Insgesamt10000 bezogener Inhalt gefunden


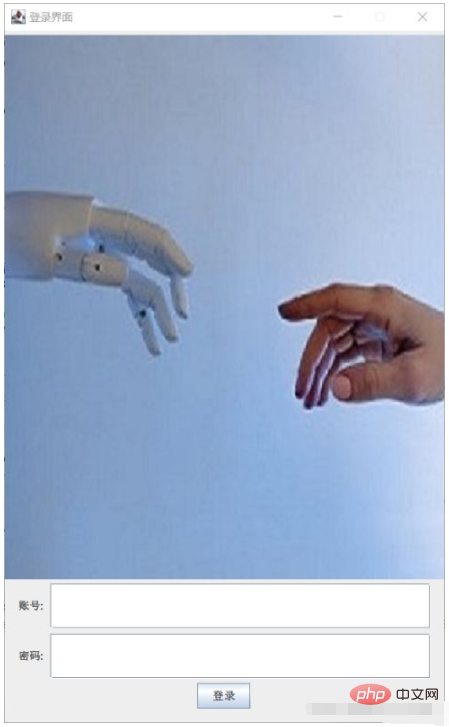
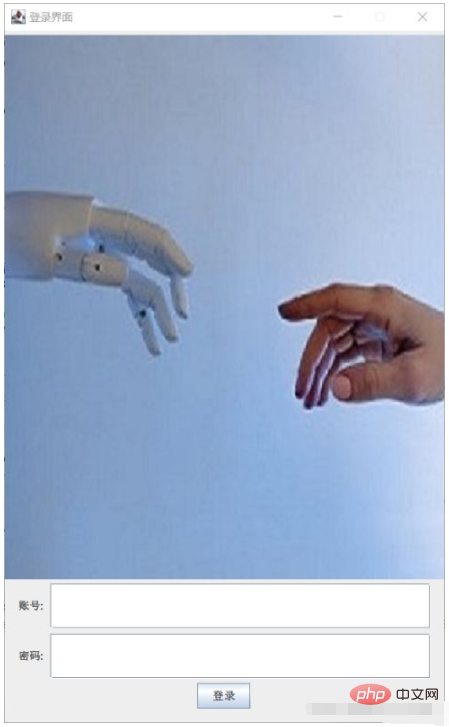
Wie implementiert man eine einfache Benutzeranmeldeschnittstelle in Java?
Artikeleinführung:1. Übersicht Wir können Java verwenden, um eine einfache Anmeldeschnittstelle zu implementieren. Der obige Effekt ist intuitiv, muss jedoch Schritt für Schritt ausgeführt werden. Von der Einstellung des Schnittstellen-Popup-Fensters über das Einfügen von Bildern und die Einstellung von Textfeldern bis hin zur Anmeldeschaltfläche wird alles per Code implementiert. 2. Klassifizierungsteil LoginUI-Klasse: Schnittstelleneinstellungen und Konstruktionsmethoden implementieren und alle Schnittstellenentwicklungscodes kapseln ① initUI-Methode: 1. Erstellen Sie ein Formularobjekt. 2. Legen Sie die zugehörigen Eigenschaften des Formulars fest (Titel, Größe, Größe, Schließen, Visualisierung). 3. Komponentenobjekte, Schaltflächen und Eingabefelder erstellen. 4. Schaltflächen zum Schnittstellenfenster hinzufügen. 5. Listener zu den Schaltflächen hinzufügen. ②Hauptmethode: Erstellen Sie ein Objekt mit Ihrer eigenen Klasse, rufen Sie Ihre eigene Methode auf. ButtonAction-Klasse: Listener, holen Sie sich die Maus
2023-05-06
Kommentar 0
4326


Bringen Sie Ihnen bei, wie Sie mit Vue Animationseffekte erzielen (mit Code)
Artikeleinführung:Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 ein einfaches Seitenlayout erstellen (detaillierte Code-Erklärung)“ habe ich Ihnen gezeigt, wie Sie mit CSS3 ein einfaches Seitenlayout erstellen. Im folgenden Artikel erfahren Sie, wie Sie mit Vue Animationseffekte erzielen. Ich hoffe, dass er Ihnen weiterhilft.
2021-08-18
Kommentar 0
3210

