Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie einen einfachen Bildverteilungseffekt im Tutorial zur CorelDRAW_Production-Methode
Artikeleinführung:1. Öffnen Sie die CorelDRAW-Software und importieren Sie das zu verarbeitende Bildmaterial. 2. Suchen Sie das [Zeichenwerkzeug] in der Toolbox, legen Sie die Anzahl der Zeilen und Spalten der Zeichnung fest, ziehen Sie es in die Leinwand, klicken Sie mit der rechten Maustaste und wählen Sie es aus [In PowerClip] 3. Passen Sie die Position des Bildes in der Zeichnung an. 4. Klicken Sie oben auf [Gruppenobjekt aufheben], um das Raster aufzubrechen. 5. Verwenden Sie dann das Auswahlwerkzeug, um die Position des kleinen Bildes zu verschieben, und doppelklicken Sie auf das Rechteckwerkzeug , füllen Sie es mit Schwarz als Hintergrund des Bildes, wählen Sie alles aus und klicken Sie mit der rechten Maustaste. Klicken Sie auf die Palette, um die Linienumrissfarbe zu ändern, sodass der Effekt der gleichmäßig verteilten Kleinverteilungsanzeige vervollständigt wird.
2024-04-22
Kommentar 0
764

Wie verwende ich JavaScript, um das Bildwasserfall-Flusslayout zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um das Bildwasserfall-Flusslayout zu implementieren? Einleitung: Mit der Popularität sozialer Medien steigt die Nachfrage der Menschen nach Bildern immer weiter. Das Bildwasserfall-Layout ist eine beliebte Methode zum Anzeigen von Bildern, die es ermöglicht, Bilder adaptiv in unterschiedlichen Höhen und Breiten anzuordnen und so einen schöneren und interessanteren Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript ein einfaches Bild-Wasserfall-Flusslayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Layout-Prinzip Das Grundprinzip des Wasserfall-Flow-Layouts in Bildern ist das in
2023-10-20
Kommentar 0
881

Implementierung des Bildwasserfall-Flow-Effekts basierend auf JavaScript
Artikeleinführung:Die Implementierung des Wasserfall-Flusseffekts von Bildern basierend auf dem JavaScript-Wasserfall-Flow-Layout ist eine gängige Methode zur Darstellung von Bildern auf Webseiten. Dadurch können Bilder auf fließende Weise angezeigt werden, was den Menschen einen einzigartigen visuellen Effekt verleiht. In diesem Artikel verwenden wir JavaScript, um einen einfachen Bildwasserfalleffekt zu implementieren. Vorbereitungsarbeiten Zuerst müssen wir einige Bildressourcen vorbereiten. Sie können einige Bilder manuell herunterladen und in einem Ordner ablegen, sodass wir die Pfade dieser Bilder direkt im Code verwenden können. HTML
2023-08-09
Kommentar 0
1150

CSS-Layout-Tipps: Best Practices für die Implementierung des Stacked-Card-Effekts
Artikeleinführung:CSS-Layout-Tipps: Best Practices zum Erzielen gestapelter Karteneffekte Im modernen Webdesign ist das Kartenlayout zu einem sehr beliebten Designtrend geworden. Das Kartenlayout kann Informationen effektiv anzeigen, eine gute Benutzererfahrung bieten und ein responsives Design ermöglichen. In diesem Artikel stellen wir einige der besten CSS-Layouttechniken zum Erzielen des Stapelkarteneffekts vor, zusammen mit spezifischen Codebeispielen. Layout mit Flexbox Flexbox ist ein leistungsstarkes Layoutmodell, das in CSS3 eingeführt wurde. Es kann leicht den Effekt des Stapelns von Karten erzielen
2023-10-22
Kommentar 0
1988

So verwenden Sie das CSS-Positionslayout zum Entwerfen eines Kartenlayouts für Webseiten
Artikeleinführung:So verwenden Sie das CSSPositions-Layout zum Entwerfen von Kartenlayouts für Webseiten. Im Webdesign ist das Kartenlayout eine gängige und beliebte Designmethode. Es unterteilt den Inhalt in unabhängige Karten, jede Karte enthält bestimmte Informationen und kann leicht einen ordentlichen und vielschichtigen Seiteneffekt erzeugen. In diesem Artikel stellen wir vor, wie Sie das CSSPositions-Layout zum Entwerfen des Kartenlayouts einer Webseite verwenden, und fügen spezifische Codebeispiele bei. Erstellen Sie die HTML-Struktur. Zuerst müssen wir die HTML-Struktur erstellen, um das Kartenlayout darzustellen.
2023-09-28
Kommentar 0
1635

