Insgesamt10000 bezogener Inhalt gefunden

Wie verwende ich die Flex-Eigenschaft von CSS3, um einen Wasserfall-Flow-Layouteffekt zu erstellen?
Artikeleinführung:Wie verwende ich die Flex-Eigenschaft von CSS3, um einen Wasserfall-Flow-Layouteffekt zu erstellen? Im Webdesign ist das Wasserfall-Layout eine gängige und beliebte Seitenlayout-Methode. Es zeichnet sich dadurch aus, dass Inhalte in unregelmäßigen Spalten und Zeilenhöhen präsentiert werden, wodurch eine wasserfallartige Ästhetik entsteht. In der Vergangenheit erforderte die Implementierung eines Wasserfall-Layouts die Verwendung von komplexem JavaScript-Code zur Berechnung der Position und Größe von Elementen. Mit der Entwicklung von CSS3 können wir jedoch seine leistungsstarke Flex-Eigenschaft nutzen, um es einfacher zu machen
2023-09-09
Kommentar 0
966

HTML, CSS und jQuery: Ein technischer Leitfaden zur Implementierung von Wasserfall-Layouts
Artikeleinführung:HTML, CSS und jQuery: Technischer Leitfaden zur Implementierung des Wasserfall-Layouts Einführung: Mit der rasanten Entwicklung des Internets ist die Gestaltung des Seitenlayouts immer wichtiger geworden. Das einfache lineare Layout der Vergangenheit entspricht nicht mehr den Bedürfnissen der Benutzer und das Wasserfall-Flow-Layout ist zu einer beliebten Wahl für große Websites und Anwendungen geworden. In diesem Artikel wird erläutert, wie Sie mithilfe der HTML-, CSS- und jQuery-Technologie das Wasserfall-Flow-Layout implementieren, und es werden detaillierte Codebeispiele bereitgestellt. 1. HTML-Struktur Bevor wir das Wasserfall-Flow-Layout implementieren, müssen wir zunächst das H der Seite ändern
2023-10-25
Kommentar 0
1285

Wie verwende ich JavaScript, um das Bildwasserfall-Flusslayout zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um das Bildwasserfall-Flusslayout zu implementieren? Einleitung: Mit der Popularität sozialer Medien steigt die Nachfrage der Menschen nach Bildern immer weiter. Das Bildwasserfall-Layout ist eine beliebte Methode zum Anzeigen von Bildern, die es ermöglicht, Bilder adaptiv in unterschiedlichen Höhen und Breiten anzuordnen und so einen schöneren und interessanteren Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript ein einfaches Bild-Wasserfall-Flusslayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Layout-Prinzip Das Grundprinzip des Wasserfall-Flow-Layouts in Bildern ist das in
2023-10-20
Kommentar 0
868

Implementierung des Bildwasserfall-Flow-Effekts basierend auf JavaScript
Artikeleinführung:Die Implementierung des Wasserfall-Flusseffekts von Bildern basierend auf dem JavaScript-Wasserfall-Flow-Layout ist eine gängige Methode zur Darstellung von Bildern auf Webseiten. Dadurch können Bilder auf fließende Weise angezeigt werden, was den Menschen einen einzigartigen visuellen Effekt verleiht. In diesem Artikel verwenden wir JavaScript, um einen einfachen Bildwasserfalleffekt zu implementieren. Vorbereitungsarbeiten Zuerst müssen wir einige Bildressourcen vorbereiten. Sie können einige Bilder manuell herunterladen und in einem Ordner ablegen, sodass wir die Pfade dieser Bilder direkt im Code verwenden können. HTML
2023-08-09
Kommentar 0
1129

Tipps zur Optimierung flexibler CSS-Layouteigenschaften: align-items und align-self
Artikeleinführung:Tipps zur Optimierung von CSS-Attributen für flexibles Layout: align-items und align-self In der modernen Webentwicklung ist das flexible Layout (Flexbox) zu einer sehr beliebten und leistungsstarken Layoutmethode geworden. Das flexible Layout macht das Seitenlayout nicht nur flexibler und reaktionsschneller, sondern vereinfacht auch die Anordnung und Ausrichtung von Elementen für Entwickler. Unter diesen spielen die beiden flexiblen Layoutattribute align-items und align-self eine wichtige Rolle bei der Optimierung des Webseitenlayouts. al
2023-10-20
Kommentar 0
2205

