Insgesamt10000 bezogener Inhalt gefunden

vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird
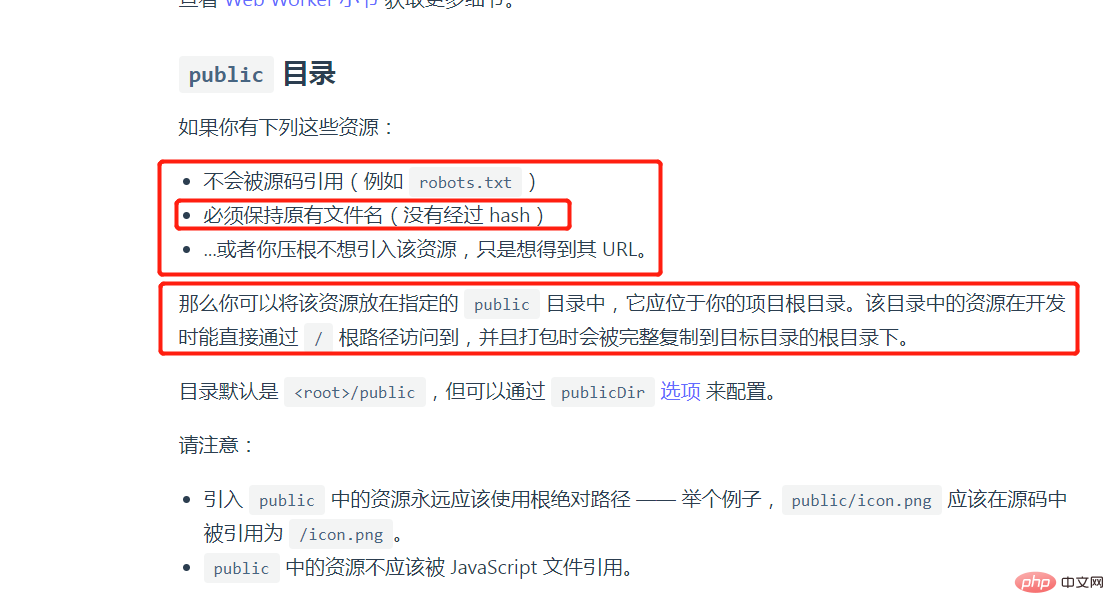
Artikeleinführung:Die offizielle Standardkonfiguration von vite. Wenn die Ressourcendatei im Assets-Ordner gepackt ist, wird der Hashwert zum Bildnamen hinzugefügt. Wenn er jedoch direkt über src="imgSrc" importiert wird, wird er nicht analysiert Beim Verpacken sehen wir das Problem, dass die Ressourcendateien nicht von wbpack kompiliert werden Unabhängig davon, ob es sich um eine Entwicklungsumgebung oder eine Produktionsumgebung handelt, kann das Stammverzeichnis immer verwendet werden. Wenn Sie dies sehen, ist das Problem möglicherweise gelöst Statische Dateien in Assets in Vite, schauen wir nach unten:
2023-05-10
Kommentar 0
4139


JQuery-Maus über das Bild, um den Text umzukehren
Artikeleinführung:Mit der Entwicklung von Webseiten sind dynamische Effekte zu einem wichtigen Bestandteil des Designs geworden, und unter diesen Effekten ist der Effekt des abwechselnden Erscheinens von Bildern und Text besonders häufig. In diesem Artikel wird eine jQuery-basierte Implementierungsmethode zum Umkehren von Text auf Mouseover-Bildern vorgestellt. 1. Implementierungsprinzip: Platzieren Sie Bilder und Text im selben Elementcontainer und erreichen Sie durch die Steuerung des CSS-Stils eine alternative Anzeige von Bildern und Text. Wenn Sie mit der Maus darüber fahren, wird jqury verwendet, um die Bilder und Texte im Container umzukehren und den CSS-Stil zu ändern, um dynamische Effekte zu erzielen. 2. Implementierungsschritte 1. Erstellen Sie zunächst eine HTML-Struktur
2023-05-08
Kommentar 0
565

Können C-Steuerelemente den Fokus erhalten, wenn sie ausgeblendet sind?
Artikeleinführung:Ausblenden von C-Steuerelementen und Erfassen des Fokus Wenn ein C-Steuerelement (z. B. eine Schaltfläche, ein Textfeld) ausgeblendet wird, verliert es normalerweise den Fokus, da der Benutzer nicht mit dem unsichtbaren Steuerelement interagieren kann. Ob eine Kontrolle jedoch in den Fokus rücken kann, hängt von der konkreten Umsetzung und den Umständen ab. Verschiedene Entwicklungs-Frameworks und Plattformen handhaben dies möglicherweise unterschiedlich. Einige behalten möglicherweise den Fokus, während andere den Fokus möglicherweise automatisch auf sichtbare Steuerelemente übertragen. Daher muss es im spezifischen Entwicklungsprozess entsprechend der tatsächlichen Situation behandelt werden. Fall 1: Das Steuerelement ist ausgeblendet oder verliert den Fokus. Wenn ein Steuerelement explizit ausgeblendet wird, verliert es normalerweise automatisch den Fokus. Dies liegt daran, dass sich der Fokus auf das Steuerelement bezieht, mit dem der Benutzer gerade interagiert. Wenn das Steuerelement nicht sichtbar ist, kann der Benutzer nicht damit interagieren. Das Folgende ist ein Beispielcode
2024-01-05
Kommentar 0
1351

