Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie Vorlagen für kurze Artikel. Liste der Tutorials zur Verwendung von Vorlagen für kurze Artikel.
Artikeleinführung:Jianpian ist ein einfaches und benutzerfreundliches Online-Dokumentbearbeitungstool. Es bietet viele praktische Vorlagen, mit denen Benutzer schnell schöne Dokumente erstellen können und die sich wiederholende Arbeit erheblich reduzieren können Informationen zur Verwendung von Vorlagen in kurzen Artikeln finden Sie bei Bedarf. Überblick über Tutorials zur Verwendung von Jianpian-Vorlagen 1. Öffnen Sie die Jianpian-App und wählen Sie die Vorlage aus, die Sie zum Erstellen von Postern auf der Homepage verwenden möchten (wie im Bild unten gezeigt). 2. Suchen Sie auf der Seite [Aktivitätsvorlage] die für Sie passende Vorlage (wie in der Abbildung unten dargestellt). 3. Sie können mehrere Vorlagen auswählen, die Sie Ihrer Sammlung hinzufügen möchten, und diese dann filtern. Nachdem Sie die entsprechenden Vorlagen herausgefiltert haben, klicken Sie auf [Vorlage verwenden] (wie in der Abbildung unten gezeigt). 4. Geben Sie dann auf der Seite [Bearbeiten] die internen Werte ein
2024-07-10
Kommentar 0
1013

Photoshop设计简单时尚创意风格的网页首页模板
Artikeleinführung:本教程是向的朋友介绍利用Photoshop设计简单时尚创意风格的网页首页模板,教程比较实用,制作出来的作品非常的漂亮,一起来学习吧
2016-06-01
Kommentar 0
1719

Golangs Template-Paket: eine Geheimwaffe zur Verbesserung der Webentwicklungseffizienz
Artikeleinführung:Golangs Template-Paket: eine Geheimwaffe zur Verbesserung der Effizienz der Webentwicklung Einführung: In der Webentwicklung ist die Template-Engine eines der unverzichtbaren Werkzeuge. Es kann Daten und Webseitencode trennen, den Entwicklungsprozess vereinfachen und die Wartbarkeit des Codes verbessern. Als einfache und effiziente Programmiersprache verfügt Golang über ein leistungsstarkes Template-Paket und ist zu einer Geheimwaffe in der Webentwicklung geworden. In diesem Artikel werden wir die Verwendung des Golang-Vorlagenpakets untersuchen und es mit Codebeispielen kombinieren, um zu zeigen, wie
2023-07-17
Kommentar 0
1302

Aufbauplan für eine B2C-E-Commerce-Website (4 Schlüssel zum Aufbau einer B2C-E-Commerce-Website)
Artikeleinführung:Das Design der Homepage sollte für Kunden klar sichtbar sein, ähnlich wie beim offiziellen WeChat-Konto. Um es für Kunden klar zu machen, muss es einfach und klar sein. Eine solche Überlegung gibt es nicht, aber viele B2C-Mall-Unternehmen haben noch nichts etabliert. Heutzutage zeigen viele Einkaufszentrumsunternehmen die gängigsten Produkte auf der Produktdetailseite an, z. B. Mobiltelefone, Computer usw., und zeigen sie dann auf der Produktdetailseite an. Einige B2C-Einkaufszentren fügen Produkte in eine Liste ein und fügen dann ein Produktanzeigemodul zur Produktdetailseite hinzu. Denken Sie daher daran, Produktkategorien auf der Produktdetailseite einzufügen. Das Produktanzeigemodul ist der einfachste Teil, um Produkte anzuzeigen . Die Produktdetailseite konzentriert sich darauf, Spezifikationen hervorzuheben und den Kunden klarere Informationen über ein komplettes Produkt, eine Marke usw. zu vermitteln. Die Produktdetailseite ist nicht nur das
2024-03-29
Kommentar 0
1115

So implementieren Sie das Paginierungslayout mithilfe von HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zur Implementierung des Seitenlayouts. Im modernen Webdesign ist das Seitenlayout eine gängige Methode, um eine große Menge an Inhalten in Gruppen anzuzeigen und eine prägnante und klare Navigationsmethode bereitzustellen. In diesem Artikel werden HTML und CSS als Grundlage verwendet, um die Implementierung eines einfachen und praktischen Seitenlayouts vorzustellen und spezifische Codebeispiele anzuhängen. Seitenstruktur Zuerst müssen wir die Grundstruktur der Webseite definieren, die Kopfzeile, Inhalt und Fußzeile umfasst. Sie können den folgenden Code als Ausgangspunkt verwenden: <!DOCTYPEhtml>
2023-10-20
Kommentar 0
1335
WBlog博客前台独立栏目页的实现方法
Artikeleinführung:WBlog博客的功能扩展很简单,我们将通过建立一个独立栏目页面来了解一下建立独立页面的方法。目前现状:当初在设计WBlog博客的前台时,为了简洁,使用分支判断语句把栏目页并入到首页了,所以当点击栏目进入页面时,页面标题显示的还是网站的标题。要实现的目标:点击每个WBlog博客分类进入的栏目页面都以栏目标题作为页面标题来显示。显然这样布局更加合理且更利于SEO,再看看wordpress也
2016-06-07
Kommentar 0
1271

