Insgesamt10000 bezogener Inhalt gefunden

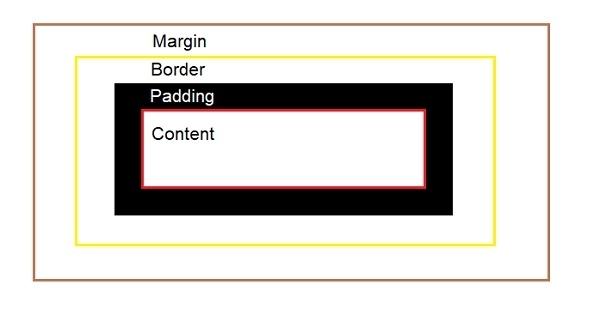
Einführung in das CSS-Boxmodell
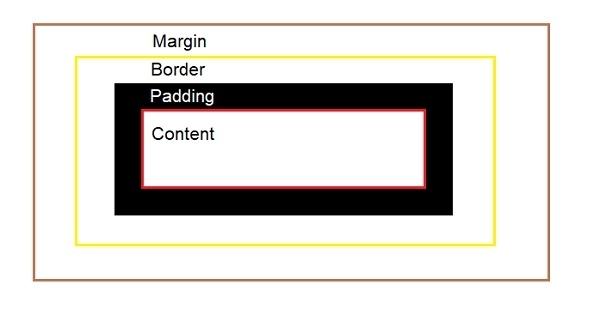
Artikeleinführung:Was ist das CSS-Box-Modell? Das CSS-Box-Modell soll es uns ermöglichen, die Positionierungsfunktion des div+css-Modells vollständig zu verstehen. Das Box-Modell ist ein Modell, das beim Erlernen der div+css-Layoutmethode erlernt werden muss.
2017-03-13
Kommentar 0
2184
Das Boxmodell verstehen
Artikeleinführung:Es gibt zwei Arten von Boxmodellen: W3C- und IE-Boxmodelle
Das Box-Modell umfasst Rand, Rahmen, Innenabstand und Inhalt
W3C-Elementbreite = Inhaltsbreite
IE-Elementbreite = Inhalt + Abstand + Rand
Ich persönlich halte das vom W3C definierte Box-Modell und das vom IE definierte Box-Modell für sinnvoller.
Die Breite des Elements sollte Rand und Polsterung umfassen. Dies ist die gleiche wie die Box in unserem wirklichen Leben.
W
2017-06-23
Kommentar 0
1979

CSS-Box-Modell
Artikeleinführung:CSS-Box-Modell
2016-10-23
Kommentar 0
1289
Was ist ein Boxmodell?
Artikeleinführung:Was ist ein Boxmodell? Jedes Tag auf einer Webseite entspricht einem Box-Modell, und alle Box-Modelle verfügen über fünf notwendige Attribute: Breite, Höhe, Abstand, Rand, Rand. Wie berechnet man also den tatsächlichen Platz, den ein Box-Modell auf einer Webseite einnimmt? Breite? ? ? ? Zum Beispiel: <style>div {width:300px;padding:20px;border:1px</style> &l
2017-06-28
Kommentar 0
3767

Definieren Sie das CSS-Boxmodell
Artikeleinführung:Wenn wir die Begriffe Design und Layout diskutieren, bezeichnen wir es als „Box-Modell“. Alle Elemente in HTML gelten als Boxen. Das CSS-Box-Modell verfügt über Ränder, Rahmen, Abstände und Inhalte.
2023-09-17
Kommentar 0
986

Wie viele Arten von CSS-Box-Modellen gibt es?
Artikeleinführung:Es gibt zwei Arten von CSS-Box-Modellen: 1. W3c-Standard-Box-Modell (Standard-Box-Modell), wobei sich Breite und Höhe auf die Breite und Höhe des Inhaltsbereichs beziehen. 2. IE-Standard-Box-Modell (seltsames Box-Modell); Breite und Höhe beziehen sich auf die Gesamtbreite und -höhe des Inhaltsbereichs, der Ränder und der Polsterung.
2021-10-12
Kommentar 0
16304

Was sind die Box-Modelle in CSS?
Artikeleinführung:Es gibt zwei Haupttypen von CSS-Boxmodellen: W3C-Boxmodell und IE-Boxmodell. Die Breite und Höhe des W3C-Boxmodells enthalten nur Inhalte, während Breite und Höhe des IE-Boxmodells die Summe aus Inhalt, Innenabstand und Rand sind.
2021-04-02
Kommentar 0
7154

CSS-Box-Modell
Artikeleinführung:CSS-Box-Modell
2016-09-14
Kommentar 0
1654

Was ist ein CSS-Box-Modell?
Artikeleinführung:Das CSS-Box-Modell wird auch Box-Modell genannt. Der innerste Teil der Box ist der eigentliche Inhalt des Elements, also der Elementinhalt. und dann ist die äußerste Schicht der Rand. Diese Teile sind übliche Kastenmodelle
2019-05-14
Kommentar 0
7944

