Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen in JavaScript hinzu?
Artikeleinführung:Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen mit JavaScript hinzu? Bildkarussell ist einer der häufigsten Effekte im Webdesign. Durch das Wechseln von Bildern zur Anzeige unterschiedlicher Inhalte wird den Benutzern ein besseres visuelles Erlebnis geboten. In diesem Artikel werde ich vorstellen, wie Sie mit JavaScript einen Karussellwechseleffekt von Bildern erzielen und einen Ein- und Ausblend-Animationseffekt hinzufügen. Unten finden Sie ein spezifisches Codebeispiel. Zuerst müssen wir einen Container mit dem Karussell in der HTML-Seite erstellen und ihn hinzufügen
2023-10-18
Kommentar 0
1470

Wie man ein Karussell mit Javascript erstellt
Artikeleinführung:JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache. Es kann für viele verschiedene Funktionen verwendet werden, wie zum Beispiel die dynamische Aktualisierung von Website-Inhalten, die Verarbeitung von Formulareingaben, die Steuerung von Mal- und Animationseffekten und die Erstellung interaktiver Benutzeroberflächen. Unter anderem kann JavaScript auch zum Erstellen von Karussells verwendet werden, um die Website attraktiver zu machen und Benutzern bessere visuelle Effekte und ein besseres Benutzererlebnis zu bieten. Bei der Implementierung von Karussellbildern wird häufig JavaScript verwendet, um die Drehung und den Wechsel von Bildern zu steuern. Es verwendet Ereignisbehandlung und Timer (setTime
2023-04-21
Kommentar 0
802

Methoden und Techniken zum Erzielen von Bildkarusselleffekten durch reines CSS
Artikeleinführung:Methoden und Techniken zur Erzielung von Bildkarusselleffekten durch reines CSS Im modernen Webdesign werden Bildkarusselleffekte häufig verwendet, um mehrere Bilder oder Anzeigen nacheinander anzuzeigen. Es gibt viele Möglichkeiten, einen Bildkarusselleffekt zu erzielen. Eine der häufigsten Methoden ist die Verwendung von CSS-Animationen. In diesem Artikel werden Methoden und Techniken zum Erzielen von Bildkarusselleffekten durch reines CSS vorgestellt und spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen die Bildelemente für das Karussell in HTML vorbereitet werden. Hier ist ein einfaches Beispiel für eine HTML-Struktur: &l
2023-10-18
Kommentar 0
1721

Wie implementiert man die Bildkarussellfunktion in JavaScript?
Artikeleinführung:Wie implementiert man die Bildkarussellfunktion in JavaScript? Das Bildkarussell ist eine der am häufigsten verwendeten Funktionen im Webdesign. Es kann mehrere Bilder anzeigen und in einem bestimmten Zeitintervall automatisch wechseln, um das visuelle Erlebnis des Benutzers zu verbessern. Die Implementierung der Bildkarussellfunktion in JavaScript ist nicht kompliziert. In diesem Artikel wird die Implementierungsmethode anhand spezifischer Codebeispiele erläutert. Zuerst müssen wir einen Container in HTML erstellen, um Bilder und Schaltflächen zur Steuerung des Karussells anzuzeigen. Ein einfacher Karussellcontainer kann mit dem folgenden Code erstellt werden: <
2023-10-18
Kommentar 0
1317

HTML, CSS und jQuery: Erstellen Sie ein Karussell mit einem Fade-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein Karussell mit Ein- und Ausblendeffekten. Mit der Popularität des Internets sind Karussells zu einem der häufigsten Elemente im Webdesign geworden. Es kann nicht nur zur Anzeige mehrerer Bilder oder Produktinformationen verwendet werden, sondern kann auch das visuelle Erlebnis des Benutzers durch dynamisches Wechseln der Bilder verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Karussell mit Ein- und Ausblendeffekten erstellen. Zuerst müssen wir die HTML-Struktur erstellen. Fügen Sie das <body>-Tag hinzu
2023-10-25
Kommentar 0
1554

