Insgesamt10000 bezogener Inhalt gefunden

Vue-Komponentenentwicklung: Implementierungsmethode für Bubble-Prompt-Komponenten
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Bubble-Prompt-Komponenten Bubble-Prompt-Komponenten werden häufig auf Webseiten verwendet, auf denen Benutzer aufgefordert werden müssen, detailliertere Informationen anzuzeigen, wenn die Maus über einen bestimmten Bereich fährt. In diesem Artikel wird die Methode zur Implementierung von Bubble-Prompt-Komponenten in der Vue-Komponentenentwicklung vorgestellt und spezifische Codebeispiele bereitgestellt. Komponentenzusammensetzung Die Blasenaufforderungskomponente besteht hauptsächlich aus den folgenden drei Teilen: Auslöser Der Auslöser bezieht sich auf das Element, das die Blasenaufforderung auslösen muss, die angezeigt werden kann, wenn die Maus darüber schwebt oder darauf klickt. Auslöser sollten so gestaltet sein, dass sie darauf hinweisen
2023-11-24
Kommentar 0
1471


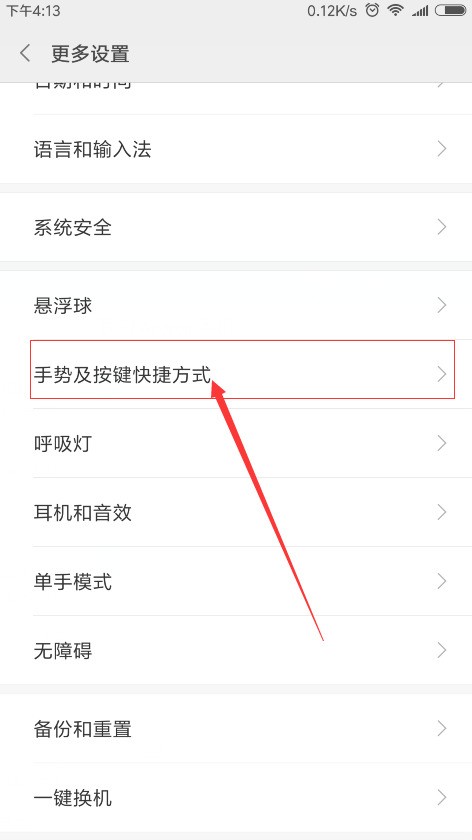
Einführung in vier Methoden zum Erstellen von Screenshots auf dem Xiaomi Mi 6
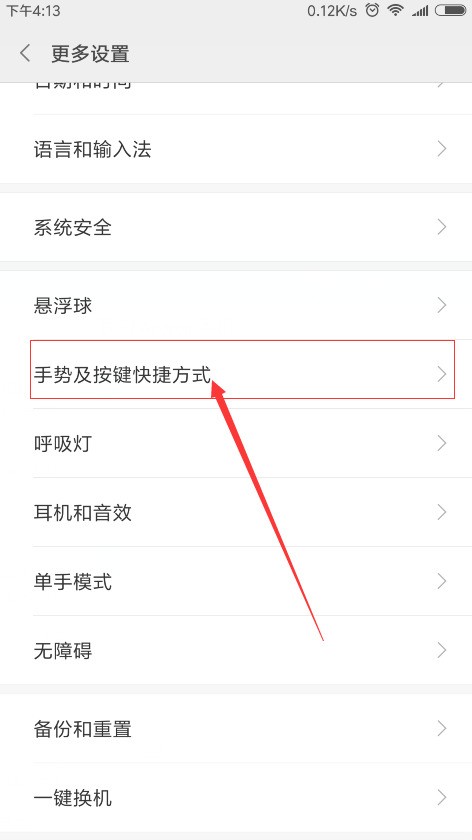
Artikeleinführung:1. Öffnen Sie [Einstellungen] auf Ihrem Telefon und klicken Sie dann auf [Weitere Einstellungen] – [Gesten und Tastenkombinationen]. 2. Suchen Sie nach der Eingabe nach [Screenshot] und wählen Sie dann [Mit drei Fingern streichen, um Screenshot auszulösen]. Xiaomi 6-Screenshot-Methode 4: Machen Sie einen Screenshot mit dem schwebenden Ball. Zuerst müssen Sie den schwebenden Ball öffnen und dann die schwebende Ball-Funktion einstellen. Die Methode ist wie folgt: Suchen Sie auf dem Desktop nach [Einstellungen], suchen Sie nach [Weitere Einstellungen] und aktivieren Sie die Option [Suspendierter Ball]. Nachdem die Einstellungen abgeschlossen sind, klicken Sie einfach auf den schwebenden Ball auf dem Bildschirm und die Schaltfläche [Screenshot] wird angezeigt. Klicken Sie hier, um den Bildschirm aufzunehmen.
2024-04-22
Kommentar 0
605

