Insgesamt10000 bezogener Inhalt gefunden

Vue-Komponentenpraxis: Entwicklung einer Schiebeauswahlkomponente
Artikeleinführung:Vue-Komponente in Aktion: Entwicklung einer Sliding-Selector-Komponente Einführung: Der Sliding-Selektor ist eine gängige interaktive Komponente, mit der Datums-, Uhrzeit-, Städte- und andere Funktionen auf dem Mobilgerät oder Desktop ausgewählt werden können. In diesem Artikel wird anhand von Beispielcode erläutert, wie Sie mithilfe des Vue-Frameworks eine Sliding-Selektor-Komponente entwickeln. Hintergrund: Die Schiebeauswahlkomponente besteht im Allgemeinen aus mehreren Schiebebereichen. Jeder Schiebebereich stellt eine ausgewählte Dimension dar, z. B. Jahr, Monat, Tag usw. Der Benutzer kann eine Auswahl treffen, indem er die Auswahl mit dem Finger verschiebt, und der Schiebebereich scrollt, während der Finger gleitet, und schließlich
2023-11-24
Kommentar 0
1329


So passen Sie die Start- und Endzeit eingefügter Musik in PPT an
Artikeleinführung:1. Legen Sie die Start- und Endzeit der Musik in PPT fest. In PowerPoint können Sie die folgenden Schritte ausführen, um die Start- und Endzeit der Musik festzulegen: 1. Musik einfügen: Klicken Sie auf der Folie, auf der Sie Musik hinzufügen möchten, auf Registerkarte „Einfügen“, wählen Sie „Audio“ und fügen Sie Ihre Musikdatei ein. 2. Klicken Sie mit der rechten Maustaste auf das Musiksymbol: Klicken Sie mit der rechten Maustaste auf das Symbol der eingefügten Musikdatei. 3. Wählen Sie „Startzeit“ und „Endzeit“: Wählen Sie im Popup-Menü „Startzeit“ und „Endzeit“. 4. Spezifische Zeit festlegen: Bei „Startzeit“ und „Endzeit“ können Sie „Zu einem bestimmten Zeitpunkt auf der Folie“ auswählen und die konkrete Start- und Endzeit eingeben. 5. Passen Sie die Länge der Musik an: In „Objekt formatieren“ oder „Wiedergabe starten“
2024-01-09
Kommentar 0
1897

Erläuterung des Operationsinhalts zur Herstellung eines Vorhangeffekts mithilfe von PPT
Artikeleinführung:Öffnen Sie eine PPT-Datei, wählen Sie „Einfügen – Bild – Aus Datei“, wählen Sie ein Vorhangbild aus, klicken Sie auf „Einfügen“, um das Vorhangbild auf die gesamte Seite zu vergrößern, wählen Sie „Schalter – Vorhangtyp“, um den Vorhangzieheffekt und den Ton für das Windspiel anzupassen Zeit, den Vorhang zu ziehen, und schließlich können Sie den Effekt sehen
2024-06-02
Kommentar 0
686

So laden Sie Bilder in Empire CMS auf Ihr Mobiltelefon hoch
Artikeleinführung:Sie können Bilder über Ihr Mobiltelefon auf Empire CMS hochladen, indem Sie die folgenden Schritte ausführen: Aktivieren Sie das mobile Upload-Plugin. Verwenden Sie ein mobiles Gerät, um Bilder auszuwählen.
2024-04-17
Kommentar 0
926

So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Artikeleinführung:So nutzen Sie WordPress-Plug-Ins, um eine sofortige Standortfunktion zu erreichen. Mit der Beliebtheit mobiler Geräte beginnen immer mehr Websites, geolokalisierungsbasierte Dienste anzubieten. Auf WordPress-Websites können wir Plug-ins verwenden, um Funktionen zur sofortigen Positionierung zu implementieren und Besuchern Dienste im Zusammenhang mit ihrem geografischen Standort anzubieten. 1. Wählen Sie das richtige Plug-in. In der WordPress-Plug-in-Bibliothek stehen viele Plug-ins zur Auswahl. Je nach Bedarf und Anforderungen ist die Auswahl des richtigen Plug-Ins der Schlüssel zur sofortigen Positionierungsfunktionalität. Hier sind einige
2023-09-05
Kommentar 0
835

