Insgesamt10000 bezogener Inhalt gefunden

Welches Golang-Framework eignet sich am besten für große Projekte?
Artikeleinführung:Empfohlene beste Frameworks für die Entwicklung großer Go-Projekte: Hohe Leistung, Einfachheit: Gin ist einfach zu verwenden, hoch skalierbar: Echo-Full-Stack-Lösung: Beego Die Vorteile jedes Frameworks sind wie folgt: Gin: hohe Leistung, einfache API, Middleware-Unterstützung Echo: Einfach zu bedienen, leistungsstarkes Routing, umfangreiche Plug-Ins Beego: Komplettlösung, sofort einsatzbereites ORM, vollständige Dokumentation
2024-06-04
Kommentar 0
1077

Verwenden Sie das Gin-Framework, um XML- und JSON-Datenanalysefunktionen zu implementieren
Artikeleinführung:Im Bereich der Webentwicklung sind XML und JSON, eines der Datenformate, weit verbreitet. Das Gin-Framework ist ein leichtes Web-Framework in der Go-Sprache, das einfach, benutzerfreundlich und effizient ist. In diesem Artikel wird erläutert, wie Sie mit dem Gin-Framework XML- und JSON-Datenanalysefunktionen implementieren. Übersicht über das Gin-Framework Das Gin-Framework ist ein auf der Go-Sprache basierendes Web-Framework, mit dem effiziente und skalierbare Webanwendungen erstellt werden können. Das Gin-Framework ist so konzipiert, dass es einfach und benutzerfreundlich ist. Es bietet eine Vielzahl von Middleware und Plug-Ins für die Entwicklung
2023-06-22
Kommentar 0
2224

Welches Framework wird in PHP am häufigsten verwendet?
Artikeleinführung:Die am häufigsten verwendeten Frameworks in PHP sind: 1. ThinkPHP-Framework, das in China am häufigsten verwendete PHP-Framework, 2. YII-Framework, ein auf Komponenten basierendes Hochleistungs-Framework; , eine Reihe einfacher und eleganter PHP-Frameworks.
2019-10-11
Kommentar 0
3230

Empfohlene Tools und Plug-Ins, die häufig in der Vue-Entwicklung verwendet werden
Artikeleinführung:Vue.js ist ein beliebtes Frontend-Framework. Es ist einfach, benutzerfreundlich und effizient und wird von den meisten Entwicklern geliebt und verwendet. Bei der Vue-Entwicklung können Entwicklungseffizienz und -qualität mithilfe einiger häufig verwendeter Tools und Plug-Ins erheblich verbessert werden. In diesem Artikel werden einige Tools und Plug-Ins empfohlen, die häufig in der Vue-Entwicklung verwendet werden. VueDevtoolsVueDevtools ist ein leistungsstarkes Browser-Plug-in zum Debuggen und Leistungsoptimierung von Vue.js-Anwendungen. Es bietet eine intuitive Bedienung
2023-11-02
Kommentar 0
1629

VUE3-Schnellstart: Slots für die Slot-Verteilung verwenden
Artikeleinführung:Vue3 ist ein sehr beliebtes JavaScript-Framework, das aufgrund seiner Benutzerfreundlichkeit und Flexibilität beliebt ist. In Vue3 können Benutzer durch die Verwendung von Slots für die Slot-Verteilung Komponenten flexibler anpassen. In diesem Artikel erfahren Sie, wie Sie Slots für die Slot-Verteilung verwenden und wie Sie schnell mit Vue3 beginnen. 1. Was ist Slot-Verteilung? Slot-Verteilung ist eine in die Komponente in Vue3 integrierte Funktion, die es Benutzern ermöglicht, jede Art von Inhalt durch die Komponente zu leiten, um unterschiedliche Rendering-Ebenen innerhalb der Komponente zu erreichen. Kurz gesagt, Slots
2023-06-16
Kommentar 0
1381

Vergleich zwischen Golang-Framework und anderen Sprach-Frameworks
Artikeleinführung:Im Vergleich zu anderen Sprachframeworks (wie Ruby on Rails, Django und Spring Boot) bietet das Go-Framework die folgenden Vorteile: Leistung: Nutzung des Parallelitätsmechanismus der Go-Sprache zur Unterstützung von Anwendungen mit hoher Parallelität. Code-Einfachheit: Befolgen des Prinzips von Einfachheit, der Code ist prägnant und leicht zu lesen; Flexible Eigenschaften: Hochgradig anpassbar, um unterschiedlichen Anforderungen gerecht zu werden; Dokumentation und Support: Vollständige Dokumentation und aktive Community-Unterstützung.
2024-06-05
Kommentar 0
600

