Insgesamt10000 bezogener Inhalt gefunden

Methoden und Techniken zur Realisierung von Textanimationseffekten mit CSS
Artikeleinführung:CSS-Methoden und -Techniken zum Realisieren von Textanimationseffekten Bei Webdesign und -entwicklung können Textanimationseffekte der Seite Lebendigkeit und Interesse verleihen, die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS ist eines der wichtigen Werkzeuge, um Textanimationseffekte zu erzielen. In diesem Artikel werden einige häufig verwendete CSS-Eigenschaften und -Techniken vorgestellt, mit denen Sie verschiedene Textanimationseffekte erzielen können. 1. Grundlegender Übergang von Animationsattributen: Das Übergangsattribut ist eines der Attribute, mit denen der Übergangseffekt von Elementen in CSS festgelegt wird. Übergang durch Angabe von Attributen
2023-10-20
Kommentar 0
1938

CSS-Methoden und -Techniken zum Erzielen von Animationseffekten für Titeltexte
Artikeleinführung:CSS-Methoden und -Techniken zur Erzielung von Titeltext-Animationseffekten erfordern spezifische Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte das Benutzererlebnis verbessern und die Attraktivität und Vitalität der Seite steigern. Der Titeltext-Animationseffekt ist eine gängige Designtechnik, die den Titel der Seite lebendiger und interessanter machen kann. In diesem Artikel werden einige CSS-Methoden und -Techniken zum Erzielen von Titeltextanimationseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Verlaufsanimationseffekt Der Verlaufsanimationseffekt kann die Farbe des Titeltexts von einer Farbe in eine andere ändern und so einen sanften Übergangseffekt erzeugen.
2023-10-20
Kommentar 0
1805

Tipps und Methoden, um mit CSS einen Text-Scroll-Effekt zu erzielen
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Text-Scroll-Effekten Im Webdesign können Text-Scroll-Effekte die Vitalität und Attraktivität der Seite steigern und Benutzern ein besseres visuelles Erlebnis bieten. Normalerweise können wir CSS verwenden, um einen Text-Scroll-Effekt zu erzielen, sodass der Text in einer flüssigen Animation über die Seite scrollt. In diesem Artikel werden einige gängige Techniken und Methoden vorgestellt, mit denen Sie Text-Scrolling-Effekte erzielen können, und es werden spezifische Codebeispiele bereitgestellt. Mal sehen, wie das als nächstes geht. Verwenden Sie CSS-Animationen, um einen Text-Scroll-Effekt zu erzielen: CSS-Animationen sind einfach
2023-10-20
Kommentar 0
3134

So erstellen Sie Textanimationseffekte in PPT_So erstellen Sie Textanimationseffekte in PPT
Artikeleinführung:Öffnen Sie die Diashow auf Ihrem Computer, geben Sie Text in die neue Folie ein, wählen Sie den eingegebenen Text aus, klicken Sie im Tool auf [Animation] und dann auf [Animation hinzufügen], wählen Sie einen Animationseffekt aus, der Ihnen gefällt, und stellen Sie ihn wie im Bild gezeigt ein. Nachdem Sie die Wiedergabezeit für die Textanimation festgelegt haben, klicken Sie unten auf die Wiedergabeschaltfläche, um eine Vorschau des Effekts mit einer einzigen Maus anzuzeigen.
2024-06-04
Kommentar 0
688


