Insgesamt10000 bezogener Inhalt gefunden
HTML5-Textsperreffekt
Artikeleinführung:Der HTML5-Textsperreffekt ist sehr interessant. Wenn Sie sich für HTML5 interessieren, studieren Sie ihn und lernen Sie HTML5.
2017-11-22
Kommentar 0
9980
Verwenden Sie CSS3, um einen Sperreffekt zu erzielen
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung von CSS3 zur Erzielung des Sperreffekts vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3, um den Sperreffekt zu erzielen? Das Folgende ist ein praktischer Fall.
2018-03-21
Kommentar 0
4754

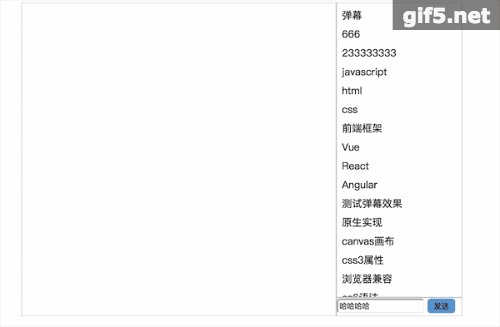
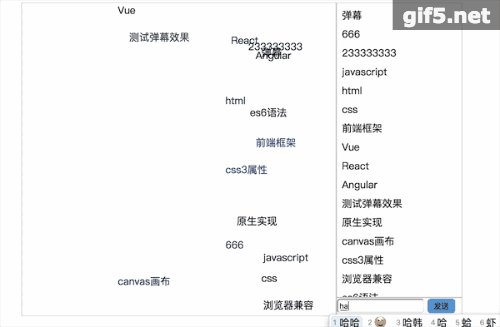
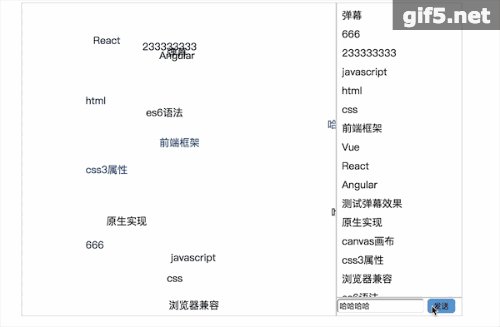
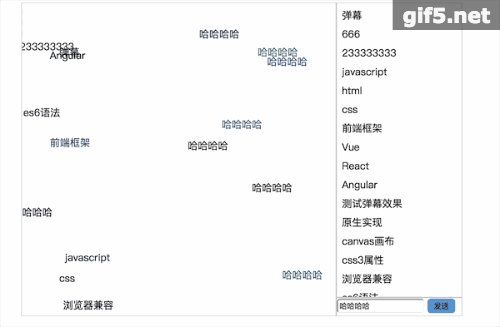
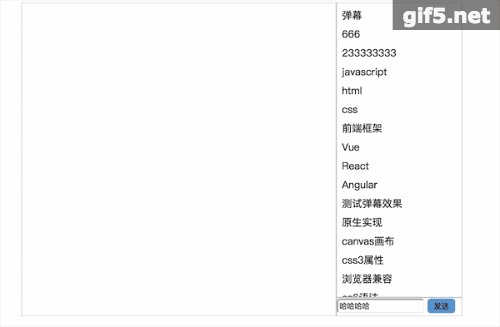
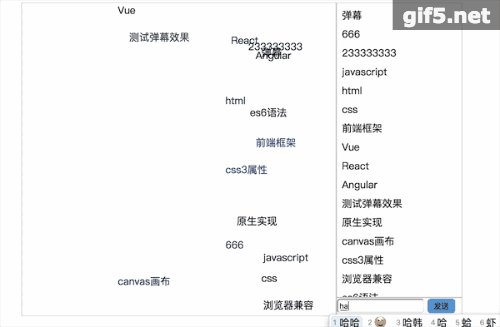
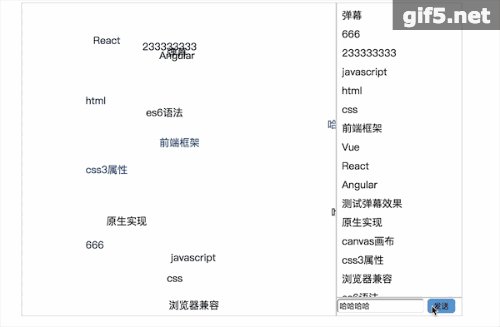
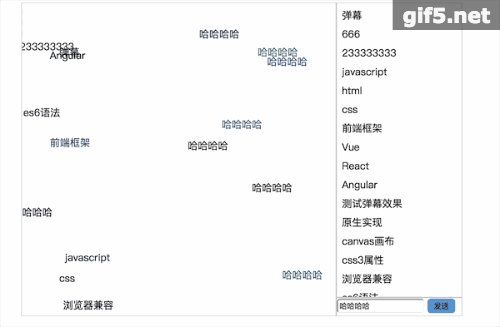
Verwenden Sie JS-Code, um Sperreffekte zu erzeugen
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit JS-Code einen Sperreffekt erzeugen. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS-Code, um einen Sperreffekt zu erzeugen?
2018-03-13
Kommentar 0
3566

