Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie realistische wetterdynamische Hintergründe mit Vue und Canvas
Artikeleinführung:So erstellen Sie mit Vue und Canvas realistische, wetterdynamische Hintergründe. Einführung: Im modernen Webdesign sind dynamische Hintergrundeffekte eines der wichtigen Elemente, die die Aufmerksamkeit des Benutzers erregen. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue- und Canvas-Technologie einen realistischen wetterdynamischen Hintergrundeffekt erstellen. Anhand von Codebeispielen erfahren Sie, wie Sie Vue-Komponenten schreiben und mit Canvas verschiedene Wetterszenen zeichnen, um einen einzigartigen und attraktiven Hintergrundeffekt zu erzielen. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen.
2023-07-17
Kommentar 0
2069

Dynamische Hintergrundeffekte erstellen: flexible Nutzung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie dynamische Hintergrundeffekte: Durch die flexible Verwendung von CSS-Attributen im Webdesign sind Hintergrundeffekte ein sehr wichtiger Bestandteil, sie können der Website eine lebendige Atmosphäre verleihen und das Benutzererlebnis verbessern. Als Schlüsselsprache für die Gestaltung von Webseitenstilen bietet CSS volle Flexibilität und Vielfalt und bietet eine Fülle von Attributen und Techniken zum Erstellen verschiedener dynamischer Hintergrundeffekte. In diesem Artikel wird anhand spezifischer Codebeispiele die flexible Verwendung einiger gängiger CSS-Eigenschaften vorgestellt, um wunderbare dynamische Hintergrundeffekte zu erzielen. 1. Hintergrund mit Farbverlauf. Der Hintergrund mit Farbverlauf kann Webseiten Charme verleihen
2023-11-18
Kommentar 0
1051

So erzielen Sie durch reines CSS einen reibungslosen Scroll-Hintergrundeffekt auf Webseiten
Artikeleinführung:So erzielen Sie durch reines CSS einen reibungslosen Scroll-Hintergrundeffekt von Webseiten. Der Hintergrund ist ein sehr wichtiger Teil des Webdesigns, der den visuellen Effekt und das Benutzererlebnis der Seite verbessern kann. Herkömmliche Webseitenhintergründe sind normalerweise statisch, aber durch die Verwendung reiner CSS-Technologie können wir einen sanften Scroll-Hintergrundeffekt erzielen und so der Webseite einen dynamischeren und lebendigeren visuellen Effekt verleihen. In diesem Artikel stellen wir vor, wie Sie mit CSS einen sanften Bildlauf-Hintergrundeffekt erzielen, und stellen spezifische Codebeispiele bereit. 1. Vorbereitung vor dem Start, um einen reibungslosen Scroll-Hintergrundeffekt zu erzielen
2023-10-24
Kommentar 0
1442

So erzielen Sie durch reines CSS einen reibungslosen Scroll-Hintergrundverlaufseffekt auf Webseiten
Artikeleinführung:So realisieren Sie den sanften Bildlauf-Hintergrundverlaufseffekt von Webseiten durch reines CSS 1. Einführung Im Webdesign kann der Hintergrundverlaufseffekt der Website Schönheit und Dynamik verleihen. Sanfte Scroll-Hintergrundverläufe können Webseiten attraktiver machen und Benutzern ein komfortables Surferlebnis bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von reinem CSS den sanften Bildlauf-Hintergrundverlaufseffekt von Webseiten erzielen, und es werden spezifische Codebeispiele bereitgestellt. 2. Implementierungsprinzip des Hintergrundgradienteneffekts Bevor wir den Hintergrundgradienteneffekt mit sanftem Scrollen realisieren, verstehen wir zunächst das Implementierungsprinzip des Hintergrundgradienten. CSS kann übergeben werden
2023-10-25
Kommentar 0
1689

