Insgesamt10000 bezogener Inhalt gefunden
jQuery向下滚动即时加载内容实现的瀑布流效果_php实例
Artikeleinführung:下拉滚动条或鼠标滚轮滚动到页面底部时, 动态即时加载新内容,通过本文给大家介绍jQuery向下滚动即时加载内容实现的瀑布流效果,感兴趣的朋友参考下
2016-06-07
Kommentar 0
784
PHP结合Jquery和ajax实现瀑布流特效_php实例
Artikeleinführung:php+ajax+jquery实现无限瀑布流布局 宽度是一定的高度不定的瀑布流布局 也可以说是无缝拼图 当浏览器滚动到底部时候自动加载图片,非常的实用,需要的小伙伴可以参考下。
2016-06-07
Kommentar 0
852

Optimierungsstrategie für UniApp zur Implementierung von Scrolling-Listen und unendlichem Laden
Artikeleinführung:UniApps Optimierungsstrategie zur Implementierung von Bildlauflisten und unendlichem Laden Mit der Entwicklung mobiler Anwendungen sind Bildlauflisten und unendliches Laden zu allgemeinen Funktionsanforderungen in mobilen Anwendungen geworden. Als plattformübergreifendes Anwendungsentwicklungs-Framework kann UniApp gleichzeitig an mehrere Plattformen angepasst werden, sodass die Unterstützung von Bildlauflisten und unendlichem Laden ebenfalls zu einem Schwerpunkt der Entwickler geworden ist. In diesem Artikel wird die Optimierungsstrategie für die Implementierung von Bildlauflisten und unendlichem Laden in UniApp vorgestellt und entsprechende Codebeispiele gegeben. 1. Implementierung der Scrollliste in UniApp, Scrollen
2023-07-04
Kommentar 0
2370
瀑布流求指点。该怎么解决
Artikeleinführung:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
Kommentar 0
908

Teilen von Videomaterial zum Wasserfall-Flusslayout
Artikeleinführung:Wasserfallfluss, auch Wasserfallflusslayout genannt. Es handelt sich um ein relativ beliebtes Website-Seitenlayout. Die visuelle Leistung ist ein gezacktes mehrspaltiges Layout. Wenn die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an. Die erste Website, die dieses Layout übernahm, war Pinterest, das in China nach und nach populär wurde. Die meisten inländischen Fresh-Websites haben grundsätzlich diesen Stil.
2017-08-30
Kommentar 0
1820

So implementieren Sie eine unendlich scrollende Liste in Vue
Artikeleinführung:So implementieren Sie unendliche Bildlauflisten in Vue Einführung: Unendliche Bildlauflisten sind in modernen Webanwendungen weit verbreitet. Sie können dafür sorgen, dass lange Listen reibungsloser angezeigt werden und automatisch mehr Daten geladen werden, wenn der Benutzer nach unten scrollt. Die Implementierung einer unendlichen Bildlaufliste in Vue ist nicht kompliziert. In diesem Artikel wird eine Implementierungsmethode vorgestellt, die Ihnen dabei hilft, eine unendliche Bildlaufliste einfach zu implementieren. Implementierungsidee: Die Grundidee der Implementierung einer Liste mit unendlichem Bildlauf besteht darin, Bildlaufereignisse abzuhören und den Vorgang zum Laden weiterer Daten auszulösen, wenn zum Ende der Liste gescrollt wird. In Vue können wir V direkt verwenden
2023-11-07
Kommentar 0
1300

Wie kann ich mit JavaScript den Ladeaufforderungseffekt erzielen, der beim Scrollen zum Ende der Seite automatisch geladen wird?
Artikeleinführung:Wie erreicht JavaScript den Ladeaufforderungseffekt des automatischen Ladens, wenn zum Ende der Seite gescrollt wird? Infinite Scroll ist eine sehr beliebte Funktion in der modernen Webentwicklung. Wenn der Benutzer zum Ende der Seite scrollt, werden automatisch weitere Inhalte geladen, ohne dass er auf Schaltflächen oder Links klicken muss. Dieses dynamische Laden sorgt für ein besseres Benutzererlebnis und ermöglicht Benutzern das nahtlose Durchsuchen von mehr Inhalten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Ladeaufforderungseffekt erzielen, der beim Scrollen zum Ende der Seite automatisch geladen wird. Um das Scrollen zum Ende der Seite zu erreichen, fügen Sie es automatisch hinzu
2023-10-18
Kommentar 0
1172

