Insgesamt10000 bezogener Inhalt gefunden

Wird die Bearbeitung von Blütenblättern von Huawei bereitgestellt?
Artikeleinführung:Petal Clip ist Huaweis eigene Software; Petal Clip ist die offizielle Bearbeitungssoftware von Huawei und eine Anwendung auf Systemebene. Petal Edit ist eine Bearbeitungs- und Erstellungssoftware, die modernste KI-Technologie einsetzt, um Videoerstellungs- und -bearbeitungsbegeisterten leistungsstarke Videobearbeitungsfunktionen, Spezialeffekte, Aufkleber, Musik und andere Materialien zu bieten, sodass Benutzer Videos auf ihren Mobiltelefonen erstellen können.
2022-10-10
Kommentar 0
11114

So stellen Sie den Kontrast beim Blütenblattausschnitt ein. Einführung in das Tutorial zum Anpassen des Kontrasts beim Blütenblattausschnitt.
Artikeleinführung:Petal Cut verfügt über eine One-Stop-Videobearbeitungsfunktion. Benutzer können den Kontrast erhöhen, um die hellen Teile des Bildes heller und die dunklen Teile dunkler zu machen und so die Schichtung und Dreidimensionalität des Bildes zu verbessern. Der Herausgeber hat die Einstellungsmethoden für Sie zusammengefasst. Ich glaube, dass Sie nach dem Lesen dieses Tutorials den Kontrastwert selbst anpassen können, um den idealen Bildeffekt zu erzielen. So stellen Sie den Kontrast bei der Blütenblattbearbeitung ein: 1. Öffnen Sie die Blütenblattbearbeitungs-App, importieren Sie Videomaterial und klicken Sie auf „Filter“. 2. Klicken Sie auf Anpassung hinzufügen. 3. Klicken Sie auf Kontrast und passen Sie die Parameter an.
2024-07-11
Kommentar 0
644

iOS17 Apple Music Dynamic Cover bewegt sich nicht? 9 Möglichkeiten, das Problem zu beheben!
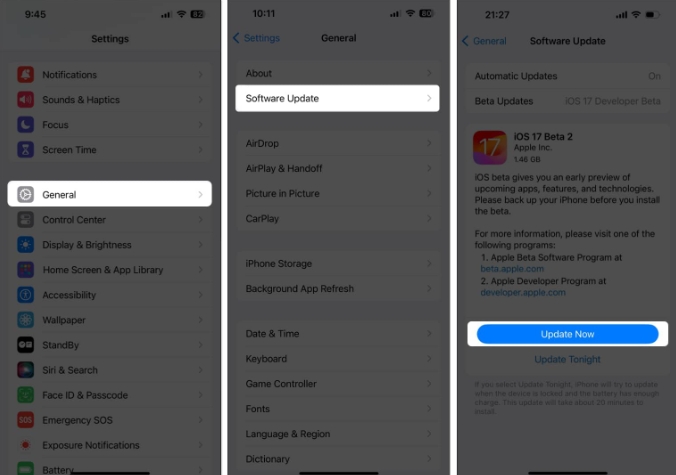
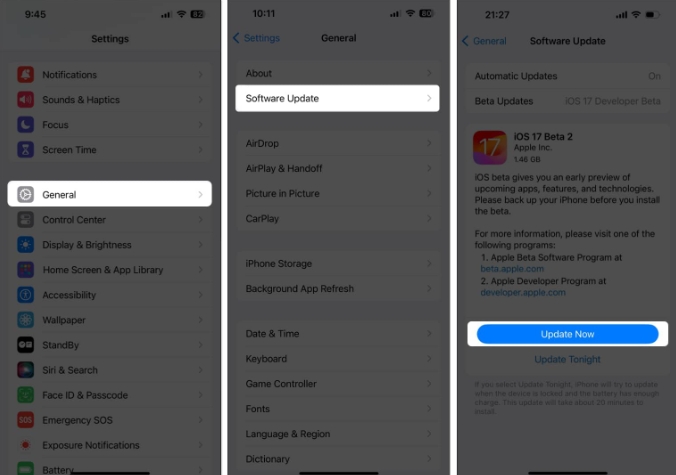
Artikeleinführung:Mit dem neuesten iOS17-Upgrade verfügt Apple Music über die Funktion für animierte Coverbilder, die den Coverbildern bewegliche Elemente hinzufügt. Diese Funktion macht das Apple Music-Erlebnis intuitiver. Was aber, wenn das animierte Cover des AppleMusic-Albums auf Ihrem iPhone nicht funktioniert? Während dieser Zeit habe ich einige einfache, aber effektive Problemumgehungen ausgearbeitet, um diesen Fehler zu beheben. 1. iOS aktualisieren Die animierte Cover-Art-Funktion von AppleMusic ist exklusiv für iOS 17 oder höher verfügbar. Stellen Sie daher sicher, dass Ihr Gerät auf die neueste iOS-Version aktualisiert ist. Sie können Ihr Gerät aktualisieren, indem Sie zu Einstellungen → Allgemein → Software-Update → Nach verfügbaren Updates suchen gehen und auf Jetzt aktualisieren tippen. Auch,
2024-02-05
Kommentar 0
2229