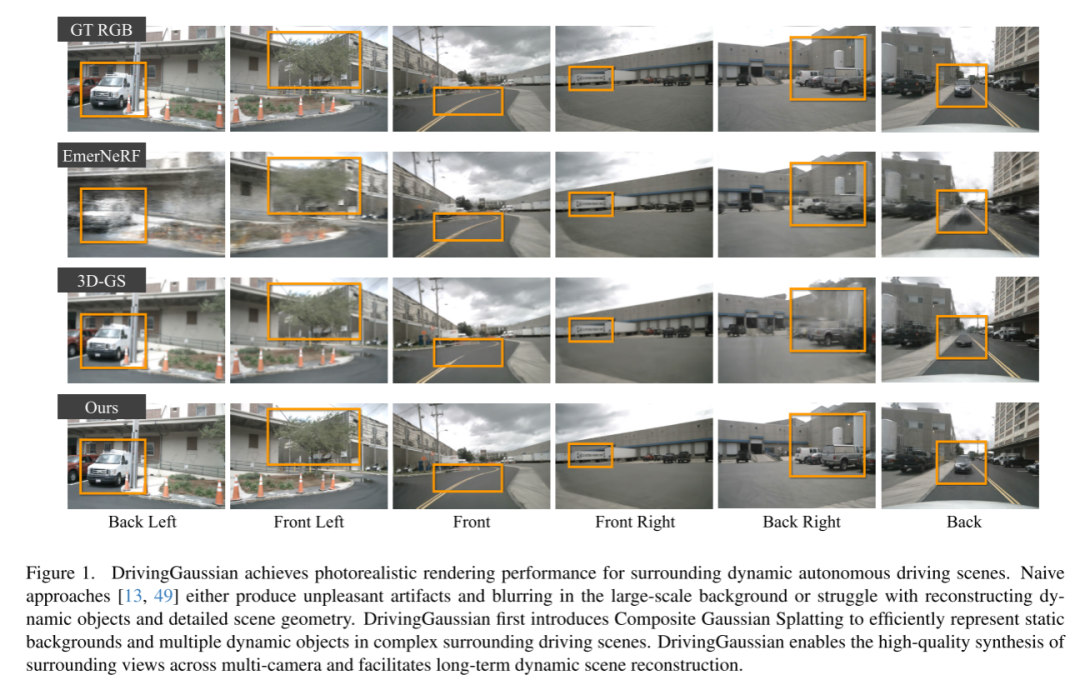
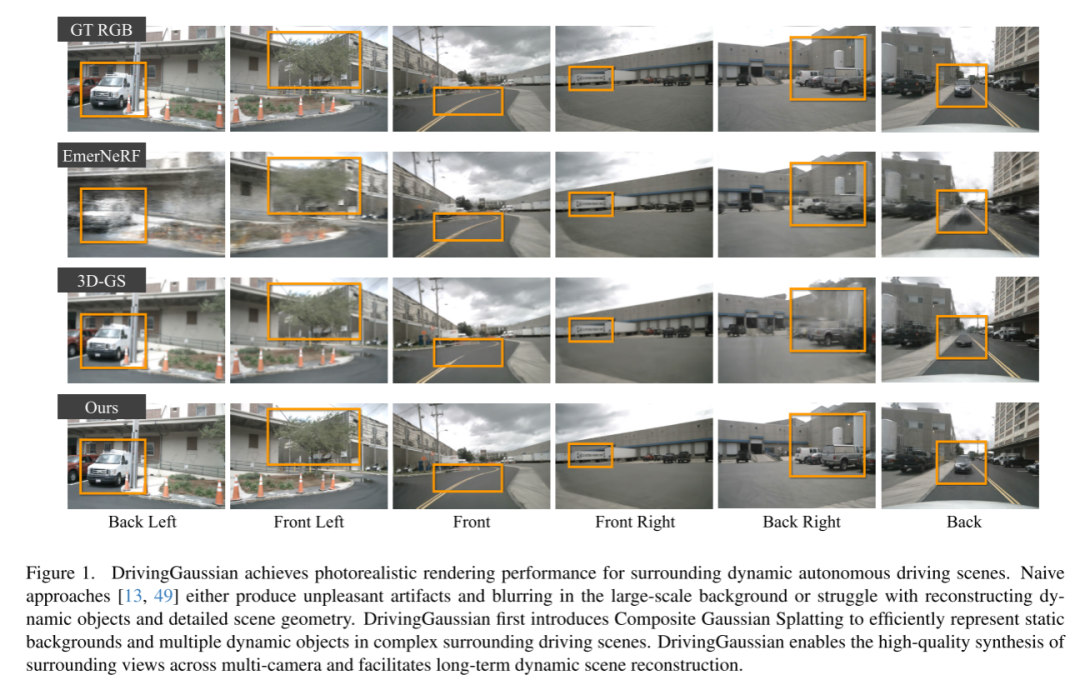
Erweiterte Fahrsimulation: Fahrszenenrekonstruktion mit realistischen Umgebungsdaten
Artikeleinführung:Originaltitel: DrivingGaussian: Zusammengesetztes Gaußsches Punktrendering für umgebende dynamische autonome Fahrszenen. Bitte klicken Sie hier, um das Papier anzuzeigen: https://arxiv.org/pdf/2312.07920.pdf Code-Link: https://pkuvdig.github.io/ DrivingGaussian/Autorenzugehörigkeit: Peking University Google Research University of California, Merced Papieridee: Dieses Papier schlägt DrivingGaussian vor, ein hocheffizientes und kostengünstiges Framework für dynamische autonome Fahrszenarien. Für komplexe Szenen mit sich bewegenden Objekten verwendet dieser Artikel zunächst inkrementelle statische 3D-Gauß-Funktionen (inkrementalsta
2024-01-01
Kommentar 0
1416

