Insgesamt10000 bezogener Inhalt gefunden

So verbieten Sie Klicks auf HTML a
Artikeleinführung:So deaktivieren Sie Klicks auf HTML: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann das Attribut „pointer-events:none;“ zum Tag hinzu, um Klicks zu deaktivieren.
2021-05-26
Kommentar 0
7082

So deaktivieren Sie das Caching in HTML
Artikeleinführung:So deaktivieren Sie das Caching von HTML: Öffnen Sie zunächst die entsprechende HTML-Datei. Verwenden Sie dann die Anweisung „<meta http-equiv="Pragma" content="no-cache">", um das Caching der Seite zu deaktivieren.
2021-03-29
Kommentar 0
8604

jquery verbietet das Klicken auf ein Tag, um zu springen
Artikeleinführung:Beim Website-Design verwenden wir häufig Hyperlinks (a-Tags), um Seitensprungfunktionen zu implementieren. In einigen Fällen müssen wir jedoch das Sprungverhalten des Tags a verbieten. Beispielsweise muss der Benutzer beim Absenden eines Formulars einen Datenverlust durch versehentliches Springen verhindern oder in bestimmten Interaktionsszenarien bestimmte Aktionen ausführen Vorgänge vor dem Sprung ausführen. In diesem Fall können wir jQuery verwenden, um das Klickereignis des a-Tags zu steuern und so den Effekt zu erzielen, dass Sprünge verhindert werden. Die Methode, einen Tag-Sprung in jQuery zu verhindern, ist sehr einfach, verwenden Sie einfach „prev
2023-05-18
Kommentar 0
1788

So deaktivieren Sie Standardereignisse in React
Artikeleinführung:Methoden zum Deaktivieren von Standardereignissen in React: 1. Verhindern Sie Standardereignisse direkt durch „return false“ in der HTML-Seite. 2. Verwenden Sie die Methode „e.preventDefault()“ in React, um Standardereignisse zu deaktivieren.
2022-12-20
Kommentar 0
2708

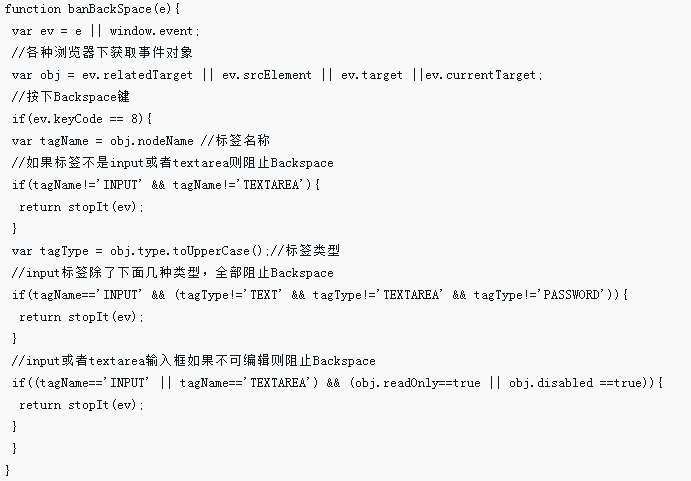
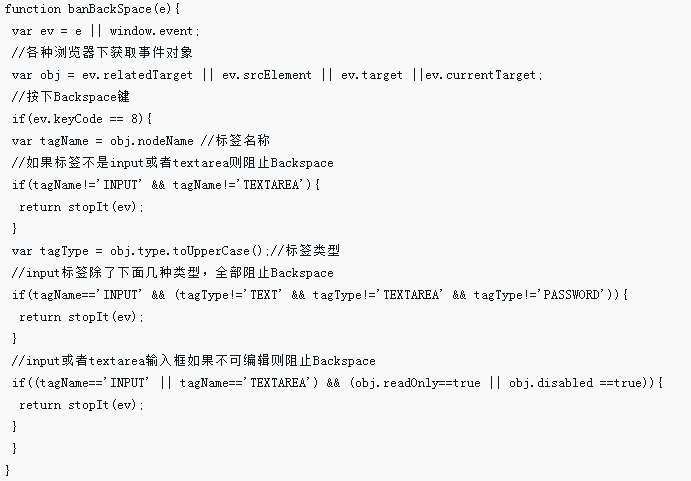
js verbietet Browser-Back-Ereignisse
Artikeleinführung:Dieses Mal werde ich Ihnen das js-Verbot von Browser-Back-Ereignissen vorstellen. Was sind die Vorsichtsmaßnahmen für js, um Browser-Back-Ereignisse zu verbieten? Das Folgende ist ein praktischer Fall.
2018-04-18
Kommentar 0
2321