Was Sie über die Anwendung digitaler Multimedia-Technologie lernen können
Artikeleinführung:Hauptfächer für digitale Medienanwendungstechnologie müssen Fotografie- und Videografietechnologie, interaktive Multimedia-Website-Entwicklung, Grundlagen des Kunstdesigns, objektorientierte Programmierung (Java), Animationsdesign und -produktion, 3D-Modellierung, Regie und Produktion von Fernsehprogrammen, Audio- und Videoinformationsverarbeitung erlernen. und Spezialeffektproduktion und nichtlineare Bearbeitung usw.
2020-08-18
Kommentar 0
4940

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Verwacklungseffekte erzeugen
Artikeleinführung:CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie man Verwacklungseffekte erstellt. Im Webdesign können Animationseffekte der Seite ein lebendiges und interaktives Gefühl verleihen. CSS-Animation ist eine Technologie, die Animationseffekte durch die Anwendung von CSS-Regeln auf Webseiten erzielt. Einer der häufigsten Animationseffekte ist der Shake-Effekt, der Elementen einen zitternden Animationseffekt hinzufügen und der Webseite Lebendigkeit verleihen kann. Dieser Artikel führt Sie von Grund auf durch, zeigt Ihnen Schritt für Schritt, wie Sie einen Schütteleffekt erzeugen, und stellt spezifische Codebeispiele bereit. Schritt 1: Erstellen Sie eine HTML-Struktur. Zuerst müssen wir Folgendes tun
2023-10-18
Kommentar 0
1699

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie springende Effekte erstellen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie man Bounce-Effekte erstellt. Es sind spezifische Codebeispiele erforderlich. Einführung: In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um die Benutzererfahrung zu verbessern und Aufmerksamkeit zu erregen. Als leichte Animationstechnologie kann CSS-Animation durch einfachen Code verschiedene coole Effekte erzielen. In diesem Artikel erhalten Sie eine detaillierte Anleitung zur Erstellung von CSS-Animationen. Mithilfe schrittweiser Lehrmethoden können Sie eine Animation mit Sprungeffekten erstellen, damit Sie die CSS-Animationstechnologie besser verstehen und verwenden können. Vorbereitungsarbeit: in
2023-10-20
Kommentar 0
1321

CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie fallende Effekte erstellen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, fallende Effekte zu erstellen. CSS-Animationen sind eine der am häufigsten verwendeten Techniken im Webdesign, die Webseiten Lebendigkeit und Attraktivität verleihen können. Unter diesen ist die Erzeugung des Falleffekts ein sehr beliebter Animationseffekt. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie den Falleffekt erzeugen, und stellen spezifische Codebeispiele bereit. Schritt 1: Erstellen Sie die HTML-Struktur. Erstellen Sie zunächst einen Abschnitt in der HTML-Datei, der die Elemente enthält, mit denen Sie Spezialeffekte erstellen möchten, zum Beispiel: <divclass="falling-effect&"
2023-10-20
Kommentar 0
1382

Wie die Uniapp-Anwendung Maltraining und Animationsproduktion implementiert
Artikeleinführung:Wie die Uniapp-Anwendung Maltraining und Animationsproduktion realisiert Einführung: Mit der kontinuierlichen Weiterentwicklung der mobilen Internettechnologie wird die Entwicklung mobiler Anwendungen immer häufiger. Als plattformübergreifendes Entwicklungstool, das auf dem Vue.js-Framework basiert, bietet uniapp Entwicklern eine einfache und effiziente Möglichkeit, plattformübergreifende Anwendungen zu erstellen. In diesem Artikel wird erläutert, wie Sie mit uniapp Maltraining und Animationsproduktion implementieren und spezifische Codebeispiele beifügen. 1. Maltraining: Durch Maltraining können Benutzer ihre künstlerischen Fähigkeiten und ihre Kreativität verbessern.
2023-10-21
Kommentar 0
1462