HTML, CSS und jQuery: Erstellen Sie eine schöne Fotoalbum-Anzeige
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein schönes Fotoalbum. Display-Fotoalben sind eine beliebte Möglichkeit, Ihre Fotos anzuzeigen und zu teilen. Im Internetzeitalter können wir über Webseiten eine schöne Fotoalbum-Anzeige erstellen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine beeindruckende Fotoalbum-Anzeige erstellen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir die Grundstruktur von HTML erstellen. Unten finden Sie eine einfache HTML-Vorlage zum Erstellen einer Fotoalbumseite. <
2023-10-24
Kommentar 0
1370

So schreiben Sie eine responsive Single-Page-Anwendung mit Vue.js und JavaScript
Artikeleinführung:So schreiben Sie eine reaktionsfähige Single-Page-Anwendung mit Vue.js und JavaScript. Vorwort: In den letzten Jahren hat sich der Bereich der Front-End-Entwicklung rasant weiterentwickelt, und nach und nach sind verschiedene Frameworks entstanden. Unter ihnen wurde Vue.js als leichtgewichtiges Front-End-Framework von der Mehrheit der Entwickler bevorzugt. Vue.js bietet eine prägnante und effiziente Möglichkeit, Webanwendungen mithilfe des MVVM-Musters zu erstellen. In diesem Artikel wird erläutert, wie Sie mit Vue.js und JavaScript eine responsive Single-Page-Anwendung schreiben und bereitstellen
2023-08-01
Kommentar 0
1331

Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um Excel-Berichte dynamisch zu generieren?
Artikeleinführung:Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um Excel-Berichte dynamisch zu generieren? Einleitung: In der tatsächlichen Entwicklung ist die Erstellung von Berichten in verschiedenen Formaten eine der häufigsten Anforderungen. Als häufig verwendetes Berichtstool ist Excel in allen Lebensbereichen weit verbreitet. Als effiziente und prägnante Programmiersprache bietet die Go-Sprache eine Reihe leistungsstarker Tools, mit denen Excel-Berichte erstellt werden können. In diesem Artikel wird anhand eines einfachen Beispielcodes erläutert, wie Sie Vorlagenfunktionen in der Go-Sprache verwenden, um Excel-Berichte dynamisch zu generieren
2023-07-30
Kommentar 0
1236

Was soll ich tun, wenn beim Öffnen der Seite im Edge-Browser verstümmelte Zeichen angezeigt werden? Wie löse ich verstümmelte chinesische Zeichen im Edge-Browser?
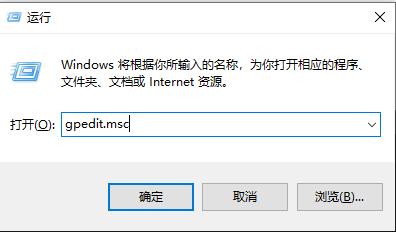
Artikeleinführung:Was soll ich tun, wenn auf der Seite, die ich im Edge-Browser öffne, verstümmelte Zeichen erscheinen? Kürzlich haben einige Benutzer dieses Problem gemeldet. Der Edge-Browser ist einfach und benutzerfreundlich, aber wenn sie ihn verwenden, werden beim Öffnen einer Webseite verstümmelte Zeichen angezeigt. Als Antwort auf dieses Problem bietet dieser Artikel eine detaillierte Lösung, die einfach zu bedienen ist und mit allen geteilt werden kann. Freunde, die das gleiche Problem haben, sollten weiterlesen. Was soll ich tun, wenn auf der Seite, die ich im Edge-Browser öffne, verstümmelte Zeichen erscheinen? 1. Verwenden Sie die Tastenkombination Win+R, um Ausführen zu öffnen, geben Sie gpedit.msc ein und drücken Sie die Eingabetaste, um es zu öffnen. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie links auf Computerkonfiguration – Vorlagen organisieren – Windows-Komponenten – Internet
2024-08-29
Kommentar 0
1312