Verwenden Sie js, um den 360-Boot-Effekt zu imitieren
Artikeleinführung:Dieser Artikel stellt vor, wie man mit js den 360-Boot-Effekt nachahmt. Er hat einen gewissen Referenzwert und ich hoffe, er kann jedem helfen. Implementierungseffekt: Nachdem Sie auf die Schaltfläche „Bild schließen“ geklickt haben, verlassen Sie das Bild zuerst nach unten und dann nach rechts.
2020-04-07
Kommentar 0
2656

Verwenden Sie Canvas, um Sperreffekte in Videos zu erzielen
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit Canvas den Sperreffekt in Videos erzielen. Welche Vorsichtsmaßnahmen sind bei der Verwendung von Leinwand zu beachten, um den Sperreffekt in Videos zu erzielen?
2018-03-27
Kommentar 0
3847

So implementieren Sie die Sperrfunktion in js
Artikeleinführung:Implementierungsmethode: 1. HTML-Dateien erstellen; 2. HTML-Codestruktur hinzufügen; 3. Verwenden Sie div-, input- und button-Tags, um Effektanzeigefelder, Eingabefelder und Sperrschaltflächen auf der Seite zu entwerfen Skript-Tags Und schreiben Sie JS-Code, um den Sperreffekt zu erzielen. 5. Sehen Sie sich den Designeffekt über den Browser an.
2024-03-04
Kommentar 0
1268

Detaillierte Grafik- und Texterklärungen zu 8 supercoolen HTML5-Animationen, die Apple-Apps imitieren
Artikeleinführung:Apple-Produkte waren schon immer für ihre exquisite Benutzeroberfläche bekannt, egal ob es sich um Softwareanwendungen oder Hardwaregeräte handelt. In diesem Artikel werden hauptsächlich 8 sehr gute HTML5-Animationsanwendungen vorgestellt, die offiziell verschiedene Apple-Anwendungen imitieren, darunter Fokusbilder, Uhren, Menüs und jQuery-Plug-Ins. 1. jQuery/CSS3 realisiert die Apple-ähnliche CoverFlow-Bildumschaltung. Dieses Mal möchte ich auch eine Apple-ähnliche CoverFlow-Bildumschaltungsanwendung basierend auf jQuery und CSS3 vorstellen, und Sie können Bilder anpassen und hinzufügen, und der Effekt ist sehr gut . Online-Demonstrationsquellcode.
2017-03-06
Kommentar 0
3394

So stellen Sie die Sperrgeschwindigkeit auf Youku ein. So stellen Sie die Sperrgeschwindigkeit auf Youku ein.
Artikeleinführung:In Youku können wir das Sperrfeuer je nach Bedarf ein- oder ausschalten. Durch Anpassen der Sperrgeschwindigkeit können Benutzer die Fließgeschwindigkeit des Sperrfeuers im Video besser steuern und den gesamten Anzeigeeffekt verbessern. Der Herausgeber hat die Methode zum Einstellen der Sperrgeschwindigkeit für alle zusammengestellt. Wenn Sie interessiert sind, sollten Sie sie sich nicht entgehen lassen! So stellen Sie die Sperrgeschwindigkeit auf Youku ein: Öffnen Sie zunächst das Youku-Video und klicken Sie, um das Video aufzurufen. Klicken Sie anschließend auf das Symbol für die Sperreinstellungen. Finden Sie schließlich die Sperrgeschwindigkeit und schieben Sie sie nach links oder rechts, um sie anzupassen.
2024-07-03
Kommentar 0
1060