So wählen Sie ein Datum im Bootstrap-Formular aus
Artikeleinführung:In den meisten Bootstrap-Projekten ist die Zeitauswahl der Benutzeroberfläche von entscheidender Bedeutung. Wir können die Datumsauswahl des Formulars über den Datetimepicker des Bootstrap-Plugins implementieren.
2019-07-13
Kommentar 0
3821

So stellen Sie die Layer-Wiedergabezeit in AE ein
Artikeleinführung:Öffnen Sie den Editor und wählen Sie das importierte Material aus. Um das Material zu importieren, können Sie es mit der Tastenkombination Strg+k auf die Timeline ziehen Stellen Sie die Dauer ein und verschieben Sie gleichzeitig das Zeitlineal. Wählen Sie die Tastenkombination Alt+ 【】Um das Video zu löschen, Alt+【Wählen Sie die zweite Hälfte aus. Alt+】Wählen Sie die erste Hälfte aus
2024-04-28
Kommentar 0
1113

PPT-Operationsinhalte zum Zeichnen der Animation eines überfliegenden Vogels
Artikeleinführung:1. Öffnen Sie die PPT-Software, erstellen Sie eine neue Folie und fügen Sie über die Menüleiste einen Bogen ein. 2. Kopieren Sie den eingestellten Bogen und verschieben Sie ihn dann, um die Form der Meeresoberfläche zu bilden. 3. Fügen Sie über [Einfügen], [Bild] in der Menüleiste ein Bild eines Vogels ein. Stellen Sie dann die Bildgröße größer ein. 4. Klicken Sie in der Menüleiste auf [Animation], wählen Sie das Bild aus, legen Sie für die Animation einen benutzerdefinierten Pfad fest und wählen Sie „Links“. 5. Kopieren Sie ein Bild und stellen Sie den benutzerdefinierten Animationspfad auf einen Bogen nach unten ein. 6. Wählen Sie das erste Bild aus, stellen Sie die Bildanimationsdauer auf einen längeren Punkt ein und erweitern Sie dann den Bildanimationspfad bis zum linken Ende der Folie.
2024-03-26
Kommentar 0
1307

Vue- und ECharts4Taro3-Projektpraxis: So implementieren Sie ein responsives mobiles Datenvisualisierungslayout
Artikeleinführung:Vue- und ECharts4Taro3-Projektpraxis: So implementieren Sie ein responsives mobiles Datenvisualisierungslayout. Die mobile Datenvisualisierung spielt eine immer wichtigere Rolle in der modernen Anwendungsentwicklung. Mit der Popularität mobiler Geräte stellen Benutzer immer höhere Anforderungen an die Echtzeitüberwachung und Visualisierung von Daten. In diesem Artikel untersuchen wir, wie Sie das Vue-Framework und das ECharts4Taro3-Plug-in verwenden, um ein responsives mobiles Datenvisualisierungslayout zu implementieren. Um den Entwicklungsprozess zu vereinfachen, haben wir uns für die Verwendung des Vue-Frameworks für die Projektkonstruktion entschieden.
2023-07-21
Kommentar 0
1108

So entwerfen Sie eine Film-Countdown-Animation mit PPT
Artikeleinführung:Fügen Sie ein horizontales Textfeld in die PPT-Seite ein, geben Sie die Zahl 321 ein, legen Sie die Textgröße und -farbe fest usw. (Sie können auch einen Hintergrund für die Seite einfügen). Wählen Sie das Textfeld aus, klicken Sie auf die Schaltfläche [Schriftabstand] in der Gruppe [Start]-[Schriftart], wählen Sie die Option [Anderer Abstand], öffnen Sie das Dialogfeld [Schriftart], stellen Sie [Abstand] auf [Kompakt] ein und klicken Sie auf „Schriftabstand“. Messwert auf [180] stellen. Wählen Sie das Textfeld aus, klicken Sie auf [Animation]-[Animationsstil]-[Erscheinen] und dann auf [Animation hinzufügen]-[Verschwinden]. Klicken Sie nun auf die Schaltfläche [Animationsfenster], um das Animationsfenster zu öffnen, und Sie können die beiden gerade hinzugefügten Animationen sehen. Wählen Sie Animation 1 aus, klicken Sie mit der rechten Maustaste, wählen Sie [Effektoptionen] und stellen Sie im sich öffnenden Dialogfeld [Erscheinen] [Animationstext] auf [Nach Buchstaben], [Verzögerung zwischen Buchstaben] ein.
2024-04-17
Kommentar 0
601

