Insgesamt10000 bezogener Inhalt gefunden

Was ist die unendliche Scroll-Komponente in Mip?
Artikeleinführung:MIP steht für Mobile Web Accelerator. Die Infinite-Scroll-Komponente in MIP (mip-infinitescroll infinite scroll) bedeutet, dass beim Scrollen des Benutzers zum Ende der Seite mehr Daten asynchron geladen werden, was normalerweise für Informationsempfehlungen geeignet ist.
2018-11-06
Kommentar 0
3848

Meistern Sie das unendliche Scrollen in einfachen Schritten
Artikeleinführung:Unendliches Scrollen
Wir können unendliches Scrollen mithilfe der vom Browser bereitgestellten IntersectionObserver-API implementieren.
Zur Implementierung können wir einfach die folgenden Schritte ausführen:
Wir können eine Schein-API für unser unendliches Scrollen verwenden und dann einen benutzerdefinierten Hook erstellen
Dieses c
2024-08-18
Kommentar 0
1137

Erstellen einer Infinite-Scroll-Komponente in React
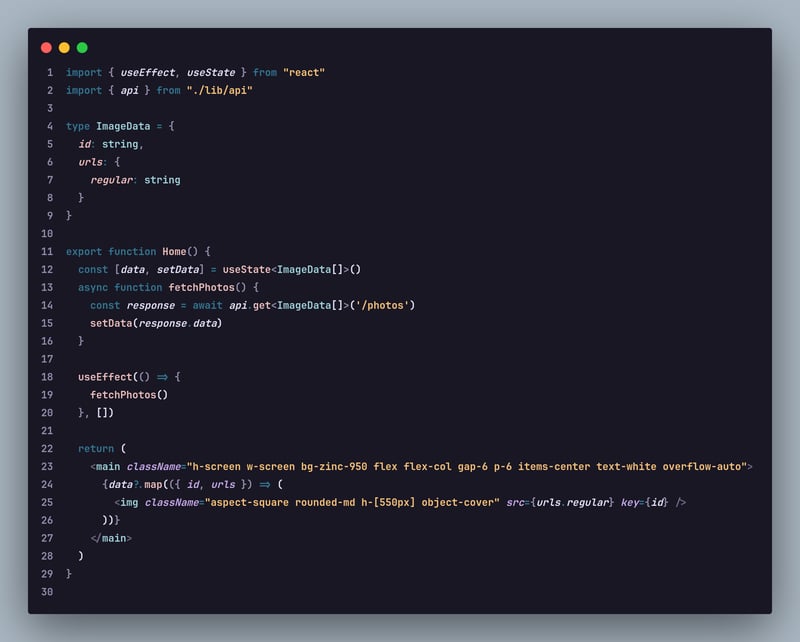
Artikeleinführung:Einführung
Wir sehen endloses Scrollen in Anwendungen und Webseiten, insbesondere in sozialen Medien, die von uns nur zum Scrollen verlangen. Während gedankenloses Scrollen nicht gut ist, ist es großartig, eine eigene unendliche Schriftrolle zu erstellen. Als Entwickler sollten wir versuchen, rec
2024-08-26
Kommentar 0
1152

So erstellen Sie unendliches Scrollen mit Tailwind CSS und JavaScript
Artikeleinführung:Einführung in das unendliche Scrollen
Hallo! Lassen Sie uns untersuchen, wie Sie mit Tailwind CSS und JavaScript eine Funktion zum unendlichen Scrollen implementieren.
Was ist Infinite Scrolling?
Unendliches Scrollen ist eine Technik, die es Benutzern ermöglicht, kontinuierlich zu scrollen
2024-08-28
Kommentar 0
595

Optimierungsstrategie für UniApp zur Implementierung von Scrolling-Listen und unendlichem Laden
Artikeleinführung:UniApps Optimierungsstrategie zur Implementierung von Bildlauflisten und unendlichem Laden Mit der Entwicklung mobiler Anwendungen sind Bildlauflisten und unendliches Laden zu allgemeinen Funktionsanforderungen in mobilen Anwendungen geworden. Als plattformübergreifendes Anwendungsentwicklungs-Framework kann UniApp gleichzeitig an mehrere Plattformen angepasst werden, sodass die Unterstützung von Bildlauflisten und unendlichem Laden ebenfalls zu einem Schwerpunkt der Entwickler geworden ist. In diesem Artikel wird die Optimierungsstrategie für die Implementierung von Bildlauflisten und unendlichem Laden in UniApp vorgestellt und entsprechende Codebeispiele gegeben. 1. Implementierung der Scrollliste in UniApp, Scrollen
2023-07-04
Kommentar 0
2364