Tipps zum Erzielen dynamischer Hintergrundeffekte mit CSS-Eigenschaften
Artikeleinführung:Tipps zum Realisieren dynamischer Hintergrundeffekte mit CSS-Attributen Hintergrund ist ein wichtiges Element im Webdesign. Durch eine angemessene Hintergrundgestaltung kann die visuelle Wirkung der Webseite gesteigert und ein besseres Benutzererlebnis erzielt werden. CSS bietet eine Fülle von Eigenschaften und Techniken, um verschiedene dynamische Hintergrundeffekte zu erzielen. In diesem Artikel werden einige CSS-Eigenschaften und Codebeispiele im Detail vorgestellt, um den Lesern zu helfen, die Anwendung dieser Techniken zu verstehen. 1. Hintergrund mit Farbverlauf Der Hintergrund mit Farbverlauf kann der Webseite einen weichen Übergangseffekt verleihen. Wir können die CSS3-Hintergrundbildeigenschaft verwenden
2023-11-18
Kommentar 0
1503

So erreichen Sie durch reines CSS ein reibungsloses Scrollen im Hintergrund von Webseiten
Artikeleinführung:So erreichen Sie mit reinem CSS ein reibungsloses Scrollen und einen eingeblendeten Hintergrund von Webseiten. 1. Einleitung Das heutige Webdesign legt immer mehr Wert auf die Benutzererfahrung, und dynamische Effekte können den Benutzern häufig bessere visuelle Effekte und ein interaktives Erlebnis bieten. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe von reinem CSS den sanften Scroll-Hintergrund-Einblendeffekt von Webseiten erzielen können, und es werden spezifische Codebeispiele bereitgestellt, die den Lesern helfen, die Implementierungsmethode schnell zu beherrschen. 2. Das Implementierungsprinzip des Einblendens des Bildlaufhintergrunds Das Implementierungsprinzip des Einblendens des Bildlaufhintergrunds wird hauptsächlich durch den Übergangseffekt von CSS und die Änderung der Umrisstransparenz realisiert. Wenn der Benutzer die Seite scrollt
2023-10-26
Kommentar 0
881