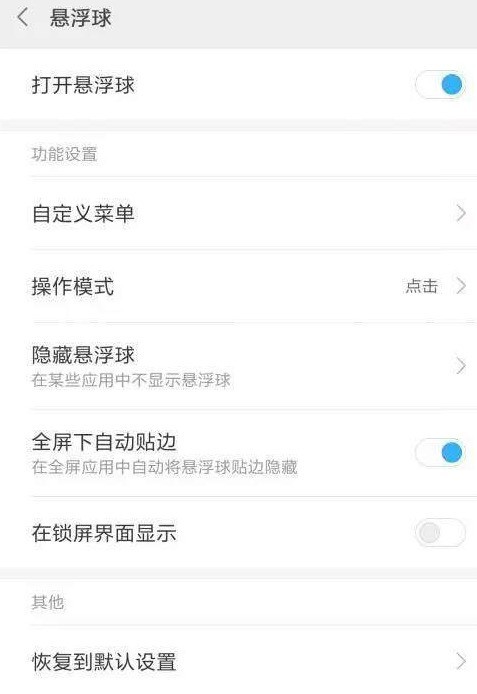
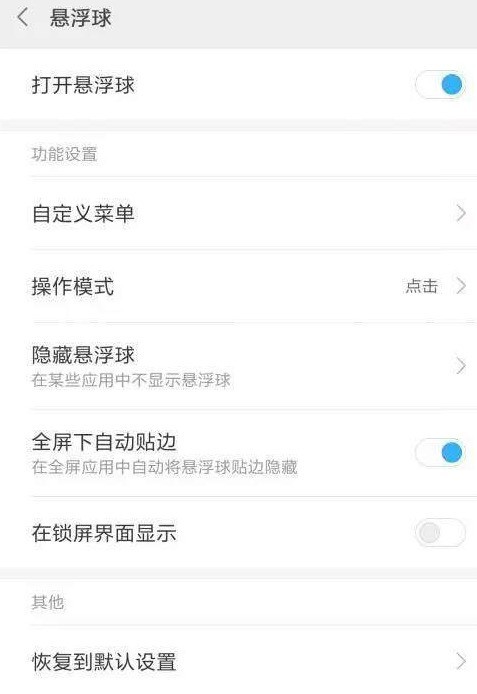
Schritte zur Bedienung der Floating-Ball-Funktion in Xiaomi 6
Artikeleinführung:Öffnen Sie zunächst [Einstellungen] auf dem Desktop, geben Sie dann [Weitere Einstellungen] ein und klicken Sie dann in der Einstellungsleiste auf die Option [Hängender Ball], um den schwebenden Ball zu aktivieren. 2. Die Standardfunktionen des schwebenden Balls im benutzerdefinierten Menü sind: die fünf am häufigsten verwendeten Vorgänge: Zurück, Rückkehr zum Startbildschirm, Aufrufen mehrerer Dienste, Screenshot und Sperrbildschirm. Natürlich sind dies bei weitem nicht alle Funktionen. Sie können sie in den Einstellungen anpassen, z. B. Daten, Bluetooth oder Richtungssperre usw. Sie können sie so lange austauschen, wie Sie sie benötigen. 3. Betriebsmodus Was den Betriebsmodus des schwebenden Balls betrifft, können Sie zwischen Klicken und Schieben wählen. Der Hauptunterschied liegt in den persönlichen Vorlieben während des Betriebs. Der Herausgeber empfiehlt die Klick-Bedienung, um versehentliche Berührungen zu verhindern. 4. Versteckter schwebender Ball Der schwebende Ball des Xiaomi Mi 6 verfügt auch über einige benutzerfreundlichere Einstellungen, das heißt, Sie können auswählen
2024-06-01
Kommentar 0
659

