Insgesamt10000 bezogener Inhalt gefunden

So richten Sie die Eltern-Kind-Kommunikation in vuejs ein
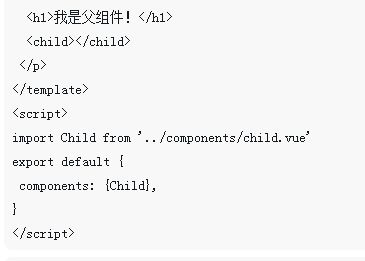
Artikeleinführung:So richten Sie die Eltern-Kind-Kommunikation in vuejs ein: 1. Die übergeordnete Komponente verwendet Requisiten, um Daten an die untergeordnete Komponente zu übergeben. 2. Die untergeordnete Komponente sendet Nachrichten über „$emit“ an die übergeordnete Komponente. 3. Verwendet „.sync“. Syntaxzucker; 4. Verwendet „$attrs“ und „$listeners“; 5. Verwenden Sie private und inject.
2021-09-06
Kommentar 0
2169

Kommunikationsmethode für Angular2-Eltern-Kind-Komponenten
Artikeleinführung:Dieses Mal stelle ich Ihnen die Kommunikationsmethode für Eltern-Kind-Komponenten von Angular2 vor. Was sind die Vorsichtsmaßnahmen für die Verwendung der Kommunikationsmethode für Eltern-Kind-Komponenten von Angular2?
2018-03-23
Kommentar 0
1868

Zugriff auf übergeordnete und untergeordnete Zustände und Funktionen in React Native
Artikeleinführung:Bei der Arbeit mit React Native ist es üblich, wiederverwendbare und modulare Komponenten zu erstellen. Manchmal benötigen wir untergeordnete Komponenten, um auf den Status und die Funktionen in der übergeordneten Komponente zuzugreifen oder diese zu ändern, und umgekehrt. Diese Kommunikation zwischen Eltern und Kind
2024-11-12
Kommentar 0
399




Die Kunst der Kommunikation zwischen Lehrern und Eltern (Einrichtung effektiver Kommunikationskanäle)
Artikeleinführung:Die Kommunikation zwischen Lehrern und Eltern ist ein wichtiges Glied in der Gesamtentwicklung der Schüler. Lehrer können die Situationen von Schülern außerhalb der Schule verstehen und ihnen durch effektive Kommunikation helfen, sich besser an die Lernumgebung anzupassen. In Zusammenarbeit mit Lehrern können Eltern auch über die schulischen Leistungen ihrer Kinder auf dem Laufenden bleiben und gemeinsam die Entwicklung ihrer Kinder fördern. Arbeiten Sie gemeinsam an der Entwicklung der Schüler, um eine gute kooperative Beziehung aufzubauen. In diesem Artikel wird erläutert, wie Lehrer mit den Eltern kommunizieren. 1. Die Bedeutung der Einrichtung von Kommunikationskanälen Die Einrichtung von Kommunikationskanälen ist die Voraussetzung für eine effektive Kommunikation zwischen Lehrern und Eltern. Nur durch rechtzeitiges Feedback können beide Parteien Informationen zeitnah und präzise über klare Kanäle übermitteln. 2. Informieren Sie die Eltern rechtzeitig über Neuigkeiten aus der Schule, beispielsweise über Schulaktivitäten. Lehrer sollten die Eltern regelmäßig über wichtige Neuigkeiten aus der Schule informieren, damit die Eltern sie rechtzeitig verstehen und daran teilnehmen können.
2024-05-03
Kommentar 0
950