So erstellen Sie ein responsives Bild-Slider-Layout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS, um ein responsives Bild-Slider-Layout zu erstellen. Einführung: Responsives Webdesign ist in der modernen Webentwicklung zur Norm geworden, und das Bild-Slider-Layout ist ein sehr häufiges Designelement. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches responsives Bild-Slider-Layout erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Verwenden Sie in der HTML-Datei ein Containerelement als Hosting-Element für das gesamte Slider-Layout und darin
2023-10-20
Kommentar 0
1550

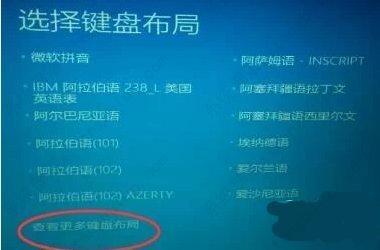
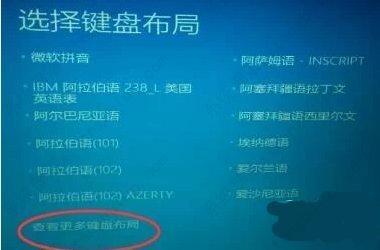
Was tun, wenn Win10 beim Booten bei der Auswahl des Tastaturlayouts hängen bleibt?
Artikeleinführung:Nachdem Sie Ihren Computer längere Zeit verwendet haben, treten manchmal Probleme auf, z. B. wenn Sie beim Einschalten des Computers bei der Auswahl des Tastaturlayouts hängen bleiben. Es ist eigentlich ganz einfach. Klicken Sie einfach auf „Weitere Tastaturlayoutoptionen anzeigen“ und wählen Sie dann die Option „Chinesisch-amerikanische Tastatur“, um die Einstellungen einzugeben. Als nächstes zeigen wir Ihnen im Detail, wie Sie das Problem lösen können, dass Win10 beim Booten bei der Auswahl des Tastaturlayouts hängen bleibt. So lösen Sie das Problem, dass Win10 beim Booten bei der Auswahl des Tastaturlayouts hängen bleibt 1. Klicken Sie in der Tastaturlayout-Auswahloberfläche auf die untere linke Ecke, um weitere Tastaturlayoutoptionen anzuzeigen. 2. Rufen Sie die Benutzeroberfläche mit mehr Tastaturlayout auf und klicken Sie zur Eingabe auf die Tastaturoption „Chinesisch (vereinfacht) amerikanisch“. 3. Wie in der Abbildung unten gezeigt: Klicken Sie auf die Option zur Fehlerbehebung, um mit dem nächsten Schritt fortzufahren. 4. Rufen Sie die Fehlerbehebungsoberfläche auf.
2024-09-03
Kommentar 0
454

Beyond Compare vergleicht Layout-Einstellungsmethoden
Artikeleinführung:Öffnen Sie BeyondCompare, wählen Sie die Hexadezimalvergleichssitzung aus und öffnen Sie die Sitzungsbetriebsschnittstelle. Klicken Sie auf die Schaltfläche [Datei öffnen] auf der linken bzw. rechten Seite der Benutzeroberfläche, um die zu vergleichende Hexadezimaldatei auszuwählen. Klicken Sie in der Menüleiste der Hexadezimalvergleichssitzung auf die Schaltfläche [Ansicht] und wählen Sie im erweiterten Menü die Option [Layout] [Optionen, öffnen] Layout [Fensterseite]. Im geöffneten hexadezimalen Layoutfenster umfassen die Hauptinhalte: die Anzahl der Bytes in jeder Gruppe, die Anzahl der Gruppen in jedem Element, die Anzahl der geeigneten Fenster und die Anzahl der Kontexte. Die entsprechenden Werte können entsprechend angepasst werden die Größe der Vergleichsdatei und die Vergleichsanforderungen.
2024-04-18
Kommentar 0
490

