Insgesamt10000 bezogener Inhalt gefunden

CSS3 zum Erstellen von Mouseover-Button-Effekten
Artikeleinführung:Dieser Artikel stellt Ihnen hauptsächlich einen mit CSS3 erstellten Maus-Spezialeffekt vor. Wenn die Maus auf der Schaltfläche platziert wird, verändert sich die Schaltfläche und erzeugt einen dynamischen Effekt, der sehr schön ist. Freunde in Not können sich darauf berufen
2017-05-24
Kommentar 0
1939

Detailliertes Beispiel für Mouse-Over-Button-Spezialeffekte basierend auf CSS3-Animation
Artikeleinführung:Hierbei handelt es sich um eine Reihe von Mouseover-Animationseffekten, die mithilfe von CSS3-Animationen erstellt wurden. Dieser Satz von Mouseover-Schaltflächenanimationen verfügt über 13 Endeffekte, die alle durch Pseudoelemente von Schaltflächen und CSS3-Animationen erstellt werden. , HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
1657
Nutzen Sie HTML5 geschickt, um verschiedene Animationen für Button-Hintergründe zu entwerfen
Artikeleinführung:So verwenden Sie HTML5 geschickt zum Entwerfen verschiedener Animationseffekte für Schaltflächenhintergründe. Wenn die Maus über die Schaltfläche gleitet, werden bei diesem Spezialeffekt CSS3-Animationen verwendet, um die Eigenschaften „Hintergrundgröße“ und „Hintergrundposition“ zu animieren, um verschiedene Hintergrundanimationseffekte zu erzielen. In diesem Artikel stellen wir Ihnen ein einfaches Beispiel für die Gestaltung verschiedener Animationen für Schaltflächenhintergründe in HTML5 vor. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-12
Kommentar 0
1540

Reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten
Artikeleinführung:Dies ist ein sehr cooler, reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten. Die Schaltflächen „Startseite“, „Letzte Seite“, „Vorherige Seite“ und „Nächste Seite“ dieser Seitenleiste haben einen sehr schönen, sanften Animationseffekt, wenn die Maus darüber gleitet. Und der gesamte Seitenstreifen hat einen sehr schönen Schatteneffekt.
2017-01-19
Kommentar 0
1878

Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
Artikeleinführung:Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
1288

jQuery und CSS3 atemberaubende Hamburger-Deformationsanimationseffekte
Artikeleinführung:Dies ist ein cooler Hamburger-Deformationsanimations-Spezialeffekt, der mit jQuery und CSS3 erstellt wurde. Dieser Spezialeffekt fügt Schaltflächenereignisse über jQuery hinzu und erstellt Animationseffekte über CSS3-Transformation und -Animation.
2017-01-18
Kommentar 0
1600

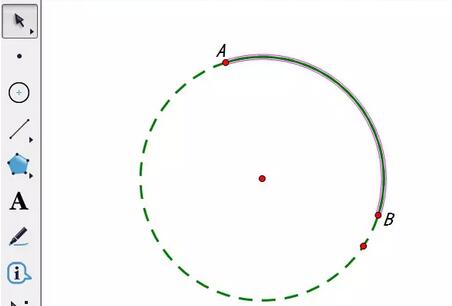
Schritte zum Erstellen einer Rollanimation für einen kleinen Kreis um einen großen Kreis mithilfe eines geometrischen Skizzenblocks
Artikeleinführung:Konstruieren Sie einen Bogen. Um eine Animation von Punkten zu erstellen, die sich auf einem Bogen bewegen, müssen Sie zunächst einen Bogen konstruieren. Der Bogen wird auf der Grundlage des Kreises erstellt. Sie müssen also zuerst den Kreis im Geometrie-Skizzenblock zeichnen. Wählen Sie die Schaltfläche [Kreiswerkzeug] in der linken Seitenleiste, klicken Sie mit der Maus in den Arbeitsbereich auf der rechten Seite, ziehen Sie die Maus, nachdem Sie den Mittelpunkt des Kreises bestimmt haben, und klicken Sie erneut mit der Maus, nachdem Sie die Größe des Kreises bestimmt haben gezeichnet. Um einen Bogen aus einem Kreis zu konstruieren, wählen Sie zunächst zwei freie Punkte auf dem Kreis aus, wählen Sie die Schaltfläche [Punktwerkzeug] in der linken Seitenleiste aus, wählen Sie zwei Punkte A und B auf dem Kreis aus und verwenden Sie das Verschieben-Werkzeug, um den Mittelpunkt des Kreises auszuwählen Kreis nacheinander, Punkt A, Punkt B, klicken Sie auf das Dropdown-Menü in der Menüleiste [Konstruktion] und wählen Sie den Befehl [Bogen auf Kreis] aus, um den Bogen AB zu erhalten, und konstruieren Sie den freien Punkt C auf dem Bogen AB. Wählen Sie links aus
2024-06-12
Kommentar 0
338

