Insgesamt10000 bezogener Inhalt gefunden



Vorbereiten des Plugins: Integration des jQuery-Datumswählers in den Post-Editor
Artikeleinführung:Wir behandeln in diesem Blog viele Themen – von so einfachen Themen wie dem Einfügen und Anfordern von Vorlagendateien in ein WordPress-Projekt bis hin zu Dingen wie einer ganzen Serie zum Einrichten einer API, aber ich denke, es gibt immer Platz für eine einfache und klare Anleitung. Dies umfasst eine einzelne spezifische Aufgabe im WordPress-Kontext. In dieser zweiteiligen Serie schauen wir uns also an, wie wir einen jQuery-Datumswähler in unseren Beitragseditor einführen, damit wir einem bestimmten Beitrag ein Datum zuordnen können. Über Plugins Wir werden dies alles im Zusammenhang mit Plugins tun, damit der Quellcode einfach über GitHub heruntergeladen werden kann und ein funktionierendes Beispiel für dieses Tutorial bereitgestellt wird. Das erste, was zu beachten ist, ist die Zusammenführung von jQuery-Datumsselektoren
2023-09-04
Kommentar 0
1312
Implementieren Sie den Auswahleffekt für das Kaufdatum basierend auf jQuery slide bar_jquery
Artikeleinführung:Dies ist ein Plug-in zur Auswahl des Kaufdatums mit Schiebeleiste, das auf jQuery basiert. Sein Erscheinungsbild imitiert die Benutzeroberfläche zur Auswahl des Kaufdatums des Servers von Alibaba Cloud. Dieses jQuery-Plugin eignet sich sehr gut für die Verwendung auf einigen virtuellen Produktkaufseiten. Es kann Ihren Benutzern helfen, das Kaufdatum des Produkts schnell auszuwählen
2016-05-16
Kommentar 0
898

jquery date legt das aktuelle Datum fest
Artikeleinführung:Bei der Entwicklung von Webanwendungen ist es oft notwendig, Datumswähler zu verwenden, und jQuery ist eine sehr beliebte JavaScript-Bibliothek, die auch eine Fülle von Datumswähler-Plug-Ins bereitstellt. Vor der Verwendung des Plug-Ins können wir auch die Datumsoperationsmethode von jQuery verwenden, um das aktuelle Datum festzulegen. Als Nächstes wird in diesem Artikel erläutert, wie Sie mit jQuery das aktuelle Datum festlegen. 1. Aktuelles Datum und aktuelle Uhrzeit abrufen In JavaScript können wir das Date-Objekt verwenden, um das aktuelle Datum und die aktuelle Uhrzeit abzurufen und das Datum nach Bedarf zu formatieren
2023-05-23
Kommentar 0
1073

Vue-Komponentenpraxis: Entwicklung einer Schiebeauswahlkomponente
Artikeleinführung:Vue-Komponente in Aktion: Entwicklung einer Sliding-Selector-Komponente Einführung: Der Sliding-Selektor ist eine gängige interaktive Komponente, mit der Datums-, Uhrzeit-, Städte- und andere Funktionen auf dem Mobilgerät oder Desktop ausgewählt werden können. In diesem Artikel wird anhand von Beispielcode erläutert, wie Sie mithilfe des Vue-Frameworks eine Sliding-Selektor-Komponente entwickeln. Hintergrund: Die Schiebeauswahlkomponente besteht im Allgemeinen aus mehreren Schiebebereichen. Jeder Schiebebereich stellt eine ausgewählte Dimension dar, z. B. Jahr, Monat, Tag usw. Der Benutzer kann eine Auswahl treffen, indem er die Auswahl mit dem Finger verschiebt, und der Schiebebereich scrollt, während der Finger gleitet, und schließlich
2023-11-24
Kommentar 0
1271

Praktische Tipps zum Auslösen von Ereignissen bei Datumsänderungen mit jQuery
Artikeleinführung:Titel: Praktische Tipps für die Verwendung von jQuery zur Implementierung von Datumsänderungs-Triggerereignissen. Mit der kontinuierlichen Entwicklung von Webanwendungen wächst auch die Nachfrage nach Datumsauswahl und -änderung. In der Frontend-Entwicklung kann jQuery zum einfachen Ändern von Daten und zum Auslösen zugehöriger Ereignisse verwendet werden. In diesem Artikel werden einige praktische Techniken für die Verwendung von jQuery zum Implementieren von Datumsänderungs-Triggerereignissen vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegende Datumsauswahl Zunächst benötigen wir eine grundlegende Datumsauswahl. Sie können Date in der jQueryUI-Bibliothek verwenden
2024-02-26
Kommentar 0
541

