sie fett darzustellen. 2. Wählen Sie die Grafik aus und drücken Sie die Tasten Strg+Umschalt+Q auf der Tastatur, um die Grafik zu konvertieren Umriss in ein Objekt und klicken Sie auf die untere linke Ecke. Interaktives Füllwerkzeug, Verlaufsfarbe hinzufügen. 3. Klicken Sie oben auf die Schaltfläche des dreidimensionalen Werkzeugs, um den dreidimensionalen voreingestellten Effekt oben links für die Grafik festzulegen. 4. Bewegen Sie die Maus, um sie zu drehen Klicken Sie im grafischen Winkel auf das Bezier-Werkzeug, um den Raucheffekt brennender Mückenspulen zu zeichnen, und zeichnen Sie dann CDR. Der Herausgeber hat die Methode zum Verbrennen von Mückenspulen hier geteilt. Haben Sie es gelernt? Sie können versuchen, es zu zeichnen und zu sehen.
2024-06-02
Kommentar 0
1105

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten, wenn die Maus darüber schwebt
Artikeleinführung:Techniken und Methoden zur Verwendung von CSS zum Implementieren von Popup-Spezialeffekten, wenn die Maus darüber schwebt. Bei der Gestaltung von Webseiten stoßen wir häufig auf die Notwendigkeit von Popup-Spezialeffekten, wenn die Maus darüber schwebt Erlebnis und Seiteninteraktivität. In diesem Artikel werden die Techniken und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten beim Schweben der Maus vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie das Übergangsattribut von CSS3, um eine Verlaufsanimation zu realisieren. Das Übergangsattribut von CSS3 kann die Verlaufsanimation von Elementen realisieren, indem die entsprechende Übergangszeit und der entsprechende Übergang festgelegt werden.
2023-10-26
Kommentar 0
1463

So zeichnen Sie mit benutzerdefinierten Werkzeugen ein quadratisches Prisma auf dem geometrischen Skizzenblock
Artikeleinführung:Schritt 1: Klicken Sie auf den Geometrie-Skizzenblock und klicken Sie in der linken Seitenleiste auf [Werkzeuge anpassen] – Quadratisches Quadrat. Klicken Sie auf die Leinwand, um die Mittelposition der Basis des regelmäßigen quadratischen Prismas zu bestätigen Bestätigen Sie mit der Maus die Größe des quadratischen Prismas und klicken Sie zur Bestätigung. Der Effekt ist wie in der Abbildung dargestellt. Schritt 2: Passen Sie das quadratische Prisma an. Wählen Sie in der Seitenleiste das [Pfeil verschieben]-Werkzeug aus. Halten Sie den roten Punkt in der Mitte der unteren Oberfläche gedrückt und ziehen oder drehen Sie, um die Größe des quadratischen Prismas zu ändern und um den roten Punkt zu drehen außerhalb des Prismas. Halten Sie den roten Punkt außerhalb des Prismas gedrückt und ziehen oder drehen Sie ihn, um die Größe des regulären Prismas zu ändern und es um die Mitte der Basis zu drehen. Halten Sie den Mittelpunkt auf der Unterseite der regelmäßigen quadratischen Prismenplattform gedrückt und ziehen Sie ihn nach oben und unten, um die Höhe der regelmäßigen quadratischen Prismenplattform anzupassen.
2024-04-17
Kommentar 0
556

„Ripu PPT' PPT-Kontrastprinzip
Artikeleinführung:1. Der Hauptinhalt dieser Lektion befasst sich mit dem Kontrastprinzip der Animation. Im Grafikdesign ist der Einsatz von Animationen sehr wichtig. Wenn die Hintergrundfarbe zu hell ist, können Sie über dem Hintergrund einen Maskenfarbblock hinzufügen, um die Textinformationen hervorzuheben. Dies kann den visuellen Effekt effektiv verstärken, den Text hervorheben und die allgemeine Attraktivität des Designs verbessern. 3. Es ist notwendig, einen bestimmten Datensatz im Diagramm hervorzuheben und die Schlüsselpunkte durch Ändern der Farbe hervorzuheben. Die spezifische Anzeige ist in der Abbildung dargestellt. 4. Die Textanordnung im Layout hebt wichtige Informationen hervor, indem die Schriftgröße und -farbe der Haupt- und Untertitel geändert wird. Der spezifische Vorgang ist in der Abbildung dargestellt. 5. Zweitens die Anwendung von Animationen in der Animation, damit der Bildschirm durch wiederholtes Zoomen die Schnittstelle wechseln kann, was stärker betont wird. Die spezifische Referenz ist in der Abbildung dargestellt. 6. Die Rotationsanimation wird durch Hinzufügen einer Radanimation und einer Top-Bewegung erstellt
2024-03-20
Kommentar 0
577