So erstellen Sie mit jQuery ein Bildkarussell mit Fokuseffekt
Artikeleinführung:So erstellen Sie mit jQuery ein Bildkarussell mit Fokuseffekt. In der Webentwicklung sind Karussells eines der häufigsten Elemente, die der Website visuelle Effekte und ein Benutzererlebnis verleihen können. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Bilderkarussell mit Fokuseffekt erstellen, sodass die Bilder beim Wechseln einen Zoomeffekt haben, wodurch die visuelle Attraktivität der Seite verbessert wird. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgenden Ressourcen vorbereiten: einige anzuzeigende Bilder, HTML-Struktur, CSS-Stil, jQuery-Bibliothek. In der HTML-Datei müssen wir erstellen
2024-02-27
Kommentar 0
1337

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1145

So erstellen Sie einen digitalen Scrolleffekt in PPT_Tutorial zum Erstellen eines digitalen Scrolleffekts in PPT
Artikeleinführung:Öffnen Sie zunächst unsere PPT-Präsentation: Wechseln Sie dann zur Seite [Einfügen], wählen Sie das Steuerelement [Textfeld] aus und fügen Sie das [Vertikale Textfeld] ein: Geben Sie dann Daten in das Textfeld ein und passen Sie die Schriftgröße und den Schriftstil an: Wählen Sie alle Daten aus, wechseln Sie zur Seite [Animation]: Erweitern Sie die Animationseffektleiste, stellen Sie den Effekt auf [Benutzerdefinierte Straßenstärke zeichnen] ein und wählen Sie den Effekt [Gerade Linie] aus: Wechseln Sie dann zur Seite [Einfügen], fügen Sie [ Form] und wählen Sie [Rechteck] 】, decken Sie die zusätzlichen Zahlen ab: Passen Sie die Füllfarbe und die Umrissfarbe des Rechtecks an, die Füllfarbe stimmt mit der Hintergrundfarbe überein und der Umriss ist auf [keine Linien] eingestellt, sodass die Das Rechteck deckt die Zahlen ab, die nicht angezeigt werden müssen: Wenn wir die Folie abspielen, werden Sie feststellen, dass die Zahlen scrollen:
2024-04-25
Kommentar 0
1256

Wie man mit PHP eine einfache Bildkarussellfunktion entwickelt
Artikeleinführung:Einführung in die Verwendung von PHP zum Entwickeln einer einfachen Bildkarussellfunktion: Die Bildkarussellfunktion ist ein häufiger Anzeigeeffekt auf modernen Websites. Sie bietet Benutzern ein besseres Surferlebnis, indem Bilder automatisch oder manuell gewechselt werden. In diesem Artikel wird erläutert, wie Sie mit PHP eine einfache Bildkarussellfunktion entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die folgenden Aspekte vorbereiten: Bildressourcen: Bereiten Sie einige Bildressourcen vor, die angezeigt werden müssen. Dies können Bilder auf dem lokalen Server oder externe Links sein.
2023-09-21
Kommentar 0
1054

Detaillierte Schritte zum Erstellen eines Eisenrings in C4D
Artikeleinführung:1. Öffnen Sie die C4D-Software, rufen Sie die C4D-Arbeitsoberfläche auf und drücken Sie lange auf das Pinselwerkzeug oben in der Benutzeroberfläche. 2. Suchen Sie im Popup-Menü den Ring und öffnen Sie ihn direkt. 3. Erstellen Sie einen Kreis in der C4D-Ansicht, drücken Sie die Mausradtaste und wechseln Sie zu den vier Ansichten. 4. Klicken Sie, um die Vorderansicht auszuwählen, und drücken Sie die Scrollrad-Taste. 5. Zu diesem Zeitpunkt wurde die Ansicht auf die Vorderansicht umgestellt. Wählen Sie den Ring erneut aus, um eine weitere Ringgrafik zu erstellen. 6. Drücken Sie die Tastenkombination T und wechseln Sie zum Zoom-Werkzeug oder klicken Sie direkt auf das Zoom-Werkzeug oben in der Benutzeroberfläche, um den gerade gezeichneten Kreis 1 zu vergrößern. 7. Drücken Sie zu diesem Zeitpunkt lange auf das Unterteilungsoberflächensymbol oben in der Benutzeroberfläche. 8. Klicken Sie im Popup-Dropdown-Menü auf das Symbol „Scan öffnen“. 9. Halten Sie im Ebenenbedienfeld in der oberen rechten Ecke der Benutzeroberfläche die linke Maustaste auf Ring 1 gedrückt
2024-04-08
Kommentar 0
551