Welche Komponententypen gibt es?
Artikeleinführung:Die Symboltypen sind: 1. Grafische Symbole, die für statische Bilder und die Erstellung wiederverwendbarer Animationsclips verwendet werden können, die mit der Hauptzeitleiste verbunden sind. 2. Schaltflächensymbole, die interaktive Schaltflächen erstellen können, die auf Mausklicks, Folien oder andere Aktionen reagieren; 3. Mit Movieclip-Komponenten können wiederverwendbare Animationsclips erstellt werden.
2021-07-07
Kommentar 0
16449

So verwenden Sie den geometrischen Skizzenblock, um eine Grafikskalierung zu erreichen
Artikeleinführung:Schritt 1 Zeichnen Sie die Originalgrafik. Dieses Beispiel zeigt das Werkzeug zum Zeichnen eines Kreises auf dem Zeichenbrett. Klicken Sie auf das [Kreis-Werkzeug] in der Seitenleiste, um es zu bestimmen Bewegen Sie die Maus an die entsprechende Position und klicken Sie einmal, um einen Kreis zu zeichnen. Schritt 2 Um die Grafik zu skalieren, klicken Sie in der Seitenleiste auf [Pfeil verschieben], doppelklicken Sie auf den Mittelpunkt des Kreises, um ihn als Zoomzentrum festzulegen, und wählen Sie den Kreis aus. Klicken Sie in der oberen Menüleiste auf [Transformieren]. Wählen Sie in der Dropdown-Option „Skalieren“ aus und wählen Sie im Popup-Fenster „Zoom“ die Option „Skalieren“. Geben Sie im Dialogfeld das Skalierungsverhältnis ein. Nachdem Sie das Zoomverhältnis eingestellt haben, klicken Sie auf die Schaltfläche [Zoom] und Sie werden sehen, dass das gezoomte Diagramm fertig ist.
2024-04-16
Kommentar 0
763

Detaillierte Schritte zur Verwendung von Hilfslinien zum Erstellen von Animationseffekten in Flash
Artikeleinführung:1. Öffnen Sie Flash und erstellen Sie ein neues leeres Dokument. 2. Zeichnen Sie einen Kreis auf der Bühne und wandeln Sie den Kreis in eine grafische Komponente um. 3. Ändern Sie den Namen von [Ebene 1] in [Kreis]. 4. Klicken Sie auf die Schaltfläche [Hilfsebene hinzufügen], um eine neue Ebene [Hilfslinie: Kreis] zu erstellen. 5. Wählen Sie das Stiftwerkzeug in der Symbolleiste aus. 6. Lassen Sie die Ebene [Hilfslinie: Kreis] ausgewählt und zeichnen Sie mit dem Bleistift-Werkzeug eine Kurve auf der Bühne. 7. Ziehen Sie den Kreis mit der Maus so, dass der Mittelpunkt des Kreises mit dem Endpunkt eines Kurvenabschnitts zusammenfällt. 8. Erweitern Sie die Frame-Nummer der Ebene [Hilfslinie: Kreis] auf den 20. Frame. Fügen Sie einen Keyframe bei Frame 20 der Ebene [Kreis] ein. 9. Erstellen Sie eine Bewegungsanimation für den Kreis. 10. Wählen Sie das 20. Bild der Ebene [Kreis] aus. 11. Ziehen Sie den Kreis mit der Maus
2024-04-10
Kommentar 0
1074