So erstellen Sie einen Text-Curling-Effekt im CorelDRAW-Tutorial zur Produktionsmethode
Artikeleinführung:CorelDRAW ist eine sehr einfach zu bedienende Grafikdesign-Software, mit der wir verschiedene Bildplakate erstellen und verschiedene Spezialeffekte hinzufügen können. Der Text-Curling-Effekt sieht schwierig aus, ist aber tatsächlich viel einfacher zu bedienen, als Sie denken. Verwenden Sie einfach das Messerwerkzeug, um eine Schnittauswahl zu treffen und fügen Sie dann einen Schatten hinzu. Schauen wir es uns im Detail an! Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software, geben Sie den Text ein und klicken Sie, um die Füllung zu entfernen. 2. Verwenden Sie das [Messerwerkzeug] und klicken Sie auf [Beim Schneiden automatisch schließen], um die Position auszuschneiden, an der Sie etwas Besonderes erstellen möchten 3. Wählen Sie den ausgeschnittenen Teil aus und klicken Sie auf [Drehen]. Um 180° drehen. 4. Klicken Sie auf [Interaktives Füllwerkzeug], um das ursprüngliche Wort mit einer Verlaufsfarbe zu füllen. Achten Sie darauf, die Ebene des ausgeschnittenen Teils an die ursprüngliche Wortebene anzupassen.
2024-02-10
Kommentar 0
545

So implementieren Sie die Umschaltung von Video-Spezialeffekten mit Golang und FFmpeg
Artikeleinführung:Zusammenfassung der Methode zur Verwendung von Golang und FFmpeg zum Implementieren der Video-Spezialeffektumschaltung: In diesem Artikel wird vorgestellt, wie Golang- und FFmpeg-Bibliotheken zur Implementierung der Video-Spezialeffektumschaltung verwendet werden. Durch die Nutzung der umfangreichen Videoverarbeitungsfunktionen von FFmpeg und der effizienten Leistung von Golang können wir problemlos verschiedene Video-Spezialeffekte wie Farbverlauf, Drehung, Skalierung usw. implementieren. In diesem Artikel wird detailliert beschrieben, wie Sie mit Golang die FFmpeg-Bibliothek aufrufen, und es werden spezifische Codebeispiele angegeben. Schlüsselwörter: Golang, FFm
2023-09-29
Kommentar 0
1793

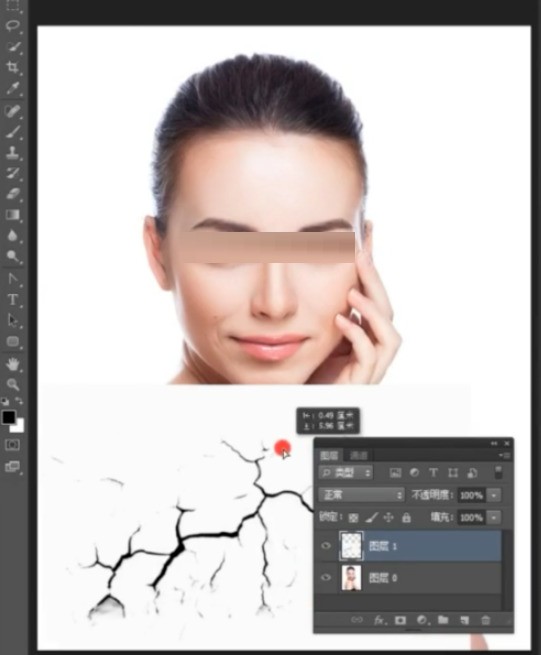
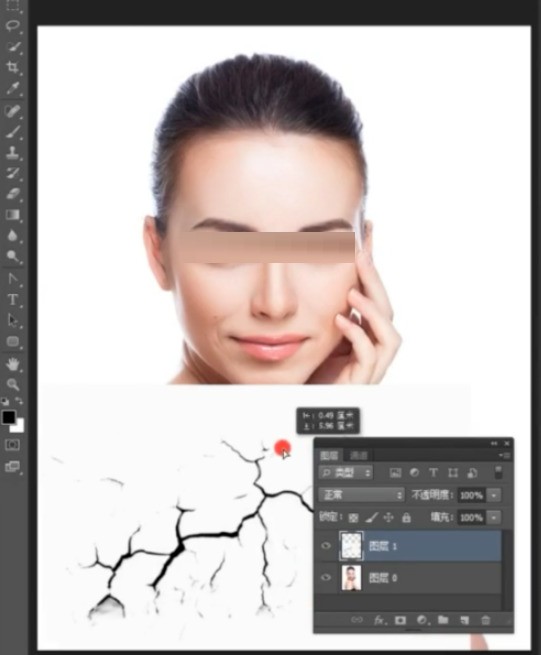
So entwerfen Sie einen Crack-Effekt in PS_Schritte zum Entwerfen eines Crack-Effekts in PS
Artikeleinführung:1. Zuerst verwenden wir das Verschieben-Werkzeug, um das Rissmaterial in die Leinwand zu ziehen. 2. Ändern Sie den Modus auf „Multiplizieren“ und verwenden Sie Strg+T, um das Material zu drehen. 3. Halten Sie zum Zoomen die Alt-Taste + Umschalttaste gedrückt, fügen Sie eine Maske hinzu, verwenden Sie das Pinselwerkzeug, stellen Sie die Vordergrundfarbe auf Schwarz ein, malen Sie darauf, verwischen Sie einige Stellen, die wir nicht benötigen, und der Effekt ist abgeschlossen.
2024-04-22
Kommentar 0
1058