Welche Software ist Procreate?
Artikeleinführung:procreate ist eine leistungsstarke Malanwendungssoftware, die es kreativen Menschen ermöglicht, sich jederzeit inspirieren zu lassen und über ein einfaches Betriebssystem und professionelle Funktionen künstlerische Kreationen wie Skizzieren, Kolorieren und Design auszuführen. Als professionelles Zeichenanwendungstool kann die iPad-Desktop-Grafiksoftware auch Grafikeffekte haben; diese Software nutzt den Komfort des iPad-Touchscreens voll aus und hat einen benutzerfreundlicheren Designeffekt, genau wie ein eigenes mobiles Kunststudio.
2021-02-25
Kommentar 0
52046

Video-Tutorial zum Abspielen von Blütenblattclips rückwärts
Artikeleinführung:Petal Edit ist die offizielle Bearbeitungssoftware von Huawei. Es handelt sich um eine Bearbeitungs- und Erstellungssoftware, die KI-Technologie einsetzt, um Videoerstellungs- und Bearbeitungsbegeisterten verschiedene Videobearbeitungsfunktionen, Spezialeffekte, Aufkleber, Musik und andere Materialien zur Verfügung zu stellen, sodass Benutzer sie auf ihrem Handy bearbeiten können Handys. Machen Sie einfach Videos. Beim Erstellen von Videos müssen einige Benutzer das Video rückwärts abspielen. Wie kann man das Video in Petal Cut rückwärts abspielen? Hören Sie einfach zu, wie ich es langsam erkläre. 1. Öffnen Sie zunächst die Blütenblattbearbeitungssoftware auf Ihrem Mobiltelefon und importieren Sie das Video. 2. Verschieben Sie die Symbolleiste, um [Umkehren] zu finden Leistungsstark Die Videobearbeitungsfunktion und die umfangreichen Materialien sind einfach und benutzerfreundlich. Ich hoffe, dass dieser Artikel den Benutzern helfen kann, zu verstehen, wie man „Videos rückwärts abspielt“.
2024-02-10
Kommentar 0
1357

Gängige Designmethoden für Lauftexteffekte in PHP-CMS-Systemen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Netzwerktechnologie nutzen immer mehr Websites das PHPCMS-System zum Erstellen und Verwalten von Website-Inhalten. Auf diesen Websites wird häufig Lauftext verwendet, um die Aufmerksamkeit der Benutzer zu erregen und Informationen zu übermitteln, um das Benutzererlebnis und die Funktionalität der Website zu verbessern. In diesem Artikel besprechen wir gängige Entwurfsmethoden für Lauftexteffekte in PHPCMS-Systemen. 1. Spezialeffekte für CSS3-Animationen CSS3-Animation ist eine Technologie, die CSS für das Animationsdesign verwendet. Im PHPCMS-System können wir den CSS-Stil verwenden
2024-03-27
Kommentar 0
1188

Welche Software ist c4d? Was zu tun
Artikeleinführung:c4d ist eine von MAXON in Deutschland entwickelte dreidimensionale Software. Sie kann Materialien modellieren, Animationen binden und Funktionen rendern. Sie verfügt über leistungsstarke integrierte Funktionen für Film- und Fernsehspezialeffekte, Animationsdesign, Industriemedizin, Physik usw. ; c4d ist die gleiche Art von Software wie MAYA und 3DMAX.
2021-02-02
Kommentar 0
133206

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Verwacklungseffekte erzeugen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie man Verwacklungseffekte erstellt. Im Webdesign sind Animationseffekte eines der wichtigen Elemente, die das Benutzererlebnis verbessern und die Aufmerksamkeit der Benutzer erregen. CSS-Animation ist eine Technologie, die reines CSS verwendet, um Animationseffekte zu erzielen. Heute zeigen wir Ihnen Schritt für Schritt, wie Sie einen atemberaubenden Schütteleffekt erzeugen, um Ihre Webseite lebendiger und interessanter zu machen. Lassen Sie uns zunächst eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: <!DOCTYPEhtml><html><h
2023-10-20
Kommentar 0
1517