Wie kann man in JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen und sie gleichzeitig auf den Container beschränken?
Artikeleinführung:Wie kann man in JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen und sie gleichzeitig auf den Container beschränken? Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir einen Bilderkarusselleffekt erzielen müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen und sie auf bestimmte Container beschränken. Zuerst müssen wir einen Container in HTML erstellen, um Bilder anzuzeigen. Dieser Container kann ein div-Element sein, wir geben ihm eine feste Breite und Höhe und setzen den Überlauf auf h
2023-10-26
Kommentar 0
793

Ein genauerer Blick auf die Funktionsweise von jQuery-Fokuskarten
Artikeleinführung:jQuery-Fokusbild ist ein häufig verwendetes Webdesign-Element, das die Aufmerksamkeit der Benutzer durch automatisches Drehen von Bildern auf sich zieht und den visuellen Effekt der Seite verbessert. Es wird häufig für die Karussellanzeige auf der Homepage der Website, die Anzeige von Werbeflächen usw. verwendet. Dieser Artikel bietet einen detaillierten Einblick in die Funktionsweise von jQuery-Fokuskarten und stellt spezifische Codebeispiele bereit. Lassen Sie uns zunächst die Grundlagen der Funktionsweise von jQuery-Fokuskarten verstehen. Die Fokuskarte enthält normalerweise einen Bildcontainer und einen Navigationsschaltflächencontainer. Der Bildcontainer wird zur Anzeige des Bildinhalts und der Navigationsschaltflächencontainer zur Steuerung des Bildausschnitts verwendet.
2024-02-27
Kommentar 0
1223

Wie verwende ich Swiper mit Vue3?
Artikeleinführung:In diesem Artikel wird die Verwendung von Swiper in Vue3 vorgestellt, um den Effekt von Karusselldiagrammen zu erzielen. Wenn Module wie Komponentenstile nicht ordnungsgemäß eingeführt werden, hat dies wahrscheinlich keine Auswirkungen oder der gewünschte Pfeil- oder Umschalteffekt ist abnormal. Die spezifische Verwendung ist wie folgt: Verwenden Sie den Befehl npminstallswiper, um das Swiper-Plug-in zu installieren. Verwenden Sie die Stildatei in main.js, wie unten gezeigt: importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&
2023-05-09
Kommentar 0
2677

HTML, CSS und jQuery: Techniken zum Erzielen von Bildtransparenz-Umschalteffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Realisieren von Bildtransparenz-Umschalteffekten Im modernen Webdesign sind Bildtransparenz-Umschalteffekte zu einem sehr verbreiteten Designelement geworden. Durch die Steuerung der Transparenzänderungen von Bildern können Sie Webseiten dynamische Effekte hinzufügen und die Benutzererfahrung verbessern. Um solche Spezialeffekte zu erzielen, können wir HTML, CSS und jQuery verwenden. Die spezifischen Techniken werden im Folgenden mit angehängten Codebeispielen vorgestellt. HTML-Teil Zunächst müssen wir Bilder und entsprechende Steuerschaltflächen in HTML erstellen
2023-10-25
Kommentar 0
1423