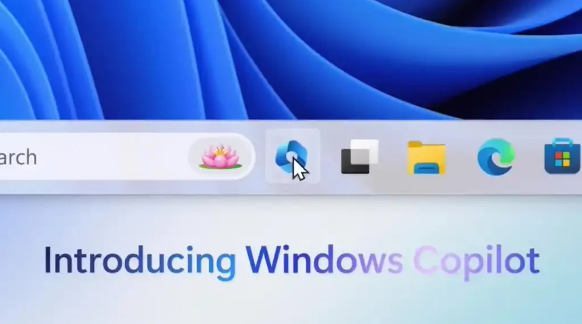
Microsoft Windows 11 testet neue Funktion: Bewegen Sie den Mauszeiger, um den Copilot AI-Assistenten zu starten
Artikeleinführung:Microsoft hat kürzlich mit einer neuen Startmethode im Windows 11-System experimentiert, um Benutzern den Start des KI-Assistenten „Windows Copilot“ zu erleichtern. Zusätzlich zu den ursprünglichen Tastenkombinationen (Win+C) und der Methode zum Klicken auf die Taskleistenschaltfläche probiert Microsoft eine neue Interaktionsmethode aus: Benutzer müssen nur mit der Maus über das Copilot-Symbol in der Taskleiste fahren, um die KI automatisch auszulösen und zu öffnen Assistentenschnittstelle. In der neuesten Windows 11-Vorschauversion KB5034857 (Beta-Kanal) wird eine neue Funktion eingeführt. Microsoft hat offiziell erklärt, dass sie mit einem Copilot-Hover-Erlebnis experimentieren. Wenn der Benutzer den Mauszeiger über das Copilot-Symbol in der Taskleiste bewegt
2024-03-06
Kommentar 0
656

Wie füge ich einem Element beim Mouseover mit CSS einen Rahmen hinzu?
Artikeleinführung:CSS bietet Entwicklern die leistungsstarke Möglichkeit, ihre Seiten nach ihren Wünschen anzupassen und zu gestalten. Eine der vielen Funktionen, die es bietet, um dieses Maß an Anpassung zu ermöglichen, ist die Möglichkeit, Webelementen Interaktivität hinzuzufügen. Hover-Effekte können für ein dynamischeres Benutzererlebnis sorgen. Durch Anwenden eines Rahmens auf ein Element beim Mouseover erhalten Benutzer einen visuellen Hinweis darauf, dass sie mit dem Element interagiert haben. Syntax-Selektor:hover{/*CSSpropertyandvaluestobeappliedonhover*/}: Hover-Selektor Der :hover-Selektor in CSS wird verwendet, um Stile auf ein Element anzuwenden, wenn sich der Mauszeiger darüber befindet. Hier bezieht sich der Selektor auf die
2023-09-15
Kommentar 0
1553

Detaillierte Erklärung zur Verwendung der jQuery.hover()-Funktion
Artikeleinführung:Das Hover-Ereignis ist das Maus-Hover-Ereignis. Darüber hinaus können Sie zusätzliche Daten an den Event-Handler übergeben. Darüber hinaus können Sie mehrere Ereignishandler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Hover-Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
2017-06-26
Kommentar 0
2418

Was tun, wenn die gefaltete Version von uniapp Collapse fehlschlägt?
Artikeleinführung:In letzter Zeit hat ein plattformübergreifendes Entwicklungsframework namens uniapp in Entwicklerkreisen große Aufmerksamkeit erregt. Obwohl dieses Framework wegen seiner Leistung und Benutzerfreundlichkeit beliebt ist, haben einige Entwickler kürzlich berichtet, dass mit diesem Framework implementierte Collapse-Komponenten fehlgeschlagen sind. Was ist die Collapse-Komponente? Die Collapse-Komponente wird normalerweise verwendet, um eine große Menge vertikaler Daten anzuzeigen. Standardmäßig werden einige Informationen ausgeblendet und nur ein Teil des Inhalts angezeigt. Der Benutzer kann auf einen bestimmten Bereich klicken oder mit der Maus darüber fahren, um die Erweiterung auszulösen oder
2023-04-18
Kommentar 0
1559

