Insgesamt10000 bezogener Inhalt gefunden

jquery bricht das Abhören von Scroll-Ereignissen ab
Artikeleinführung:Wenn wir Webanwendungen entwickeln, müssen wir häufig das Scrollverhalten des Benutzers auf der Seite überwachen. Zu diesem Zeitpunkt können wir das von jQuery bereitgestellte Scroll-Ereignis verwenden, um den Scroll-Vorgang des Benutzers zu überwachen. In einigen Fällen müssen wir jedoch die Überwachung von Scroll-Ereignissen abbrechen, was die Verwendung einiger von jQuery bereitgestellter APIs erfordert, um dies zu erreichen. Als Nächstes stellen wir detailliert vor, wie Sie mit jQuery die Überwachung von Scroll-Ereignissen abbrechen. 1. jQuery bietet drei Methoden zum Abbrechen der Scroll-Ereignisüberwachung. jQuery bietet drei Methoden zum Abbrechen von Scroll-Ereignissen.
2023-05-24
Kommentar 0
1081

CSS-Webseiten-Scroll-Überwachung: Überwachen Sie das Scrollen von Webseiten und führen Sie entsprechende Vorgänge aus
Artikeleinführung:CSS-Webseiten-Scroll-Überwachung: Überwachen Sie das Scrollen von Webseiten und führen Sie entsprechende Vorgänge aus. Mit der kontinuierlichen Entwicklung der Front-End-Technologie werden die Effekte und Interaktionen von Webseiten immer vielfältiger. Unter diesen ist die Scroll-Überwachung eine gängige Technologie, mit der einige Spezialeffekte oder Vorgänge basierend auf der Scroll-Position ausgeführt werden können, wenn der Benutzer auf der Webseite scrollt. Im Allgemeinen kann die Scroll-Überwachung über JavaScript implementiert werden. In einigen Fällen können wir den Effekt der Scroll-Überwachung jedoch auch durch reines CSS erzielen. In diesem Artikel wird erläutert, wie das Scrollen von Webseiten über CSS implementiert wird
2023-11-18
Kommentar 0
970

So verwenden Sie v-on:scroll, um in Vue auf Scroll-Ereignisse zu warten
Artikeleinführung:Vue ist derzeit eines der beliebtesten Front-End-Frameworks. Zusätzlich zur allgemeinen Ereignisüberwachung bietet Vue auch eine Anweisung zur Überwachung von Scroll-Ereignissen, nämlich v-on:scroll. In diesem Artikel wird detailliert beschrieben, wie Sie mit v-on:scroll auf Scroll-Ereignisse in Vue warten. 1. Grundlegende Verwendung der v-on:scroll-Anweisung Die v-on:scroll-Anweisung wird zum Überwachen der Bildlaufereignisse von DOM-Elementen verwendet. Ihre grundlegende Verwendung ist wie folgt: <divv-on:scroll="sc
2023-06-11
Kommentar 0
9764

Umgang mit der Überwachung und Verarbeitung von Scroll-Ereignissen in Vue-Komponenten
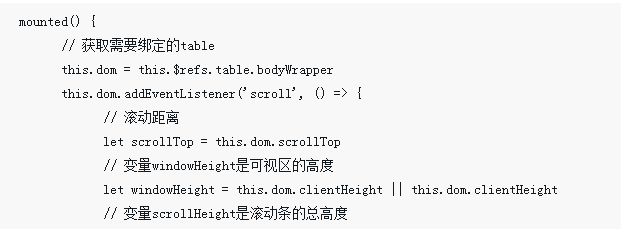
Artikeleinführung:So handhaben Sie die Überwachung und Verarbeitung von Scroll-Ereignissen in Vue-Komponenten. Bei der Entwicklung von Vue stoßen wir häufig auf Szenarien, die eine Überwachung und Verarbeitung von Scroll-Ereignissen erfordern, wie z. B. die Implementierung von Scroll-Ladevorgängen, unendlichem Scrollen und anderen Funktionen. In diesem Artikel wird detailliert beschrieben, wie die Überwachung und Verarbeitung von Bildlaufereignissen in Vue-Komponenten gehandhabt wird, und es werden spezifische Codebeispiele bereitgestellt. Es gibt zwei Möglichkeiten, Scroll-Ereignisse in Vue-Komponenten abzuhören: Zum einen durch das Hinzufügen eines Ereignis-Listeners und zum anderen durch die Verwendung eines Plug-Ins eines Drittanbieters. (1) Fügen Sie der gemounteten Hook-Funktion der Vue-Komponente einen Ereignis-Listener hinzu
2023-10-10
Kommentar 0
1866