So erstellen Sie eine Playlist für Salt and Pepper Music. So erstellen Sie eine Playlist
Artikeleinführung:Die Wiedergabelisten-Erstellungsfunktion von Salt and Pepper Music Player bietet Benutzern eine einfache Möglichkeit, ihren persönlichen Musikgeschmack zu präsentieren und ihre Musiksammlung zu organisieren. Mit dieser Funktion können Benutzer nicht nur personalisierte Playlists basierend auf ihren Vorlieben erstellen, sondern diese Playlists auch mit anderen teilen. So erstellen Sie eine Playlist 1. Öffnen Sie Salt and Pepper Music und klicken Sie auf die drei Balken oben links, wie im Bild gezeigt: 2. Klicken Sie in den erweiterten Optionen auf die Playlist, wie im Bild gezeigt: 3. In Klicken Sie auf der geöffneten Wiedergabelistenseite, um eine neue Wiedergabeliste zu erstellen, wie in der Abbildung gezeigt: 4. Geben Sie den Namen der Wiedergabeliste in das Eingabefeld ein und klicken Sie auf Hinzufügen, wie in der Abbildung gezeigt: 5. Nachdem der Vorgang abgeschlossen ist, wird die neue Wiedergabeliste angezeigt abgeschlossen, wie in der Abbildung gezeigt:
2024-06-14
Kommentar 0
899

Erweitern Sie HTML mit AngularJS-Anweisungen
Artikeleinführung:Das Hauptmerkmal von AngularJS besteht darin, dass es uns ermöglicht, die Funktionalität von HTML zu erweitern, um den Zweck der heutigen dynamischen Webseiten zu erfüllen. In diesem Artikel zeige ich Ihnen, wie Sie die Direktiven von AngularJS verwenden, um Ihre Entwicklung schneller und einfacher zu machen und Ihren Code wartbarer zu machen. Vorbereitungsschritt 1: HTML-Vorlage Zur Vereinfachung schreiben wir den gesamten Code in eine HTML-Datei. Erstellen Sie es und fügen Sie die grundlegende HTML-Vorlage ein: <!DOCTYPEhtml><html><head></head><body></body></html
2023-08-27
Kommentar 0
770

Wie gebe ich eine Bestellung beim Xiaolu-Team auf?
Artikeleinführung:Wenn Sie sich für eine Bestellung bei Xiaolu Team entscheiden, ist dies wie ein fester Olivenzweig unter den vielen Möglichkeiten und eine klare und eifrige Einladung an die erwartenden Partner. Dabei handelt es sich nicht nur um eine einfache Transaktion, sondern auch um eine hohe Erwartung an die bevorstehende spannende Interaktion und Zusammenarbeit. So geben Sie eine Bestellung auf: 1. Rufen Sie die Raumseite von Xiaolu Esports auf und klicken Sie auf die Schaltfläche [Bestellung aufgeben]. 2. Erweitern Sie das Bestellfeld, wählen Sie den Produkttyp aus, den Sie kaufen möchten, und klicken Sie auf die Schaltfläche [Jetzt bestellen]. Rufen Sie das Panel auf, um die Bestellung zu bestätigen, und klicken Sie auf die Schaltfläche [Bestellung absenden].
2024-07-04
Kommentar 0
424

HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü. Das Navigationsmenü spielt eine sehr wichtige Rolle im Webdesign. Es bietet nicht nur Navigationsfunktionen für Besucher, sondern erhöht auch das Benutzererlebnis der Website. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein schönes Navigationsmenü erstellen. 1. HTML-Struktur Zunächst müssen wir HTML verwenden, um die Struktur des Navigationsmenüs zu erstellen. Hier ist eine einfache HTML-Navigationsmenüvorlage: <n
2023-10-24
Kommentar 0
1545

jquery klicken, um das Bild zu ändern
Artikeleinführung:Bei der Webentwicklung ist es oft notwendig, Bildelemente zu verwenden, um den Inhalt und die visuelle Wirkung der Seite zu bereichern. Manchmal müssen wir den Anzeigeeffekt ändern, wenn der Benutzer auf das Bild klickt, z. B. den Wechsel von einem normalen Bild zu einem hervorgehobenen Bild. Zu diesem Zeitpunkt müssen Sie dann die jQuery-Bibliothek verwenden, um diesen interaktiven Effekt zu erzielen. jQuery ist eine häufig verwendete JavaScript-Bibliothek, die das Durchlaufen und Bearbeiten von HTML-Dokumenten, die Ereignisverarbeitung, Animationseffekte und andere Vorgänge vereinfacht. Die Syntax ist prägnant und einfach zu verwenden, außerdem steht eine große Anzahl an Plug-Ins zur Auswahl. Im Folgenden verwenden wir jQu
2023-05-25
Kommentar 0
607