Verwenden Sie uniapp, um die Kalenderfunktion zu implementieren
Artikeleinführung:Verwendung von uniapp zur Implementierung der Kalenderfunktion Mit der Entwicklung des mobilen Internets ist die Kalenderfunktion zu einer der notwendigen Komponenten für viele Apps und Websites geworden. Im plattformübergreifenden Entwicklungsframework uniapp können wir Kalenderfunktionen problemlos implementieren und mit mehreren Plattformen kompatibel sein, einschließlich iOS, Android usw. Zuerst müssen wir die Datumsauswahl in der Komponentenbibliothek von uniapp verwenden. uniapp stellt die Picker-Komponente bereit, in der das Modusattribut auf „Datum“ gesetzt werden kann, um die Datumsauswahl zu implementieren. bestimmte Generation
2023-11-21
Kommentar 0
1546

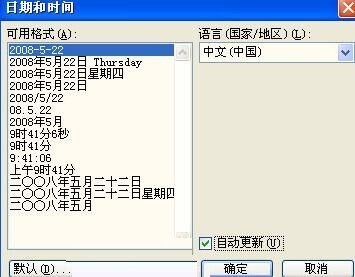
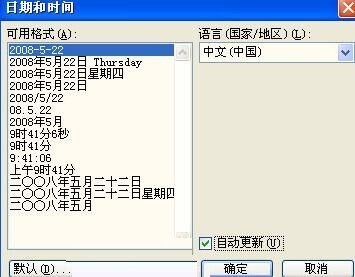
So verwenden Sie Felder in Word-Dokumenten
Artikeleinführung:Manchmal werden Felder im Rahmen eines anderen Prozesses automatisch in ein Word-Dokument eingefügt, ohne dass Sie überhaupt wissen, dass es sich bei dem Prozess um Felder handelt. Klicken Sie beispielsweise in der Gruppe [Text] des Menübands [Einfügen] auf das Feld [Datum und Uhrzeit]. „Im Gegenzug ist auch das Dialogfeld [Datum und Uhrzeit] flexibel. Wenn Sie ein Format auswählen und auf [OK] klicken, können Sie Datum und Uhrzeit entsprechend dem ausgewählten Format einfügen, nicht jedoch das Feld. Wenn Sie jedoch [ Automatische Aktualisierung] 】 Wie in der Abbildung gezeigt, fügt Word ein Datumsfeld ein. „1. Feld aktualisieren“ Das Wort „Aktualisieren“ wurde oft verwendet, da es unmöglich ist, Felder ohne dieses Wort zu diskutieren. Das Aktualisieren eines Felds bedeutet lediglich, dass Word gezwungen wird, eine Neuberechnung basierend auf direkten Änderungen an sich selbst oder Änderungen an seiner Quelldatei durchzuführen
2024-04-26
Kommentar 0
1204

Wie generiert man automatisch Datumsangaben in WPS-Tabellen? Die Datumsfunktion kann Ihnen helfen
Artikeleinführung:Wenn wir Daten in WPS-Formularen verarbeiten, stoßen wir häufig auf Kalender, die dem Formular hinzugefügt werden müssen, aber jeder Kalender muss manuell ausgefüllt oder geändert werden, was sich auf die Effizienz auswirkt. Gibt es also eine Möglichkeit, WPS automatisch einen Kalender generieren zu lassen? Folgen wir „Teach every“. [Vorgangsmethode] Klicken Sie zunächst in der Zelle, in die der Kalender eingefügt wird, auf die Option „Formel“, klicken Sie auf die Option „Datum und Uhrzeit“ und wählen Sie die Funktion „DATUM“. Geben Sie das Jahr, den Monat und den Tag der Startzeit ein, klicken Sie auf die Option „OK“ und die Startzeit wird in der Tabelle generiert. Nach der Generierung des Datums klicken wir auf die Startoption, wählen die Option „Füllen“ und wählen „Sequenz“. "
2024-02-11
Kommentar 0
1785