Wie implementiert man mit JavaScript unendliches Scrollen?
Artikeleinführung:Wie verwende ich JavaScript, um die Funktion zum unendlichen Scrollen von Seiten zu implementieren? Unendliches Scrollen ist im modernen Website-Design sehr beliebt geworden. Mit dieser Funktion können Benutzer durch die Seite scrollen, um neue Inhalte zu laden, ohne auf die Seitenschaltfläche klicken zu müssen. In diesem Artikel stellen wir vor, wie Sie mit JavaScript unendliches Scrollen implementieren, und stellen spezifische Codebeispiele bereit. Um die Funktion zum unendlichen Scrollen von Seiten zu implementieren, müssen wir auf Benutzer-Scroll-Ereignisse hören und neuen Inhalt laden, wenn die Seite zu einer bestimmten Position scrollt.
2023-10-19
Kommentar 0
642

So verwenden Sie das elastische CSS Flex-Layout, um die Ladegeschwindigkeit mobiler Webseiten zu optimieren
Artikeleinführung:So optimieren Sie mit dem elastischen CSSFlex-Layout die Ladegeschwindigkeit mobiler Webseiten. Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets ist die Ladegeschwindigkeit mobiler Webseiten zu einem Problem geworden, auf das Entwickler achten müssen . Die Ladegeschwindigkeit von Webseiten wirkt sich direkt auf das Benutzererlebnis und den Website-Verkehr aus. Im Hinblick auf das Layout mobiler Webseiten ist das elastische CSSFlex-Layout eine Technologie, die die Aufmerksamkeit der Entwickler verdient. Sie kann uns dabei helfen, die Ladegeschwindigkeit mobiler Webseiten besser zu optimieren. In diesem Artikel wird erläutert, wie Sie das flexible CSSFlex-Layout verwenden
2023-09-29
Kommentar 0
1404

So implementieren Sie unendliches Scrollen und Paging-Anzeige in Vue-Komponenten
Artikeleinführung:So implementieren Sie unendliches Scrollen und Paging-Anzeige in Vue-Komponenten. In der Front-End-Entwicklung stoßen wir häufig auf Situationen, in denen große Datenmengen angezeigt werden müssen. Um das Benutzererlebnis zu verbessern, zeigen wir die Daten normalerweise seitenweise an und laden automatisch die nächste Datenseite, wenn wir zum Ende der Seite scrollen. In diesem Artikel wird erläutert, wie Vue-Komponenten zum Implementieren unendlicher Scroll-, Lade- und Paging-Anzeigefunktionen verwendet werden, und es werden spezifische Codebeispiele gegeben. Zuerst müssen wir die Backend-Schnittstelle zum Abrufen von Paging-Daten vorbereiten. Angenommen, wir haben eine Schnittstelle /api/data, über die
2023-10-09
Kommentar 0
1254

Verwenden Sie das WeChat-Applet, um einen unendlichen Scrolleffekt zu erzielen
Artikeleinführung:Titel: Ein Beispiel für die Verwendung des WeChat-Applets zur Erzielung eines unendlichen Scrolleffekts Zusammenfassung: In diesem Artikel wird die Verwendung des WeChat-Applets zur Erzielung eines unendlichen Scrolleffekts vorgestellt und spezifische Codebeispiele bereitgestellt. In diesem Artikel erfahren Leser, wie sie mithilfe der Komponenten und APIs von WeChat-Miniprogrammen einen Endlos-Scroll-Effekt erzielen, sodass die Seite automatisch mehr Inhalte laden kann, wenn sie nach unten scrollt. Text: Vorbereitungsarbeiten Bevor Sie mit dem Schreiben von Code beginnen, müssen Sie sicherstellen, dass Sie über die folgenden Punkte verfügen: Mit dem grundlegenden Entwicklungsprozess und der Syntax von WeChat-Miniprogrammen vertraut sein. Erstellen Sie ein WeChat-Miniprogrammprojekt und verfügen Sie über die grundlegenden Fähigkeiten
2023-11-21
Kommentar 0
2219

