Insgesamt10000 bezogener Inhalt gefunden

Meistern Sie das unendliche Scrollen in einfachen Schritten
Artikeleinführung:Unendliches Scrollen
Wir können unendliches Scrollen mithilfe der vom Browser bereitgestellten IntersectionObserver-API implementieren.
Zur Implementierung können wir einfach die folgenden Schritte ausführen:
Wir können eine Schein-API für unser unendliches Scrollen verwenden und dann einen benutzerdefinierten Hook erstellen
Dieses c
2024-08-18
Kommentar 0
1105

Erstellen einer Infinite-Scroll-Komponente in React
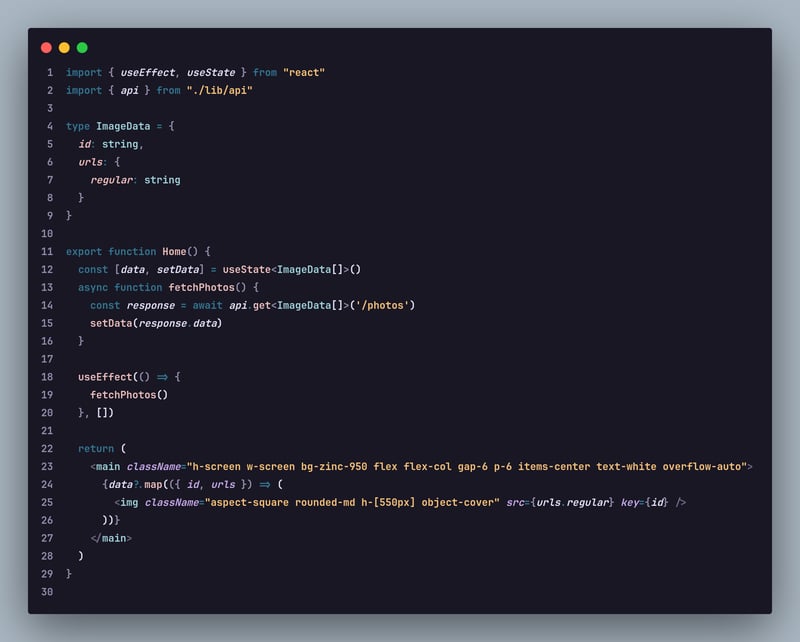
Artikeleinführung:Einführung
Wir sehen endloses Scrollen in Anwendungen und Webseiten, insbesondere in sozialen Medien, die von uns nur zum Scrollen verlangen. Während gedankenloses Scrollen nicht gut ist, ist es großartig, eine eigene unendliche Schriftrolle zu erstellen. Als Entwickler sollten wir versuchen, rec
2024-08-26
Kommentar 0
1114

So erstellen Sie unendliches Scrollen mit Tailwind CSS und JavaScript
Artikeleinführung:Einführung in das unendliche Scrollen
Hallo! Lassen Sie uns untersuchen, wie Sie mit Tailwind CSS und JavaScript eine Funktion zum unendlichen Scrollen implementieren.
Was ist Infinite Scrolling?
Unendliches Scrollen ist eine Technik, die es Benutzern ermöglicht, kontinuierlich zu scrollen
2024-08-28
Kommentar 0
537

Was ist die unendliche Scroll-Komponente in Mip?
Artikeleinführung:MIP steht für Mobile Web Accelerator. Die Infinite-Scroll-Komponente in MIP (mip-infinitescroll infinite scroll) bedeutet, dass beim Scrollen des Benutzers zum Ende der Seite mehr Daten asynchron geladen werden, was normalerweise für Informationsempfehlungen geeignet ist.
2018-11-06
Kommentar 0
3805

Wie man mit Python unendlich scrollende Webseiten durchsucht
Artikeleinführung:Wie man mit Python unendlich scrollende Webseiten durchsucht
Hallo, Crawlee-Entwickler, und willkommen zurück zu einem weiteren Tutorial im Crawlee-Blog. In diesem Tutorial erfahren Sie, wie Sie mit Crawlee für Python unendlich scrollende Websites durchsuchen.
Für den Kontext:
2024-08-28
Kommentar 0
1226