Spezifische Schritte zum Entwerfen dreidimensionaler Charaktere und Animationseffekte in PPT
Artikeleinführung:1. Bearbeiten Sie den Text und fügen Sie den Text „2020“ hinzu (grau, fett)? „2020“ (weiß) kopieren? Position anpassen 2. Durch Form-Tweening werden zwei Textfelder ausgewählt? Klicken Sie auf iSlide? Tweens? Anzahl der Tweens (100)? Anwendung 3. Farbverlaufsfüllung und dreidimensionaler Effekt 1. Den Homepage-Text auswählen? Texteffekte formatieren? Farbverlaufsfüllung? Verlaufsblende (Grau-Weiß-Grau-Weiß) 2. Den Homepage-Text auswählen? Textoptionen? 3D-Format? Oberer Grat? Prisma (harte Kante) 4. Bildzuschnitt 1. Alle Zahlen und Tween-Animation auswählen (Strg+A)? Kopieren? Rechtsklick und als Bildformat einfügen 2. Bild auswählen? Bildformat? Zuschneiden 5. Bildeffekt ausgewähltes Bild? Bildformat einstellen? Bild? Standard? Bildvariante (Bild schließen: Kontakt)
2024-04-17
Kommentar 0
711

So erstellen Sie einen rautenförmigen Textanimationseffekt in wps2019_So erstellen Sie einen rautenförmigen Textanimationseffekt in wps2019
Artikeleinführung:1. Klicken Sie in das Foliendokument, um den Text auszuwählen, für den Sie Animationseffekte erstellen möchten. 2. Klicken Sie in der oberen Symbolleiste auf die Option [Animation]. 3. Klicken Sie in der Werkzeugliste [Animation] auf die Option [Benutzerdefinierte Animation]. 4. Klicken Sie in der Seitenleiste rechts auf die Option [Effekt hinzufügen]. 5. Klicken Sie in der Popup-Menüliste auf die Option [Diamant]. 6. Stellen Sie den Animationseffekt entsprechend in [Ändern] ein, wie in der Abbildung gezeigt. 7. Klicken Sie in der Werkzeugliste auf die Option [Vorschaueffekt].
2024-03-27
Kommentar 0
1229

So erstellen Sie mit CSS einen nahtlosen Lauftext-Karusselleffekt
Artikeleinführung:Für die Verwendung von CSS zum Erstellen eines nahtlosen Textkarusselleffekts sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets und den steigenden Anforderungen von Designern an die Benutzererfahrung ist der Textkarusselleffekt auf Websites zu einer der häufigsten Darstellungsformen geworden. Textkarussells können die Aufmerksamkeit der Nutzer erregen, die Dynamik und Vitalität der Seite steigern und die Aufmerksamkeit der Nutzer auf den Inhalt steigern. In diesem Artikel zeige ich Ihnen, wie Sie mit CSS einen nahtlosen Karusselleffekt für Lauftexte erstellen, und stelle Ihnen konkrete Codebeispiele zur Verfügung. Bevor ich einen nahtlosen Lauftext-Karusselleffekt erstelle, habe ich
2023-10-25
Kommentar 0
1852

So erstellen Sie in Premiere einen Animationseffekt aus Hintergrundtextbewegungen
Artikeleinführung:1. Öffnen Sie Premiere und importieren Sie die Zielvideodatei. 2. Erstellen Sie einen neuen Untertiteltitel. Der Effekt ist wie in der Abbildung dargestellt: 3. Sie können ein rechteckiges Feld zeichnen und es mit Farbe als Hintergrundfarbe füllen Abbildung: 2. Untertitel erstellen 1. Erstellen Sie die erforderlichen Untertitel, bearbeiten Sie sie, wie im Bild gezeigt: 2. Die neu erstellten Untertitel werden im Projekt generiert und ziehen Sie sie über das Video, wie im Bild gezeigt: 3. Sie Sie können den Anzeigeeffekt der Untertitel sehen, wie im Bild gezeigt: 3. Verschieben des Animationseffekts 1. Verschieben Sie abschließend in der Bewegungsoption unter der Effektsteuerung die Position außerhalb des Videos und erstellen Sie einen Schlüsselrahmen, wie in der Abbildung gezeigt : 2. Erstellen Sie an der erforderlichen Position einen Rahmen, der die Hintergrunduntertitel anzeigt, und passen Sie seine Position an. Lassen Sie ihn an der erforderlichen Position anzeigen. Der Effekt ist wie in der Abbildung dargestellt: 3. Erstellen Sie abschließend zwei gegenüberliegende Schlüsselbilder dass es erreicht werden kann,
2024-06-05
Kommentar 0
619