So erstellen Sie eine Website mit responsivem Layout
Artikeleinführung:Übung: 1. Verwenden Sie ein flüssiges Rasterlayout und verwenden Sie Prozentsätze, um die Breite von Containern und Elementen festzulegen, um sicherzustellen, dass sie sich automatisch an unterschiedliche Bildschirmgrößen anpassen. 3. Verwenden Sie Bildkomprimierungstools Medienabfragen: Sie können unterschiedliche Layouts und Stile für verschiedene Geräte festlegen. 4. Erwägen Sie die Bedienung über den Touchscreen, um sicherzustellen, dass Ihre Website auf Touchscreen-Geräten bedienbar ist. 5. Vereinfachen Sie das Navigationsmenü, damit Benutzer die Website problemlos durchsuchen können und optimieren. Stellen Sie sicher, dass Ihre Website auf verschiedenen Geräten und Browsern usw. ordnungsgemäß angezeigt wird.
2023-10-18
Kommentar 0
1230

Leitfaden zur personalisierten Verschönerung des Win7-Systems: Minimalistisches UI-Design verleiht Ihrem Desktop ein neues Leben
Artikeleinführung:Windows 7 ist ein klassisches Betriebssystem, das von Microsoft eingeführt wurde. Obwohl der offizielle Support eingestellt wurde, entscheiden sich viele Benutzer immer noch dafür, es weiterhin zu verwenden. Dieser Artikel beginnt mit zwei Aspekten: minimalistischem UI-Design und personalisiertem Desktop-Erlebnis und bietet Ihnen eine detaillierte Analyse der Desktop- und Systemverschönerung von Win7! 1. Minimalistisches UI-Design: Vereinfachung der Komplexität und Verbesserung der Betriebseffizienz. Windows 7 folgt dem minimalistischen Konzept des UI-Designs und schafft ein frisches und einfaches visuelles Erlebnis durch die Rationalisierung redundanter Elemente und die Optimierung des Layouts. Der klassische Aero-Milchglaseffekt sorgt in Kombination mit durchscheinenden Fensterrändern und Taskleisten für eine leichte und transparente Textur. Das Startmenü hat ein rechteckiges Kachellayout und häufig verwendete Programme sind auf einen Blick klar, was die Starteffizienz erheblich verbessert. Gleichzeitig unterstützt die Taskleiste benutzerdefinierte Kacheln
2024-05-09
Kommentar 0
1228

„Genshin Impact' Angu Zhufangs Verteidigungsszenario 1-3 So bestehen Sie Levels
Artikeleinführung:Wie bestehe ich die Level 1–3 der Verteidigungsszenarien von Genshin Angu? Viele Leute in Genshin Impact nehmen an diesem Angu Zhufangzhu teil. Es gibt mehrere Level, die wir im Verteidigungsszenario bestehen müssen. Dann müssen wir wissen, dass es viel einfacher sein wird, die Level 1-3 zu bestehen Ich weiß nicht wie, schauen wir uns unten die Verteidigungsszenarien 1-3 von „Genshin Impact“ an. Pass Level 1 – Festlegung einer Luftverteidigungsausrichtung. Schwierigkeitsgrad: Einfacher feindlicher Angriff. Merkmale: Wenige linke Linien, zentrale Achse. Mehrere Operationsideen: 1. Priorisieren die Mittelachse bei der Anordnung der Einheiten. 2. Da die von der Unterstützungsbake bereitgestellten Einheiten zufällig sind, können Feuerschleime und Feuerapotheken, die auf der linken Linie priorisiert werden können, um den Feinden auf der linken Linie entgegenzutreten, eine größere Wirkung haben. 3. Versuchen Sie, den Feuermelder am Rand des Verteidigungsbereichs zu platzieren.
2024-06-11
Kommentar 0
542

2024 Kosteneffizienz-Ranking von 5G-Mobiltelefonen mit tausend Yuan (Ranking von 5G-Mobiltelefonen mit tausend Yuan)
Artikeleinführung:Zuletzt standen insgesamt 18.861 Modelle auf der Liste, und AnTuTu veröffentlichte im Januar 2023 ein Leistungsranking von Android-Handys. In dieser Liste ist das Folgende die spezifische Modellliste: 0. iQOO Neo6SE (das leistungsstärkste Flaggschiff des Jahres) Referenzpreis: 1.669 Yuan (12+256 GB) iQOO Neo6SE wird am 1. Januar 2023 offiziell veröffentlicht, was den höchsten Preis darstellt -effektives Flaggschiff im Jahr 2023 Handy. Ausgestattet mit einer Vollversion von UFS3, hervorragender Leistung, 1+LPDDR5-Speicher ist iQOO Neo6SE mit dem hochgelobten Qualcomm Snapdragon 870-Prozessor ausgestattet. Der 62-Zoll-Samsung-Bildschirm sorgt für einen reibungslosen Betrieb und unterstützt eine Bildwiederholfrequenz von 144 Hz und eine sofortige Bildwiederholfrequenz von 000 Hz, sodass Sie reibungslose Spiel- und Gleiterlebnisse erleben können.
2024-03-21
Kommentar 0
784

