Insgesamt10000 bezogener Inhalt gefunden

Design des CSS-Navigationsleistenmenüs: Entwerfen Sie mehrere Navigationsleistenmenüstile
Artikeleinführung:Design des CSS-Navigationsleistenmenüs: Es sind verschiedene Codebeispiele für die Navigationsleiste erforderlich. Durch verschiedene Stile und Layouts kann es Benutzern prägnante und intuitive Navigationsmethoden bieten. In diesem Artikel werden verschiedene Designstile für CSS-Navigationsleistenmenüs vorgestellt und bereitgestellt sowie entsprechende Codebeispiele gegeben. Vertikales Navigationsleistenmenü: Ein vertikales Navigationsleistenmenü wird normalerweise an der Seite oder oben auf einer Webseite angezeigt und nimmt eine größere Breite ein, um mehr Navigationsoptionen zu ermöglichen. Der Code zum Implementieren des vertikalen Navigationsleistenmenüs lautet wie folgt: HTML
2023-11-18
Kommentar 0
996

Einsteigerartikel: So erstellen Sie mit CCS ein einfaches Layout (mit Code)
Artikeleinführung:Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen (detaillierte Code-Erklärung)“ habe ich Ihnen gezeigt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von HTML ein einfaches Layout erstellen.
2021-09-03
Kommentar 0
2551

So implementieren Sie mit Vue Animationseffekte für die Navigationsleiste
Artikeleinführung:So implementieren Sie mit Vue Animationseffekte für die Navigationsleiste. Die Navigationsleiste ist ein wichtiger Teil einer Website oder Anwendung. Sie kann Benutzern helfen, schnell verschiedene Seiten oder Funktionen der Website zu durchsuchen. Eine attraktive und interaktive Navigationsleiste verbessert das Benutzererlebnis und verbessert die Gesamtqualität der Website oder Anwendung. Vue ist ein leistungsstarkes, benutzerfreundliches JavaScript-Framework, mit dem wir schnell interaktive Front-End-Seiten erstellen können. Im Folgenden wird die Verwendung von Vue zum Implementieren von Animationseffekten für die Navigationsleiste sowie ein detaillierter Code vorgestellt.
2023-09-21
Kommentar 0
1440

So erstellen Sie ein einfaches Einzelseitenlayout in HTML (Code-Sharing)
Artikeleinführung:Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS eine einfache und schöne Navigationsleiste erstellen (detaillierte Code-Erklärung)“ habe ich Ihnen gezeigt, wie Sie mit CSS eine einfache und schöne Navigationsleiste erstellen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von HTML ein einfaches Seitenlayout erstellen.
2021-08-09
Kommentar 0
8663

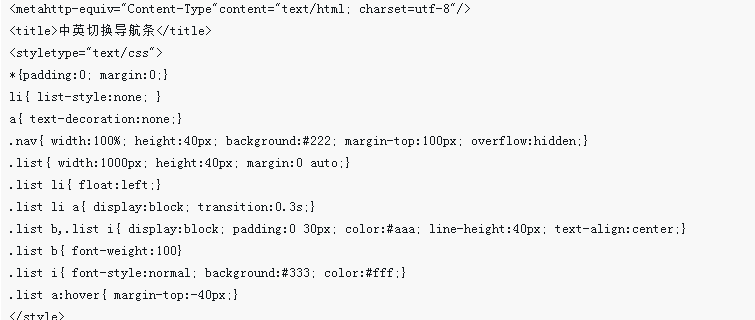
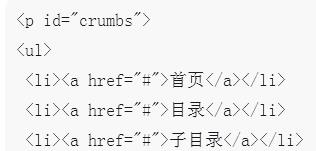
Implementieren Sie die Breadcrumb-Navigationsleiste mit CSS
Artikeleinführung:In diesem Artikel werden hauptsächlich zwei reine CSS-Breadcrumb-Navigationsleisten-Implementierungscodes vorgestellt. Freunde, die nicht wissen, wie es geht, können einen Blick darauf werfen beziehen Sie sich darauf.
2018-06-21
Kommentar 0
2983

So implementieren Sie den Dropdown-Menüeffekt der Navigationsleiste durch reines CSS
Artikeleinführung:So realisieren Sie den Dropdown-Menüeffekt der Navigationsleiste durch reines CSS. Im Webdesign ist die Navigationsleiste eine sehr häufige Komponente, und das Dropdown-Menü ist ein häufiger Effekt in der Navigationsleiste. In diesem Artikel erfahren Sie, wie Sie den Dropdown-Menüeffekt der Navigationsleiste nur mit CSS implementieren, und stellen detaillierte Codebeispiele bereit. Zuerst benötigen wir eine grundlegende Navigationsleistenstruktur, wie unten gezeigt: <navclass="navbar"><ulclass=&
2023-10-27
Kommentar 0
1367

