Insgesamt10000 bezogener Inhalt gefunden

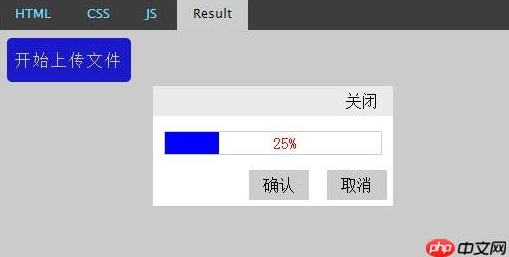
Methode zum Implementieren des Datei-Uploads „jquery-file-upload' mit Fortschrittsbalkeneffekt
Artikeleinführung:jQuery File Upload ist eine Jquery-Bild-Upload-Komponente, die das Hochladen, Abbrechen, Löschen mehrerer Dateien, die Vorschau von Miniaturansichten vor dem Hochladen, die Listenanzeige der Bildgröße, die Anzeige des Upload-Fortschrittsbalkens und serverseitige Unterstützung für verschiedene dynamische Sprachentwicklungen unterstützt. In diesem Artikel wird hauptsächlich der Effekt des Hochladens von JQuery-Dateien mit Fortschrittsbalken vorgestellt. Der Code ist in einen HTML-Teil, einen CSS-Teil und einen JS-Teil unterteilt. Er ist sehr gut und hat Referenzwert. Ich hoffe, es kann allen helfen.
2017-12-19
Kommentar 0
3566


jquery+HTML5+Ajax implementiert die Datei-Upload-Funktion mit Fortschrittsbalken
Artikeleinführung:Dieses Mal bringe ich Ihnen jquery+HTML5+Ajax, um die Datei-Upload-Funktion mit einem Fortschrittsbalken zu implementieren. Welche Vorsichtsmaßnahmen gibt es für jquery+HTML5+Ajax, um die Datei-Upload-Funktion mit einem Fortschrittsbalken zu implementieren? Schauen Sie mal rein.
2018-04-23
Kommentar 0
1737





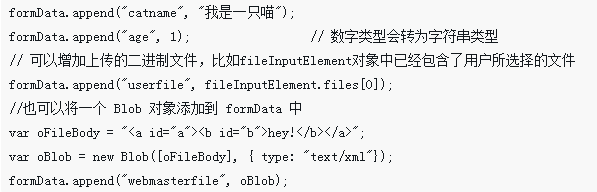
Detaillierte Einführung in den asynchronen Datei-Upload
Artikeleinführung:In diesem Artikel wird kurz die Verwendung von FormData zum Implementieren des asynchronen Hochladens von Dateien vorgestellt. Der Code ist einfach und leicht zu verstehen, sehr gut und hat einen Referenzwert siehe 1 Einführung in die Entwicklung von Datei-Uploads. Funktionalität ist nie eine angenehme Sache, und das asynchrone Hochladen ist umso angenehmer. Ich habe Iframe- und Flash-Upload-Lösungen verwendet, und sie fühlen sich alle sehr umständlich an. In diesem Artikel wird kurz die Verwendung von FormData von HTML5 zum Implementieren des asynchronen Hochladens von Dateien vorgestellt. Außerdem können Upload-Fortschrittsbalken und die Überprüfung der Dateigröße implementiert werden. Der Server verwendet...
2017-06-10
Kommentar 0
1921