Leitfaden zur datenbanklosen Dreamweaver CMS-Vorlagenentwicklung
Artikeleinführung:Anleitung zur datenbankfreien Vorlagenentwicklung für Dreamweaver CMS Dreamweaver CMS (DedeCMS) ist ein weit verbreitetes Content-Management-System. Es bietet umfangreiche Funktionen und flexible Vorlagenmechanismen, mit denen Benutzer schnell Websites erstellen können, die ihren eigenen Anforderungen entsprechen. In einigen Fällen möchten wir möglicherweise einige Vorlagen ohne Datenbankabhängigkeiten entwickeln, um einige einfache statische Seiten zu implementieren oder die Belastung der Datenbank zu verringern. In diesem Artikel wird erläutert, wie Sie datenbanklose Vorlagen in DreamWeaver CMS entwickeln, sowie spezifische Codebeispiele. 1. Vor Beginn der Entwicklung gibt es unzählige Vorbereitungen
2024-03-14
Kommentar 0
1058

Kreative Inspiration: Datenbankfreie DreamWeaver CMS-Vorlagen-Designstrategie
Artikeleinführung:Kreative Inspiration: datenbankfreie Dreamweaver CMS-Vorlagendesignstrategie Im Internetzeitalter ist die Website-Erstellung immer häufiger geworden, und Dreamweaver CMS wurde als einfaches und benutzerfreundliches Website-Verwaltungssystem von vielen Webmastern bevorzugt. In der Praxis haben jedoch Überlegungen zur Sicherung der Datenbankverwaltung und zur Sicherheit einige Webmaster dazu veranlasst, das datenbanklose Dreamweaver CMS-Vorlagendesign auszuprobieren. In diesem Artikel werden einige datenbankfreie CMS-Vorlagen-Designstrategien vorgestellt und spezifische Codebeispiele gegeben. 1. Der Schlüssel zum datenbankfreien CMS-Vorlagendesign für statische Seiten
2024-03-14
Kommentar 0
803

Wie verwende ich JavaScript, um die Funktionalität einer modalen Box zu implementieren?
Artikeleinführung:Wie implementiert man eine modale Box-Funktion mit JavaScript? In der Webentwicklung sind Modalboxen eine gängige interaktive Komponente, die zum Einblenden von Eingabeaufforderungen, Bestätigungsboxen oder zur Anzeige detaillierter Inhalte verwendet werden kann. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript eine einfache modale Box implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. HTML-Struktur Zuerst müssen wir die Struktur der modalen Box zu HTML hinzufügen. Sie können ein div-Element als Container der modalen Box verwenden und das Tag zum div hinzufügen.
2023-10-20
Kommentar 0
1443

Ansichten und Template-Engines in Laravel: Erstellen schöner und anpassbarer Schnittstellen
Artikeleinführung:Ansichten und Template-Engine in Laravel: Schöne und anpassbare Schnittstellen erstellen In der modernen Webentwicklung ist eine schöne und leicht anpassbare Schnittstelle von entscheidender Bedeutung, um das Benutzererlebnis zu verbessern und Benutzer anzulocken. Als beliebtes PHP-Framework bietet Laravel leistungsstarke Ansichts- und Template-Engine-Funktionen, die es sehr einfach machen, schöne und anpassbare Schnittstellen zu erstellen. In diesem Artikel werden die grundlegenden Konzepte und die Verwendung von Ansichten und Template-Engines in Laravel vorgestellt und einige Codebeispiele bereitgestellt, um den Lesern zu helfen, diese besser zu verstehen und anzuwenden. eins,
2023-08-12
Kommentar 0
1100

So aktivieren Sie den Lesemodus im „UC Browser'
Artikeleinführung:UC Browser ist ein leistungsstarker mobiler Browser und der Lesemodus ist eine seiner einzigartigen Funktionen. Um den Lesemodus zu aktivieren, sind nur einfache Vorgänge erforderlich, sodass Sie ein komfortableres Leseerlebnis genießen können. Als Nächstes erfahren Sie, wie Sie den Lesemodus von UC Browser aktivieren! So aktivieren Sie den Lesemodus des UC-Browsers 1. Öffnen Sie zunächst den UC-Browser und rufen Sie die Hauptseite auf. Klicken Sie unten auf die drei horizontalen Liniensymbole [Menü]. 2. Anschließend wird die Menüleiste unten erweitert. Wählen Sie [Einstellungen] aus. Funktion und klicken Sie auf; 3. Springen Sie dann zur im Bild unten gezeigten Dienstseite, klicken Sie auf [Mehr] Dienste in der unteren rechten Ecke. 4. Suchen Sie als Nächstes die Funktion [Einstellungen durchsuchen] und klicken Sie auf; . Schieben Sie abschließend auf der im Bild unten gezeigten Seite [Automatisch in den intelligenten Lesemodus wechseln] und drücken Sie die Taste auf der Rückseite
2024-04-15
Kommentar 0
1204