Wie man mit PHP und Vue Tag-Management-Funktionen für die Lagerverwaltung entwickelt
Artikeleinführung:So verwenden Sie PHP und Vue, um die Tag-Verwaltungsfunktion der Lagerverwaltung zu entwickeln. Einführung: Im Lagerverwaltungssystem ist die Tag-Verwaltung eine sehr wichtige Funktion, die Benutzern beim Klassifizieren, Zählen und Abfragen von Beständen helfen kann. In diesem Artikel wird erläutert, wie Sie mithilfe des PHP- und Vue-Frameworks die Tag-Verwaltungsfunktion im Lagerverwaltungssystem entwickeln, und es werden spezifische Codebeispiele bereitgestellt. 1. Frontend-Layout: Zunächst müssen wir ein prägnantes und klares Frontend-Layout entwerfen, um relevante Informationen zur Tag-Verwaltung anzuzeigen. Sie können das Vue-Framework verwenden, um eine Single-Page-Anwendung zu erstellen
2023-09-26
Kommentar 0
1356

So stellen Sie die Größe des Startmenüs im Win11-System wieder her
Artikeleinführung:So stellen Sie die Größe des Startmenüs im Win11-System wieder her. Als neuestes von Microsoft veröffentlichtes Betriebssystem bietet das Win11-System viele neue Funktionen und Verbesserungen. Eine der bemerkenswerten Änderungen ist das Design und Layout des Startmenüs. Manchmal kann es jedoch vorkommen, dass wir versehentlich die Größe des Startmenüs ändern, was zu einer unbequemen Benutzererfahrung führt. In diesem Artikel stellen wir vor, wie Sie die Größe des Win11-Startmenüs wiederherstellen. Methode 1: Größe des Startmenüs mit der Maus ändern 1. Bewegen Sie zunächst die Maus an den Rand des Startmenüs, bis sich der Cursor in einen Zwei-Wege-Pfeil verwandelt. 2. Klicken Sie mit der linken Maustaste, halten Sie sie gedrückt und ziehen Sie die Maus, um die Größe des Startmenüs zu ändern. 3. Lassen Sie die linke Maustaste los, um die Anpassung der Startmenügröße abzuschließen. Methode 2: Verwenden Sie die Einstellungen-App, um den Start anzupassen
2024-02-06
Kommentar 0
1152

Warum doppelte Pseudoelemente verwenden, um Floats zu löschen?
Artikeleinführung:Verwenden Sie doppelte Pseudoelemente, um Floats zu löschen, da Pseudoelemente Teile von Elementen in HTML auswählen und bearbeiten können, die nicht direkt ausgewählt werden können. Durch die Verwendung von Pseudoelementen können Sie zusätzliche Layoutelemente erstellen, Standardelementstile ändern, Layoutprobleme lösen, die Zugänglichkeit von Seiten verbessern und einige Spezialeffekte erzielen. Die Doppel-Pseudoelement-Methode zum Löschen von Floats ist eine einfach zu verwendende Lösung mit guter Kompatibilität, hoher Flexibilität und guter Skalierbarkeit. In der tatsächlichen Entwicklung kann basierend auf den Projektanforderungen und den tatsächlichen Bedingungen eine geeignete Float-Clearing-Methode ausgewählt werden.
2023-11-21
Kommentar 0
992