Wie kann ich mit FabricJS ein Objekt hervorheben, wenn sich die Maus darüber befindet?
Artikeleinführung:Wir können ein Polygon-Objekt erstellen, indem wir eine Instanz von fabric.Polygon erstellen. Ein Polygonobjekt kann als jede geschlossene Form charakterisiert werden, die aus einer Reihe verbundener gerader Liniensegmente besteht. Da es eines der Grundelemente von FabricJS ist, können wir es auch einfach anpassen, indem wir Attribute wie Winkel, Deckkraft usw. anwenden. FabricJS stellt uns einen umfangreichen Satz an Ereignissen zur Verfügung, mit denen wir unterschiedliche Effekte erzeugen können. Da wir möchten, dass die Änderungen beim Mouseover wirksam werden, verwenden wir das Ereignis „mouse:move“, das ausgelöst wird, wenn die Maus bewegt wird. Unsere zweite Anforderung besteht darin, ein Objekt hervorzuheben. Dies kann jedoch durch die Verwendung der Opazitätseigenschaft erreicht werden, wenn sich jedoch viele Objekte auf der Leinwand befinden und
2023-08-29
Kommentar 0
887

Was sind CSS-Pseudoklassen? Eine kurze Einführung in CSS-Pseudoklassen (mit Beispielen)
Artikeleinführung:Mit einer CSS-Pseudoklasse können Sie einem Element einen bestimmten Zustand zuweisen. Beispielsweise bewegt ein Benutzer den Mauszeiger über ein Bild auf einer Webseite und es wechselt zu einem anderen Bild. Links ändern nach dem Besuch ihre Farbe und können von nicht besuchten Links unterschieden werden. Eingabefelder im Formular sind deaktiviert und haben keine Werte. Pseudoklassen können diese und weitere Operationen implementieren. Gewöhnliche CSS-Klassen können auch mit Pseudoklassen verwendet werden.
2018-11-02
Kommentar 0
3305

So verwenden Sie die Funktion „and' in Excel_So verwenden Sie die Funktion „and' in Excel
Artikeleinführung:1. Klicken Sie, um die Excel-Tabelle zu öffnen. Wir müssen prüfen, ob das Gehalt größer als 5.000 ist. Drücken Sie Strg und die Leertaste, um zur englischen Eingabemethode zu wechseln. 2. Geben Sie =and() ein und positionieren Sie die Maus in den Klammern, wo wir mehrere Testbedingungen, durch Kommas getrennt, festlegen können (wie in der Abbildung gezeigt). 3. Klicken Sie auf die Zelle, die getestet werden muss, und geben Sie dann die erforderlichen Bedingungen ein. Hier stellen wir sie beispielsweise auf >5000 ein. Wir müssen hier nur eine Bedingung festlegen und dann die Eingabetaste drücken Bild). 4. Sie können das Testergebnis der ersten Daten abrufen, WAHR bedeutet Symbol. Klicken Sie, um die Zelle auszuwählen, und bewegen Sie die Maus über das kleine Quadrat in der unteren rechten Ecke
2024-06-02
Kommentar 0
1133

So ändern Sie den Bildpfad in JQuery dynamisch
Artikeleinführung:In der Webentwicklung wird häufig jQuery verwendet, eine schnelle und übersichtliche JavaScript-Bibliothek. Manchmal müssen wir unterschiedliche Bilder auf der Seite anzeigen, z. B. ein anderes Bild anzeigen, wenn die Maus darüber schwebt. Zu diesem Zeitpunkt können wir jQuery verwenden, um den Bildpfad dynamisch zu ändern und der Seite einen reichhaltigeren Effekt zu verleihen. Die Implementierungsmethode zum dynamischen Ändern des Bildpfads in jQuery ist sehr einfach. Lassen Sie uns die spezifische Operation unten teilen. Der erste Schritt besteht darin, den Bildcode in das HTML-Dokument zu schreiben: „htm“.
2023-04-17
Kommentar 0
1106

Wie implementiert man eine Dropdown-Menüfunktion in JavaScript?
Artikeleinführung:Wie implementiert man eine Dropdown-Menüfunktion in JavaScript? Dropdown-Menüs sind häufig verwendete interaktive Elemente in der Webentwicklung. Durch Klicken oder Bewegen der Maus zum Auslösen der erweiterten Menüelemente können Benutzer schnell Vorgänge auswählen oder verwandte Inhalte durchsuchen. In JavaScript können wir DOM-Operationen und Event-Listening verwenden, um Dropdown-Menüfunktionen zu implementieren. In diesem Artikel werden spezifische Codebeispiele für die Implementierung von Dropdown-Menüs in JavaScript vorgestellt. Zunächst müssen wir die Grundstruktur des Dropdown-Menüs in einer HTML-Datei erstellen. Das Folgende ist eine einfache
2023-10-19
Kommentar 0
1669