Methoden und Techniken, um den Würfelrotationseffekt von Bildern durch reines CSS zu erzielen
Artikeleinführung:Methoden und Techniken, um den Würfelrotationseffekt von Bildern durch reines CSS zu erzielen. Im modernen Webdesign ist es sehr wichtig, einige coole Effekte hinzuzufügen, und die Verwendung von CSS zur Erzielung des Würfelrotationseffekts ist eine sehr interessante und herausfordernde Aufgabe. In diesem Artikel werden Methoden und Techniken zum Erzielen des Würfelrotationseffekts von Bildern durch reines CSS vorgestellt und einige spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine grundlegende HTML-Struktur, bestehend aus einem Containerelement und sechs Gesichtselementen, die jeweils ein Bild enthalten. <d
2023-10-21
Kommentar 0
1203

So erstellen Sie mit CSS einen nahtlosen Effekt für die Benachrichtigungsleiste mit Lauftext
Artikeleinführung:So verwenden Sie CSS, um einen nahtlosen Lauftext-Benachrichtigungsleisteneffekt zu erstellen. Ein nahtloser Lauftext-Benachrichtigungsleisteneffekt ist ein häufiger Effekt auf Webseiten und kann durch CSS erreicht werden. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS eine nahtlose Lauftext-Benachrichtigungsleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Um einen nahtlosen Lauftext-Benachrichtigungsleisteneffekt zu erzielen, benötigen Sie zunächst einen Container zum Umbrechen des Texts und legen die Breite, Höhe und Hintergrundfarbe des Containers fest. Wir können beispielsweise ein div-Element verwenden und ihm einen Klassennamen wie diesen geben: <div
2023-10-24
Kommentar 0
1578

So verwenden Sie CSS, um einen nahtlosen Lauftext-Anzeigeeffekt zu erstellen.
Artikeleinführung:So erstellen Sie mit CSS einen nahtlosen Lauftext-Anzeigeeffekt. Im Webdesign sorgt der nahtlose Lauftext-Anzeigeeffekt für ein flüssigeres und attraktiveres Benutzererlebnis. Dieser Effekt wird normalerweise in Szenen wie Karussells und scrollenden Nachrichten verwendet. In diesem Artikel werden spezifische Schritte zur Verwendung von CSS vorgestellt, um nahtlose Anzeigeeffekte für Lauftexte zu erzielen, und relevante Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie die HTML-Struktur. Zuerst müssen wir ein Containerelement erstellen, das den Lauftext enthält. Es kann div, ul oder ein anderes HTM sein
2023-10-21
Kommentar 0
1626

Detaillierte Methode zum Erstellen eines Animationseffekts beim Löschen des angezeigten Texts mit dem Finger in PPT
Artikeleinführung:1. Erstellen Sie eine neue PPT-Präsentation, wählen Sie im Einfügemenü das horizontale Textfeld aus, fügen Sie ein horizontales Textfeld auf der Folienseite ein und geben Sie den Textinhalt in das Textfeld ein. 2. Wählen Sie das erstellte Textfeld aus oder wählen Sie den gesamten Textinhalt im Textfeld aus. Legen Sie im Startmenü die Textschriftart, die Schriftgröße und andere zugehörige Textschriftattribute fest. 3. Suchen Sie das Bild im Einfügen-Menü, klicken Sie auf das Bild, wählen Sie das zuvor gefundene Materialbild eines Fingers aus und importieren Sie es auf die Folienseite, wählen Sie das eingefügte Bild aus, verkleinern Sie es auf die entsprechende Größe und platzieren Sie es in der entsprechende Position. 4. Wählen Sie das Textfeld aus, klicken Sie auf das Animationsmenü, suchen Sie im Animationsmenü nach dem Animationseffekt [Löschen], klicken Sie auf „Löschen“, um diesen Effekt auf das Textfeld anzuwenden, und stellen Sie die Richtung der Löschanimation auf ein
2024-03-26
Kommentar 0
1264