So erzielen Sie mit Vue unendliche Ladeeffekte
Artikeleinführung:So verwenden Sie Vue, um den Effekt „Unendliches Laden“ zu implementieren. Der Effekt „Unendliches Laden“ ist ein häufiger Interaktionseffekt auf Webseiten, der automatisch mehr Inhalte lädt, wenn der Benutzer zum Ende der Seite scrollt. In Vue können wir die bereitgestellten Anweisungen und Lebenszyklus-Hook-Funktionen verwenden, um diesen besonderen Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mit Vue unendliche Ladeeffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Projektinitialisierung Installieren Sie zunächst Vue und die entsprechenden Abhängigkeiten im Vue-Projekt. Führen Sie zur Installation den folgenden Befehl im Terminal aus: npminstall
2023-09-19
Kommentar 0
1140

Adaptionsstrategie für mobile Endgeräte für die plattformübergreifende PHP-Entwicklung
Artikeleinführung:Um eine plattformübergreifende mobile Anpassung von PHP zu erreichen, gibt es drei Strategien: Responsive Design: Verwenden Sie Medienabfragen, um sich an verschiedene Bildschirmgrößen von Geräten anzupassen. Mobilspezifische Stile: Wenden Sie gerätespezifische Stile mithilfe gerätespezifischer CSS-Klassen an. Geräteerkennung: Verwenden Sie PHP-Bibliotheken, um Gerätetypen zu erkennen, bestimmte Ressourcen dynamisch zu laden oder verschiedene Layouts anzuwenden.
2024-06-02
Kommentar 0
983

PHP-Hochverfügbarkeit: Best Practices für die Anwendungsverfügbarkeit rund um die Uhr
Artikeleinführung:Das Erreichen einer hohen Verfügbarkeit von Anwendungen ist von entscheidender Bedeutung, um den reibungslosen Betrieb wichtiger Geschäftsdienste sicherzustellen. Für mit PHP erstellte Anwendungen gibt es mehrere Best Practices, mit denen eine Verfügbarkeit rund um die Uhr erreicht werden kann. Failover und fehlertoleranter Lastausgleich: Verwenden Sie einen Backend-Lastausgleich, um den Datenverkehr auf mehrere Server zu verteilen und so Single Points of Failure zu vermeiden. Failover: Konfigurieren Sie einen automatischen Failover-Mechanismus, um im Falle eines Fehlers den Datenverkehr an einen alternativen Server zu übertragen. Fehlertolerante Kodierung: Verwenden Sie fehlertolerante Kodierungstechniken wie RaiD oder Löschcodes, um Daten vor Festplattenausfällen zu schützen. Redundante und elastische automatische Skalierung: Aktivieren Sie die automatische Skalierung, um je nach Auslastung dynamisch Server hinzuzufügen oder zu entfernen. Multi-AZ-Bereitstellung: Stellen Sie Anwendungen zur Maximierung in mehreren Availability Zones (AZ) bereit
2024-03-26
Kommentar 0
615

Glorys großer Schritt! Werden sich die 5G-Nachrichten ändern, wenn 451 Millionen Terminals vollständig vernetzt sind?
Artikeleinführung:[ITBEAR] Laut Nachrichten vom 19. August gab China Mobile kürzlich eine wichtige Entwicklung bekannt, bei der Honor-Mobiltelefone erfolgreich in den E-Mail-Dienst von China Mobile integriert wurden. Lesedienst – eine innovative Zusatzform des 5G-Messaging-Dienstes von China Mobile. Als multimediale Zusatzform, die auf 5G-Messaging basiert, können Benutzer einfach dem Dienst folgen und das SMS-Portal betreten, ohne Anwendungen direkt herunterzuladen. Dieses innovative Servicemodell bietet Benutzern einen beispiellosen Komfort. Die Abdeckung der Terminalanalysedienste wird laut ITBEAR weiter ausgebaut. Mit der Hinzufügung von Honor-Mobiltelefonen wurde die Gesamtzahl der derzeit unterstützten Terminals weiter ausgebaut
2024-08-19
Kommentar 0
1088

