Insgesamt10000 bezogener Inhalt gefunden

So zeigen Sie eine Maskenebene auf einem Bild in CSS an
Artikeleinführung:So zeigen Sie die Maskenebene mit CSS auf dem Bild an: Überprüfen Sie zunächst den Bildcontainer und den Bildstil und sehen Sie sich die Stildefinition der Maskenebene an. Fügen Sie dann Skriptcode für die Mausbewegung hinzu, um schließlich Mouseover- und Mouseout-Ereignisse hinzuzufügen das ist Can.
2021-03-11
Kommentar 0
8189
Das jQuery-Plug-in MixItUp implementiert Animationsfilterung und -sortierung_jquery
Artikeleinführung:Das MixItUp Filter- und Sortier-Plug-in für jQuery ist ein jQuery-Filter- und Sortier-Plug-in, das Beschreibungen anzeigt, wenn die Maus über das Bild fährt. Es handelt sich um ein leichtes, aber leistungsstarkes jQuery-Plug-in, das schöne animierte Filter- und Sortierfunktionen für kategorisierte und geordnete Inhalte bietet. Perfekt für Portfolio-Websites, Galerien, Fotoblogs und alle kategorisierten oder organisierten Inhalte.
2016-05-16
Kommentar 0
2313

So beseitigen Sie Spleißspuren in PS
Artikeleinführung:So entfernen Sie Verbindungsspuren in PS: Erstellen Sie zunächst eine neue Leinwand und fügen Sie dann eine Maske zum Bild hinzu, wählen Sie die Ebene aus und klicken Sie, um das Verlaufswerkzeug in der linken Symbolleiste auszuwählen Der Verlaufsbereich deckt das Objekt im Bild unten ab. Stellen Sie schließlich den Verlaufsmodus auf [Linearer Verlauf] und ziehen Sie die Maus, um die Ränder des Bildes natürlich zu verschmelzen.
2020-12-29
Kommentar 0
37598

So verwenden Sie das Maskenwerkzeug in ps_So verwenden Sie das Maskenwerkzeug in ps
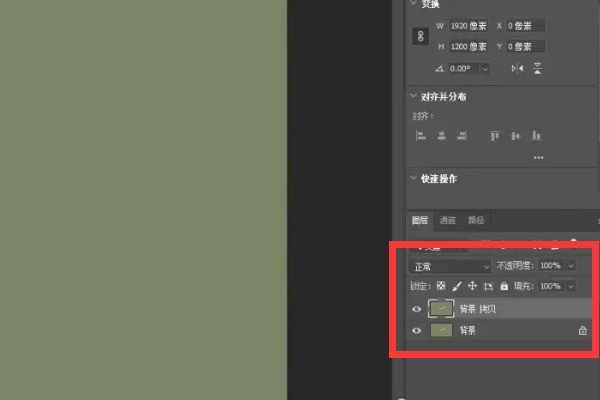
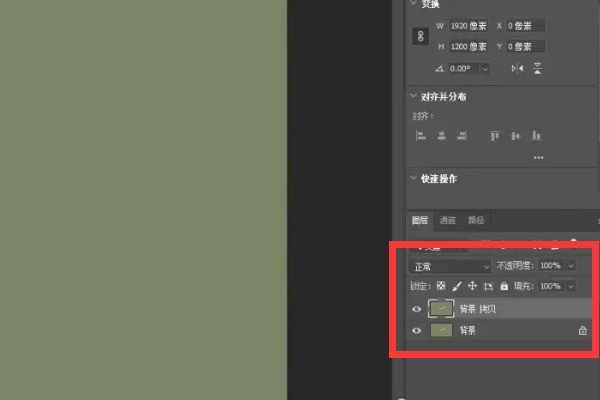
Artikeleinführung:1. Rufen Sie die PS-Softwareoberfläche auf, importieren Sie Ihr Bild, klicken Sie im Ebenenbereich rechts auf den Hintergrund, wechseln Sie zur Schaltfläche „Kopieren“ unten und kopieren Sie eine Hintergrundebene. 2. Rufen Sie die Bildoberfläche auf, in der Sie die Maske festlegen möchten, klicken Sie links auf das Schnellauswahlwerkzeug und wählen Sie Ihr Maskenbild aus. 3. Klicken Sie nach der Auswahl auf das Verschieben-Werkzeug auf der linken Seite, klicken Sie auf das ausgewählte Bild und verschieben Sie das Bild auf das Hintergrundbild der Maske. 4. Erstellen Sie eine neue Maske, klicken Sie auf das Pinselwerkzeug in der linken Symbolleiste, wählen Sie das Pinselwerkzeug oben aus und passen Sie die Größe an. 5. Klicken Sie im Farbbereich unten auf das Konvertierungssymbol, um die Vordergrundfarbe in Schwarz umzuwandeln. 6. Nachdem Sie zur Bildoberfläche zurückgekehrt sind, klicken Sie mit der linken Maustaste, um das maskierte Bild zu löschen. 7. Konvertieren Sie auf ähnliche Weise die Vordergrundfarbe der Farbe in Weiß und klicken Sie dann mit der Maus
2024-04-19
Kommentar 0
1113