So erzielen Sie mit Vue stereoskopische 3D-Rotationseffekte
Artikeleinführung:So erzielen Sie mit Vue dreidimensionale 3D-Rotationseffekte. Als beliebtes Front-End-Framework spielt Vue.js eine wichtige Rolle bei der Entwicklung dynamischer Webseiten und Anwendungen. Es bietet eine intuitive und effiziente Möglichkeit, interaktive Schnittstellen zu erstellen und ist einfach zu integrieren und zu erweitern. In diesem Artikel wird erläutert, wie Sie mit Vue.js einen beeindruckenden stereoskopischen 3D-Rotationseffekt implementieren, und es werden spezifische Codebeispiele bereitgestellt. Bevor Sie beginnen, stellen Sie bitte sicher, dass Sie Vue.js installiert haben und mit der grundlegenden Verwendung von Vue.js vertraut sind. Wenn Sie immer noch
2023-09-19
Kommentar 0
1356

So bedienen Sie PPT-Design-Rubik's-Cube-Renderings
Artikeleinführung:1. Öffnen Sie PPT und erstellen Sie eine leere Präsentation. 2. Fügen Sie ein Quadrat ein. 3. Kopieren Sie mehrere Quadrate und fügen Sie sie zu einem Ganzen zusammen, das auch als Ganzes quadratisch ist. 4. Drehen Sie die kombinierte Grafik dreidimensional isometrisch nach rechts oben. 5. Kopieren Sie die kombinierte Form und führen Sie eine dreidimensionale Drehung durch, wobei die Oberseite derselben Länge nach oben zeigt. 6. Verschieben Sie die Position der kombinierten Grafiken, um zwei Seiten des Zauberwürfels zu erhalten. 7. Kopieren Sie eine weitere kombinierte Form und führen Sie eine isometrische dreidimensionale Drehung unten links durch. 8. Wenn Sie die Position verschieben, erhalten Sie ebenfalls eine andere Seite. 9. Legen Sie abschließend die Themenfarbe für die kombinierte Form jedes Gesichts fest, um den endgültigen Effekt zu erzielen.
2024-03-26
Kommentar 0
917

So erstellen Sie mit PPT einen großen Karussell-Lotterieeffekt
Artikeleinführung:Erstellen Sie zunächst einen großen Drehteller-Zeiger. Wir fügen zunächst eine Pfeilform mit einer beliebigen Farbe ein. Duplizieren Sie diesen Pfeil, drehen Sie ihn um, sodass er in die entgegengesetzte Richtung des ersten Pfeils zeigt, und stellen Sie die Füllung auf „Keine Füllung“ ein, um ihn auszublenden. Zum Schluss kombinieren Sie die beiden Formen miteinander. Dann fügen wir dem Zeiger eine rotierende Animation hinzu. Der spezifische Vorgang besteht darin, die Animation anzupassen: [Animation hinzufügen] – [Hervorhebung] – [Spiralunterstützung], und die Dauer beträgt dann 0,2 Sekunden. Aktivieren Sie dann das Kontrollkästchen oben, um den Folienanimationseffekt automatisch auf 0 Sekunden zu setzen. Die Diashow-Option ist eine Schleife. Fügen Sie zum Schluss noch das Copywriting auf der großen Platte hinzu, und der Turntable-Lotterie-Effekt ist abgeschlossen. Drücken Sie F5, um die Show zu starten, und drücken Sie 1, um den Zeiger anzuhalten.
2024-04-17
Kommentar 0
1208