So entwerfen Sie Text mit dreidimensionalem Falteffekt in PPT_Bild- und Text-Tutorial zum Entwerfen von Text mit dreidimensionalem Falteffekt in PPT
Artikeleinführung:Öffnen Sie PPT, klicken Sie mit der rechten Maustaste auf [Neu], um eine neue Präsentation zu erstellen, doppelklicken Sie zum Öffnen, klicken Sie auf den Rand des Textfelds und klicken Sie mit der rechten Maustaste auf [Löschen], um das ursprüngliche Textfeld zu öffnen. Klicken Sie in der Menüleiste auf die Schaltfläche [Einfügen], wählen Sie [Form] – Rechteck, zeichnen Sie ein Rechteck im Dokument und füllen Sie es mit Ihrer Lieblingsfarbe. Befolgen Sie Schritt 2, zeichnen Sie ein weiteres gleichschenkliges Trapez, drehen Sie den Winkel, passen Sie die Größe an und füllen Sie es mit Farbe, wie im Bild gezeigt: Klicken Sie dann auf die Schaltfläche [Einfügen] in der Menüleiste, wählen Sie [Textfeld], um Text einzugeben, und stellen Sie die Schriftfarbe auf: Weiß ein. Klicken Sie unter [Texteffekt] über dem Text auf [3D-Rotation], um die Option [Extreme Right Maximum] zu finden, und wählen Sie „Klicken“.
2024-06-03
Kommentar 0
480

So erstellen Sie den Animationseffekt von Text, der in Premiere aus einer geraden Linie herausspringt_So erstellen Sie den Animationseffekt von Text, der in Premiere aus einer geraden Linie herausspringt_
Artikeleinführung:1. Öffnen Sie ein Premiere-Projekt, wechseln Sie zur Grafikoberfläche, wählen Sie im Basisgrafikfenster die Schaltfläche „Neue Ebene“, suchen Sie das Rechteck in der neuen Ebene und klicken Sie auf das Rechteck. 2. Nachdem Sie auf die Schaltfläche „Rechteck“ geklickt haben, wird ein Rechteck auf dem Bildschirm angezeigt. Reduzieren Sie die Breite des Rechtecks, legen Sie die Füllfarbe usw. fest und verwandeln Sie das Rechteck in eine Linie. 3. Geben Sie mit dem Textwerkzeug Textinhalte über der Zeile [MG Animation Production] ein und legen Sie die relevanten Attribute des Textes in der Textbearbeitung der Basisgrafiken fest. 4. Suchen Sie den Transformationseffekt in PR, wenden Sie den Transformationseffekt auf den Text an, öffnen Sie dann die Effektsteuerung, suchen Sie den Transformationseffekt in der Effektsteuerung, geben Sie den ersten Keyframe an der Position ein und passen Sie den Y-Achsenwert der Position an so dass der Text unter die Zeile verschoben wird, einige Frames verschoben wird und
2024-06-02
Kommentar 0
458

