Insgesamt10000 bezogener Inhalt gefunden

Welches Attribut definiert die Boxhöhe in CSS3?
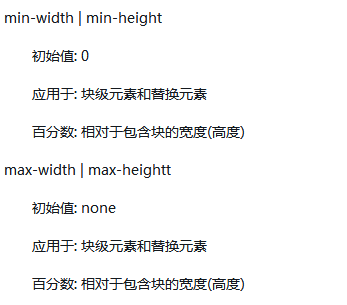
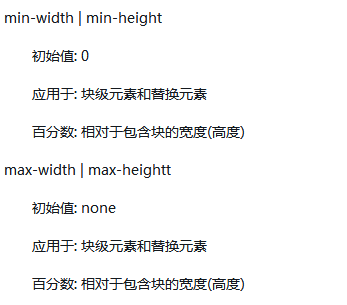
Artikeleinführung:CSS3 definiert die Attribute der Boxhöhe: 1. Das Höhenattribut kann die Höhe der Elementbox festlegen. 2. Das Max-Height-Attribut kann die maximale Höhe der Elementbox festlegen Mindesthöhe der Elementbox.
2022-03-15
Kommentar 0
3353

CSS-Code zum horizontalen Zentrieren der Box
Artikeleinführung:Um eine Box horizontal zu zentrieren, können Sie das Attribut „text-align: center“ für den übergeordneten Container festlegen. Die spezifischen Schritte sind wie folgt: 1. Legen Sie das Attribut „display: inline-block“ fest. 2. Legen Sie das Attribut „text-align: center“ für den übergeordneten Container der Box fest.
2024-04-25
Kommentar 0
449

Tipps zur Optimierung der CSS-Boxmodelleigenschaften: Boxgröße
Artikeleinführung:Fähigkeiten zur Optimierung von Attributen des CSS-Box-Modells: Box-Größe Mit der Entwicklung des Webdesigns ist das CSS-Box-Modell zu einem unverzichtbaren Bestandteil der Front-End-Entwicklung geworden. Unter anderem kann das Attribut „Boxgröße“ die Größenberechnungsregeln der Box effektiv steuern, um die Genauigkeit und Konsistenz des Seitenlayouts sicherzustellen. In diesem Artikel wird die Verwendung der Box-Größe vorgestellt und einige praktische Codebeispiele bereitgestellt, um den Lesern zu helfen, sie besser zu verstehen und anzuwenden. Die Rolle der Boxgröße Das CSS-Boxmodell besteht aus Inhalt,
2023-10-20
Kommentar 0
1199

So deklarieren Sie die Boxelastizität in CSS3
Artikeleinführung:CSS3 deklariert Box-Flexibilität, indem es den Wert des Anzeigeattributs auf Flex oder Inline-Flex setzt. Die flexible Box besteht aus einem flexiblen Container (Flex-Container) und einem flexiblen Unterelement (Flex-Item). Der flexible Container enthält ein oder mehrere flexible Unterelemente.
2021-06-02
Kommentar 0
1605

So zentrieren Sie ein Div-Feld in HTML
Artikeleinführung:Es gibt sechs Möglichkeiten, eine Div-Box in HTML zu zentrieren: Textausrichtungsattribute, Flexbox, Raster, Rand: Auto, absolute Positionierung und Flex-Container-Attribute. Die Wahl der spezifischen Methode hängt von der Größe, dem Standort und den Layoutanforderungen der Box ab.
2024-04-05
Kommentar 0
1207

Ist Flex eine CSS-Eigenschaft?
Artikeleinführung:Flex ist eine CSS-Eigenschaft. Die CSS-Flex-Eigenschaft ist die Abkürzung der Flex-Grow-, Flex-Shrink- und Flex-Basis-Eigenschaften. Sie wird verwendet, um festzulegen oder abzurufen, wie die untergeordneten Elemente des Flex-Box-Modellobjekts Platz zuweisen des Flex-Box-Modellobjekts funktioniert die Flex-Eigenschaft nicht.
2021-11-18
Kommentar 0
1791

Welche Gestaltungsformen gibt es bei flexiblen Boxen?
Artikeleinführung:Die Layoutform der flexiblen Box ist in zwei Typen unterteilt: flexibler Container und flexibles Unterelement. Ausführliche Einführung: 1. Im flexiblen Container-Layoutformular legt das übergeordnete Element display: flex oder display: inline-flex fest, um daraus einen flexiblen Container zu machen, und steuert dann die Anordnung und Verteilung der untergeordneten Elemente im Container durch Festlegen der Containereigenschaften 2. In der flexiblen Unterelement-Layoutform müssen die Unterelemente einige spezifische Attribute festlegen, z. B. Flex-Grow, Flex-Shrink usw., um auf Änderungen der Containerattribute zu reagieren und ein adaptives Layout zu erreichen.
2023-10-17
Kommentar 0
1276

Was ist CSS3-Flexbox?
Artikeleinführung:In CSS3 ist die flexible Box eine Layoutmethode, die eine effektivere Möglichkeit bietet, Platz zuzuweisen, um die Seite an verschiedene Bildschirmgrößen und Gerätetypen anzupassen. Sie können das Anzeigeattribut verwenden, um eine flexible Box zu definieren, und die Syntax lautet „; display:flex“ oder „display:inline-flex“.
2021-12-22
Kommentar 0
2000

Ist float nicht ein Box-Attribut in HTML?
Artikeleinführung:Ja, float ist kein Box-Attribut. Zu den Boxattributen gehören: Breite, Höhe, Polsterung, Polsterung unten, Polsterung links, Polsterung rechts, Polsterung oben, Rand, Rand usw.
2021-03-02
Kommentar 0
2066

Erkunden der Eigenschaften des CSS-Boxmodells: Innenabstand, Rand und Rand
Artikeleinführung:Erkundung der Eigenschaften des CSS-Boxmodells: Abstand, Rand und Rahmen. Das CSS-Boxmodell ist eines der wichtigen Konzepte im Webseitenlayout. Bei der Frontend-Entwicklung ist das Verständnis und die korrekte Verwendung der Padding-, Margin- und Border-Attribute von entscheidender Bedeutung. Dieser Artikel befasst sich mit der Verwendung und Korrelation dieser drei Eigenschaften und stellt spezifische Codebeispiele bereit. 1. Einführung in das Boxmodell Das Boxmodell besteht aus vier Teilen: Inhalt, Polsterung, Bo
2023-10-20
Kommentar 0
1020

Eigenschaften des CSS-Layout-Box-Modells
Artikeleinführung:Dieses Mal werde ich Ihnen die Boxmodellattribute des CSS-Layouts vorstellen. Was sind die Vorsichtsmaßnahmen für die Boxmodellattribute des CSS-Layouts?
2018-02-28
Kommentar 0
2755

Detaillierte Erläuterung der Eigenschaften des CSS-Boxmodells: Abstand, Rand und Rand
Artikeleinführung:Ausführliche Erläuterung der CSS-Boxmodellattribute: Abstand, Rand und Rand. In CSS bezieht sich das Boxmodellattribut (boxmodel) auf den von einem HTML-Element eingenommenen Platz. Dieser Raum besteht aus 4 wichtigen Attributen: Polsterung, Rand und Rand. Wenn wir verstehen, was diese Eigenschaften bewirken und wie man sie verwendet, können wir die Größe und das Layout von Elementen besser steuern. In diesem Artikel werden diese Eigenschaften ausführlich erläutert und spezifische Codebeispiele bereitgestellt. Padd
2023-10-21
Kommentar 0
1331