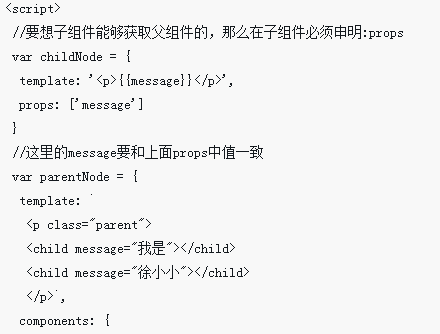
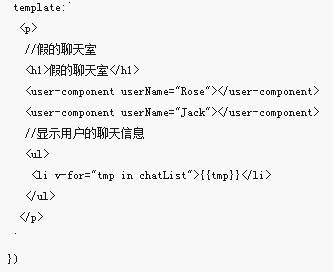
Vue-Komponentenkommunikation: Wie kommuniziert man zwischen übergeordneten und untergeordneten Komponenten?
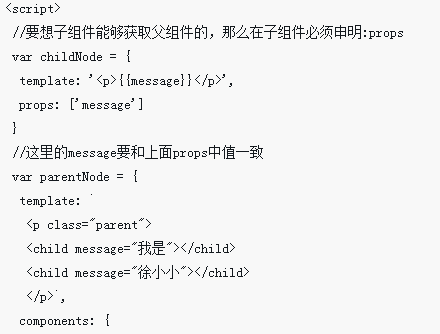
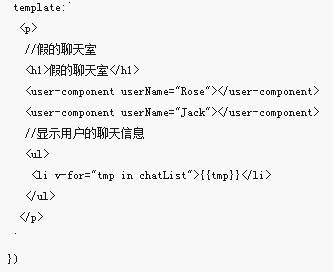
Artikeleinführung:Vue-Komponentenkommunikation: Wie kommuniziert man zwischen übergeordneten und untergeordneten Komponenten? Vue ist ein beliebtes JavaScript-Framework, das eine komponentenbasierte Möglichkeit zum Erstellen von Webanwendungen bietet. In der tatsächlichen Entwicklung stoßen wir häufig auf Situationen, in denen eine Kommunikation zwischen übergeordneten und untergeordneten Komponenten erforderlich ist. In diesem Artikel werden einige häufig verwendete Kommunikationsmethoden für übergeordnete und untergeordnete Komponenten in Vue vorgestellt und entsprechende Codebeispiele bereitgestellt. PropsProps ist die am häufigsten verwendete Kommunikationsmethode zwischen übergeordneten und untergeordneten Komponenten in Vue. Es ermöglicht übergeordneten Komponenten, Daten an untergeordnete Komponenten zu übergeben. in der untergeordneten Komponente
2023-07-07
Kommentar 0
1257

Wie implementiert man die Kommunikation von Nicht-Eltern-Kind-Komponenten in Vue?
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Bei der Entwicklung von Vue ist die Komponentenkommunikation ein wichtiges Thema. Vue bietet eine Vielzahl von Möglichkeiten zur Implementierung der Kommunikation zwischen Komponenten, einschließlich der Kommunikation zwischen übergeordneten und untergeordneten Komponenten, der Kommunikation zwischen Geschwisterkomponenten und der Kommunikation zwischen nicht übergeordneten und untergeordneten Komponenten. Dieser Artikel konzentriert sich auf die Implementierung der Kommunikation von Nicht-Eltern-Kind-Komponenten in Vue und stellt entsprechende Codebeispiele bereit. In Vue kann die Kommunikation von Nicht-Eltern-Kind-Komponenten über Event Bus, Vuex und Provide/Inject erfolgen
2023-07-18
Kommentar 0
1895