So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
Artikeleinführung:So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov
2023-10-20
Kommentar 0
2409

Wichtige Schritte beim Start des Linux-Systems: Initialisierung des Benutzermodus
Artikeleinführung:Benutzermodus-Initialisierungsphase: ein wichtiger Link im Linux-Systemstartprozess. Im Linux-Systemstartprozess ist die Benutzermodus-Initialisierungsphase einer der kritischsten Links. Die Initialisierung im Benutzermodus bezieht sich auf die Initialisierung des Benutzerbereichs und den Startvorgang von Programmen auf Benutzerebene, nachdem der Kernel den Startvorgang abgeschlossen hat. In diesem Artikel werden die Hintergrund-, Prozess- und Schlüsselcodebeispiele der Benutzermodusinitialisierung ausführlich vorgestellt. 1. Einführung in den Hintergrund Der Startvorgang des Linux-Systems ist in zwei Phasen unterteilt: Kernelmodus und Benutzermodus. Der Kernelmodus bezieht sich auf den privilegierten Modus, in dem der Betriebssystemkernel ausgeführt wird.
2024-02-24
Kommentar 0
1006

Wie kann ich Hintergrund- und Textfarben von Registerkarten in Shiny tabPanel anpassen?
Artikeleinführung:Dieser Artikel befasst sich mit der Anpassung der Registerkartendarstellung in Shiny tabPanel. Es bietet ein detailliertes Codebeispiel zum Ändern der Hintergrundfarbe und Textfarbe von Registerkarten, einschließlich der Festlegung spezifischer Farben für aktive und inaktive Registerkarten. Der CSS-Code
2024-10-24
Kommentar 0
287


So erzielen Sie durch reines CSS einen reibungslosen Scroll-Hintergrundbild-Verlaufseffekt auf Webseiten
Artikeleinführung:So erzielen Sie durch reines CSS einen reibungslosen Scroll-Hintergrundbildverlaufseffekt auf Webseiten. Im modernen Webdesign können reichhaltige Hintergrundeffekte die Ästhetik und das Benutzererlebnis von Webseiten verbessern. Unter diesen sind sanftes Scrollen und Hintergrundbild-Verlaufseffekte häufig verwendete Designmethoden. In diesem Artikel wird erläutert, wie Sie mithilfe von reinem CSS den sanften Scroll-Hintergrundbildverlaufseffekt von Webseiten erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Sanfter Scroll-Effekt Zuerst müssen wir einen Container mit einem Scroll-Effekt erstellen. In HTML können Sie ein <div>
2023-10-20
Kommentar 0
1268

CSS-Zeichnung: So implementieren Sie einfache dynamische Grafikeffekte
Artikeleinführung:CSS-Zeichnung: So implementieren Sie einfache dynamische Grafikeffekte Einführung: In der Frontend-Entwicklung müssen wir Webseiten häufig mit einigen dynamischen Grafikeffekten verschönern und interaktiv verbessern. CSS-Zeichnung ist eine einfache und leistungsstarke Möglichkeit, eine Vielzahl dynamischer Grafikeffekte zu erzielen. In diesem Artikel werden einige gängige einfache dynamische Grafikeffekte vorgestellt und spezifische Codebeispiele gegeben. 1. Verwenden Sie CSS, um Verlaufseffekte zu erzielen. Im Webdesign werden Verlaufseffekte häufig zum Rendern des Hintergrunds und zum Füllen von Elementen verwendet. CSS bietet zwei Möglichkeiten, Verlaufseffekte zu erzielen
2023-11-21
Kommentar 0
1615

Wo sollten Sie Hintergrundbildstile definieren: HTML vs. Body-Element?
Artikeleinführung:Dieser Artikel untersucht die Anwendung von Hintergrundbildern in HTML und CSS und vergleicht die Auswirkungen der Anwendung von Hintergrundeigenschaften auf das HTML- oder Body-Element. Es werden die Auswirkungen auf die Darstellung der gesamten Seite besprochen, einschließlich der Bewegung und a
2024-10-25
Kommentar 0
573

