Insgesamt10000 bezogener Inhalt gefunden



Wie verwende ich das ppt Smooth Switching Plug-in?
Artikeleinführung:Verwendungsschritte: 1. Laden Sie ein Smooth-Plugin herunter und installieren Sie es. 2. Öffnen Sie PPT, halten Sie die Umschalttaste gedrückt, um die beiden Titeltextfelder auszuwählen, und drücken Sie dann die Entf-Taste, um sie zu löschen. 3. Klicken Sie auf „Form“ unter „Einfügen“. " und wählen Sie eine beliebige Form aus. Fügen Sie die Position ein und passen Sie sie an. 4. Wählen Sie die gerade eingefügte Form aus, klicken Sie auf das gerade installierte Plug-in und wählen Sie „Glatter Übergang“.
2020-06-19
Kommentar 0
8070

So implementieren Sie ein Sliding-Plug-In in js
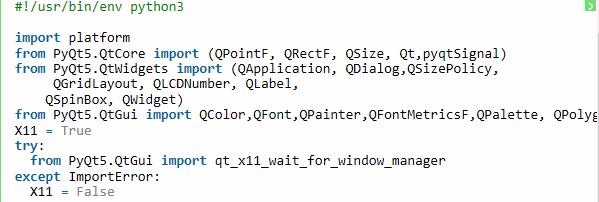
Artikeleinführung:In diesem Artikel wird die Methode zum Implementieren von Sliding-Plug-Ins in js vorgestellt. Sie hat einen gewissen Referenzwert und ich hoffe, dass sie jedem helfen kann. Slider.prototype (in der Prototypenkette) verfügt über eine Methode zum Implementieren von Gleitbewegungen, um den Gleiteffekt zu erzielen.
2020-03-19
Kommentar 0
2260



Das js-Plug-in implementiert die gemeinsame Nutzung von Bild-Sliding-Verifizierungscodebeispielen
Artikeleinführung:Die Logik des Verifizierungscodes für das Schieben von Bildern besteht darin, anhand der Schiebebahn der Maus, der Koordinatenposition, der Berechnung der Ziehgeschwindigkeit usw. zu bestimmen, ob es sich um eine menschliche Operation handelt. Natürlich implementiert der folgende Code nur den Front-End-Teil und zeichnet nur auf die Schleppkoordinaten. Dieser Artikel stellt hauptsächlich das js-Plug-in zur Implementierung des Bild-Slide-Verifizierungscodes und des Sliding-Moduls zur Realisierung der Verifizierungsfunktion vor. Ich hoffe, es kann jedem helfen.
2018-05-10
Kommentar 0
5540


hwSlider-Content-Slide-Switching-Effekt (3): jquery.hwSlide.js Plug-in-Kapselung
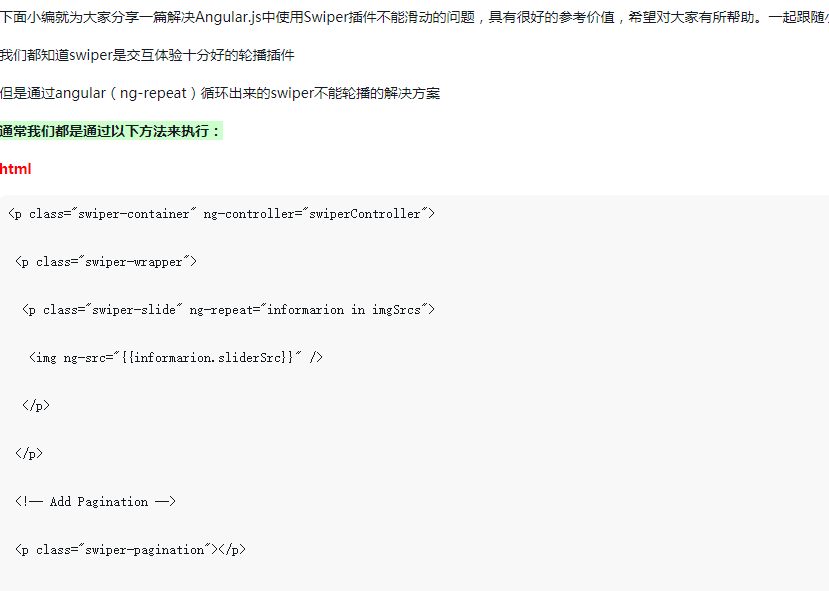
Artikeleinführung:Nach den Erläuterungen in den ersten beiden Teilen kennen wir grob die grundlegenden Entwicklungsideen und Techniken des Content-Sliding-Switching. Im dritten Teil optimieren wir nun den Code in den ersten beiden Teilen und kapseln ihn in ein jQuery-Plug-in: jquery. hwSlide.js. Entwickler können problemlos verschiedene Bildkarusselleffekte, Fokusbildeffekte sowie gemischte Grafik- und Textgleiteffekte erstellen. Demo-Download ansehen
2017-02-24
Kommentar 0
1687