Welche Funktionen und Eigenschaften hat Mybatis?
Artikeleinführung:Die Funktionen von mybatis: 1. Vereinfachung der Datenbankzugriffe; 3. Flexible SQL-Anpassung; 5. Integration mit anderen Frameworks; Die Eigenschaften von mybatis: 1. Einfaches Mapping; 4. Effiziente Leistung; 6. Vereinfachte CRUD-Funktion; 8. Einfache Wartung; 9. Verwendung auf mehreren Plattformen; 10. Umfangreiche Plug-in-Unterstützung.
2024-01-09
Kommentar 0
5434

Eingehende Interpretation des Quellcodes des Golang-Frameworks
Artikeleinführung:Das Gin-Framework ist bei Entwicklern wegen seiner Einfachheit, Leistung und Benutzerfreundlichkeit beliebt. Der Quellcode basiert auf Kernmechanismen wie Anforderungsrouting, Middleware und Kontextverwaltung. Insbesondere werden reguläre Ausdrücke für das Anforderungsrouting verwendet, das Einfügen von Middleware für die Anforderungsverarbeitung ermöglicht und Schlüssel-Wert-Paare zum Speichern von Anforderungs- und Antwortdaten verwendet. Anhand eines praktischen Beispiels zur Erstellung einer RESTful-API haben wir die Funktionalität und Benutzerfreundlichkeit des Gin-Frameworks demonstriert.
2024-06-04
Kommentar 0
579

Was bedeutet JQuery-Plugin? Wie benutzt man es?
Artikeleinführung:Wir wissen, dass jQuery ein schnelles und übersichtliches JavaScript-Framework ist, aber was ist ein JQuery-Plug-In? Wie benutzt man es? Das kann etwas verwirrend sein, daher werde ich Ihnen in diesem Artikel die Bedeutung und Verwendung des JQuery-Plug-Ins vorstellen. Freunde in Not können sich darauf berufen.
2018-10-18
Kommentar 0
5180

Detaillierte Erläuterung des Front-End-Frameworks ThinkJS-Framework
Artikeleinführung:In diesem Artikel wird hauptsächlich das Front-End-Framework ThinkJS erläutert. Thinkjs ist ein schnelles und einfaches, leichtes Node.js-Entwicklungsframework, das auf MVC basiert und unter der MIT-Lizenz veröffentlicht wird. Unter Einhaltung des Designprinzips der Einfachheit und Benutzerfreundlichkeit bei gleichzeitiger Beibehaltung hervorragender Leistung und minimalem Code konzentriert es sich auf Entwicklungserfahrung und Benutzerfreundlichkeit und bietet starke Unterstützung für die Entwicklung von WEB-Anwendungen.
2018-02-08
Kommentar 0
7473

Fassen Sie zusammen, welche PHP-Syntax in Laravel häufig verwendet wird
Artikeleinführung:Das Laravel-Framework selbst ist aufgrund seines komponentenbasierten Designs und der richtigen Verwendung von Designmustern einfach und leicht zu erweitern. Im Gegensatz zum integrierten Funktionsframework von ThinkPHP (entweder werden alle Funktionen verwendet oder keine) verwendet Laravel das Composer-Tool zum Verwalten von Paketen. Wenn Sie Funktionen hinzufügen möchten, können Sie Komponenten direkt hinzufügen.
2021-09-09
Kommentar 0
2194

Was sind die drei wichtigsten Frameworks von CSS?
Artikeleinführung:Die drei wichtigsten CSS-Frameworks sind Bootstrap, Foundation und Semantic UI. Detaillierte Einführung: 1. Bootstrap bietet eine Reihe vorgefertigter CSS-Stile und JavaScript-Plug-Ins zum schnellen Erstellen reaktionsfähiger Webseiten und Webanwendungen. Es verfügt über ein einfaches Design und benutzerfreundliche Komponenten, sodass Entwickler problemlos erstellen können schönes Webseitenlayout und interaktive Effekte; 2. Foundation, das eine Reihe flexibler CSS- und JavaScript-Komponenten usw. bereitstellt.
2023-10-09
Kommentar 0
903

Welche Software ist Cloud-Komprimierung?
Artikeleinführung:Cloud Compression ist eine brandneue intelligente Komprimierungssoftware, die verschiedene Werbe-Popups und Plug-Ins entfernt, um Benutzern ein äußerst einfaches Komprimierungserlebnis zu bieten. Die extrem schnelle Komprimierungs- und Dekomprimierungskerntechnologie macht die Dateiverarbeitung komfortabler.
2021-01-06
Kommentar 0
9945

Golang implementiert ein Ausführungs-Plug-in
Artikeleinführung:Golang ist eine immer beliebter werdende Programmiersprache, die effizient, skalierbar, leicht zu erlernen und für umfangreiche Anwendungen geeignet ist. Gleichzeitig verfügt Golang über leistungsstarke Funktionen zur gleichzeitigen Programmierung und kann problemlos eine Verarbeitung mit hoher Parallelität implementieren. Im eigentlichen Entwicklungsprozess müssen wir häufig einige Plug-Ins oder Bibliotheken dynamisch laden, um Skalierbarkeit und Wiederverwendbarkeit zu erreichen. In diesem Artikel wird erläutert, wie Sie mit Golang die Funktion zum Ausführen von Plug-Ins implementieren und ein einfaches Plug-In-Framework implementieren. 1. Entwurf des Plug-in-Frameworks Zunächst muss ein Plug-in-Framework entworfen werden
2023-05-10
Kommentar 0
631