Xiaomi 14 unterstützt endlich WPS AI-Bestätigung!
Artikeleinführung:Am 26. Oktober wurde WPSAI auf der Konferenz zur Einführung neuer Mobiltelefone der Xiaomi 14-Serie vorgestellt. Xiaomi und WPS haben eine intensive Zusammenarbeit bei der Forschung und Entwicklung neuer Produkte gestartet und laden Benutzer ein, sich zu bewerben, um das neue mobile Smart Office kennenzulernen. Benutzer von Mobiltelefonen der Xiaomi 14-Serie können über die Xiaomi-Community eine exklusive Version der WPS-Anwendung herunterladen, die mit der WPSAI-Funktion ausgestattet ist. Zuvor verzichtete die mobile Version der Office-Software aus Gründen der Bequemlichkeit auf die Fähigkeit, komplexe und anspruchsvolle Probleme zu bewältigen Portabilität. Auf dieser Pressekonferenz demonstrierte Xiaomi die beiden Funktionen von WPSAI: „Einfaches Aufnehmen“ und „Generieren von PPT mit einem Klick“, sodass jeder wirklich spüren kann, dass Portabilität und Komplexität mit dem Segen großer KI-Modelle nicht mehr im Widerspruch stehen. 1 Das mobile Büro wird einfach. Der Leiter gab zu viel Material, aber die Zeit zum Sortieren war begrenzt
2023-10-27
Kommentar 0
761

Nach Huawei, Xiaomi, OPPO und vivo integriert Honor den Brieflesedienst von China Mobile vollständig
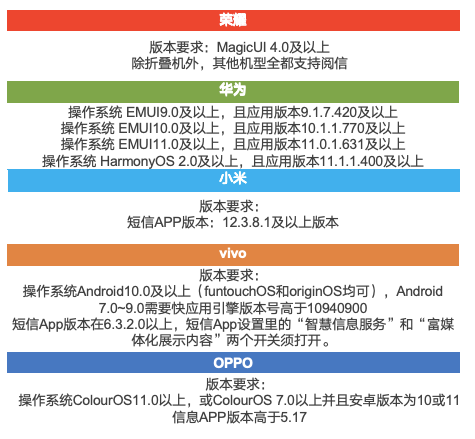
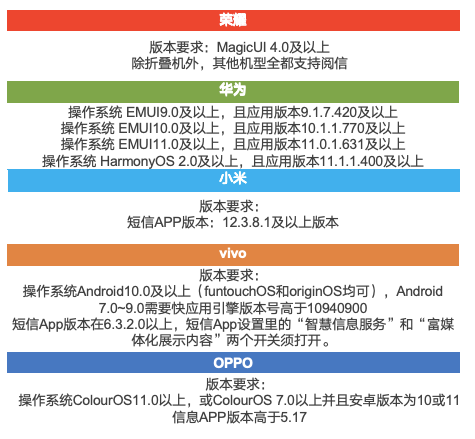
Artikeleinführung:Laut Nachrichten vom 19. August ist Yuexin eine der Multimedia-Formen des 5G-Messaging-Dienstes von China Mobile. Es bietet Dienste über das SMS-Portal und kann ohne Herunterladen oder Verfolgen genutzt werden. China Mobile gab am 17. August offiziell bekannt, dass Honor kürzlich die umfassende Integration mit Yuexin-Diensten abgeschlossen hat. Bisher hat Yuexin die Terminalanalysefunktionen von Huawei, Xiaomi, OPPO, vivo und Honor unterstützt und damit die vollständige Abdeckung der inländischen Mainstream-Terminalhersteller abgeschlossen. Durch die Hinzufügung von Honor-Mobiltelefonen hat sich die Abdeckung des Yuexin-Terminalanalysedienstes von China Mobile erneut ausgeweitet, sodass die Gesamtzahl der unterstützten Endgeräte 451 Millionen erreicht. Anzeige der Effekte von Anhangsbriefvorlagen: universelle Vorlagen (d. h. von allen Herstellern unterstützte Formate): Grafik- und Textvorlagen, Multigrafik- und Textvorlagen, Benachrichtigungsvorlagen und rote Umschlagvorlagen. Personalisierte Vorlagen (d. h. nur proprietäre Layouts einiger Hersteller): Bild- und Textkarussell-Vorlagen,
2024-08-19
Kommentar 0
484