PPT-Betriebsprozess zum Entwerfen einer Basketball-Rotationsanimation
Artikeleinführung:1. Doppelklicken Sie, um PPT zu öffnen. Geben Sie den Text [Basketball Keeps Rotating] in die Titelleiste ein, wählen Sie als Schriftart [Founder Kang Simplified Chinese], als Schriftgröße [60] und als Schriftfarbe [Dunkelrot] aus. Die Untertitelleiste wird entfernt. 3. Führen Sie [Einfügen/Bild] aus, um das im Voraus vorbereitete Basketballmaterial einzufügen. Wählen Sie das Bild aus, verwenden Sie das Zuschneidewerkzeug, um die überschüssigen Teile des Bildes zu bearbeiten, und führen Sie die unter [Neu einfärben] eingestellte transparente Farbe aus, um den Hintergrund des Bildes zu entfernen. 4. Führen Sie [Animation/Benutzerdefinierte Animation] aus, um dem Bild Effekte hinzuzufügen: Wählen Sie [Gyro] unter [Hervorhebung]. Stellen Sie dann [Start] auf [Vorher], [Menge] auf [360° im Uhrzeigersinn] und [Geschwindigkeit] auf [Schnell] ein. 5. Doppelklicken Sie rechts im benutzerdefinierten Animationsfenster auf „Effekt hinzufügen“. Daraufhin wird eine neue Benutzeroberfläche angezeigt (
2024-03-26
Kommentar 0
678

CSS-Layout-Tutorial: Der beste Weg, um einen flachen Übergangseffekt zu erzielen
Artikeleinführung:CSS-Layout-Tutorial: Der beste Weg, um flache Übergangseffekte zu erzielen. Einführung: Im modernen Webdesign kann die Einführung verschiedener Animationen und Übergangseffekte das Benutzererlebnis verbessern und die Interaktivität der Seite verbessern. Unter diesen ist der Ebenentransformationseffekt einer der häufigsten und beliebtesten Effekte, mit dem visuelle Transformationseffekte wie das Drehen und Spiegeln von Elementen auf einer Ebene erzielt werden können. In diesem Artikel wird die beste CSS-Layoutmethode zur Erzielung eines flachen Transformationseffekts vorgestellt und den Lesern auch spezifische Codebeispiele als Referenz gegeben. Erstellen Sie die Seitenstruktur: Zuerst müssen wir eine grundlegende HTML-Seitenstruktur erstellen
2023-10-19
Kommentar 0
984

So erstellen Sie in wenigen Schritten einen großen PPT-Plattenspieler
Artikeleinführung:Zuerst erstellen wir einen großen Drehteller-Zeiger. Zuerst fügen wir eine Pfeilform mit einer beliebigen Farbe ein. Dann duplizieren wir diesen Pfeil, drehen ihn um, sodass er in die entgegengesetzte Richtung des ersten Pfeils zeigt, und setzen seine Füllung auf „Keine Füllung“, um ihn auszublenden. Zum Schluss kombinieren Sie die beiden Formen miteinander. Dann fügen wir dem Zeiger eine rotierende Animation hinzu. Der spezifische Vorgang besteht darin, die Animation anzupassen: [Animation hinzufügen] – [Hervorhebung] – [Spiralunterstützung], und die Dauer beträgt dann 0,2 Sekunden. Aktivieren Sie dann das Kontrollkästchen oben, um den Folienanimationseffekt automatisch auf 0 Sekunden zu setzen. Die Diashow-Option ist eine Schleife. Zum Schluss fügen wir noch das Copywriting auf der großen Platte hinzu und der Turntable-Lotterie-Effekt ist abgeschlossen. Drücken Sie F5, um die Show zu starten, und drücken Sie 1, um den Zeiger anzuhalten. Wie wäre es mit einer selbstgemachten großen Karussell-Lotterie?
2024-04-26
Kommentar 0
743