Was sind die PHP-Entwicklungsframeworks?
Artikeleinführung:Zu den PHP-Entwicklungsframeworks gehören: 1. Laravel-Framework, das eine einfache und elegante Syntax, umfangreiche Dokumentation und eine aktive Community bietet; 2. Symfony-Framework, das viele Komponenten und Tools bereitstellt; Verwenden Sie APIs und einen umfangreichen Funktionsumfang. 4. Yii-Framework, das ein leistungsstarkes Caching-System sowie sichere Authentifizierung und andere Funktionen bietet Komponenten.
2023-07-12
Kommentar 0
2966

Welche Rollen und Vorteile hat Spring Cloud in der Microservice-Architektur?
Artikeleinführung:SpringCloud ist ein Framework, das die Entwicklung und Bereitstellung von Microservices vereinfacht. Seine Funktion ist wie folgt: Vereinfachen Sie die Microservice-Entwicklung. Beschleunigen Sie die Serviceintegration. Verbessern Sie die Serviceflexibilität. Zu den Vorteilen von SpringCloud gehören: Einfachheit und Benutzerfreundlichkeit. Reichhaltige Komponenten. Gemeinschaftliche Unterstützung. Starke Integration.
2024-06-02
Kommentar 0
453

Empfohlenes jQuery EasyUI-Plug-in, das einfach zu bedienen ist
Artikeleinführung:jQuery ist ein beliebtes JavaScript-Framework, das in der Webentwicklung weit verbreitet ist, und jQueryEasyUI ist eine Reihe einfacher und benutzerfreundlicher UI-Plug-in-Bibliotheken, die auf Basis von jQuery entwickelt wurden. In diesem Artikel werden mehrere hervorragende jQueryEasyUI-Plug-Ins vorgestellt und spezifische Codebeispiele gegeben, damit Sie schneller mit der Verwendung dieser Plug-Ins beginnen können. 1.DataGrid (Datentabelle) DataGrid ist ein Plug-in zum Anzeigen von Daten in Tabellen, das das Laden, Sortieren, Filtern usw. von Daten unterstützt.
2024-02-25
Kommentar 0
558

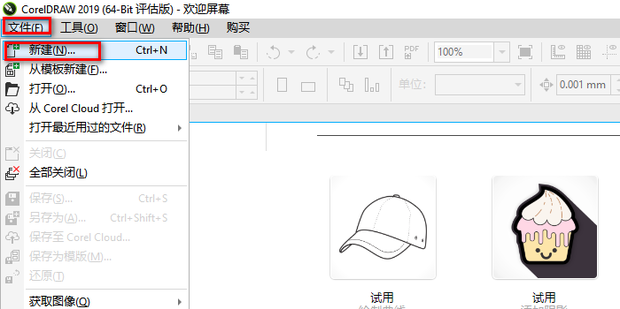
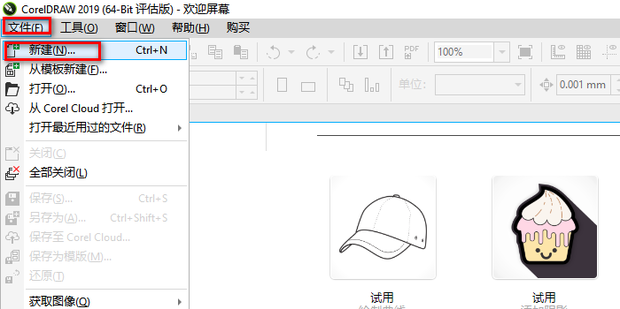
So generieren Sie einen Barcode in Coreldraw. So generieren Sie einen Barcode in Coreldraw
Artikeleinführung:CorelDRAW Als Antwort auf dieses Problem zeigt Ihnen der folgende Editor, wie Sie Barcodes in CorelDRAW erstellen. Wenn Sie interessiert sind, werfen wir einen Blick darauf! Erstellungsmethode 1. Öffnen Sie zunächst CorelDRAW. 2. Klicken Sie nach dem Öffnen in der Menüleiste auf Datei und im Popup-Dialogfeld auf Neu. 3. Legen Sie im Popup-Fenster „Neues Dokument erstellen“ verschiedene Optionen fest und klicken Sie auf „OK“. 4. Klicken Sie dann in der Menüleiste auf die Registerkarte „Objekt“, platzieren Sie die Maus im Popup-Dialogfeld auf „Einfügen“ und klicken Sie dann auf „Barcode“. 5. Geben Sie den Barcode in das Popup-Fenster des Barcode-Assistenten ein.
2024-08-27
Kommentar 0
902