Wie viele Arten von HTML-Box-Modellen gibt es?
Artikeleinführung:Es gibt zwei Arten von HTML-Boxmodellen: 1. W3C-Boxmodell, dessen Polsterung und Rand nicht in der definierten Breite und Höhe enthalten sind. 2. IE-Boxmodell, dessen Polsterung und Rand in der definierten Breite und Höhe enthalten sind.
2021-12-23
Kommentar 0
5591

Was ist der Unterschied zwischen dem W3C-Boxmodell und dem IE-Boxmodell?
Artikeleinführung:Kurze Einführung in CSS: Dieser Artikel stellt anhand von Beispielen den Unterschied zwischen dem W3C-Box-Modell und dem IE-Box-Modell vor. Er hat einen gewissen Referenzwert und ich hoffe, er kann jedem helfen. Bei denselben Daten ist die Rahmenbox kleiner als die Inhaltsbox.
2020-06-30
Kommentar 0
2884
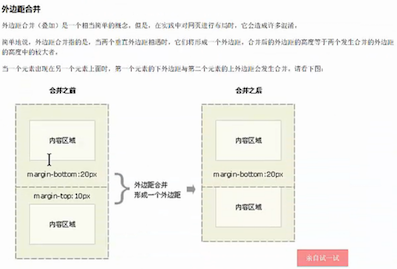
Unterschiede in den Arten von Boxmodellen in CSS
Artikeleinführung:Wir wissen, dass das Box-Modell ein wichtiges Konzept in CSS ist. Nur wenn Sie das Box-Modell verstehen, können Sie das Layout und die Planung verbessern. Im Allgemeinen gibt es jedoch zwei Arten von Box-Modellen: das IE-Box-Modell und das andere Boxmodell. W3C-Boxmodell.
2017-12-01
Kommentar 0
3121

Was ist ein Boxmodell?
Artikeleinführung:Dieser Artikel stammt aus dem Basic CSS Tutorial. Er führt Sie in die relevanten Kenntnisse des Box-Modells ein. Er hat einen gewissen Referenzwert und ich hoffe, dass er Ihnen helfen kann. Das Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt.
2020-05-30
Kommentar 0
4303
Detaillierte Erklärung des Boxmodells in js
Artikeleinführung:1. JS-Boxmodell Wenn es um das Boxmodell geht, denkt jeder zuerst an das CSS-Boxmodell. Das JS-Boxmodell bezieht sich auf das Erhalten des Stilinformationswerts der Elemente auf der Seite durch eine Reihe von Eigenschaften und in JS bereitgestellte Methoden. Für ein #div (das viele eigene private Eigenschaften hat) -> HTMLDivElement.prototype->HTMLElement.prototype->Element.prototype->Node.prototy
2017-07-18
Kommentar 0
2543

HTML- und CSS-Boxmodell
Artikeleinführung:Dieses Mal bringe ich Ihnen das Box-Modell von HTML und CSS. Was sind die Vorsichtsmaßnahmen für die Verwendung des Box-Modells von HTML und CSS? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-13
Kommentar 0
2584

Position des CSS-Float-Box-Modells
Artikeleinführung:Dieses Mal werde ich Ihnen die Position des CSS-Float-Box-Modells vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der CSS-Float-Box-Modellposition?
2018-03-19
Kommentar 0
2440

Was ist das CSS-Box-Modell?
Artikeleinführung:Das CSS-Box-Modell bezieht sich auf das „Box-Modell“, bei dem es sich im Wesentlichen um eine Box handelt, die die umgebenden HTML-Elemente einschließt. Alle HTML-Elemente können als Boxen betrachtet werden uns, um Inhalt zu anderen Elementen hinzuzufügen. Platzieren Sie das Element im Raum zwischen ihm und dem Rand des umgebenden Elements.
2019-05-14
Kommentar 0
12133

Was sind die JS-Box-Modelle?
Artikeleinführung:Zu den js-Boxmodellen gehören das Standard-Boxmodell, das IE-Boxmodell, das CSS3-Boxmodell usw. Detaillierte Einführung: 1. Das Standard-Box-Modell ist ein durch die W3C-Spezifikation definiertes Box-Modell und auch das gebräuchlichste Box-Modell. Im Standard-Box-Modell umfassen die Breite und Höhe eines Elements nur den Inhaltsbereich, ohne Ränder und Polsterung 2. Das IE-Box-Modell ist ein für den IE-Browser einzigartiges Box-Modell. Im IE-Box-Modell umfassen die Breite und Höhe eines Elements den Inhaltsbereich, die inneren Ränder und die Ränder 3. Das CSS3-Boxmodell ist ein neues Boxmodell, das in CSS3 und mehr eingeführt wurde.
2023-10-12
Kommentar 0
918