Welche Komponententypen gibt es?
Artikeleinführung:Die Symboltypen sind: 1. Grafische Symbole, die für statische Bilder und die Erstellung wiederverwendbarer Animationsclips verwendet werden können, die mit der Hauptzeitleiste verbunden sind. 2. Schaltflächensymbole, die interaktive Schaltflächen erstellen können, die auf Mausklicks, Folien oder andere Aktionen reagieren; 3. Mit Movieclip-Komponenten können wiederverwendbare Animationsclips erstellt werden.
2021-07-07
Kommentar 0
16462

Beispielerklärung für das jQuery-Plug-in imgAreaSelect
Artikeleinführung:Bei ImgAreaSelect handelt es sich um ein jQuery-Plug-in, das Benutzer dabei unterstützt, einen Teil eines Bildes durch Ziehen mit der Maus auszuwählen, z. B. durch Ziehen von Bildern, Bildbearbeitung usw. Dieser Artikel stellt Ihnen die grundlegende Erklärung des jQuery-Plugins imgAreaSelect vor. Freunde, die es benötigen, können darauf verweisen.
2018-01-10
Kommentar 0
1783

jQuery erkennt den Effekt der Vorschau des großen Bildes, wenn die Maus darüber fährt
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery vorgestellt, mit der die groß angelegte Wirkung von Mausbewegungen auf Vorschaubildern realisiert wird, einschließlich der Reaktion auf jQuery-Mausereignisse und der dynamischen Bedienung von Seitenelementattributen. Ich hoffe, dass sie jedem helfen kann.
2018-01-17
Kommentar 0
2030


Umgang mit Keyframes, die in der Premiere-Effektsteuerung nicht angezeigt werden
Artikeleinführung:1. Öffnen Sie Premiere und erstellen Sie eine neue Lichtfarbmaske. 2. Ziehen Sie die Farbmaske in die Timeline rechts. 3. Importieren Sie das Material in den Projektbereich und ziehen Sie es auf die Timeline rechts. 4. Importieren Sie das zweite Filmmaterial und ziehen Sie es in die Timeline auf der rechten Seite. 5. Klicken Sie mit der linken Maustaste, um das erste Materialstück auszuwählen, gehen Sie zur oberen Symbolleiste, klicken Sie auf [Bearbeiten], [Effektsteuerung], [Bewegung], suchen Sie unten nach [Zoom], klicken Sie auf die Zahl rechts und ziehen Sie nach links Ändern Sie die Größe der Zahl, während Sie die Größe des Videovorschaubereichs auf der rechten Seite beobachten, passen Sie ihn an die entsprechende Position an und lassen Sie die linke Maustaste los. Wie Sie sehen, werden im kleinen Fenster rechts von Motion keine Keyframes angezeigt. 6. Klicken Sie mit der Maus auf das Uhrensymbol. Das Symbol ändert sich in einen blauen Stil mit einem Schrägstrich darin und das Keyframe-Fenster wird angezeigt.
2024-06-02
Kommentar 0
852

Detaillierte Grafik- und Texterklärung des coolen und praktischen jQuery/HTML5-Menüs
Artikeleinführung:jQuery ist ein sehr praktisches JavaScript-Framework. Es gibt viele auf jQuery basierende Menü-Plug-Ins, darunter Dropdown-Menüs, Tab-Menüs usw. Darüber hinaus hat die Anwendung von HTML5 die visuellen Effekte und interaktiven Möglichkeiten dieser Menüs erheblich verbessert. Dieser Artikel empfiehlt 7 coole und praktische jQuery/HTML5-Menüs. Ich hoffe, dass er Ihnen hilfreich sein wird. 1. Animiertes CSS3-Menü, das über die fächerförmige Erweiterungsanimation gleitet. Es handelt sich um ein fächerförmiges Dropdown-Menü. Die Menüpunkte sind erweiterbar. Online-Demo-Quellcode-Download 2. C..
2017-03-08
Kommentar 0
1834