Detaillierte Erläuterung der WeChat-Applet-Komponenten: Label-Label
Artikeleinführung:Beschreibung der Etikettenkomponente: Das Etikettenetikett ist dem HTML-Etikett sehr ähnlich. Das Label-Element bietet dem Benutzer keine besonderen Effekte. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Dieses Steuerelement wird ausgelöst, wenn Sie auf den Text innerhalb des Beschriftungselements klicken. Das heißt, wenn der Benutzer das Etikett auswählt, wird der Fokus automatisch auf das an das Etikett gebundene Formularsteuerelement gelegt, das hauptsächlich zur Verbesserung der Benutzerfreundlichkeit der Formularkomponente verwendet wird. Verwenden Sie das for-Attribut, um die entsprechende ID zu finden, oder platzieren Sie das Steuerelement unter der Beschriftung. Wenn Sie darauf klicken, wird das entsprechende Steuerelement ausgelöst. for hat eine höhere Priorität als interne Steuerelemente. Wenn mehrere Steuerelemente vorhanden sind, wird standardmäßig das erste Steuerelement ausgelöst.
2017-03-27
Kommentar 0
1998

Wie erfasst man einen langen Bildschirm auf dem Oppo Reno 11?
Artikeleinführung:OPPOReno11 ist ein neues Mobiltelefon, das mit dem neuesten Prozessor ausgestattet ist. Da es sich um ein neues Produkt handelt, das OPPO dieses Jahr auf den Markt gebracht hat, glaube ich, dass es vielen Verbrauchern sehr gut gefällt. Sobald Sie es gekauft haben, werden Sie es definitiv als Ihre Hauptmaschine verwenden. Damit Sie dieses Telefon besser nutzen können, wird Ihnen in diesem Artikel die Methode der langen Bildschirmaufnahme von OPPOReno11 vorgestellt. Wenn Sie nicht wissen, wie Sie diese Funktion verwenden, können Sie auch dem Tutorial in diesem Artikel folgen, um es zu lernen! So machen Sie einen langen Screenshot in opporeno11 1. Nachdem Sie einen Screenshot gemacht haben, indem Sie die Taste drücken oder mit drei Fingern nach unten streichen, erscheint ein schwebendes Vorschaufenster für den Screenshot. Ziehen Sie das schwebende Vorschaufenster herunter oder klicken Sie auf die Schaltfläche für den langen Screenshot im schwebenden Vorschaufenster um einen langen Screenshot zu machen; 2. Sie können auch dreimal drücken und gedrückt halten und dann schnell aus dem Bildschirm streichen, um einen langen Screenshot auszulösen. Warme Erinnerung: ① lang
2023-11-23
Kommentar 0
1359

So aktivieren Sie das schwebende Fenster in Tencent Maps. So aktivieren Sie den schwebenden Fenstermodus
Artikeleinführung:Die in der Tencent Maps-App bereitgestellte Navigationsfunktion ist im Grunde sehr leistungsfähig. Sie können Ihren Standort in Echtzeit genau ermitteln, indem Sie Ihr Ziel eingeben, was eine erhebliche Verbesserung darstellt Reiseeffizienz. Die Softwareoberfläche ist sehr übersichtlich. Sie können den Startpunkt und das Ziel eingeben, und mehrere nicht genaue Routen werden im Hintergrund angezeigt. Wischen Sie nach oben und unten, um sie mit einem Klick auszuwählen . Es ist ein unverzichtbares Navigationstool für jeden. Sie können frei zwischen verschiedenen Navigationsmodi wechseln und das schwebende Fenster öffnen, und es wird immer noch normal ausgeführt, wenn Sie es verlassen. Jetzt ist es eine persönliche Entscheidung des Editors Benutzer haben die Möglichkeit, den Floating-Window-Modus im Detail online zu öffnen. 1. Klicken Sie auf die Avatar-Schaltfläche in der oberen linken Ecke von Tencent Map
2024-03-13
Kommentar 0
1270