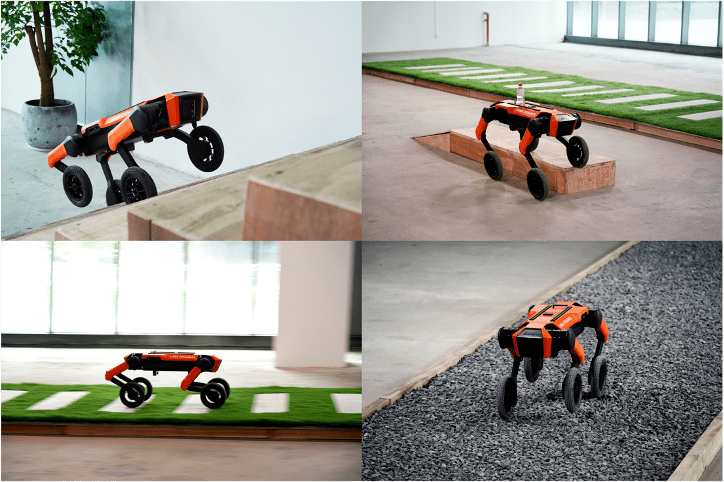
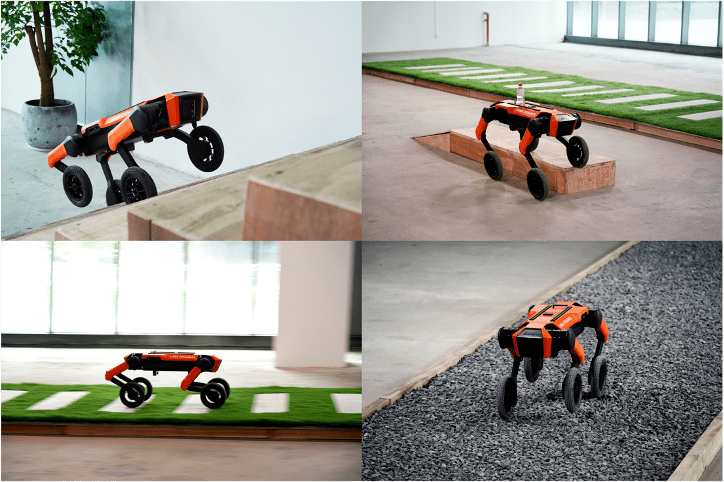
Zhuji Dynamics bringt den ersten vierrädrigen Roboter W1 mit „Universal-Chassis' auf den Markt
Artikeleinführung:Es versteht sich, dass W1 auf der Grundlage der „Motion Intelligence“ von Zhuji Dynamics entwickelt wurde. Es kombiniert Bein- und Radstrukturen, ist mit selbst entwickelten Hochleistungsgelenken ausgestattet, verfügt über Echtzeit-Geländewahrnehmung und Geländemobilitätsfähigkeiten effizienter als ein einfacher Roboter mit Beinen ist effizienter und ihre anwendbaren Szenarien sind umfangreicher und komplexer. Konkret hat W1 die Fähigkeitsüberprüfung in mehreren komplexen Anwendungsszenarien erfolgreich bestanden: Treppenauf- und -abstieg: Integration sensorischer Bewegungssteuerung, um ein stabiles Treppenauf- und -abwärtsgehen auf Rädern zu erreichen, Hangauf- und -abstieg: Der Körper kann auf gleicher Höhe mit der Hangoberfläche bleiben und den Boden. Wechseln Sie flexibel nach Bedarf. Kann die Gangart flexibel und problemlos wechseln und die Herausforderungen unterschiedlicher Geländearten problemlos bewältigen. Passen Sie den Körper bei Hochgeschwindigkeitsbewegungen frei an
2023-09-26
Kommentar 0
1341

Wo kann man Amap QQ Music öffnen?
Artikeleinführung:Die Musikwiedergabefunktion von Amap bietet Benutzern eine bequeme Musiksteuerung und ein personalisiertes Empfehlungserlebnis. Ob auf langen Reisen oder beim täglichen Pendeln, Nutzer können jederzeit ihre Lieblingsmusik genießen, ohne auf andere Apps umsteigen zu müssen. Die Einstellungsmethode finden Sie unten. Verpassen Sie sie nicht. So öffnen Sie QQ Music in Amap. Die Auswahl des in Amap abzuspielenden Musikinstruments kann auf der Seite [Navigationseinstellungen] erfolgen. Schritte und Verfahren zum Öffnen von QQ Music auf Amap: 1. Öffnen Sie Amap und klicken Sie auf die Seite [Mein] in der unteren rechten Ecke. 2. Wählen Sie das Zahnradsymbol in der oberen rechten Ecke, um die Einstellungen zu öffnen. 3. Klicken Sie in den Einstellungen auf die Funktion [Navigationseinstellungen]. 4. Nachdem Sie die Navigationsseite aufgerufen haben, wählen Sie die Einstellungen für [Audioplayer]. 5. Wählen Sie hier [QQ Music] aus, um die Einstellungen abzuschließen.
2024-06-14
Kommentar 0
615