Der Vorgang der Konstruktion gleichseitiger Dreiecke mit dem geometrischen Skizzenblock
Artikeleinführung:Methode 1: Verwenden Sie sich schneidende gleiche Kreise, um ein gleichseitiges Dreieck zu konstruieren. Tatsächlich wird ein gleichseitiges Dreieck auch als gleichseitiges Dreieck bezeichnet. Es kann aus zwei gleichen Kreisen konstruiert werden, die sich schneiden. Methode 2: Verwenden Sie die benutzerdefinierte Werkzeugstruktur, um den geometrischen Skizzenblock zu öffnen, halten Sie die Schaltfläche [Benutzerdefiniertes Werkzeug] in der linken Symbolleiste gedrückt und wählen Sie [Dreieck] – gleichseitiges Dreieck in der Popup-Verknüpfungs-Toolbox, wie in der Abbildung gezeigt. Klicken Sie nach Auswahl der oben genannten Werkzeuge auf die entsprechende Position auf dem Zeichenbrett, um die Eckpunkte des Dreiecks zu bestimmen. Ziehen Sie dann die Maus, überprüfen Sie die Größe des Dreiecks, klicken Sie auf die entsprechende Position und zeichnen Sie ein gleichseitiges Dreieck. Um ein horizontales gleichseitiges Dreieck zu zeichnen, halten Sie beim Zeichnen die Umschalttaste gedrückt. Wählen Sie mit dem [Pfeil verschieben]-Werkzeug einen Scheitelpunkt des Dreiecks aus und ziehen Sie die Maus zum Drehen. Sie werden feststellen, dass sich das gleichseitige Dreieck dreht
2024-04-17
Kommentar 0
459


JS und CSS realisieren das Popup einer DIV-Box mit gepuffertem Animationsverlaufseffekt, wenn die Maus vorbeifährt
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierungsmethode von JS + CSS vorgestellt, mit der nach dem Passieren der Maus ein DIV-Feld mit einem gepufferten Gradientenanimationseffekt angezeigt wird, der die Reaktion auf Mausereignisse und die damit verbundenen Fähigkeiten zum Kombinieren der Zeitfunktions-Timing-Auslösung zur Bildung eines Animationsverlaufs umfasst Wirkung. Freunde in Not können sich an Down wenden
2018-06-25
Kommentar 0
2123

Was bedeutet Mausmakro? Detaillierte Erläuterung der empfohlenen Tipps zur Auswahl einer Makromaus
Artikeleinführung:Eine Makromaus ist eine Computermaus, die es uns ermöglicht, bestimmte Befehle oder Aktionen in die Maus selbst zu programmieren. Dies kann über spezielle Tasten Ihrer Maus oder über eine auf Ihrem Computer installierte Software erfolgen. Makromäuse werden häufig von allgemeinen Gamern und Personen verwendet, die bestimmte Aufgaben auf ihrem Computer schnell und effizient ausführen müssen. Was ist der Unterschied zwischen einer Makromaus und einer normalen Maus? Eine Makromaus ist eine Computermaus, die es dem Benutzer ermöglicht, bestimmte Aktionen oder Befehle in die Maus selbst zu programmieren. Benutzer können diese Funktionalität mithilfe spezieller Software oder durch physische Änderungen an der Maus erreichen. Unabhängig von der verwendeten Methode besteht das Ziel darin, Benutzern die Ausführung komplexer oder sich wiederholender Aufgaben durch einfaches Drücken einer Maustaste zu erleichtern. Eine gewöhnliche Maus verfügt nicht über diese Fähigkeit. Sie sind für den allgemeinen Gebrauch konzipiert und im Allgemeinen nicht anpassbar
2024-02-06
Kommentar 0
1654

Atemberaubende sechseckige CSS3-Menüanimationseffekte
Artikeleinführung:Dies ist ein cooler sechseckiger Menüanimationseffekt, der mit CSS3 und einer kleinen Menge JS-Code erstellt wurde. Das sechseckige Menü hat einen Hervorhebungsanimationseffekt, wenn die Maus darüber fährt. Wenn Sie auf das Menü klicken, wird jedes Menüelement entlang jeder Seite des Sechsecks angezeigt, um ein großes Sechseck zu bilden.
2017-01-17
Kommentar 0
2156