OnePlus Ace 3V übernimmt das Flaggschiff-Kühlsystem von Tiangong und sitzt damit fest auf dem Thron des „Kühlchampions' der Mittelklassegeräte
Artikeleinführung:Laut Nachrichten vom 19. März kündigte OnePlus an, dass das OnePlus Ace3V mit einem Flaggschiff-Kühlsystem von Tiangong ausgestattet sein wird, um die Wärmeableitungsgrenze von Mobiltelefonen der Mittelklasse herauszufordern. Es wird offiziell als „Champion der Mobiltelefonkühlung der Mittelklasse“ bezeichnet. Es wird davon ausgegangen, dass OnePlus Ace3V eine VC-Wärmeableitungsfläche von 9140 mm² mit 10.000 Stufen verwendet und damit den Wärmeableitungsflächenrekord für Mobiltelefone der Mittelklasse bricht. Gleichzeitig optimiert OnePlus weiterhin Materialien und Strukturen zur Wärmeableitung, um eine hervorragende Leistung zu gewährleisten und sicherzustellen, dass Mobiltelefone problemlos leistungsstarke Leistung erbringen können. Offizielle Tests zeigen, dass die durchschnittliche Bildrate des OnePlus Ace3V in einer Stunde im Spiel „Genshin Impact“ 59,7 Bilder erreichte und in „Honor of Kings“ sogar 119,7 Bilder betrug. Was die technischen Daten betrifft, ist OnePlus Ace3V mit der mobilen Plattform Snapdragon 7+ der dritten Generation ausgestattet und verwendet 4n
2024-03-20
Kommentar 0
665

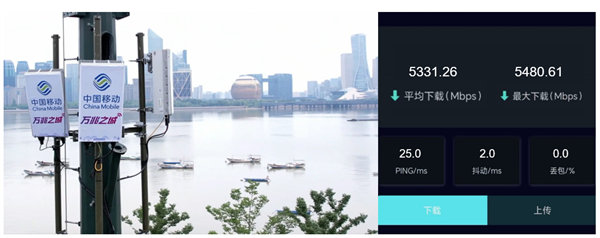
5G neuer Durchbruch! Huawei stellt mit 5,4 Gbit/s einen branchenweit höchsten Rekord auf und nähert sich damit der theoretischen Grenze
Artikeleinführung:Laut Nachrichten vom 22. März hat die Zhejiang Mobile Hangzhou Branch kürzlich mit Huawei zusammengearbeitet, um in Hangzhou, Zhejiang, erfolgreich eine kommerzielle Mobiltelefon-Downlink-Rate von 5,4 Gbit/s zu erreichen, was einen Branchenrekord aufstellte und sich der theoretischen Grenze näherte. Zhejiang war schon immer führend in der Entwicklung digitaler Intelligenz, von der „ersten allgegenwärtigen Gigabit-Stadt“ bis zur heutigen 5G-A „Doppel-10-Gigabit-Stadt“. Dieser Durchbruch profitiert von der Anwendung der Multi-Carrier-Aggregation-Technologie, die die Datenübertragungsrate erheblich erhöht und die Latenz durch Überlagerung von Trägern in verschiedenen Frequenzbändern reduziert. Zhejiang Mobile Hangzhou Branch nutzte zum ersten Mal kommerzielle Mobiltelefone und nutzte auf der Terminalseite ein 1024QAM-Modulationsverfahren mit gleichzeitiger Überlagerung von vier Streams, um den 100M+60M-Träger des 2,6G-Standorts mit dem 4 zu kombinieren.
2024-03-22
Kommentar 0
893