So öffnen Sie die Schatzfunktion der WPS-Zeichenfläche
Artikeleinführung:Die Zeichenfläche-Funktion in WPS Text ist einfach eine Schatzfunktion. Haben Sie schon einmal das Zeichnen eines Flussdiagramms in WPS Text erlebt? Haben Sie schon einmal die Erfahrung gemacht, mehrere Bilder, Formen oder Textfelder an einer Stelle einzufügen? Wenn ja, werden Sie feststellen, dass das Zeichnen, Setzen und Verschieben von Positionen sehr zeitaufwändig und mühsam ist. Mit der Zeichenfläche-Funktion in WPS können wir jedoch wie in Folien nach Belieben Flussdiagramme in WPS-Text und Word zeichnen und einfügen mehrere Bilder, Formen, Textfelder usw. und können einfach gesetzt, angeordnet und verschoben werden. Wir zeigen Ihnen, wie Sie die WPS-Zeichenfläche finden. [Vorgehensweise] Verwenden Sie beim Öffnen des Dokuments WPSOffice, klicken Sie auf „Einfügen“, wählen Sie dann „Form“ und schließlich „Neue Zeichenfläche“ aus.
2024-01-10
Kommentar 0
1271

Reibungsloser und sicherer! Huawei MatePad 2023, MatePad Pro 12.6 2022 Upgrade auf Hongmeng OS 4.2
Artikeleinführung:Laut Nachrichten vom 22. April hat Huawei heute eine Upgrade-Ankündigung veröffentlicht, bei der die 12,6-Zoll-Tablets Huawei MatePad Pro 2022 mit öffentlichen Tests von HarmonyOS 4.2 begonnen haben. Beamte gaben an, dass die neue Version den Benutzern einfachere und benutzerfreundlichere Funktionen, reibungslosere Abläufe und ein reineres und sichereres System bietet. Nach dem Upgrade verfügt das Huawei MatePad Pro 12,6 Zoll 2022 über eine Hyperspace-Speicherkomprimierungsfunktion, die durch verlustfreie Komprimierung doppelter Dateien und Anwendungen mit geringer Frequenz aufräumt und mehr Speicherplatz freigibt. Gleichzeitig verbessert es die Benutzererfahrung in verschiedenen Szenarien wie Anwendungsstart, Aufgabenwechsel und Gleitvorgängen. Die wichtigsten Upgrades von Hongmeng OS4.2 sind folgende: ein neuer automatischer WLAN-Verbindungsschalter, der individuell gesteuert werden kann
2024-04-22
Kommentar 0
982

Ranking der Mundpropaganda-Börsen im Währungskreis
Artikeleinführung:Die aktuellen Top-Ten-Börsen-Reputationsrankings im Währungskreis sind: Binance, Huobi, Coinbase, OKX, Kraken, FTX, KuCoin, Gemini, BitMEX, Gate.io. 2. Binance verfügt über das größte Handelsvolumen und die größte Liquidität und verfügt über umfassende Sicherheitsmaßnahmen, es gelten jedoch weitere Einschränkungen für US-Benutzer. 3. Huobi verfügt über eine hohe Sicherheit und ein globales Layout, aber die Transaktionsgebühr ist etwas höher. 4. Coinbase verfügt über eine strenge Compliance und eine einfache Bedienung, verfügt jedoch über wenige Transaktionsarten und hohe Bearbeitungsgebühren. 5. OKX verfügt über ein breites Spektrum an Margin-Handeln, es gab jedoch Probleme bei der Einhaltung gesetzlicher Vorschriften
2024-10-12
Kommentar 0
982

Honor X50 GT schlägt alle Flaggschiffe und wird zum größten dunklen Pferd! Die aktuellste Liste neuer Android-Geräte im Januar wird veröffentlicht
Artikeleinführung:Laut einer Nachricht vom 5. Februar veröffentlichte Master Lu heute die Smoothness-Liste der neuen Android-Telefone im Januar 2024. Das mit dem Snapdragon 8+-Prozessor ausgestattete Honor X50GT setzte sich gegen eine Reihe von Flaggschiffmodellen durch und belegte den zweiten Platz auf der Liste. Berichten zufolge bewertet die Liste hauptsächlich das Kopieren von Systemdateien, das Verschieben des Desktops, das Laden von Webseiten, den automatischen Start beim Booten, die APP-Nutzung, Fotoanzeigevorgänge usw., um die Anpassungsfähigkeit, Optimierung und Flüssigkeit der Benutzeroberfläche des Mobiltelefonsystems zu testen. Die Liste zeigt, dass der mit ColorOS14 ausgestattete OPPO Find In Verbindung mit den detaillierten Funktionen von ColorOS14 für Start, Umschalten, Schieben, Laden, Senden und Anzeigen,
2024-02-05
Kommentar 0
1270