Das WeChat-Applet implementiert den Effekt zur Überwachung des Seitenscrollens
Artikeleinführung:Leider kann ich keine spezifischen Codebeispiele bereitstellen. Wenn Sie wissen möchten, wie Sie den Seiten-Scroll-Überwachungseffekt im WeChat-Applet implementieren, können Sie es selbst ausprobieren, indem Sie die folgenden Schritte ausführen: Erstellen Sie ein neues WeChat-Applet-Projekt. Schreiben Sie die Seitenstruktur in die WXML-Datei, einschließlich der Elemente, die eine Scroll-Überwachung erfordern. Legen Sie den Seitenstil in der WXSS-Datei fest, einschließlich des Stils des Scroll-Listening-Elements. Schreiben Sie die Scroll-Überwachungslogik in die js-Datei. Sie können den Scroll-Überwachungseffekt erzielen, indem Sie das Seiten-Scroll-Ereignis abhören. Sehen Sie sich den Effekt mit den WeChat-Entwicklertools in der Vorschau an.
2023-11-21
Kommentar 0
1108

So verwenden Sie Vue, um scrollende Höreffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Scroll-Höreffekten. Einführung: Die Scroll-Überwachung ist einer der am häufigsten verwendeten Spezialeffekte in der Webentwicklung. Sie ermöglicht es uns, entsprechende Animationen, Ladedaten oder andere interaktive Verhaltensweisen basierend auf der Scroll-Position beim Scrollen der Seite auszulösen. Als beliebtes JavaScript-Framework bietet Vue eine Fülle von Tools und Funktionen, die uns bei der Implementierung von Scrolling-Überwachungseffekten helfen können. In diesem Artikel erfahren Sie, wie Sie mit Vue Scrolling-Listening-Effekte implementieren und detaillierte Codebeispiele bereitstellen. Schritt 1: Erstellen Sie zunächst Vue-Projekte und -Komponenten
2023-09-19
Kommentar 0
1412
Das Datepicker-Plugin überwacht das Eingabefeld
Artikeleinführung:Dieses Mal bringe ich Ihnen das Datepicker-Plugin zur Überwachung des Eingabefelds. Was sind die Vorsichtsmaßnahmen für das Datepicker-Plugin zur Überwachung des Eingabefelds?
2018-03-23
Kommentar 0
1921

So hören Sie Scroll-Ereignisse in Uniapp
Artikeleinführung:Mit der Entwicklung der Mobiltechnologie ist es zu einer wichtigen Aufgabe für Entwickler geworden, APPs ein besseres Benutzererlebnis zu bieten. Beim Entwerfen einer APP kann die Implementierung eines Scrolleffekts eine Option sein, und uniapp ist ein Framework, das diese Funktion unterstützt. In diesem Artikel werde ich untersuchen, wie man Scroll-Effekte in Uniapp implementiert und auf Scroll-Ereignisse wartet. Lassen Sie uns zunächst kurz beschreiben, was Uniapp ist. uniapp ist ein Entwicklungsframework, das für mehrere Plattformen geeignet ist, darunter iOS, Android, H5, Applets und andere Plattformen. Es
2023-04-06
Kommentar 0
5707