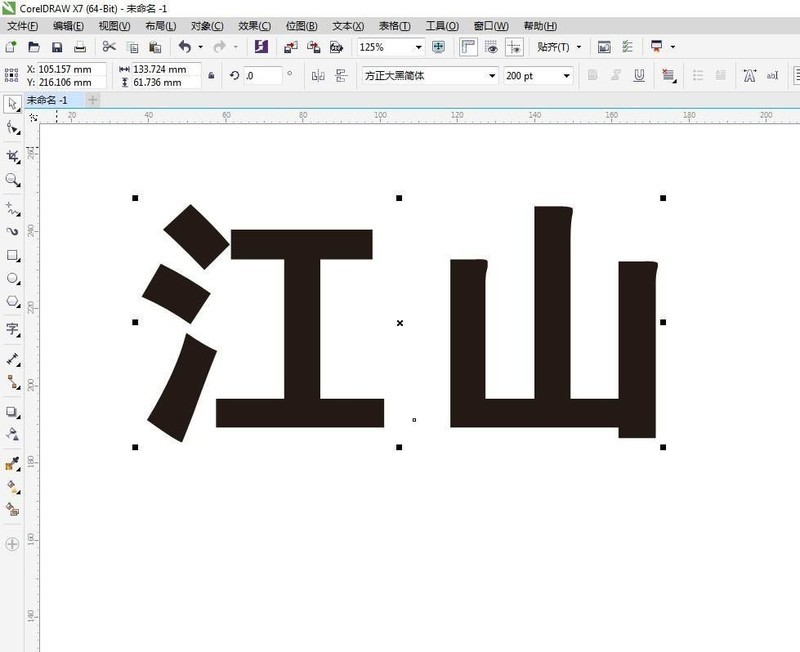
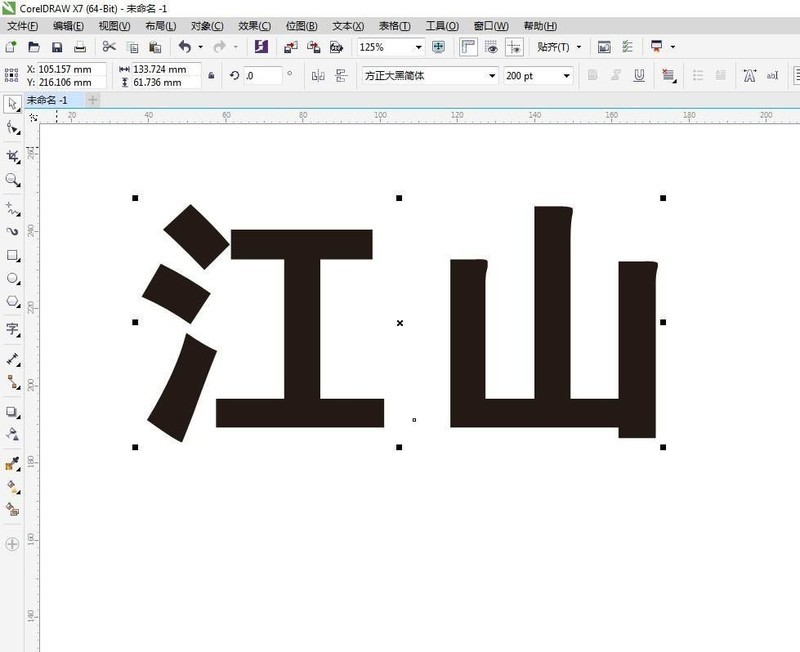
So entwerfen Sie eckigen Text in CorelDRAW. So erzielen Sie einen CDR-abgeschrägten dreidimensionalen Texteffekt
Artikeleinführung:Öffnen Sie die CorelDRAW-Software und rufen Sie das Bearbeitungsfenster auf. Geben Sie den erforderlichen Text ein und stellen Sie die gewünschte Schriftgröße und Schriftart ein. Wählen Sie den Text aus und klicken Sie auf „Effekt-Abschrägung“, um das Einstellungsfenster zu öffnen. Geben Sie im Einstellungsfenster die Distanzparameter ein. Klicken Sie auf „Anwenden“, um den 3D-Abschrägungseffekt zu erhalten. Sie können die Intensitäts-, Richtungs- und Höhenparameter anpassen und erneut auf „Anwenden“ klicken, um die besten Ergebnisse zu erzielen. Fügen Sie ein Rechteck mit einer Füllfarbe für den Hintergrund hinzu. Der Endeffekt ist wie folgt:
2024-06-02
Kommentar 0
1122