Schritte zum Implementieren des Dropdown-Menüeffekts einer responsiven Navigationsleiste mithilfe von reinem CSS
Artikeleinführung:Schritte zur Implementierung des Dropdown-Menüeffekts einer responsiven Navigationsleiste mit reinem CSS. Mit der Popularität mobiler Geräte ist responsives Design heutzutage zu einem wichtigen Faktor im Webdesign geworden. Um ein besseres Benutzererlebnis zu bieten, ist es beim Design der Navigationsleiste von Webseiten normalerweise erforderlich, Dropdown-Menüs zu verwenden, um mehr Navigationsoptionen anzuzeigen. In diesem Artikel wird anhand konkreter Codebeispiele erläutert, wie Sie mithilfe von reinem CSS den Dropdown-Menüeffekt einer responsiven Navigationsleiste implementieren. Erstellen Sie eine HTML-Struktur. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, einschließlich des Inhalts der Navigationsleiste.
2023-10-19
Kommentar 0
1358

So verwenden Sie Vue zum Implementieren der Navigationsleistenfunktionalität
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie hat sich Vue zu einem der beliebtesten Frameworks in der Front-End-Entwicklung entwickelt. Vue bietet die Vorteile von Einfachheit, Flexibilität und Effizienz und wird häufig zum Erstellen von Einzelseitenanwendungen, komplexen Webanwendungen usw. verwendet. Die Implementierung der Navigationsleistenfunktion in Vue ist sehr einfach. In diesem Artikel wird erläutert, wie Sie Vue zur Implementierung der Navigationsleistenfunktion verwenden, und es werden spezifische Codebeispiele bereitgestellt. Erstellen eines Vue-Projekts Bevor wir mit dem Schreiben der Vue-Navigationsleistenkomponente beginnen, müssen wir eine Vue-Entwicklungsumgebung einrichten. Die Methode zum Erstellen eines Projekts ist sehr einfach
2023-11-07
Kommentar 0
2066


Implementierungsschritte zur Implementierung der Menünavigationsleiste mit Schatteneffekt mithilfe von reinem CSS
Artikeleinführung:Die Schritte zum Implementieren einer Menünavigationsleiste mit Schatteneffekt mithilfe von reinem CSS erfordern spezifische Codebeispiele. Im Webdesign ist die Menünavigationsleiste ein sehr häufiges Element. Durch das Hinzufügen eines Schatteneffekts zur Menünavigationsleiste können Sie nicht nur deren Ästhetik verbessern, sondern auch das Benutzererlebnis verbessern. In diesem Artikel verwenden wir reines CSS, um eine Menünavigationsleiste mit Schatteneffekt zu implementieren, und stellen spezifische Codebeispiele als Referenz bereit. Die Implementierungsschritte sind wie folgt: HTML-Struktur erstellen Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um die Menünavigationsleiste aufzunehmen. von
2023-10-16
Kommentar 0
1296

So implementieren Sie eine responsive Navigationsleiste über das CSS-Flex-Layout
Artikeleinführung:So implementieren Sie eine responsive Navigationsleiste mit dem elastischen CSSFlex-Layout Im modernen Webdesign ist responsives Layout ein sehr wichtiges Konzept. Bei der Gestaltung der Website-Navigationsleiste hoffen wir, das Navigationsmenü auf verschiedenen Geräten gut anzeigen zu können, um ein besseres Benutzererlebnis zu bieten. Das elastische CSSFlex-Layout ist eine Technologie, die sich sehr gut für die Implementierung reaktionsfähiger Navigationsleisten eignet. In diesem Artikel wird erläutert, wie Sie mithilfe des elastischen CSSFlex-Layouts eine einfache reaktionsfähige Navigationsleiste implementieren und spezifischen Code bereitstellen
2023-09-29
Kommentar 0
759


Uniapp Navigation ausblenden
Artikeleinführung:Uniapp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, mit dem schnell leistungsstarke, skalierbare mobile Anwendungen erstellt werden können. Bei der Entwicklung mobiler Anwendungen ist es häufig erforderlich, die Seitennavigationsleiste auszublenden, um ein besseres Benutzererlebnis zu bieten. Das Ausblenden der Navigationsleiste in Uniapp ist ebenfalls sehr einfach. Fügen Sie einfach eine Eigenschaft zur Seitenkonfiguration hinzu. In diesem Artikel wird erläutert, wie Sie die Seitennavigationsleiste in Uniapp ausblenden. ## Warum die Navigationsleiste ausblenden? Bei der Oberflächengestaltung mobiler Anwendungen ist die Navigationsleiste meist ein wichtiger Bestandteil. es kann
2023-05-22
Kommentar 0
2499

Wie man mit PHP einfache Navigationsleisten- und URL-Erfassungsfunktionen entwickelt
Artikeleinführung:So entwickeln Sie mit PHP eine einfache Navigationsleiste und Website-Sammlungsfunktion. Die Navigationsleiste und die Website-Sammlungsfunktion sind eine der häufigsten und praktischen Funktionen in der Webentwicklung. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache eine einfache Navigationsleiste und URL-Erfassungsfunktion entwickeln und spezifische Codebeispiele bereitstellen. Erstellen Sie eine Navigationsleistenoberfläche. Zuerst müssen wir eine Navigationsleistenoberfläche erstellen. Die Navigationsleiste enthält normalerweise Links zur schnellen Navigation zu anderen Seiten. Wir können HTML und CSS verwenden, um diese Links zu entwerfen und anzuordnen. Das Folgende ist eine einfache Navigationsleistenoberfläche
2023-09-20
Kommentar 0
1371