Detaillierte Erläuterung der Verwendung und Auswirkungen jedes Attributs im elastischen CSS Flex-Layout
Artikeleinführung:Detaillierte Erläuterung der Verwendung und Auswirkungen jedes Attributs in CSSFlex Flexibles Layout In der Webentwicklung hat sich Flexbox zu einer häufig verwendeten Layoutmethode entwickelt. Es kann das Problem der Ausrichtung und des Layouts von Elementen im Container effektiv lösen, sodass Webseiten auf verschiedenen Bildschirmgrößen gute Effekte erzielen können. In diesem Artikel werden die Verwendung und Auswirkungen jedes Attributs im flexiblen CSSFlex-Layout ausführlich erläutert. 1. Flex-Direction-Attribut Flex-Direction-Attribut wird verwendet
2023-09-26
Kommentar 0
1216

Über die Praxis der semantischen HTML5-Tags (Blogseite)
Artikeleinführung:Ich habe eine Blog-Seite mit HTML5+CSS3 erstellt. Das Gesamteffektlayout ist wie folgt: Das Seitenlayout basiert auf HTML5-Elementen. Daher ist es wichtig, dass Sie sich vor Beginn mit den HTML5-Elementen vertraut machen und anschließend prüfen, ob deren Semantik zu Ihrem Layout passt. Die HTML5-Struktur Eines ist sehr wichtig: Verwenden Sie beim Schreiben von HTML5-Code nicht einfach das <div>-Tag mit dem <section>-Tag in HTML5.
2017-02-20
Kommentar 0
1939

HTML5-Übung und Analyse von Medienelementen (6, Videobeispiele)
Artikeleinführung:Das Video-Tag in HTML5 und sein Effekt, einen Videoplayer zu imitieren, werden auf einigen Mobiltelefonen häufig verwendet. Da das Mobiltelefon die Diktatur von Flash im Grunde abgeschafft hat und HTML5 zum Meister gemacht hat, bietet es eine bessere Unterstützung für Videos. Deshalb werde ich Ihnen heute ein kleines Beispiel eines HTML5-Video-Tags geben, das einen Videoplayer simuliert, damit Sie HTML5 und seine effektive Anwendung in Projekten besser verstehen können.
2017-02-13
Kommentar 0
1414

Was sind die Vorteile des flexiblen HTML5-Layouts?
Artikeleinführung:Das flexible HTML5-Layout wird verwendet, um dem Box-Modell maximale Flexibilität zu bieten. Der Vorteil besteht darin, dass es einfach zu verwenden ist und gemäß den Flex-Regeln leicht ein bestimmter Layout-Effekt erzielt werden kann. Jeder Container kann als Flex-Layout festgelegt werden.
2021-03-23
Kommentar 0
2900

Was ist ein responsives HTML5-Layout?
Artikeleinführung:Das responsive HTML5-Layout ist eine auf HTML5- und CSS3-Technologie basierende Webdesign-Methode, die es Webseiten ermöglicht, Layout und Anzeigeeffekte automatisch an die Bildschirmgröße und Auflösung verschiedener Geräte anzupassen und sich so an das Surfen auf verschiedenen Endgeräten anzupassen. Durch technische Mittel wie elastisches Rasterlayout, Medienabfrage, elastische Bilder und Medien, Haltepunkte und progressive Verbesserung werden das adaptive Layout und der Anzeigeeffekt von Webseiten auf verschiedenen Geräten realisiert. Es hat die Fähigkeit, sich an verschiedene Geräte anzupassen und die Benutzerfreundlichkeit zu verbessern Zugänglichkeit, Zeit- und Kostenersparnis, Unterstützung der Suchmaschinenoptimierung und andere Vorteile, es ist eine wichtige Praxis im modernen Webdesign.
2023-10-18
Kommentar 0
2071

So ändern Sie die Transparenz des Sperrfeuers auf Maoer FM.
Artikeleinführung:Als beliebte Audio-Entertainment-Plattform ist die kontinuierliche Optimierung der Benutzeroberfläche (UI) und des Benutzererlebnisses (UX) von Maoer FM der Schlüssel zur Verbesserung der Benutzerzufriedenheit. Kürzlich hat Maoer FM die Transparenz der Sperrfunktion angepasst. Diese Verbesserung ermöglicht es Benutzern, den Anzeigeeffekt der Sperrfunktion an ihre persönlichen Vorlieben anzupassen. So ändern Sie die Sperrfeuertransparenz: 1. Geben Sie zunächst Maoer FM ein und klicken Sie auf Meine Optionen. 2. Klicken Sie dann auf das Einstellungssymbol in der oberen rechten Ecke. 3. Klicken Sie dann oben auf die Sperreinstellungsoption. 4. Klicken Sie abschließend auf , um die Transparenz des Sperrfeuers zu ändern.
2024-06-20
Kommentar 0
804