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte implementieren. Einführung: Im Webdesign können Animationseffekte Webseiten Lebendigkeit und Attraktivität verleihen. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mithilfe von CSS-Animationen einen flackernden Hintergrundeffekt erzielen, und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur Zunächst müssen wir eine HTML-Struktur erstellen, die die Elemente enthält, auf die die Animation angewendet werden soll. In diesem Beispiel erstellen wir ein div-Element und geben ihm eine eindeutige ID, z. B
2023-10-19
Kommentar 0
1232

Erfahren Sie, wie Sie mit der Canvas-Technologie wunderschöne visuelle Effekte erzielen
Artikeleinführung:Die Canvas-Technologie erfordert spezifische Codebeispiele, um dynamische Effekte zu erzielen und eine wunderschöne visuelle Welt zu erkunden. Mit der rasanten Entwicklung des Internets und mobiler Geräte ist das Webdesign in den letzten Jahren nicht mehr auf traditionelle statische Anzeigemethoden beschränkt. Immer mehr Webdesigner streben nach dynamischen und lebendigen Seiteneffekten, um die Aufmerksamkeit der Benutzer zu erregen. Die Canvas-Technologie ist ein leistungsstarkes Werkzeug, um dieses Ziel zu erreichen. In diesem Artikel werden die Grundprinzipien und allgemeinen dynamischen Effekte der Canvas-Technologie vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Leinwand ist H
2024-01-17
Kommentar 0
1081

So verwenden Sie CSS, um den rotierenden Hintergrundanimationseffekt von Elementen zu erzielen
Artikeleinführung:Wie man mit CSS rotierende Hintergrundbildanimationseffekte von Elementen implementiert, kann die visuelle Attraktivität und das Benutzererlebnis von Webseiten erhöhen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den rotierenden Hintergrundanimationseffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Hintergrundbild vorbereiten, das ein beliebiges Bild sein kann, beispielsweise ein Bild der Sonne oder eines elektrischen Ventilators. Speichern Sie das Bild und nennen Sie es „bg.png“. Erstellen Sie als Nächstes eine HTML-Datei, fügen Sie der Datei ein div-Element hinzu und legen Sie es auf fest
2023-11-21
Kommentar 0
1456

Analyse des PHP-Algorithmus: Wie kann ein dynamischer Programmieralgorithmus verwendet werden, um das 0-1-Rucksackproblem zu lösen?
Artikeleinführung:Analyse des PHP-Algorithmus: Wie kann ein dynamischer Programmieralgorithmus verwendet werden, um das 0-1-Rucksackproblem zu lösen? Einleitung: Dynamische Programmierung ist eine algorithmische Idee, die häufig zur Lösung von Optimierungsproblemen verwendet wird. In der Programmentwicklung ist das 0-1-Rucksackproblem ein klassisches Anwendungsszenario der dynamischen Programmierung. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP einen dynamischen Programmieralgorithmus zur Lösung des 0-1-Rucksackproblems schreiben und spezifische Codebeispiele bereitstellen. Was ist das 0:1-Rucksackproblem? Das 0-1-Rucksackproblem ist ein klassisches kombinatorisches Optimierungsproblem. Das Problem stellt sich wie folgt dar: Es gibt einen Rucksack mit einem Fassungsvermögen von C. Es gibt n Objekte
2023-09-19
Kommentar 0
1347
Dynamischer Return-to-Top-Spezialeffektcode, implementiert von jquery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jquery implementierte dynamische Back-to-Top-Spezialeffektcode vorgestellt, der den zeitgesteuerten rekursiven Aufruf von jQuery zur Implementierung der mobilen Funktion mit Puffereffekt beinhaltet. Freunde, die ihn benötigen, können darauf zurückgreifen .
2016-05-16
Kommentar 0
1646