Welches Front-End-Framework für Vue ist besser?
Artikeleinführung:Das Vue-Ökosystem bietet hervorragende Front-End-Frameworks für verschiedene Anforderungen. Zu den beliebten Optionen gehören: Vuetify: Umfangreiche UI-Komponenten und Unterstützung für responsives Design. BootstrapVue: Basiert auf dem Bootstrap-Framework und bietet vertraute Komponenten und Benutzerfreundlichkeit. Element-Benutzeroberfläche: Elegantes Design und große Auswahl an Komponenten. Quasar: Ein Full-Stack-Framework für plattformübergreifende Anwendungen. Mand Mobile: Konzentriert sich auf mobile Anwendungen und bietet mobilfreundliche Komponenten und optimierte Leistung. Nuxt.js: Server-Rendering-Framework für schnellere Ladezeiten und verbesserte SEO. Wählen Sie die beste Lösung basierend auf Ihren Anwendungsanforderungen und berücksichtigen Sie dabei die erforderlichen Komponenten, das responsive Design, die Integrationen, die Dokumentation und den Community-Support.
2024-04-06
Kommentar 0
733

So implementieren Sie mit Layui eine ziehbare Zeitauswahlfunktion
Artikeleinführung:So implementieren Sie mit Layui eine ziehbare Zeitauswahlfunktion. Layui ist ein sehr beliebtes Front-End-Entwicklungsframework. Es bietet eine Fülle von Komponenten und Tools, um die Front-End-Entwicklung einfacher und effizienter zu gestalten. Unter anderem ist der Zeitselektor eine Komponente, die wir häufig in der Webentwicklung verwenden müssen und die es Benutzern ermöglicht, eine bestimmte Zeit auszuwählen. Für einige Szenarien müssen wir möglicherweise auch die Drag-and-Drop-Funktion des Zeitselektors implementieren, damit Benutzer den Zeitbereich frei auswählen können. In diesem Artikel wird erläutert, wie Sie mit Layui eine ziehbare Zeit implementieren
2023-10-27
Kommentar 0
1126

So stellen Sie die Dreamweaver-Zeit ein
Artikeleinführung:Zu den Methoden zum Festlegen der Zeit in Dreamweaver gehören: 1. Website-Zeit festlegen (Datums- und Zeitformat ändern); 3. Zeitzone festlegen (erforderliche Zeitzone auswählen); Skript zum dynamischen Einstellen der Zeit.
2024-04-09
Kommentar 0
1423

Was ist das Empire CMS Auto-Refresh-Plug-in?
Artikeleinführung:Das Imperial CMS Auto Refresh Plugin ist eine Erweiterung, die zum automatischen Aktualisieren von Seiteninhalten nach dem Laden der Seite oder einem bestimmten Zeitintervall verwendet wird. Die zu verwendenden Schritte sind wie folgt: Laden Sie das Plug-in herunter und installieren Sie es. Konfigurieren Sie die Aktualisierungseinstellungen (Aktualisierung aktivieren, Aktualisierungsintervall angeben, Aktualisierungsbereich auswählen) auf der Registerkarte „Erweiterte Einstellungen“ des Inhaltsseiteneditors. Erstellen Sie Aktualisierungsregeln, um nach bestimmten Aktionen, z. B. dem Hinzufügen oder Bearbeiten von Inhalten, automatisch eine Aktualisierung auszulösen.
2024-04-16
Kommentar 0
1267