Wie man mit Python unendlich scrollende Webseiten durchsucht
Artikeleinführung:Wie man mit Python unendlich scrollende Webseiten durchsucht
Hallo, Crawlee-Entwickler, und willkommen zurück zu einem weiteren Tutorial im Crawlee-Blog. In diesem Tutorial erfahren Sie, wie Sie mit Crawlee für Python unendlich scrollende Websites durchsuchen.
Für den Kontext:
2024-08-28
Kommentar 0
1277

Verwendung von JavaScript zur Implementierung der Infinite-Scroll-Funktionalität
Artikeleinführung:Mit der Entwicklung des mobilen Internets und von Webanwendungen wird das Benutzererlebnis immer wichtiger. Bei der Gestaltung und Entwicklung von Webseiten kommt es entscheidend darauf an, wie wir mit langen Listen und großen Mengen an Inhalten umgehen. Der traditionelle Weg ist die Verwendung von Paging, aber mit dem Aufkommen von JavaScript und Ajax können wir jetzt die Funktion „Unendliches Scrollen“ (InfiniteScrolling) implementieren. Was ist eine unendliche Schriftrolle? Unendliches Scrollen ist eine Methode zum Laden von Seiten, die auf dem Scrollverhalten des Benutzers basiert. Wenn der Benutzer zum Ende der Seite scrollt, unendlich
2023-06-15
Kommentar 0
1868

Reactjs-Tutorial: Unendliches Scrollen mit Intersection Observer.
Artikeleinführung:Was ist unendliches Scrollen und was ist dafür nötig?
Scrollen ist eine Benutzeraktion, bei der ein Teil des Inhalts auf einer Webseite (in den meisten Fällen) horizontal oder vertikal verschoben wird.
So wie Sie es tun werden, während Sie diesen Artikel lesen.
Mit „Unendlich“ ist gemeint, dass Sie es haben
2024-12-17
Kommentar 0
227

So erreichen Sie unendliches Scrollen mit ThinkPHP6
Artikeleinführung:Mit der kontinuierlichen Entwicklung des Internets ist Infinite Scroll zu einem wichtigen Element des modernen Webdesigns geworden. Der Endlos-Scroll-Effekt kann dazu beitragen, die Benutzererfahrung zu verbessern, es Benutzern zu ermöglichen, einfacher an Informationen zu gelangen, und die Benutzerbindung zu erhöhen. In diesem Artikel wird erläutert, wie Sie mit dem ThinkPHP6-Framework einen unendlichen Scrolleffekt erzielen. Einführung in das jQuery-Framework Bevor Sie das unendliche Scrollen implementieren, müssen Sie zunächst das jQuery-Framework vorstellen. Sie können ein CDN verwenden, um den Zugriff zu beschleunigen, oder jQuery lokal herunterladen, um einen stabileren Zugriff zu erhalten. Aufbau eines einfachen H
2023-06-21
Kommentar 0
1191

PHP implementiert das unendliche Scrollen
Artikeleinführung:Mit der Entwicklung des Internets müssen immer mehr Webseiten das Laden durch Scrollen unterstützen, und das Laden durch unendliches Scrollen ist eine davon. Dadurch kann die Seite kontinuierlich neue Inhalte laden, sodass Benutzer reibungsloser im Internet surfen können. In diesem Artikel stellen wir vor, wie man das Laden von unendlichem Scrollen mit PHP implementiert. 1. Was ist unendliches Scrollen? Infinite Scroll Loading ist eine Methode zum Laden von Webinhalten basierend auf Bildlaufleisten. Sein Prinzip besteht darin, dass, wenn der Benutzer zum Ende der Seite scrollt, Hintergrunddaten asynchron über AJAX abgerufen werden, um kontinuierlich neue Inhalte zu laden. Diese Art von Lademethode
2023-06-22
Kommentar 0
1560