So implementieren Sie die Datumsauswahl in Vue
Artikeleinführung:So implementieren Sie eine Datumsauswahl in Vue. Die Datumsauswahl ist eine der häufigsten Funktionen in der Front-End-Entwicklung. Sie kann Benutzern die Auswahl bestimmter Daten erleichtern, um verschiedene Geschäftsanforderungen zu erfüllen. Sie können Datumsauswahlfunktionen in Vue mithilfe von Bibliotheken von Drittanbietern wie element-ui oder vue-datepicker implementieren oder Komponenten manuell selbst schreiben. In diesem Artikel wird gezeigt, wie Sie eine Datumsauswahl in Vue implementieren, indem Sie selbst Komponenten schreiben. Im Folgenden finden Sie die spezifischen Schritte und Codebeispiele. CreateDatepic
2023-11-07
Kommentar 0
1342

So verwenden Sie jQuery, um Ereignisse auszulösen, wenn das Datum geändert wird
Artikeleinführung:Titel: So implementieren Sie mit jQuery Ereignisse, die Datumsänderungen auslösen. Bei der Front-End-Entwicklung müssen wir häufig entsprechende Vorgänge basierend auf dem vom Benutzer ausgewählten Datum ausführen. jQuery ist eine weit verbreitete JavaScript-Bibliothek, die den Front-End-Entwicklungsprozess vereinfacht und eine umfangreiche API bereitstellt, um Entwicklern die Bedienung von Seitenelementen zu erleichtern. In diesem Artikel wird erläutert, wie Sie jQuery zum Implementieren von Datumsänderungs-Triggerereignissen verwenden, und es werden spezifische Codebeispiele angehängt. Zunächst benötigen wir eine Datumsauswahlsteuerung
2024-02-27
Kommentar 0
768

Verwenden des Datumsänderungsereignisses von jQuery zum Implementieren der Webseiteninteraktion: Tutorial
Artikeleinführung:jQuery-Tutorial: So nutzen Sie Datumsänderungsereignisse, um eine Seiteninteraktion zu erreichen. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie ist die Seiteninteraktion zu einem wichtigen Bestandteil des Webdesigns geworden. Die Datumsauswahl ist eine der häufigsten Anforderungen bei der Seiteninteraktion. Durch die Auswahl eines Datums können Benutzer einen Zeitraum, einen Zeitplan und andere Vorgänge auswählen. In diesem Artikel stellen wir vor, wie Sie das Datumsänderungsereignis von jQuery verwenden, um eine Seiteninteraktion zu erreichen, und stellen den Lesern spezifische Codebeispiele als Referenz zur Verfügung. 1. Stellen Sie die jQuery-Bibliothek vor. Bevor wir beginnen
2024-02-27
Kommentar 0
908

uniapp implementiert die Verwendung von Sharing-Plugins zur Implementierung von Social-Sharing-Funktionen
Artikeleinführung:Uniapp ist ein sehr leistungsfähiges plattformübergreifendes Entwicklungsframework, das den Effekt eines einmaligen Schreibens und der Ausführung auf mehreren Terminals erzielen kann. Die Social-Sharing-Funktion ist eine der häufigsten Anforderungen bei der Entwicklung mobiler Anwendungen. Uniapp bietet eine Vielzahl von Plug-ins zur Implementierung der Social-Sharing-Funktion. In diesem Artikel wird die Verwendung des Sharing-Plug-Ins von Uniapp zur Implementierung von Social-Sharing-Funktionen vorgestellt und spezifische Codebeispiele gegeben. 1. Auswahl von Sharing-Plug-Ins Uniapp bietet Entwicklern mehrere Sharing-Plug-Ins zur Auswahl, unter denen Uni-Share und Uni am häufigsten verwendet werden
2023-10-27
Kommentar 0
925

Vue- und ECharts4Taro3-Projektpraxis: So implementieren Sie ein responsives mobiles Datenvisualisierungslayout
Artikeleinführung:Vue- und ECharts4Taro3-Projektpraxis: So implementieren Sie ein responsives mobiles Datenvisualisierungslayout. Die mobile Datenvisualisierung spielt eine immer wichtigere Rolle in der modernen Anwendungsentwicklung. Mit der Popularität mobiler Geräte stellen Benutzer immer höhere Anforderungen an die Echtzeitüberwachung und Visualisierung von Daten. In diesem Artikel untersuchen wir, wie Sie das Vue-Framework und das ECharts4Taro3-Plug-in verwenden, um ein responsives mobiles Datenvisualisierungslayout zu implementieren. Um den Entwicklungsprozess zu vereinfachen, haben wir uns für die Verwendung des Vue-Frameworks für die Projektkonstruktion entschieden.
2023-07-21
Kommentar 0
1046