CSS-Layout-Tipps: Best Practices für die Implementierung des Karten-Page-Flip-Effekts
Artikeleinführung:CSS-Layout-Tipps: Best Practices für die Implementierung von Karten-Page-Flip-Effekten Einführung: Im modernen Webdesign ist das Erzielen von Karten-Page-Flip-Effekten zu einer beliebten Layoutmethode geworden. Durch die Verwendung von CSS können wir Webseiten ganz einfach Dynamik, Interaktivität und Attraktivität verleihen. In diesem Artikel wird erläutert, wie Sie mit Best Practices den Kartenumdrehungseffekt erzielen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Grundlagen des Kartenlayouts Bevor wir mit dem Schreiben von Code beginnen, sollten wir uns zunächst mit den Grundlagen des Kartenlayouts vertraut machen. Kartenlayouts bestehen normalerweise aus einem Container und mehreren Karten. Container
2023-10-24
Kommentar 0
1369


So erstellen Sie eine Kartenlayoutseite mit HTML und CSS
Artikeleinführung:So erstellen Sie eine Kartenlayoutseite mit HTML und CSS Im Webdesign ist das Kartenlayout zu einem sehr beliebten Designtrend geworden. Es zeigt Informationen in Form von Karten an, sodass die Seite übersichtlich, intuitiv und einfach zu navigieren ist. In diesem Artikel werde ich Ihnen zeigen, wie Sie mit HTML und CSS eine einfache Kartenlayoutseite erstellen und konkrete Codebeispiele bereitstellen. Schritt 1: HTML-Struktur erstellen Zuerst müssen wir die Grundstruktur von HTML erstellen. Hier ist ein einfacher Beispielcode: &
2023-10-27
Kommentar 0
1069

Beherrschen Sie die Flexbox-Kenntnisse von CSS3 und implementieren Sie das Bildlistenlayout ganz einfach.
Artikeleinführung:Beherrschen Sie die Kenntnisse der CSS3-Flexbox und implementieren Sie das Bildlistenlayout. In der modernen Webentwicklung ist die Gestaltung eines schönen und attraktiven Seitenlayouts von entscheidender Bedeutung. Das Flexbox-Layoutmodul von CSS3 bietet Entwicklern eine einfache und leistungsstarke Möglichkeit, flexible Layouts zu erstellen. In diesem Artikel wird die Verwendung von Flexbox zum Implementieren eines Bildlistenlayouts vorgestellt und entsprechende Codebeispiele gegeben. Zuerst müssen wir einige Bilder und entsprechende HTML-Tags vorbereiten. Angenommen, wir haben die folgenden Bilder, die wir benötigen
2023-09-09
Kommentar 0
1230

So verwenden Sie das elastische CSS Flex-Layout, um das Schiebekartenlayout zu implementieren
Artikeleinführung:So verwenden Sie das flexible CssFlex-Layout zum Implementieren des Sliding-Card-Layouts. In der modernen Webentwicklung erfreut sich das flexible Layout (Flexbox) immer größerer Beliebtheit. Es handelt sich um ein CSS-Modul zum Positionieren und Layouten von Elementen, mit dem sich problemlos verschiedene komplexe Layouteffekte erzielen lassen. In diesem Artikel wird erläutert, wie Sie das elastische Flex-Layout zum Implementieren des Schiebekartenlayouts verwenden, und es werden spezifische Codebeispiele bereitgestellt. Das Sliding-Card-Layout ist ein gängiges UI-Designmuster, das häufig zum Anzeigen von Bildern oder Inhalten verwendet wird. Durch Wischen oder Klicken kann von jeder Karte zur nächsten gewechselt werden
2023-09-28
Kommentar 0
964