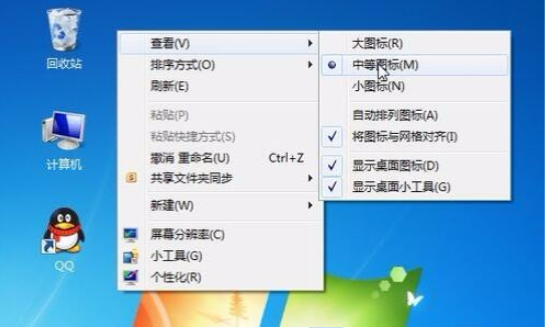
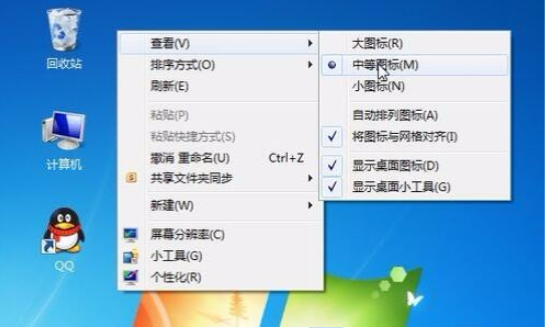
Erfahren Sie, wie Sie die Größe von Desktopsymbolen in Windows 7 anpassen
Artikeleinführung:Wenn bei der Verwendung des Win7-Systems der Vorgang nicht ordnungsgemäß erfolgt oder die Einstellungen falsch sind, kann es zu Anzeigeproblemen auf dem Computer kommen, z. B. zu Problemen mit der Größe der Win7-Desktopsymbole usw. Einige Internetnutzer möchten wissen, wie man die Größe von Desktop-Symbolen in Win7 anpasst. Der folgende Editor zeigt Ihnen, wie man die Größe von Desktop-Symbolen in Win7 anpasst. Methode 1: Festlegen der Desktop-Symbolgröße über das Rechtsklick-Menü 1. Klicken Sie mit der rechten Maustaste auf den Desktop und klicken Sie unter „Ansicht“, um die erforderlichen großen Symbolgrößen, mittleren Symbolgrößen und kleinen Symbolgrößen festzulegen. Methode 2: Strg und Mausrad steuern das Symbol auf eine beliebige Größe 1. Platzieren Sie den Mauszeiger auf dem Desktopsymbol, halten Sie die Strg-Taste auf der Tastatur gedrückt und rollen Sie dann die mittlere Maustaste, um das Symbol kleiner als im kleinen Symbolmodus zu machen über. 2. Sie können das Symbol auch größer als oben machen
2023-07-22
Kommentar 0
12120

So erstellen Sie den Animationseffekt von Text, der in Premiere aus einer geraden Linie herausspringt_So erstellen Sie den Animationseffekt von Text, der in Premiere aus einer geraden Linie herausspringt_
Artikeleinführung:1. Öffnen Sie ein Premiere-Projekt, wechseln Sie zur Grafikoberfläche, wählen Sie im Basisgrafikfenster die Schaltfläche „Neue Ebene“, suchen Sie das Rechteck in der neuen Ebene und klicken Sie auf das Rechteck. 2. Nachdem Sie auf die Schaltfläche „Rechteck“ geklickt haben, wird ein Rechteck auf dem Bildschirm angezeigt. Reduzieren Sie die Breite des Rechtecks, legen Sie die Füllfarbe usw. fest und verwandeln Sie das Rechteck in eine Linie. 3. Geben Sie mit dem Textwerkzeug Textinhalte über der Zeile [MG Animation Production] ein und legen Sie die relevanten Attribute des Textes in der Textbearbeitung der Basisgrafiken fest. 4. Suchen Sie den Transformationseffekt in PR, wenden Sie den Transformationseffekt auf den Text an, öffnen Sie dann die Effektsteuerung, suchen Sie den Transformationseffekt in der Effektsteuerung, geben Sie den ersten Keyframe an der Position ein und passen Sie den Y-Achsenwert der Position an so dass der Text unter die Zeile verschoben wird, einige Frames verschoben wird und
2024-06-02
Kommentar 0
483