CSS-Maus deaktiviert
Artikeleinführung:CSS (Cascading Style Sheets) ist ein wesentlicher Bestandteil des Webdesigns und der Webentwicklung. Es wird zur Steuerung des Erscheinungsbilds und Layouts von Webseiten verwendet. Unter diesen ist der Mausstil ein wichtiges Designelement auf Webseiten, aber manchmal ist es notwendig, Benutzern die Verwendung der Maus zu verbieten. In diesem Fall muss das CSS-Mausverbot verwendet werden. Das CSS-Mausverbot kann in verschiedenen Situationen eingesetzt werden, z. B. um Benutzern die Ausführung bestimmter Vorgänge unter bestimmten Umständen zu verbieten, um Fehlbedienungen des Benutzers oder Systemfehler zu verhindern. In CSS gibt es zwei Möglichkeiten, die Maus zu deaktivieren: Eine besteht darin, Mausklicks zu deaktivieren, und die andere darin
2023-05-21
Kommentar 0
3104

Wie kann Meipian verhindern, dass ich über meine Mobiltelefonnummer gefunden werde?
Artikeleinführung:Meipian ist eine weit verbreitete soziale Anwendung. Benutzer können ihr Leben und ihre Gedanken teilen, indem sie Artikel, Bilder usw. veröffentlichen. Manchmal möchten wir jedoch verhindern, dass andere uns über unsere Mobiltelefonnummern finden, um unsere Privatsphäre zu schützen Möglichkeit, mich über meine Mobiltelefonnummer in amerikanischen Artikeln zu finden. Meipian verbietet Ihnen, mich über Ihre Mobiltelefonnummer zu finden. Schritt 1: Suchen Sie zuerst nach [Meipian] auf Ihrem Telefon und öffnen Sie es. Schritt 2: Wechseln Sie dann zur Registerkarte [Mein] und klicken Sie zum Aufrufen auf das Funktionserweiterungssymbol in der oberen rechten Ecke. Schritt 3: Klicken Sie dann zum Aufrufen auf [Einstellungen]. Schritt 4: Klicken Sie zum Aufrufen auf [Datenschutzeinstellungen]. Schritt 5: Deaktivieren Sie abschließend die Option „Über die Mobiltelefonnummer gefunden werden lassen“ und schon sind Sie fertig.
2024-07-11
Kommentar 0
280

So verbieten Sie Text in HTML
Artikeleinführung:So deaktivieren Sie Text in HTML: 1. Verwenden Sie „readonly“ in HTML, um die Texteingabe zu deaktivieren. 2. Verwenden Sie „disabled“ in HTML, um die Texteingabe zu deaktivieren.
2021-05-24
Kommentar 0
1654

vue+axios verbietet die Anmeldung
Artikeleinführung:Dieses Mal werde ich Ihnen vorstellen, wie Sie die Anmeldung mit vue+axios verbieten können. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-12
Kommentar 0
1365