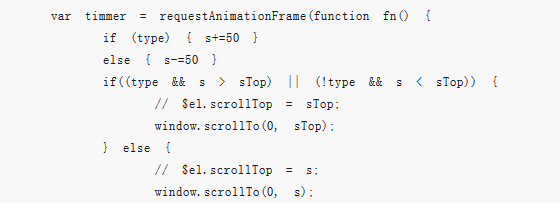
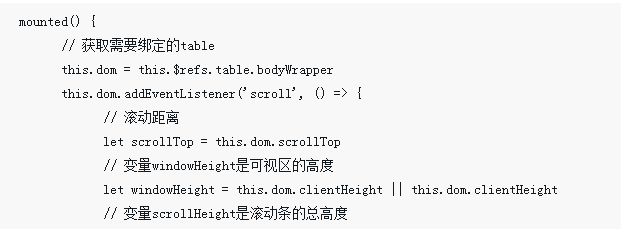
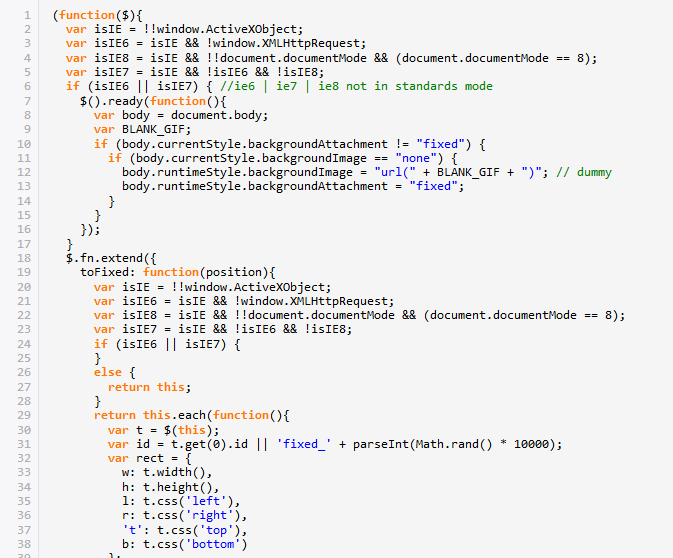
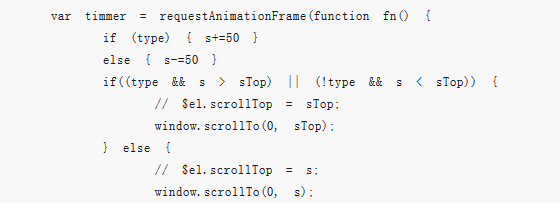
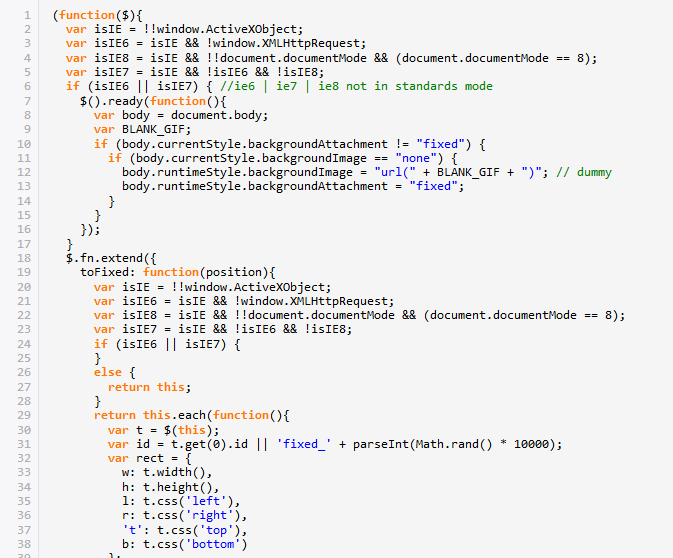
jQuery implementiert eine Scroll-Überwachungsfunktion, die mit IE6 kompatibel ist
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung der Scroll-Überwachungsfunktion von jQuery vorgestellt, die mit IE6 kompatibel ist. Er analysiert die Ereignisüberwachung, Reaktion und dynamische Transformation von Seitenattributen in Bezug auf verschiedene Browser in Form von Beispielen folgende Buchartikel
2018-01-15
Kommentar 0
1304