Verwendung von JavaScript zur Implementierung der Infinite-Scroll-Funktionalität
Artikeleinführung:Mit der Entwicklung des mobilen Internets und von Webanwendungen wird das Benutzererlebnis immer wichtiger. Bei der Gestaltung und Entwicklung von Webseiten kommt es entscheidend darauf an, wie wir mit langen Listen und großen Mengen an Inhalten umgehen. Der traditionelle Weg ist die Verwendung von Paging, aber mit dem Aufkommen von JavaScript und Ajax können wir jetzt die Funktion „Unendliches Scrollen“ (InfiniteScrolling) implementieren. Was ist eine unendliche Schriftrolle? Unendliches Scrollen ist eine Methode zum Laden von Seiten, die auf dem Scrollverhalten des Benutzers basiert. Wenn der Benutzer zum Ende der Seite scrollt, unendlich
2023-06-15
Kommentar 0
1823

PHP implementiert das unendliche Scrollen
Artikeleinführung:Mit der Entwicklung des Internets müssen immer mehr Webseiten das Laden durch Scrollen unterstützen, und das Laden durch unendliches Scrollen ist eine davon. Dadurch kann die Seite kontinuierlich neue Inhalte laden, sodass Benutzer reibungsloser im Internet surfen können. In diesem Artikel stellen wir vor, wie man das Laden von unendlichem Scrollen mit PHP implementiert. 1. Was ist unendliches Scrollen? Infinite Scroll Loading ist eine Methode zum Laden von Webinhalten basierend auf Bildlaufleisten. Sein Prinzip besteht darin, dass, wenn der Benutzer zum Ende der Seite scrollt, Hintergrunddaten asynchron über AJAX abgerufen werden, um kontinuierlich neue Inhalte zu laden. Diese Art von Lademethode
2023-06-22
Kommentar 0
1498

So erreichen Sie unendliches Scrollen mit ThinkPHP6
Artikeleinführung:Mit der kontinuierlichen Entwicklung des Internets ist Infinite Scroll zu einem wichtigen Element des modernen Webdesigns geworden. Der Endlos-Scroll-Effekt kann dazu beitragen, die Benutzererfahrung zu verbessern, es Benutzern zu ermöglichen, einfacher an Informationen zu gelangen, und die Benutzerbindung zu erhöhen. In diesem Artikel wird erläutert, wie Sie mit dem ThinkPHP6-Framework einen unendlichen Scrolleffekt erzielen. Einführung in das jQuery-Framework Bevor Sie das unendliche Scrollen implementieren, müssen Sie zunächst das jQuery-Framework vorstellen. Sie können ein CDN verwenden, um den Zugriff zu beschleunigen, oder jQuery lokal herunterladen, um einen stabileren Zugriff zu erhalten. Aufbau eines einfachen H
2023-06-21
Kommentar 0
1142

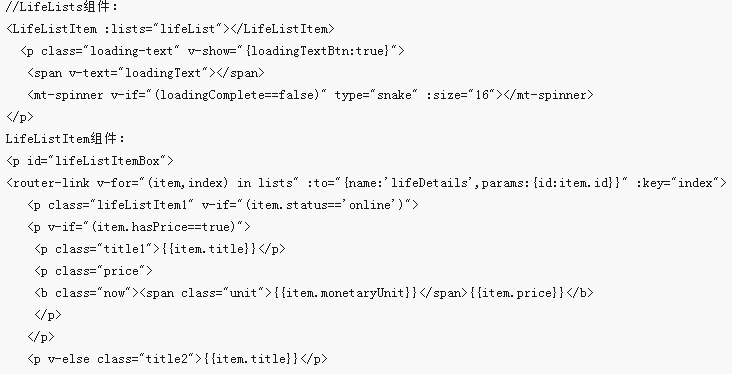
Wie mint-ui die Ladefunktion für unendliches Scrollen implementiert
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie mint-ui die Funktion zum Laden des unendlichen Bildlaufs implementiert und welche Vorsichtsmaßnahmen für die Implementierung der Funktion zum Laden des unendlichen Bildlaufs gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-13
Kommentar 0
3096