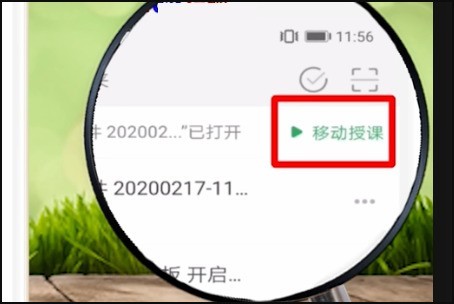
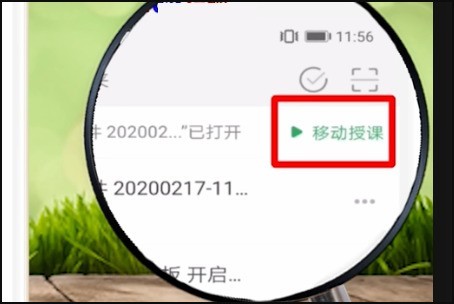
So spiegeln Sie seewo Whiteboard auf Mobiltelefon. So spiegeln Sie seewo Whiteboard auf Mobiltelefon
Artikeleinführung:Öffnen Sie zunächst [Seewo Whiteboard] auf Ihrem Mobiltelefon bzw. Computer. Verwenden Sie dann [Seewo Whiteboard], um die Kursunterlagen auf dem Computer zu öffnen. Die mobile Software zeigt dann die Schaltfläche [Mobile Teaching] an. Klicken Sie darauf. Steuern Sie es dann über das Mobiltelefon und Sie können zwischen zwei Steuerungsmodi wählen: [Kursunterlagen/Fernbedienung]. Die Kursinhalte werden computerseitig synchronisiert. Auf dem Mobiltelefon können Sie Werkzeuge auswählen und Echtzeit-[Anmerkungen] und andere Vorgänge ausführen.
2024-06-10
Kommentar 0
504

Detaillierte Schritte zum Hinzufügen von Symbolen zu PPT-Textabsätzen
Artikeleinführung:1. Öffnen Sie eine PPT, geben Sie den Textinhalt ein und unterteilen Sie ihn in Absätze. 2. Klicken Sie in der Menüleiste auf [Einfügen]. 3. Klicken Sie auf [Symbol]. 4. Das Laden des Symbols dauert eine Weile. Wählen Sie das gewünschte Symbol aus. Klicken Sie nach der Auswahl auf [Einfügen]. 5. Nach dem Einfügen des Symbols werden die Symbole überlagert Andere. Verschieben Sie die Symbole jeweils auf die Textabsätze. 6. Wenn das eingefügte Symbol zu groß ist, können Sie alle Symbole auswählen und dann die Größe der Symbole verringern.
2024-03-26
Kommentar 0
416

Animieren lernen: So verwenden Sie Photoshop CS5
Artikeleinführung:1. Schritte zur Verwendung von Photoshop CS5 zum Erstellen von Animationen Wenn Sie Animationen in Photoshop CS5 erstellen möchten, können Sie die folgenden Schritte ausführen: 1. Öffnen Sie Photoshop CS5: Starten Sie Ihre Photoshop CS5-Software. 2. Filmmaterial importieren: Wählen Sie „Datei“ -> „Importieren“ -> „Video-Frame zu Ebene“ und wählen Sie dann Ihre Videodatei aus. 3. Erstellen Sie eine neue Frame-Animation: Gehen Sie zum Bedienfeld „Timeline“ am unteren Rand des Fensters und wählen Sie „Frame-Animation erstellen“ in der oberen rechten Ecke des Bedienfelds. 4. Passen Sie die Reihenfolge und Zeit der Frames an: Im Zeitleistenfenster können Sie die Reihenfolge der Frames und die Anzeigezeit jedes Frames anpassen. 5. Frames hinzufügen: Wenn Sie Frames hinzufügen müssen, klicken Sie auf das Symbol in der oberen rechten Ecke des Zeitleistenfensters und wählen Sie „In jedem“ aus
2024-01-03
Kommentar 0
1643