Tipps zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts mithilfe von CSS
Artikeleinführung:Tipps zur Verwendung von CSS zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts. In der heutigen Zeit der weit verbreiteten Mobilgeräte ist responsives Design zu einem wesentlichen Element moderner Websites geworden. Als beliebte Layoutmethode kann das responsive Wasserfall-Flow-Kartenlayout einen reibungslosen Anzeigeeffekt auf verschiedenen Bildschirmgrößen erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein responsives Wasserfall-Flow-Kartenlayout implementieren und spezifische Codebeispiele anhängen. Zunächst müssen wir die Merkmale des Wasserfall-Flow-Kartenlayouts klären. Das Wasserfall-Layout unterteilt und ordnet die Karten entsprechend der Anzahl der Spalten
2023-11-21
Kommentar 0
1422

So erstellen Sie ein responsives Kartenlayout mit dem CSS Flex-Layout
Artikeleinführung:So verwenden Sie das elastische CSSFlex-Layout, um ein responsives Kartenlayout zu erstellen. Im modernen Webdesign ist responsives Layout eine wesentliche Designmethode. Flexbox ist ein leistungsstarkes und flexibles Layoutmodell, mit dem wir responsive Layouts einfacher erstellen können. In diesem Artikel wird erläutert, wie Sie mithilfe des elastischen CSSFlex-Layouts ein einfaches responsives Kartenlayout erstellen und spezifische Codebeispiele bereitstellen. Erstellen der HTML-Struktur Zuerst müssen wir eine HTML-Struktur erstellen, die die Karten enthält. wir werden
2023-09-28
Kommentar 0
1738

Wie kann ich mit JavaScript einen Bildvergrößerungseffekt erzielen?
Artikeleinführung:Wie kann ich mit JavaScript einen Bildvergrößerungseffekt erzielen? Effekte zum Vergrößern und Verkleinern von Bildern werden im Webdesign häufig verwendet, um Benutzern die Anzeige von Details oder die Anpassung an das Seitenlayout zu erleichtern. Im Folgenden wird erläutert, wie Sie mithilfe von JavaScript den Vergrößerungseffekt von Bildern erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine HTML-Seite zur Anzeige der Bild- und Zoom-Buttons. Das Folgende ist eine einfache HTML-Seitenstruktur: <!DOCTYPEhtml>&
2023-10-16
Kommentar 0
1880

Wie implementiert man die Bild-Miniaturansicht-Funktion in JavaScript?
Artikeleinführung:Wie implementiert man die Bild-Miniaturansicht-Funktion in JavaScript? Wenn wir Bilder auf einer Webseite anzeigen, müssen wir manchmal das ursprüngliche große Bild verkleinern, um den Layoutanforderungen der Seite zu entsprechen, was die Verwendung der Bildminiaturansichtsfunktion erfordert. In JavaScript können wir die Miniaturbildfunktion des Bildes mit den folgenden Methoden implementieren: Verwenden Sie HTML, um die Breite und Höhe des Bildes direkt festzulegen. Der einfachste Weg besteht darin, die Breiten- und Höhenattribute des Bildes direkt in HTML festzulegen Miniaturbildeffekt. Zum Beispiel:&l
2023-10-25
Kommentar 0
1443

So erstellen Sie ein responsives Kartenlayout mit HTML, CSS und jQuery
Artikeleinführung:Das Erstellen responsiver Kartenlayouts ist eine der wichtigsten Fähigkeiten im modernen Webdesign. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches und effizientes responsives Kartenlayout implementieren. Wir werden Schritt für Schritt die spezifische Verwendung jeder Technologie vorstellen und Codebeispiele geben, um Ihnen das Verständnis und die Anwendung dieser Technologien zu erleichtern. Schritt eins: Grundstruktur und Stil Wir müssen zunächst eine Grundstruktur in HTML erstellen und CSS-Stile verwenden, um das Erscheinungsbild der Karte zu definieren. Hier ist ein Beispiel für eine grundlegende HTML-Struktur: &
2023-10-25
Kommentar 0
1000