Optimierungsstrategie für UniApp zur Implementierung von Scrolling-Listen und unendlichem Laden
Artikeleinführung:UniApps Optimierungsstrategie zur Implementierung von Bildlauflisten und unendlichem Laden Mit der Entwicklung mobiler Anwendungen sind Bildlauflisten und unendliches Laden zu allgemeinen Funktionsanforderungen in mobilen Anwendungen geworden. Als plattformübergreifendes Anwendungsentwicklungs-Framework kann UniApp gleichzeitig an mehrere Plattformen angepasst werden, sodass die Unterstützung von Bildlauflisten und unendlichem Laden ebenfalls zu einem Schwerpunkt der Entwickler geworden ist. In diesem Artikel wird die Optimierungsstrategie für die Implementierung von Bildlauflisten und unendlichem Laden in UniApp vorgestellt und entsprechende Codebeispiele gegeben. 1. Implementierung der Scrollliste in UniApp, Scrollen
2023-07-04
Kommentar 0
2320


Eine vollständige Anleitung zum unendlichen Scrollen mit Vue.js
Artikeleinführung:Da die Datenmenge immer weiter zunimmt, ist das scrollende Laden von Webseiten nach und nach zu einem wichtigen Teil des Benutzererlebnisses geworden. In diesem Beitrag besprechen wir eine vollständige Anleitung zur Implementierung des unendlichen Scroll-Ladens mit Vue.js. Was ist unendliches Scrollen? Infinite Scroll Loading, auch Infinite Scroll Loading genannt, ist eine Webdesign-Technik, mit der mehr Inhalte hinzugefügt werden, wenn der Benutzer zum Ende der Seite scrollt. Diese Technologie wird häufig in Blogs, sozialen Medien, Online-Shops und anderen Websites verwendet, die Inhalte dynamisch anzeigen müssen. Unendliches Scrollen ist nicht dasselbe wie Paginierung. Beim herkömmlichen Paging müssen Benutzer dies tun
2023-06-09
Kommentar 0
2091

Wie implementiert man mit JavaScript unendliches Scrollen?
Artikeleinführung:Wie verwende ich JavaScript, um die Funktion zum unendlichen Scrollen von Seiten zu implementieren? Unendliches Scrollen ist im modernen Website-Design sehr beliebt geworden. Mit dieser Funktion können Benutzer durch die Seite scrollen, um neue Inhalte zu laden, ohne auf die Seitenschaltfläche klicken zu müssen. In diesem Artikel stellen wir vor, wie Sie mit JavaScript unendliches Scrollen implementieren, und stellen spezifische Codebeispiele bereit. Um die Funktion zum unendlichen Scrollen von Seiten zu implementieren, müssen wir auf Benutzer-Scroll-Ereignisse hören und neuen Inhalt laden, wenn die Seite zu einer bestimmten Position scrollt.
2023-10-19
Kommentar 0
589

Verwenden Sie das WeChat-Applet, um einen unendlichen Scrolleffekt zu erzielen
Artikeleinführung:Titel: Ein Beispiel für die Verwendung des WeChat-Applets zur Erzielung eines unendlichen Scrolleffekts Zusammenfassung: In diesem Artikel wird die Verwendung des WeChat-Applets zur Erzielung eines unendlichen Scrolleffekts vorgestellt und spezifische Codebeispiele bereitgestellt. In diesem Artikel erfahren Leser, wie sie mithilfe der Komponenten und APIs von WeChat-Miniprogrammen einen Endlos-Scroll-Effekt erzielen, sodass die Seite automatisch mehr Inhalte laden kann, wenn sie nach unten scrollt. Text: Vorbereitungsarbeiten Bevor Sie mit dem Schreiben von Code beginnen, müssen Sie sicherstellen, dass Sie über die folgenden Punkte verfügen: Mit dem grundlegenden Entwicklungsprozess und der Syntax von WeChat-Miniprogrammen vertraut sein. Erstellen Sie ein WeChat-Miniprogrammprojekt und verfügen Sie über die grundlegenden Fähigkeiten
2023-11-21
Kommentar 0
2178