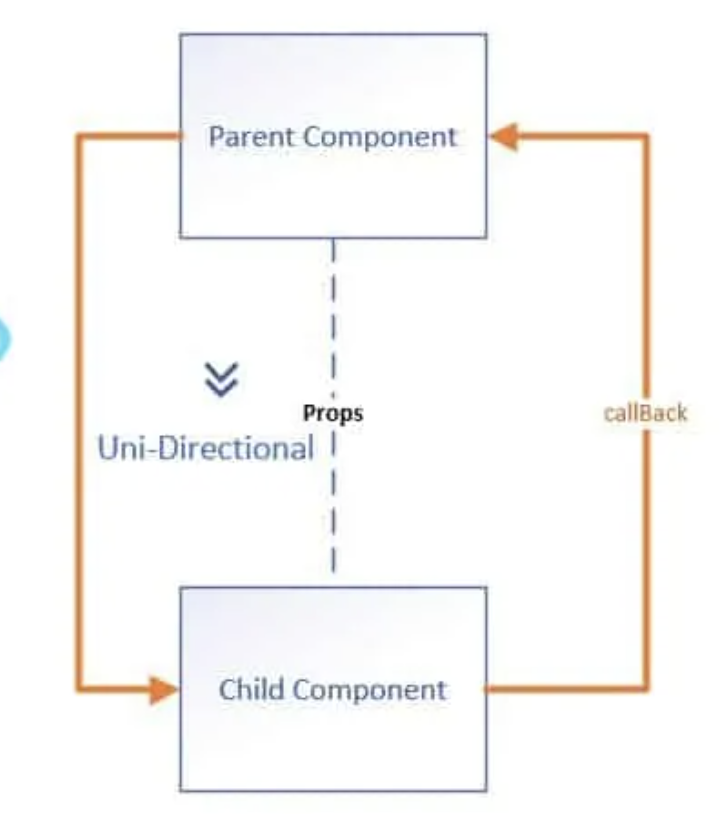
Mit welchen Methoden reagiert das Kind auf die Kommunikation mit den Eltern?
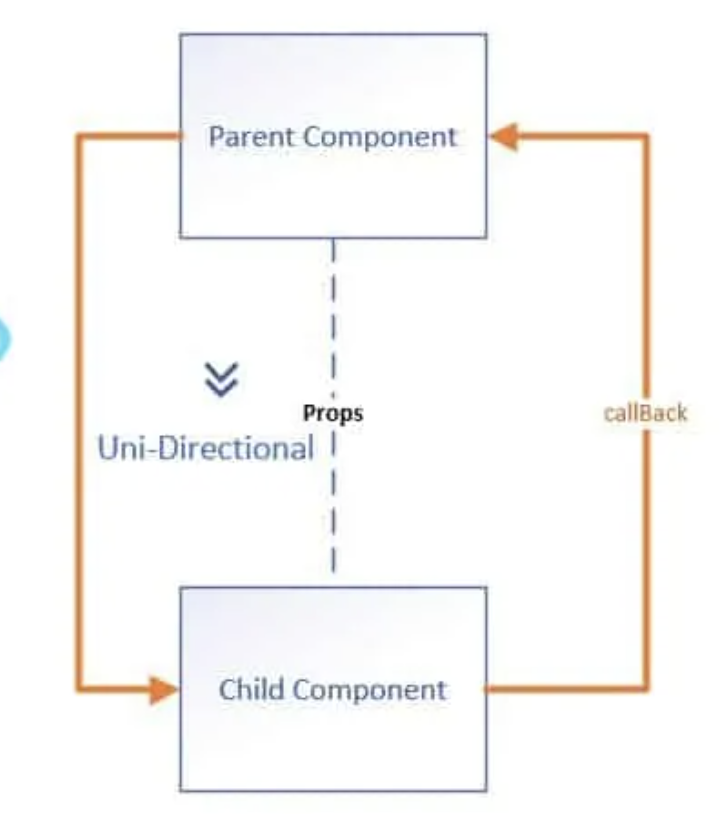
Artikeleinführung:Es gibt zwei Möglichkeiten für die Kommunikation zwischen untergeordneten Komponenten und übergeordneten Komponenten: Rückruffunktionen und benutzerdefinierte Ereignismechanismen. Die Verwendung benutzerdefinierter Ereignisse ist jedoch manchmal zu kompliziert. Daher werden im Allgemeinen Rückruffunktionen verwendet. Die übergeordnete Komponente definiert die Rückruffunktion Rückruffunktion Für die untergeordnete Komponente ruft die untergeordnete Komponente die Rückruffunktion auf, um mit der übergeordneten Komponente zu kommunizieren.
2020-11-25
Kommentar 0
3899