So verwenden Sie HTML und CSS, um das Wasserfall-Flow-Bildlayout zu implementieren
Artikeleinführung:Verwendung von HTML und CSS zur Implementierung des Wasserfall-Bildlayouts. Das Wasserfall-Bildlayout ist eine gängige Webdesign-Methode. Es präsentiert Bilder auf der Webseite durch unregelmäßiges Spaltenlayout und erzeugt einen natürlichen, fließenden visuellen Effekt. In diesem Artikel stellen wir die Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Bildlayouts vor und stellen spezifische Codebeispiele bereit. HTML-Struktur Zuerst müssen wir die Grundstruktur des Wasserfall-Bildlayouts in HTML erstellen. Wir verwenden ungeordnete Listen (ul) und Listenelemente (li), um Container für Bilder zu erstellen
2023-10-24
Kommentar 0
1911

So löschen Sie Bildstile in PPT2021. Vorgehensweise
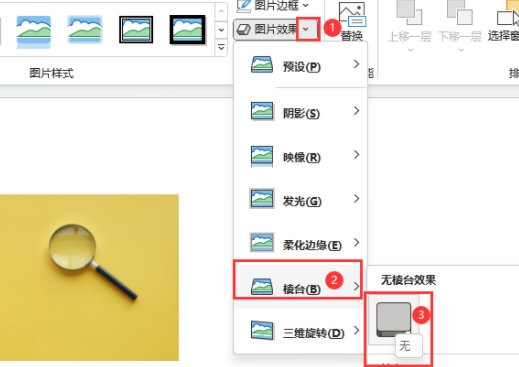
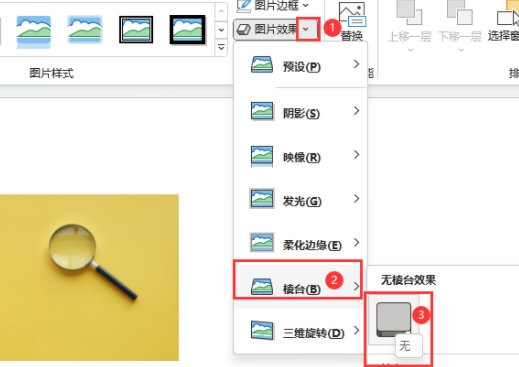
Artikeleinführung:PPT2021 ist eine professionelle Office-Software von Microsoft. Die Software ist einfach zu bedienen und kann Benutzern helfen, Diashows einfach zu bearbeiten. Wenn Sie nicht wissen, wie man sie bedient, können Sie das folgende Tutorial lesen. [Bedienungsmethode] 1. Wählen Sie ein Bildobjekt mit einem Bildstil aus. 2. Klicken Sie auf „Bildformat“, klicken Sie auf „Bildrand“ und wählen Sie die Option „Keine Kontur“. 3. Klicken Sie dann auf den Bildeffekt und dann auf die Einstellung „Kein Schatten“. 4. Klicken Sie dann auf „Bildeffekt“, „Prismaeinstellungen“ und wählen Sie „Kein Prismaeffekt“.
2024-02-09
Kommentar 0
1026

So heben Sie den Bildschatten in der PPT2021-Operationsmethode auf
Artikeleinführung:PPT2021 ist eine professionelle Office-Software von Microsoft. Die Software ist einfach zu bedienen und kann Benutzern die einfache Bearbeitung von Folien erleichtern. Wenn Sie nicht wissen, wie man sie bedient, können Sie das folgende Tutorial lesen. [Bedienungsmethode] 1. In PPT2021 gibt es einen Schatteneffekt auf dem Bild. So können Sie ihn beheben. 2. Wählen Sie dann das Bild aus und klicken Sie auf Bildformat. 3. Klicken Sie dann im Bildeffekt auf die Schatteneinstellung und dann auf die Einstellung „Kein Schatten“. 4. Wenn Sie sich das Bild noch einmal ansehen, ist kein Schatten mehr zu sehen.
2024-02-15
Kommentar 0
1119

Wie man Bilder in ppt scrollen lässt
Artikeleinführung:In PowerPoint kann der Effekt des Scrollens von Bildern durch Einstellen des Übergangseffekts der Folie erreicht werden. Wählen Sie auf der Registerkarte „Diashow“ über das Dropdown-Menü „Slice“ den horizontalen Slicing-Effekt (z. B. „von rechts nach links“) aus, passen Sie die Slicing-Geschwindigkeit und andere Optionen an, und schon können Sie die Diashow einschalten eine scrollende Art und Weise, wodurch der Effekt des Scrollens von Bildern erzielt wird.
2024-03-26
Kommentar 0
2033