Insgesamt10000 bezogener Inhalt gefunden
JS溶解形式的文字切换特效_文字特效
Artikeleinführung:JavaScript形成溶解过渡形式的文字切换特效,够酷吧,的你平静如水的网页上旋转这么一个文字特效,一定会吸引不少人的注意力,文字内容和颜色以及字号大小看看代码就会知道怎么改了。
2016-05-16
Kommentar 0
1381

Von JS implementierter Text- und Bild-Timing-Umschalteffektcode
Artikeleinführung:In diesem Artikel wird hauptsächlich der von JS implementierte Code für den Timing-Switching-Effekt und der Mausklick-Switching vorgestellt. Dabei handelt es sich um verwandte Techniken für JavaScript-Mausereignisse zur Steuerung von Seitenstilen zum Folgenden
2016-05-16
Kommentar 0
1909




So passen Sie die Textfarbe mit dem coolen leuchtenden Text von CSS3 an
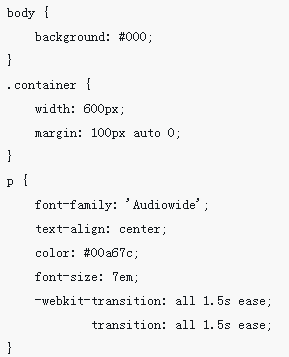
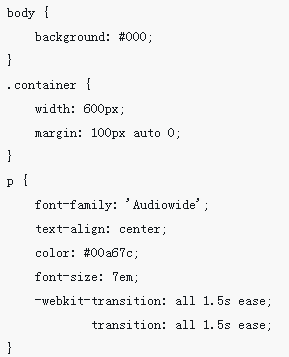
Artikeleinführung:Dies ist ein leuchtender Texteffekt, der auf reinem CSS3 basiert. Wenn wir mit der Maus über den Text fahren, simuliert der Text eine leuchtende Animation und zeigt ein sehr cooles leuchtendes Bild. Darüber hinaus sieht der gesamte Texteffekt aufgrund der Referenz auf spezielle Schriftarten wie ein dreidimensionaler 3D-Effekt aus. Wenn Ihr Netzwerk diese Schriftarten nicht laden kann, liegt dies möglicherweise daran, dass die fremde Website blockiert ist, genau wie die URL der Schriftartenbibliothek von Google . Auf diese Weise. Online-Demo-Quellcode-Download HTML-Code <div id='container'> <p><a href='#'> ..
2017-03-19
Kommentar 0
2091

So erstellen Sie mit nur wenigen einfachen Schritten leuchtenden Text in CorelDRAW
Artikeleinführung:Wenn wir CorelDRAW zum Entwerfen von Postern, Werbeplakaten und anderen Bildern verwenden, fügen wir einige Textinformationen hinzu. Um den Text markanter und weniger eintönig erscheinen zu lassen, werden der Schriftart einige Spezialeffekte hinzugefügt, wie zum Beispiel das Leuchten. Dies kann dem Gesamtbild viel Farbe verleihen. Viele Neulinge wissen nicht, wie man es hinzufügt. Der Herausgeber wird es allen im Detail erklären. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die Software, klicken Sie in der linken Symbolleiste auf [Textwerkzeug], fügen Sie Text hinzu. 2. Wählen Sie in der linken Symbolleiste [Intelligente Füllung] aus, füllen Sie den Text mit Farbe. 3. Wechseln Sie zum [Schattenwerkzeug]. ] auf der linken Seite. Die Schatten des Textes werden einzeln an die Umgebung jedes Textes angepasst. 4. Um den Beleuchtungseffekt zu verbessern, stellen Sie die [Schattenvoreinstellung] in der oberen Symbolleiste ein Da der Hintergrund Ihres Gemäldes weiß ist, wird empfohlen, die Farbe zu ändern
2024-02-13
Kommentar 0
551

18 Arten von Textanimations-Spezialeffekten basierend auf anime.js
Artikeleinführung:Dies ist ein Spezialeffekt für Textanimationen, der auf anime.js basiert. Diese Texteffekte werden verwendet, um unterschiedliche Textanimationseffekte zu erzeugen, wenn Text über die vorderen und hinteren Navigationstasten gewechselt wird.
2017-01-18
Kommentar 0
2510