Eine vollständige Anleitung zum unendlichen Scrollen mit Vue.js
Artikeleinführung:Da die Datenmenge immer weiter zunimmt, ist das scrollende Laden von Webseiten nach und nach zu einem wichtigen Teil des Benutzererlebnisses geworden. In diesem Beitrag besprechen wir eine vollständige Anleitung zur Implementierung des unendlichen Scroll-Ladens mit Vue.js. Was ist unendliches Scrollen? Infinite Scroll Loading, auch Infinite Scroll Loading genannt, ist eine Webdesign-Technik, mit der mehr Inhalte hinzugefügt werden, wenn der Benutzer zum Ende der Seite scrollt. Diese Technologie wird häufig in Blogs, sozialen Medien, Online-Shops und anderen Websites verwendet, die Inhalte dynamisch anzeigen müssen. Unendliches Scrollen ist nicht dasselbe wie Paginierung. Beim herkömmlichen Paging müssen Benutzer dies tun
2023-06-09
Kommentar 0
2132

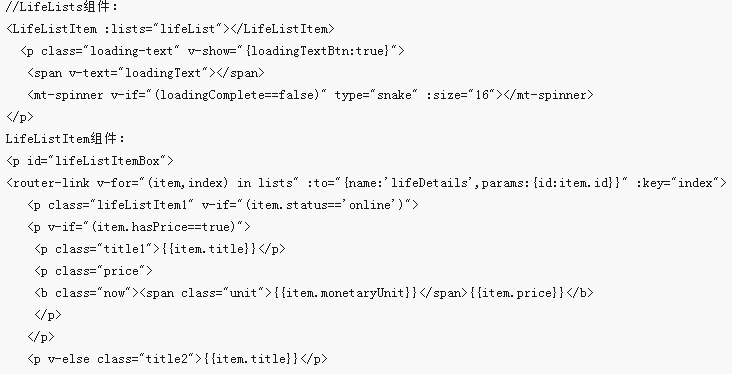
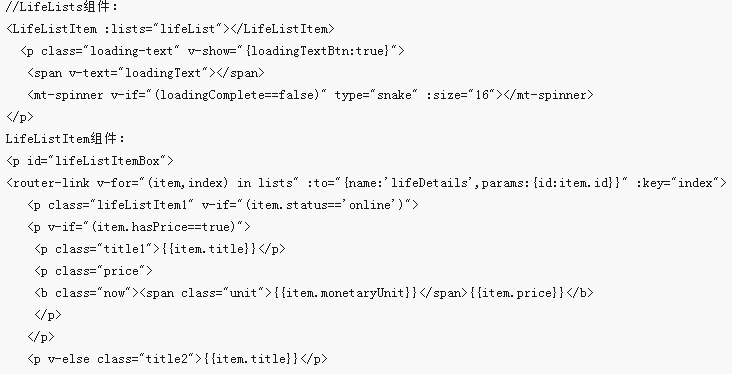
Wie mint-ui die Ladefunktion für unendliches Scrollen implementiert
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie mint-ui die Funktion zum Laden des unendlichen Bildlaufs implementiert und welche Vorsichtsmaßnahmen für die Implementierung der Funktion zum Laden des unendlichen Bildlaufs gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-13
Kommentar 0
3141

So erstellen Sie mit HTML, CSS und jQuery eine endlos scrollbare Nachrichtenliste
Artikeleinführung:So erstellen Sie eine Nachrichtenliste mit unendlichem Scrollen mit HTML, CSS und jQuery. In der Webentwicklung ist das unendliche Scrollen eine gängige Interaktionstechnologie, die sich besonders für Seiten wie Nachrichtenlisten eignet, die große Datenmengen laden müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Nachrichtenliste mit unendlichem Bildlauf implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine grundlegende HTML-Struktur, um die Nachrichtenliste anzuzeigen. Hier ist ein einfaches Beispiel: <!DOCTYPE
2023-10-24
Kommentar 0
1449