So erstellen Sie mit HTML, CSS und jQuery eine endlos scrollbare Nachrichtenliste
Artikeleinführung:So erstellen Sie eine Nachrichtenliste mit unendlichem Scrollen mit HTML, CSS und jQuery. In der Webentwicklung ist das unendliche Scrollen eine gängige Interaktionstechnologie, die sich besonders für Seiten wie Nachrichtenlisten eignet, die große Datenmengen laden müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Nachrichtenliste mit unendlichem Bildlauf implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine grundlegende HTML-Struktur, um die Nachrichtenliste anzuzeigen. Hier ist ein einfaches Beispiel: <!DOCTYPE
2023-10-24
Kommentar 0
1388

Grundlagen der VUE3-Entwicklung: Erstellen Sie mit dem Vue.js-Plug-in eine Liste mit unendlichem Bildlauf
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework zum schnellen Erstellen interaktiver Webanwendungen. Die neueste Version von Vue.js3 bietet viele neue Funktionen und Leistungsoptimierungen. Eine davon ist eine sehr häufige Anforderung, unendliche Bildlauflisten zu erstellen. In diesem Artikel wird erläutert, wie Sie mit dem Vue.js-Plugin eine unendlich scrollbare Liste erstellen. Was ist eine unendlich scrollende Liste? Infinite-Scrolling-Listen sind ein gängiges Designmuster in Webanwendungen, die große Datenmengen (z. B. Artikel, Produktlisten usw.) dynamisch laden können.
2023-06-15
Kommentar 0
3213

Verstehen und Implementieren von Infinite Scroll mit JavaScript
Artikeleinführung:Was ist Infinite Scroll?
Möglicherweise haben Sie bereits Websites wie Online-Shops gesehen, auf denen beim Scrollen auf der Seite fortlaufend Produkte angezeigt werden. Ein weiteres Beispiel ist unlimited.horse. Es mag einfach erscheinen, ist aber ein hervorragendes Beispiel zur Demonstration
2024-07-23
Kommentar 0
712

So implementieren Sie eine unendlich scrollende Liste in Vue
Artikeleinführung:So implementieren Sie unendliche Bildlauflisten in Vue Einführung: Unendliche Bildlauflisten sind in modernen Webanwendungen weit verbreitet. Sie können dafür sorgen, dass lange Listen reibungsloser angezeigt werden und automatisch mehr Daten geladen werden, wenn der Benutzer nach unten scrollt. Die Implementierung einer unendlichen Bildlaufliste in Vue ist nicht kompliziert. In diesem Artikel wird eine Implementierungsmethode vorgestellt, die Ihnen dabei hilft, eine unendliche Bildlaufliste einfach zu implementieren. Implementierungsidee: Die Grundidee der Implementierung einer Liste mit unendlichem Bildlauf besteht darin, Bildlaufereignisse abzuhören und den Vorgang zum Laden weiterer Daten auszulösen, wenn zum Ende der Liste gescrollt wird. In Vue können wir V direkt verwenden
2023-11-07
Kommentar 0
1249

Wie erstelle ich mit Vue ein unendliches Scroll- und Wasserfall-Flow-Layout?
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, mit dem Entwickler auf einfache Weise dynamische, reaktionsfähige Webanwendungen erstellen können. Unter ihnen wird es von Entwicklern besonders wegen seiner leistungsstarken Komponentenentwicklungsfähigkeiten bevorzugt. Unendliches Scrollen und Wasserfall-Flow-Layout sind zu einem unverzichtbaren Merkmal der modernen Webentwicklung geworden. Ziel dieses Artikels ist es, die Verwendung von Vue.js in Kombination mit einigen Bibliotheken von Drittanbietern vorzustellen, um Funktionen für unendliches Scrollen und Wasserfallfluss-Layout zu implementieren. Erreiche unendliches Scrollen, unendliches Scrollen (Infinit
2023-06-27
Kommentar 0
1933