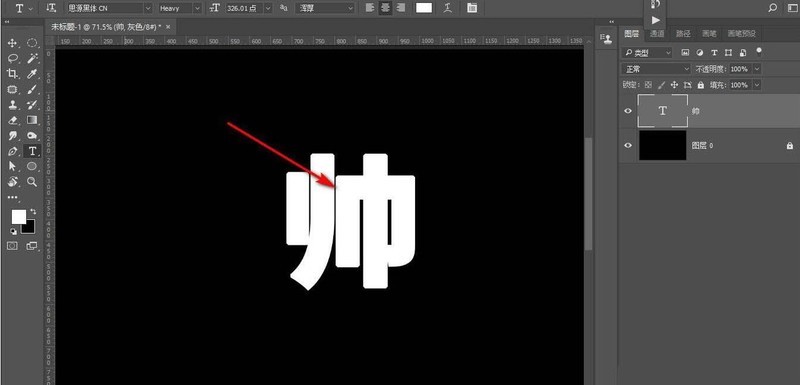
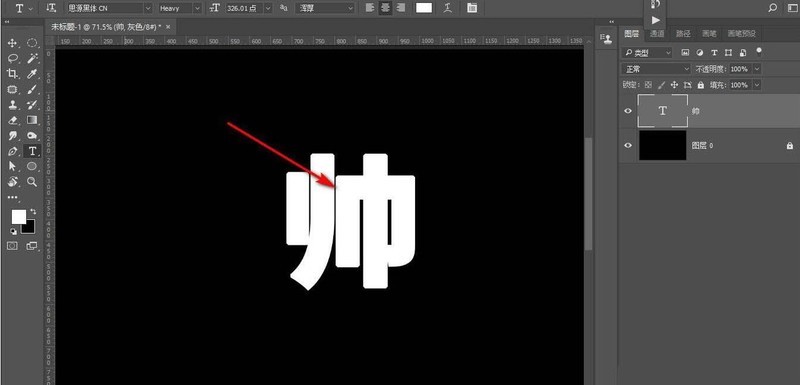
So verwenden Sie Farbblöcke, um Text in Photoshop einen dreidimensionalen Effekt zu verleihen
Artikeleinführung:1. Verwenden Sie das Textwerkzeug in Photoshop, um einen Text einzugeben. 2. Rastern Sie zunächst die Textebene, damit sie bearbeitet werden kann. 3. Halten Sie die Steuertaste gedrückt, markieren Sie den Text und erstellen Sie eine neue leere Ebene. 4. Füllen Sie es dann mit einer Farbe und wählen Sie das Verschieben-Werkzeug. 5. Drücken Sie die Richtungstasten auf der Tastatur, um Feineinstellungen vorzunehmen. Sie können sehen, dass ein dreidimensionales Gefühl entsteht. 6. Wiederholen Sie den Vorgang noch einmal und füllen Sie ihn mit einer anderen Farbe, damit der Effekt deutlicher wird.
2024-04-01
Kommentar 0
1074

So erstellen Sie eine Animation in AE, die den Text von klar in verschwommen ändert. So implementieren Sie den Unschärfe-Animationseffekt in AE
Artikeleinführung:1. Klicken Sie, um die AE-Software zu öffnen, ein Projekt zu erstellen und eine neue Synthese zu erstellen. 2. Geben Sie mit dem Textwerkzeug die vier Wörter „Network Experience“ in die Szene ein und passen Sie den Stil an. 3. Klicken Sie auf das animierte kleine Dreieck im Text-Dropdown-Attribut. 4. Wählen Sie im Menü Unschärfe aus. 5. Klicken Sie auf die Stoppuhr vor der Unschärfe bei Bild 1, um einen Keyframe festzulegen. 6. Bewegen Sie den Abspielkopf zur 2. Sekunde und ändern Sie die Unschärfeparameter, um den zweiten Keyframe zu generieren. Auf diese Weise entsteht in den beiden Keyframes ein unscharfer Animationseffekt.
2024-04-07
Kommentar 0
390