Zusammenfassung der zu Jquery zu beachtenden Punkte
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
1522

Zusammenfassung der Definition und Verwendung der 3D-Fokuskartenfunktion
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-13
Kommentar 0
1654

Tipps und Methoden zur Verwendung von CSS zur Erzielung spezieller Effekte für die Bildanzeige
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Erzielung spezieller Effekte für die Bildanzeige Ob es sich um Webdesign oder Anwendungsentwicklung handelt, die Bildanzeige ist eine sehr häufige Anforderung. Um das Benutzererlebnis zu verbessern, können wir mithilfe von CSS einige coole Bildanzeigeeffekte erzielen. In diesem Artikel werden mehrere häufig verwendete Techniken und Methoden vorgestellt und entsprechende Codebeispiele bereitgestellt, um den Lesern den schnellen Einstieg zu erleichtern. 1. Bildzoom-Spezialeffekte Zoom-Maus-Hover-Effekt Wenn die Maus über dem Bild schwebt, kann die Interaktivität durch den Zoom-Effekt erhöht werden. Das Codebeispiel lautet wie folgt: .image-zoom{
2023-10-24
Kommentar 0
2259

Was ist der Unterschied zwischen dem Titel und dem Alt des img-Tags?
Artikeleinführung:Der Unterschied zwischen dem Titel und dem Alt des img-Tags besteht darin, dass Alt zum Anzeigen eines Beschreibungstextes im Bildanzeigebereich verwendet wird, wenn das Bild nicht angezeigt wird, und Titel bedeutet, dass ein schwebendes Feld angezeigt wird, wenn die Maus auf dem Bild bleibt mit dem angezeigten Text.
2020-06-24
Kommentar 0
6456

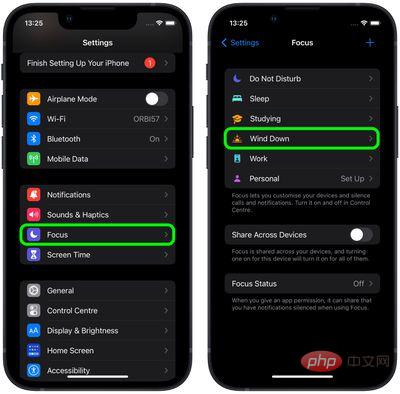
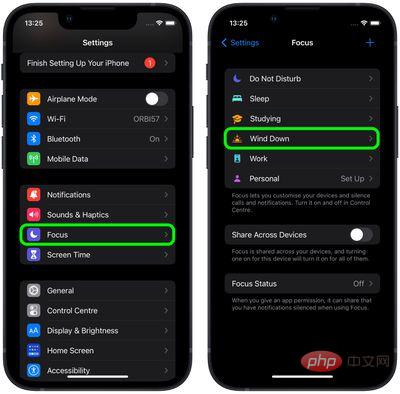
iOS 16.4 Beta: So aktivieren Sie das Always-On-Display des iPhones mit Fokus
Artikeleinführung:So steuern Sie das Always-On-Display des iPhones mit Fokus: Starten Sie die App „Einstellungen“ auf Ihrem iPhone und tippen Sie auf „Fokus“. Wählen Sie den Fokusmodus aus, zu dem Sie den Fokusfilter hinzufügen möchten. Scrollen Sie nach unten und tippen Sie unter „Fokusfilter“ auf Filter hinzufügen. Tippen Sie unter „Systemfilter“ auf „Immer anzeigen“. Da Sie Always On Display aktiviert haben, lassen Sie den Schalter in der Standardposition ON. Klicken Sie auf „Hinzufügen“, um den Filter in Ihren Fokusmodus aufzunehmen. Das Always-On-Display wird nun aktiviert, wenn der entsprechende Fokusmodus das nächste Mal aktiviert wird. Wenn Focus deaktiviert ist, ist das Always-On-Display deaktiviert. Beachten Sie, dass Sie auch Smart Activation verwenden können, das verwendet
2023-04-13
Kommentar 0
927

Wie nutzt man den Tilt-Effekt? Fassen Sie die Verwendung von Tilt-Effekt-Beispielen zusammen
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
2953

So legen Sie den Text in CSS fest, wenn die Maus auf dem Bild platziert wird
Artikeleinführung:So legen Sie fest, dass der Text in CSS angezeigt wird, wenn die Maus auf dem Bild platziert wird: 1. Fügen Sie dem Textelement den Stil „display:none;“ hinzu, um ihn auszublenden. 2. Verwenden Sie den Stil „parent element: hover text element {display :block;}"-Anweisung zum Realisieren der Mausplatzierung Der Effekt der Anzeige von Text auf dem Bild.
2021-11-15
Kommentar 0
17230

Welche Rolle spielt das Alt-Attribut im IMG-Tag?
Artikeleinführung:Die Funktion des alt-Attributs im img-Tag besteht darin, alternativen Text anzugeben, der zum Ersetzen des im Browser angezeigten Bildinhalts verwendet wird, wenn das Bild nicht angezeigt werden kann oder der Benutzer die Bildanzeige deaktiviert. Das Alt-Attribut ist ein erforderliches Attribut.
2020-05-10
Kommentar 0
12377