So verbieten Sie ein Ereignis in JQuery
Artikeleinführung:So verbieten Sie ein Ereignis in jquery: 1. Verwenden Sie die Methode unbind(), die Syntax lautet „element object.unbind (forbidden event)“ 2. Verwenden Sie die Methode off(), die Syntax lautet „element object.off (forbidden). Ereignis oder Namespace)“ wird diese Methode normalerweise verwendet, um Ereignishandler zu entfernen, die über die Methode on() hinzugefügt wurden.
2022-05-23
Kommentar 0
2923

So deaktivieren Sie das Sitzungszeitlimit in PHP
Artikeleinführung:Methoden zum Verhindern von Sitzungs-Timeouts in PHP: 1. Legen Sie „$_SESSION['refresh'] = rand();“ fest. 2. Verwenden Sie js timer setInterval, um den Ablauf der Sitzung zu verhindern.
2021-12-27
Kommentar 0
1728

So deaktivieren Sie einen Link in JQuery
Artikeleinführung:In der Webentwicklung müssen wir manchmal bestimmte <a>-Tags deaktivieren, um zu verhindern, dass Benutzer darauf klicken. Dies kann uns bei der Implementierung einiger spezifischer Funktionen helfen, z. B. das Verhindern von Fehlbedienungen durch Benutzer, das Verhindern von Sprüngen durch Benutzer usw. Jquery ist eine sehr beliebte JavaScript-Bibliothek, die einige praktische und benutzerfreundliche Methoden zum schnellen Deaktivieren des <a>-Tags auf der Seite bietet. In diesem Artikel erfahren Sie, wie Sie das <a>-Tag in Jquery deaktivieren. 1. Deaktivieren Sie ein einzelnes <a>-Tag. Zuerst müssen wir das <a> auswählen, das über den Jquery-Selektor deaktiviert werden soll.
2023-05-28
Kommentar 0
689


So fügen Sie verbotene Symbole in BarTender hinzu. So fügen Sie verbotene Symbole in BarTender hinzu
Artikeleinführung:Wissen irgendwelche Benutzer, wie man in BarTender verbotene Symbole hinzufügt? In dieser Ausgabe erfahren Sie, wie Sie verbotene Symbole in BarTender hinzufügen. Nachfolgend erfahren Sie, wie Sie verbotene Symbole hinzufügen. Wie füge ich in BarTender verbotene Symbole hinzu? So fügen Sie verbotene Symbole in BarTender 1 hinzu. Zunächst einmal sind verbotene Symbole in BarTender 10.1 auch eine Art Grundform. Klicken Sie daher auf die Formschaltfläche in der Symbolleiste, wählen Sie „Verbotssymbol“ und klicken Sie auf die entsprechende Position in der Designvorlage, um ein BarTender-Verbotssymbol zu erstellen. 1. Dies ist die einfachste und schnellste Möglichkeit, BarTender-Unterdrücker hinzuzufügen. Die Standardeinstellung ist keine Füllung und Sie müssen die Eigenschaften zurücksetzen.
2024-08-05
Kommentar 0
340

HTML verbotene Seite
Artikeleinführung:Mehrere Möglichkeiten zum Deaktivieren des horizontalen Scrollens in HTML Wenn wir Inhalte zu einer HTML-Webseite hinzufügen, möchten wir manchmal die horizontale Scrollleiste deaktivieren, um zu verhindern, dass die Seite unordentlich und unansehnlich aussieht. In diesem Artikel werden verschiedene Möglichkeiten zum Deaktivieren des horizontalen Scrollens vorgestellt. Methode 1: Verwenden Sie das CSS-Überlaufattribut. Das Überlaufattribut kann steuern, wie der Elementinhalt überläuft. Standardmäßig ist der Wert des Überlaufattributs sichtbar, d. h. der Inhalt kann den Elementrahmen überschreiten. Wenn Sie es auf „Ausgeblendet“ ändern, können Sie verhindern, dass die horizontale Bildlaufleiste des Elements angezeigt wird.
2023-05-15
Kommentar 0
1221