Grundlagen der VUE3-Entwicklung: Erstellen Sie mit dem Vue.js-Plug-in eine Liste mit unendlichem Bildlauf
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework zum schnellen Erstellen interaktiver Webanwendungen. Die neueste Version von Vue.js3 bietet viele neue Funktionen und Leistungsoptimierungen. Eine davon ist eine sehr häufige Anforderung, unendliche Bildlauflisten zu erstellen. In diesem Artikel wird erläutert, wie Sie mit dem Vue.js-Plugin eine unendlich scrollbare Liste erstellen. Was ist eine unendlich scrollende Liste? Infinite-Scrolling-Listen sind ein gängiges Designmuster in Webanwendungen, die große Datenmengen (z. B. Artikel, Produktlisten usw.) dynamisch laden können.
2023-06-15
Kommentar 0
3253

Verstehen und Implementieren von Infinite Scroll mit JavaScript
Artikeleinführung:Was ist Infinite Scroll?
Möglicherweise haben Sie bereits Websites wie Online-Shops gesehen, auf denen beim Scrollen auf der Seite fortlaufend Produkte angezeigt werden. Ein weiteres Beispiel ist unlimited.horse. Es mag einfach erscheinen, ist aber ein hervorragendes Beispiel zur Demonstration
2024-07-23
Kommentar 0
748

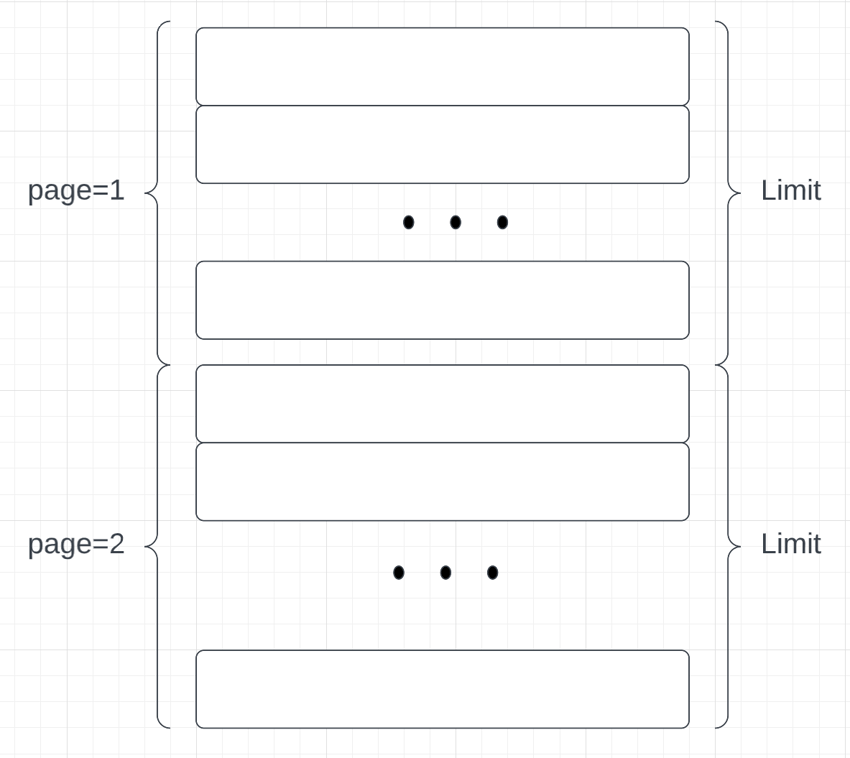
JavaScript und REST-API zur Implementierung einer unendlichen Scroll-Paginierung
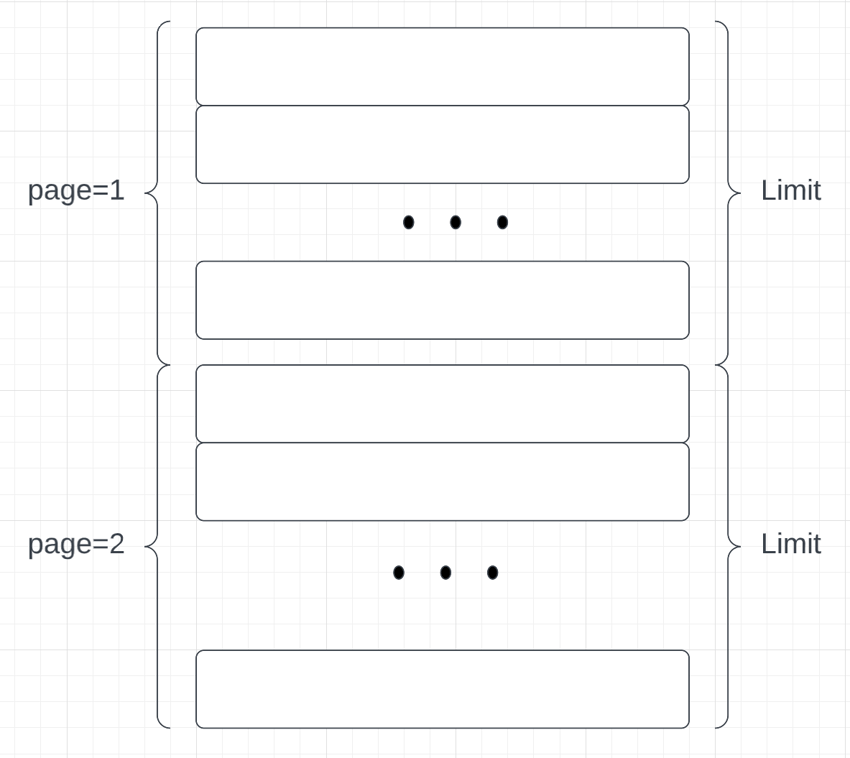
Artikeleinführung:Die Infinite-Scroll-Paginierung ist von Seiten wie Facebook und Twitter inspiriert. Dies ist nur eine Paginierung. Wenn der Benutzer zum Ende der Seite scrollt, wird mehr Inhalt geladen. Dies verbessert die Benutzererfahrung auf Ihrer Website, indem sichergestellt wird, dass auf der Seite immer mehr Inhalte für Benutzer lesbar sind. Korrekte Durchführung der Infinite-Scroll-Paginierung Bei der Implementierung der Infinite-Scroll-Paginierung sind einige sehr wichtige Punkte zu beachten. 1. Platzieren Sie keine wichtigen Links unten auf der Seite. Wichtige Links sollten nicht unten auf der Seite platziert werden. Dies liegt daran, dass jedes Mal, wenn der Benutzer versucht, nach unten zu scrollen, um sie zu finden, ein neuer Satz von Einträgen geladen wird. Alle wichtigen Links sollten in der Seitenleiste angepinnt werden oder dauerhaft oben bleiben. 2. Planen Sie im Voraus. Es ist wichtig zu planen, wo Sie die Paginierung einbauen und wie Sie damit umgehen. Eine übliche Methode zur Paginierung ist die Seitennummerierung
2023-09-11
Kommentar 0
951