Kann die KI-Forschung auch vom Impressionismus lernen? Bei diesen lebensechten Menschen handelt es sich tatsächlich um 3D-Modelle
Artikeleinführung:Das 19. Jahrhundert war die Zeit der Blütezeit der Kunstbewegung des Impressionismus, die Einfluss auf die Bereiche Malerei, Bildhauerei, Druckgrafik und andere Künste hatte. Der Impressionismus zeichnete sich durch die Verwendung kurzer Staccato-Pinselstriche mit geringem Streben nach formaler Präzision aus und entwickelte sich später zum impressionistischen Kunststil. Kurz gesagt, die Pinselstriche des impressionistischen Künstlers sind unverändert, weisen offensichtliche Merkmale auf, streben nicht nach formaler Präzision und sind sogar etwas vage. Impressionistische Künstler führten die wissenschaftlichen Konzepte von Licht und Farbe in Gemälde ein und revolutionierten traditionelle Farbkonzepte. Mit D3GA hat der Autor ein einzigartiges Ziel: Er hofft, durch das Gegenteil einen fotorealistischen Leistungseffekt zu erzielen. Um dieses Ziel zu erreichen, nutzte der Autor auf kreative Weise Gaußsches Spritzen (Gaußsches Spritzen) in D3GA.
2024-01-12
Kommentar 0
1463

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte implementieren. Einführung: Im Webdesign können Animationseffekte Webseiten Lebendigkeit und Attraktivität verleihen. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mithilfe von CSS-Animationen einen flackernden Hintergrundeffekt erzielen, und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur Zunächst müssen wir eine HTML-Struktur erstellen, die die Elemente enthält, auf die die Animation angewendet werden soll. In diesem Beispiel erstellen wir ein div-Element und geben ihm eine eindeutige ID, z. B
2023-10-19
Kommentar 0
1244

Können 3D-Animationen mit JavaScript realisiert werden?
Artikeleinführung:3D-Animation ist eine Kunstform, die Menschen in eine virtuelle Welt eintauchen lässt. Es kann beim Publikum ein echtes Gefühl und ein starkes emotionales Erlebnis erzeugen, was sehr attraktiv ist. Für die Front-End-Entwicklung besteht eine gängige Methode darin, das Modell mithilfe einer 3D-Modellierungssoftware in das Web zu importieren. Aber ist das mit JavaScript möglich? JavaScript ist eine leistungsstarke Programmiersprache mit einem breiten Anwendungsspektrum. Im Webbereich kann JavaScript einige erstaunliche Effekte erzielen, z. B. Spezialeffekte, Animationen und mehr. Sondern um es zu erreichen
2023-05-09
Kommentar 0
651

Welche Software ist ae? Was ist ae?
Artikeleinführung:AE ist eine Video- und Grafikverarbeitungssoftware. Analysis 1AE ist eine Video- und Grafikverarbeitungssoftware, der vollständige Name ist AdobeAfterEffects. Es handelt sich um eine Bearbeitungssoftware zum Erstellen dynamischer Bilder und visueller Effekte. Unterstützt das Entwerfen von Spezialeffekten, das Erstellen von Animationen und die Postproduktion. ae kann Kunden dabei helfen, dynamische Grafiken effizient zu erstellen und visuelle Wirkung zu erzielen. Ergänzung: Was kann Ae gut? 1Ae ist gut in Spezialeffekten und Postproduktion für kurze Inhalte, wie z. B. UI-Animationseffekte, MG-Animationen oder die Produktion spezifischer Elemente, Kolumnenverpackung und Endproduktion usw. Fügen Sie erfrischende Effekte zu Filmen, Kurzvideos, DVDs usw. hinzu. Zusammenfassung/Anmerkungen AE eignet sich für die Gestaltung von Spezialeffekttechnik, die Erstellung von Animationen und die Videopostproduktion
2024-02-22
Kommentar 0
2183

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie dynamische Hintergrundeffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, dynamische Hintergrundeffekte zu implementieren. Im Webdesign können Animationseffekte der Seite Lebendigkeit verleihen und die Aufmerksamkeit des Benutzers erregen. CSS-Animationen sind eine Möglichkeit, diese Effekte zu erzielen. In diesem Tutorial erfahren Sie Schritt für Schritt, wie Sie mithilfe von CSS einen bewegten Hintergrundeffekt erzielen. Dabei werden konkrete Codebeispiele verwendet, die Ihnen das Verständnis und die Anwendung erleichtern. Schritt 1: Erstellen Sie eine HTML-Struktur. Zuerst müssen wir eine HTML-Struktur erstellen, die den Inhalt enthält. Fügen Sie dem Body-Tag ein div-Element hinzu und geben Sie ihm ein Unique
2023-10-20
Kommentar 0
1103

In welchen Bereichen kann ps eingesetzt werden?
Artikeleinführung:Die Bereiche, in denen PS eingesetzt werden können, sind: 1. Grafikdesign; 3. Werbefotografie; 5. Künstlerische Texterstellung; 8 9. Zeichnen oder Bearbeiten von dreidimensionalen Aufklebern; 11. Visuelle Kreativität;
2020-06-18
Kommentar 0
10272