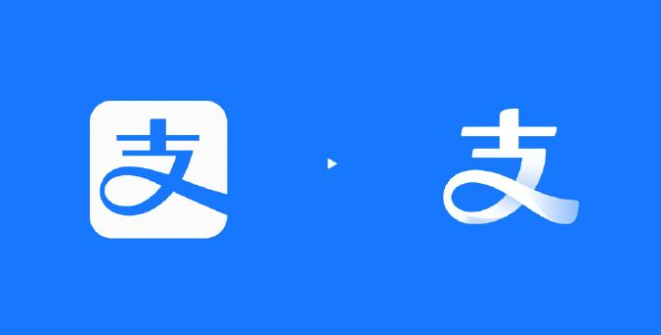
Alipay führte in 4 Jahren ein neues Logo-Design ein: den äußeren Rahmen und den Text streichen und einen dreidimensionalen natürlichen Lichteffekt verwenden
Artikeleinführung:Laut Nachrichten dieser Website vom 19. Januar kündigte Alipay heute ein neues Logo-Upgrade an, das sich auf die drei Kernkonzepte „Offenheit, Technologie und Wärme“ konzentriert. Der äußere Rahmen und der Text wurden entfernt, wodurch das „Zweig“-Logo besser wird offen und prominent. Das neue Logo führt außerdem dreidimensionales natürliches Licht ein, um das Gefühl von Transparenz und Fluss zu erhöhen. Die dieser Website beigefügten Bilder sind wie folgt: ▲Alipays neues Logo Die Alipay-App hat jetzt das neue Logo verwendet und das „Five Blessings Festival“ hinzugefügt. Logo. Auf dieser Website wurde festgestellt, dass dies das erste Mal seit vier Jahren ist, dass Alipay sein Logo ändert. Auf der ersten Alipay-Partnerkonferenz im Jahr 2020 kündigte Alipay offiziell an, den hellblauen Hintergrund des alten Logos in ein lebendigeres helles Blau umzuwandeln. ▲Logo der Alipay-Version 2020▲Logo der früheren Version von Alipay▲Änderungsverlauf des Alipay-Logos
2024-01-19
Kommentar 0
685

So verwenden Sie CSS3, um einen internen Leuchteffekt für die Schriftart zu erzielen (ausführliche Erklärung)
Artikeleinführung:In der heutigen Gesellschaft werden mit der zunehmenden Entwicklung des Internets die Anforderungen der Menschen an die Benutzererfahrung im Internet immer anspruchsvoller, was zu mehr Derivaten von Spezialeffekten wie Schatteneffekten, Leuchteffekten usw. geführt hat. In diesem Artikel wird dies vorgestellt Sie erfahren, wie Sie CSS3 verwenden. Erzielen Sie Spezialeffekte durch leuchtende Schriftarten
2018-09-28
Kommentar 0
7432

So legen Sie den Schriftleuchteffekt mit CSS fest
Artikeleinführung:In CSS können Sie das Textschattenattribut verwenden, um den Schriftleuchteffekt festzulegen. Mit diesem Attribut können Sie dem Text einen Schatteneffekt hinzufügen, den horizontalen und vertikalen Versatz des Schattens auf 0 setzen und den Abstand der Schattenunschärfe erhöhen , das heißt, Sie können einen Schriftglanzeffekt erzielen.
2021-07-27
Kommentar 0
19793

So optimieren Sie die Leistung beim Suchen und Ersetzen von Zeichenfolgen in der Java-Entwicklung
Artikeleinführung:In der Java-Entwicklung ist das Suchen und Ersetzen von Zeichenfolgen ein sehr häufiger Vorgang. In vielen Fällen müssen wir eine bestimmte Teilzeichenfolge in einem großen Text finden und Ersetzungsoperationen durchführen. Die Such- und Ersetzungsleistung von Zeichenfolgen hat häufig einen größeren Einfluss auf die Gesamtleistung des Programms. In diesem Artikel werden einige Optimierungsstrategien vorgestellt, die Entwicklern helfen sollen, die Leistung der Zeichenfolgensuche und -ersetzung zu verbessern. Verwenden Sie die Funktion indexOf(), um nach Zeichenfolgen zu suchen. Java bietet die Funktion indexOf(), um eine Teilzeichenfolge in einer Zeichenfolge zu finden.
2023-06-29
Kommentar 0
1470

So erstellen Sie einen digitalen Scrolleffekt in PPT_Tutorial zum Erstellen eines digitalen Scrolleffekts in PPT
Artikeleinführung:Öffnen Sie zunächst unsere PPT-Präsentation: Wechseln Sie dann zur Seite [Einfügen], wählen Sie das Steuerelement [Textfeld] aus und fügen Sie das [Vertikale Textfeld] ein: Geben Sie dann Daten in das Textfeld ein und passen Sie die Schriftgröße und den Schriftstil an: Wählen Sie alle Daten aus, wechseln Sie zur Seite [Animation]: Erweitern Sie die Animationseffektleiste, stellen Sie den Effekt auf [Benutzerdefinierte Straßenstärke zeichnen] ein und wählen Sie den Effekt [Gerade Linie] aus: Wechseln Sie dann zur Seite [Einfügen], fügen Sie [ Form] und wählen Sie [Rechteck] 】, decken Sie die zusätzlichen Zahlen ab: Passen Sie die Füllfarbe und die Umrissfarbe des Rechtecks an, die Füllfarbe stimmt mit der Hintergrundfarbe überein und der Umriss ist auf [keine Linien] eingestellt, sodass die Das Rechteck deckt die Zahlen ab, die nicht angezeigt werden müssen: Wenn wir die Folie abspielen, werden Sie feststellen, dass die Zahlen scrollen:
2024-04-25
Kommentar 0
1226

So erzielen Sie einen Schriftglanzeffekt in CSS3
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Font-Glowing-Effekt in CSS3 erzielen und welche Vorsichtsmaßnahmen zum Erreichen des Font-Glowing-Effekts in CSS3 gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-20
Kommentar 0
3308