Wie implementiert man mit JavaScript unendliches Scrollen?
Artikeleinführung:Wie verwende ich JavaScript, um die Funktion zum unendlichen Scrollen von Seiten zu implementieren? Unendliches Scrollen ist im modernen Website-Design sehr beliebt geworden. Mit dieser Funktion können Benutzer durch die Seite scrollen, um neue Inhalte zu laden, ohne auf die Seitenschaltfläche klicken zu müssen. In diesem Artikel stellen wir vor, wie Sie mit JavaScript unendliches Scrollen implementieren, und stellen spezifische Codebeispiele bereit. Um die Funktion zum unendlichen Scrollen von Seiten zu implementieren, müssen wir auf Benutzer-Scroll-Ereignisse hören und neuen Inhalt laden, wenn die Seite zu einer bestimmten Position scrollt.
2023-10-19
Kommentar 0
633

Lazy Loading, unendliches Scrollen, benutzerdefinierte Vue3-Anweisungen
Artikeleinführung:In diesem Artikel wird eine benutzerdefinierte Lazy-Loading-Anweisung für Vue 3 vorgestellt, die die IntersectionObserver-API implementiert, um die Seitenladeleistung zu optimieren. Die Direktive verwaltet die Datenerfassung und -wiedergabe in Szenarios mit unendlichem Scrollen und gewährleistet so ein kontinuierliches Laden
2024-08-14
Kommentar 0
1083