So verwenden Sie das Datumssteuerelement, um in Excel 2003 ein Datum auszuwählen und in eine bestimmte Zelle einzufügen
Artikeleinführung:So verwenden Sie die Datumssteuerung in Excel 2003, um auf eine bestimmte Zelle zu klicken und ein Datum einzufügen. Um den Spielern zu helfen, die das Level nicht erfolgreich bestanden haben, erfahren Sie mehr über die spezifische Methode zum Lösen des Rätsels. Für Excel2007 können wir VBA verwenden, um das Problem zu lösen. Im Folgenden sind die spezifischen Schritte aufgeführt: 1. Öffnen Sie Excel, klicken Sie auf die Registerkarte „Entwicklungstools“, suchen Sie in der Gruppe „Steuerelemente“ nach „Einfügen“ und klicken Sie darauf. Klicken Sie in der Dropdown-Liste unten rechts auf „Andere Steuerelemente“. Ecke wie folgt Abbildung: 2. Ziehen Sie im Popup-Dialogfeld „Andere Steuerelemente“ die Bildlaufleiste nach unten, wählen Sie mit der linken Maustaste „Calendar Control 12.0“ aus und klicken Sie auf „OK“. 3. Kehren Sie zum zurück Arbeitsblatt, ziehen Sie ein Kalender-Steuerelement heraus und ändern Sie die Größe
2024-01-07
Kommentar 0
801

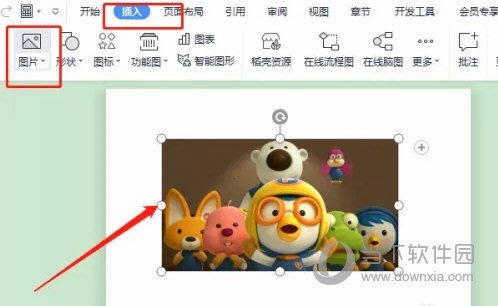
Was tun, wenn die in WPS2019 eingefügten Bilder nicht verschoben werden können, erfahren Sie, nachdem Sie dies gelesen haben
Artikeleinführung:WPS2019 ist eine Software zur Dokumentenbearbeitung und -verarbeitung, die viele Freunde bei der täglichen Büroarbeit verwenden. Sie kann jedem dabei helfen, verschiedene Dokumente einfach zu bearbeiten und die Büroeffizienz zu verbessern. Einige Freunde wissen immer noch nicht, was sie tun sollen, wenn die in WPS eingefügten Bilder nicht verschoben werden können. Deshalb werde ich Ihnen heute eine Lösung für das Problem der eingefügten Bilder vorstellen, die nicht verschoben werden können. Interessierte Freunde sollten einen Blick darauf werfen. Methodenschritte: 1. Öffnen Sie WPS2019, klicken Sie auf Einfügen – Bild, wählen Sie das einzufügende Bild aus. Wir haben festgestellt, dass das Bild nicht durch Ziehen verschoben werden kann, wie in der Abbildung gezeigt. 2. Wählen Sie das Bild aus, klicken Sie auf das Bildwerkzeug und dann auf den Umbruchmodus. 3. Wählen Sie im Dropdown-Menü der geöffneten Surround-Methode 4-seitiger Surround aus. 4. Sobald wir fertig sind, können wir das Bild an eine beliebige Position ziehen.
2024-02-12
Kommentar 0
799

So löschen Sie Plug-Ins im Firefox-Browser Teilen Sie die Schritte zum Löschen von Plug-Ins im Firefox-Browser
Artikeleinführung:Der Firefox-Browser verfügt über viele hochwertige Funktionen und viele Benutzer installieren Plug-Ins, müssen diese Plug-Ins jetzt jedoch löschen, wissen aber nicht, wie das geht. Der Herausgeber dieser Ausgabe möchte Ihnen die Schritte zum Entfernen von Plug-Ins in Firefox erläutern. Ich hoffe, dass das heutige Tutorial alle Probleme lösen kann. Die Lösung ist wie folgt: 1. Zuerst öffnen wir die Anwendung, klicken auf die Menüoption und wählen dann das Add-on in der Optionsliste unten aus, um es zu öffnen. 2. Klicken Sie dann links auf der Seite auf die Erweiterungsoption. 3. Schließlich können wir alle im Browser installierten Erweiterungen sehen, das Plug-In finden, das gelöscht werden muss, auf die Schaltfläche ... rechts neben dem Punkt klicken und Entfernen auswählen.
2024-08-29
Kommentar 0
1028