Wie man Körperbewegungen in der Sieben-Tage-Welt ausführt
Artikeleinführung:Spieler können in der Sieben-Tage-Welt viele Dinge tun, wie zum Beispiel die Karte erkunden, Ressourcen sammeln usw., und das Ausführen von Körperbewegungen ist natürlich auch eine der Möglichkeiten, dies konkret zu tun Nach dem Lesen wissen die Spieler, wie sie es auslösen können, damit sie ihre Aktionen reibungslos ausführen können. So lösen Sie Körperbewegungen in Seven Days World 1 aus. Die Spieler drücken im Spiel zunächst B, um die Inventarschnittstelle zu aktivieren, suchen dann die Aktionen und Ausdrücke, wählen die freigeschalteten Aktionen aus und legen sie rechts in das Rouletterad ein, dann schließen sie die Schnittstelle und verwenden Sie die Tastenkombination X, um Interaktives Roulette aufzurufen. Drücken Sie die entsprechende Zifferntaste, um die entsprechende Aktion zu aktivieren. 2. Bis zu 8 Aktionen können gleichzeitig ausgerüstet werden. Nachdem Sie das Ausdrucksroulette aufgerufen haben, können Sie die Aktionen auch einzeln mit dem Mausrad auswählen und dann zur Bestätigung die Leertaste drücken. Insgesamt gibt es zwei Arten von Übungen
2024-07-20
Kommentar 0
1250

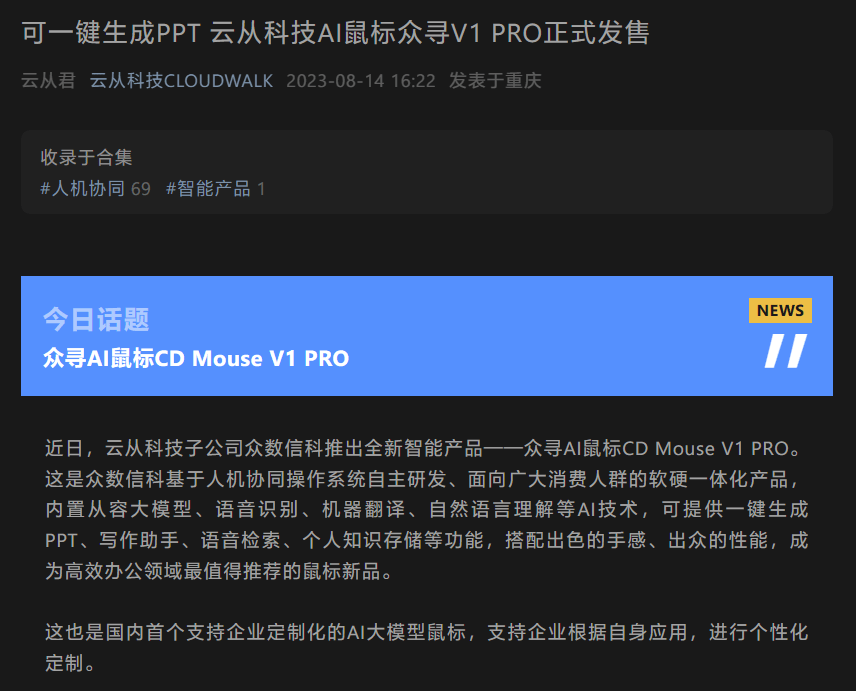
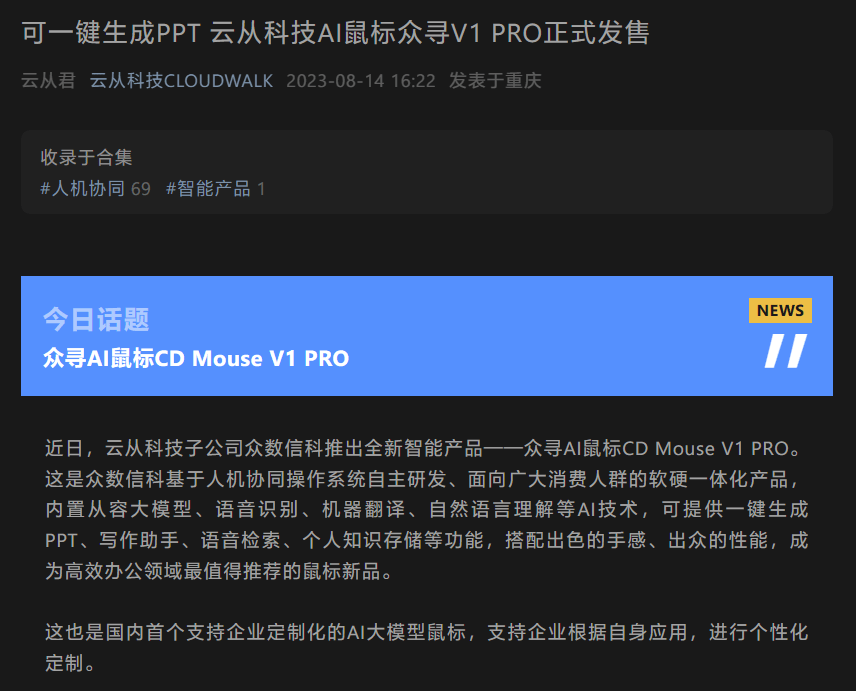
Yuncong Technology veröffentlicht neue Maus „Zhongxun V1 PRO': ausgestattet mit integriertem „Calm AI Large Model'
Artikeleinführung:Laut dem offiziellen öffentlichen Bericht von CLOUDWALK von Yuncong Technology hat Zhongshu Xinke, eine Tochtergesellschaft von Yuncong Technology, ein Produkt namens „Zhongxun AI Mouse“ CDMouseV1PRO zum Preis von 399 Yuan auf den Markt gebracht. Dieser Satz kann nicht umgeschrieben werden, da er nicht bereitgestellt wird Berichten zufolge verfügt diese Maus über ein integriertes „Calm AI Large Model“, das mehrere KI-Technologien wie Spracherkennung, maschinelle Übersetzung und Verständnis natürlicher Sprache implementieren kann und PPT-Generierung mit einem Klick, Schreibassistent, Sprachsuche und persönliche Anpassung bietet Der offiziellen Aussage zufolge ist diese Maus die erste KI-Großmodellmaus in China, die die Unternehmensanpassung unterstützt und es Unternehmen ermöglicht, sie entsprechend ihren eigenen Anwendungen anzupassen. Dieser Satz kann nicht umgeschrieben werden, da die Originalwörter von IT nicht bereitgestellt werden heim
2023-08-17
Kommentar 0
1186