Beispielcode zur Implementierung von Ripple-Effekten mit CSS3 und H5
Artikeleinführung:Da CSS3 über Übergangs- und Animationseffekte verfügt, ist es jetzt sehr einfach, dynamische Welleneffekte zu erzielen. Durch die Verwendung von TranslateX kann der dynamische Effekt erzielt werden kontinuierlich realisiert werden, sodass die Implementierung einfacher ist als bei herkömmlichem Flash. Und es ist auch relativ seitenfreundlich.
2018-02-02
Kommentar 0
1737


Einfach zu erlernende CSS3-Kenntnisse und praktisches Fall-Sharing
Artikeleinführung:Teilen leicht zu erlernender CSS3-Techniken und praktischer Fälle CSS3 ist die neueste Version von Cascading Style Sheets, die viele leistungsstarke Funktionen und Effekte einführt, um das Webdesign herausragender und reichhaltiger zu machen. In diesem Artikel stellen wir einige leicht zu erlernende CSS3-Techniken und praktische Fälle vor, in der Hoffnung, Ihnen dabei zu helfen, Ihr Webdesign-Niveau zu verbessern. 1. Schriftstile und -effekte Mit CSS3 können wir Textinhalten verschiedene attraktive Stile und Effekte hinzufügen. Hier sind einige Schriftarten
2023-09-09
Kommentar 0
1267

Super coole CSS3-Ladeanimationseffekte
Artikeleinführung:Dies ist ein supercooler CSS3-Ladeanimationseffekt. Die Ladeanimation wird mithilfe einer CSS3-Animation erstellt. Der Code ist einfach und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
1997

Erfahren Sie Schritt für Schritt, wie Sie mit CSS den Milchglaseffekt erzielen
Artikeleinführung:Als ich heute eine Anmeldeschnittstelle erstellte, war das Anmeldeformularfeld in der Mitte der Seite sehr unauffällig und der Effekt war sehr schlecht, da das von Vision bereitgestellte Hintergrundbild der Seite zu hell und auffällig war. Ich habe über die Wirkung der Herstellung von Milchglas nachgedacht und teile sie jetzt mit allen, damit sie einen Blick darauf werfen können.
2020-07-10
Kommentar 0
6117

Einsteigerartikel: So erstellen Sie mit CCS ein einfaches Layout (mit Code)
Artikeleinführung:Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen (detaillierte Code-Erklärung)“ habe ich Ihnen gezeigt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von HTML ein einfaches Layout erstellen.
2021-09-03
Kommentar 0
2579

HTML + CSS realisiert den Animationseffekt beim Laden (Laden) von Seiten
Artikeleinführung:Sind Sie als Front-End-Entwickler schon einmal auf eine Situation gestoßen, in der die Seite geladen wird? Wissen Sie, wie man mit CSS3 und HTML einen Seitenlade-Animationseffekt erstellt? In diesem Artikel wird Ihnen ein supereinfacher und praktischer CSS3-Kreislade-Animationseffektcode vorgestellt. Er hat einen gewissen Referenzwert und interessierte Freunde können einen Blick darauf werfen.
2018-10-16
Kommentar 0
9891



So implementieren Sie mit PHP ein effizientes und stabiles SSO-Single-Sign-On
Artikeleinführung:So erreichen Sie mit PHP ein effizientes und stabiles SSO-Single-Sign-On. Einführung: Mit der Popularität von Internetanwendungen sind Benutzer mit einer großen Anzahl von Registrierungs- und Anmeldeprozessen konfrontiert. Um das Benutzererlebnis zu verbessern und die Registrierungs- und Anmeldeintervalle der Benutzer zu verkürzen, haben viele Websites und Anwendungen damit begonnen, die Single-Sign-On-Technologie (Single Sign-On, kurz SSO) einzuführen. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP ein effizientes und stabiles SSO-Single-Sign-On implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. SSO-Single-Sign-On-Prinzip SSO-Single-Sign-On ist eine Lösung zur Identitätsauthentifizierung
2023-10-15
Kommentar 0
1362