CorelDRAW-Lösungs-Tutorial
Artikeleinführung:CorelDRAW ist eine sehr einfach zu bedienende Design-Software. Sie müssen bei der Bedienung aufpassen, sonst wird der Bildschirm zerstört. Die Wiederherstellung ist jedoch Zeitverschwendung. Daher müssen wir vorsichtig vorgehen, um versehentliche Berührungen zu vermeiden. Was sollten sie tun, wenn sie kopiert werden? Tatsächlich kann es effektiv vermieden werden, solange Sie die Gründe verstehen. Lassen Sie uns gemeinsam einen Blick darauf werfen! So geht's: Ein häufiges Problem bei Fehlklicks auf der Tastatur ist das versehentliche Auslösen der Kopierfunktion. Wenn Sie die Zielgrafik mit der Maus auswählen, achten Sie darauf, nicht versehentlich die Taste [+] auf der numerischen Tastatur zu drücken, da sonst der Kopiervorgang ausgelöst wird. Um dies zu vermeiden, achten Sie auf die Position Ihres Fingers und stellen Sie sicher, dass Sie nicht versehentlich die Taste [+] drücken. zwei,
2024-02-14
Kommentar 0
666

Einführung in neue Inhalte in der Win1021h1-Taskleiste
Artikeleinführung:Microsoft hat den Benutzern zuvor die neueste Version von win1021h1 bereitgestellt, und viele Benutzer von win10 sollten das Update abgeschlossen haben. Viele Freunde haben festgestellt, dass nach Abschluss des Updates ein Symbol in der unteren rechten Ecke der Taskleiste angezeigt wird, sie wissen jedoch nicht, was dieses Symbol ist und wofür es verwendet wird. Schauen wir es uns gemeinsam an. Was ist das win1021h1-Taskleistensymbol? Antwort: Dies ist die Schaltfläche für Interesse und Beratung, mit der Sie schnell Wetter, Nachrichten, Geschichten und andere Inhalte überprüfen können. 1. Wir können mit der rechten Maustaste auf die leere Stelle der Taskleiste klicken, „Anfrage und Interesse“ auswählen, den Schlüsselanzeigemodus ändern und auch den Öffnungsmodus ändern. 2. Wenn das Wetter eingestellt ist, können wir die heutigen Wetterbedingungen direkt in der unteren rechten Ecke sehen. 3. Nachdem Sie darauf geklickt oder den Mauszeiger bewegt haben, um es zu öffnen, können Sie die neuesten Nachrichten sehen. 4
2024-01-07
Kommentar 0
900