10 CSS3-Animationsbibliotheken, die es wert sind, gesammelt zu werden
Artikeleinführung:Heutige Website- und App-Designs legen immer mehr Wert auf das Benutzererlebnis, und hervorragende Animationen können Ihre App interaktiver machen und dadurch mehr Benutzer anziehen. Normalerweise füge ich der Website einige einfache und konsistente Animationseffekte hinzu. Die von mir verwendete Technologie besteht darin, SASS + Bourbon zu verwenden, um Animationseffekte basierend auf CSS3 zu generieren. Wenn Sie jedoch nicht mit der Definition dynamischer Effekte in CSS3 vertraut sind oder dynamische Effekte einfacher und direkter in Ihre Anwendung einführen möchten, können Sie auf die folgenden 10 hervorragenden dynamischen Effektbibliotheken (Tools) zurückgreifen und diese verwenden. 1.Animieren.c...
2017-04-04
Kommentar 0
1861

css3delete
Artikeleinführung:Hier stelle ich Ihnen den Löscheffekt in CSS3 vor, um das Webdesign besser zu optimieren. CSS3 ist eine aktualisierte Version von CSS, die viele neue Funktionen und Effekte, einschließlich Löscheffekte, einführt. Schauen Sie sich zunächst den nativen Durchstreichungsstil in CSS3 an: „text-decoration: line-through;“ Dieser Stil fügt dem Text eine Mittellinie hinzu, um anzuzeigen, dass der Text gelöscht wurde. Allerdings ist dieser einfache Durchstreichungseffekt nicht mehr cool genug. Wir brauchen noch ein paar kreativere Durchstreichungseffekte
2023-05-21
Kommentar 0
602

PHP-Studienhandbuch: So schreiben Sie eine einfache Anmeldeseite
Artikeleinführung:PHP-Studienhandbuch: So schreiben Sie eine einfache Anmeldeseite Einführung: PHP ist eine weit verbreitete serverseitige Skriptsprache, die in HTML eingebettet und zur dynamischen Generierung von Webinhalten verwendet werden kann. In der Webentwicklung ist die Anmeldeseite eines der häufigsten Merkmale. In diesem Artikel erfahren Sie, wie Sie mit PHP eine einfache Anmeldeseite schreiben, mit angehängten Codebeispielen. Schritt 1: Erstellen Sie ein HTML-Formular. Zuerst müssen wir ein HTML-Formular erstellen, damit Benutzer ihren Benutzernamen und ihr Passwort eingeben können. Hier ist ein Beispiel für ein einfaches Anmeldeformular: &l
2023-08-19
Kommentar 0
4467


Verwenden Sie PHP, um die einfachste Login-Schnittstelle zu implementieren!
Artikeleinführung:Dies ist das erste vollständige Minimalprojekt auf dem Weg zum Erlernen von PHP. Ich habe endlich die Hoffnung gesehen, das Projekt durchzuführen, und habe speziell eine Datensatz-Anmeldeschnittstelle erstellt: HTML-Code (login.html): <form action="login. php" method="post"> <legend>Benutzeranmeldung <ul>
2020-07-16
Kommentar 0
4570

Reines CSS3-Navigationsmenü-Schnittstellendesign für die Einzelseitenumschaltung
Artikeleinführung:Hierbei handelt es sich um einen einseitigen Designeffekt für die Navigationsmenüoberfläche, der mit reinem CSS3 erstellt wurde. Bei diesem Seiteneffekt wird eine Reihe von Navigationsschaltflächen vertikal auf der linken Seite der Seite angeordnet. Wenn auf die Navigationsschaltfläche geklickt wird, wird die entsprechende Seite auf der rechten Seite des Bildschirms angezeigt.
2017-01-19
Kommentar 0
1635