Insgesamt10000 bezogener Inhalt gefunden

JQuery-Methode zum Hochladen von Bildern
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Webtechnologie ist das Hochladen von Bildern zu einer allgemeinen Anforderung für viele Webanwendungen geworden. In der Front-End-Technologie ist jQuery eine weit verbreitete JavaScript-Bibliothek, die viele einfache und benutzerfreundliche Methoden zur Abwicklung verschiedener Aufgaben auf Webseiten, einschließlich des Hochladens von Bildern, bereitstellt. In diesem Artikel wird erläutert, wie Sie jQuery zum Hochladen von Bildern verwenden. 1. HTML-Code Zuerst müssen wir der HTML-Seite ein Formular zum Hochladen von Bildern hinzufügen. Das Formular muss eine Datei-Upload-Komponente enthalten
2023-05-28
Kommentar 0
3375

Einfaches Beispiel für das Hochladen und Löschen von Bildern mit PHP
Artikeleinführung:Einfaches PHP-Bild hochladen, Bildimplementierungscode löschen, um das Bild hochzuladen: if (!empty($_FILES["img"]["name"])) { //Extrahieren Sie den Inhaltsnamen der Dateidomäne und bestimmen Sie $path="uppic/ "; //Pfad hochladen if(!file_exists($path)) { //Überprüfen Sie, ob der Ordner existiert, falls nicht, erstellen Sie ihn und geben Sie ihm die höchste Berechtigung mkdir("$path", 0700); }//END IF //Erlaube überlegen
2018-05-18
Kommentar 1
6674
JavaScript-Kenntnisse zum Hochladen mehrerer Bilder. case_javascript-Kenntnisse
Artikeleinführung:Beispiel für das Hochladen mehrerer Bilder durch JS. Um die Benutzerfreundlichkeit zu erhöhen, legen Sie die Anzahl bei der Initialisierung nicht fest. Sie können den Benutzer über die Anzahl der hochgeladenen Bilder entscheiden, d. h. die Anzahl der Bilderrahmen und Schaltflächen zum Hochladen festlegen. JavaScript lädt mehrere Bilder hoch.
2016-05-16
Kommentar 0
1508
iOS-Schnittstelle zum Hochladen mehrerer Bilder, Hilfe?
Artikeleinführung:Mein Multi-Image-Upload-Test auf der Webseite ist korrekt. Ich kann Bilder hochladen und in die Datenbank eingeben. Allerdings kann ich nur ein Bild hochladen und andere Bilder werden dadurch überschrieben ? Bitte dringend! ! ! ! ! ! ! ! Öffentliche Funktion der Modellebene up(){ ...
2016-09-14
Kommentar 0
1092
jQuery-Upload-Bild-Plugin ohne Aktualisierung
Artikeleinführung:Das ursprüngliche jQuery-Plug-in zum Hochladen von Bildern unterstützt serverseitiges Hochladen, Vorschau, Löschen, Vergrößern, Mengen- und Größenbeschränkungen für das Hochladen sowie Rückruffunktionen vor, während und nach dem Hochladen.
2017-09-01
Kommentar 0
2401
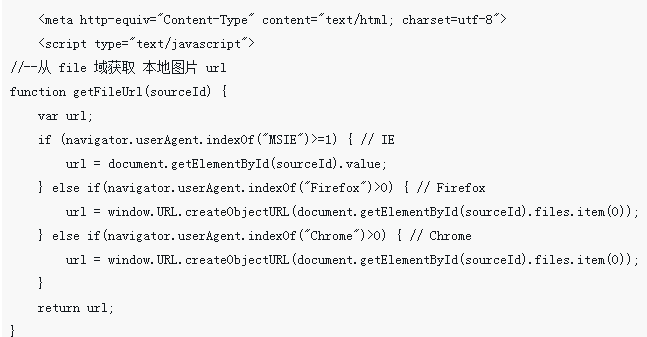
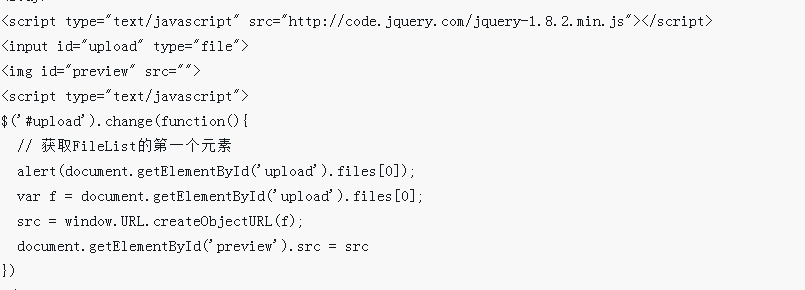
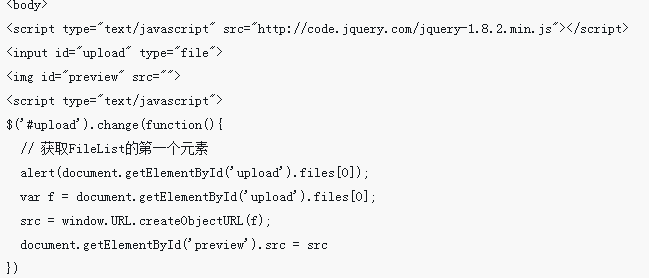
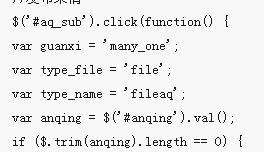
仙剑奇侠传5前传支线 TP框架多上传域上传图片
Artikeleinführung:仙剑奇侠传5前传支线:仙剑奇侠传5前传支线 TP框架多上传域上传图片:问题:学习使用TP框架做电商网站是,添加商品表单需要上传商品logo和商品图片pics,有两个上传域,第一个上传域是logo,只上传一张,第二个上传域是pics,上传多张图片。使用如下代码,总是报错:非法上传文件!$upload = ThinkUpload;$info=$upload->upload();解决方法:有多个上传域时,应如下使用upload方法,指定要处理的上传域:$uplo
2016-07-28
Kommentar 0
1266

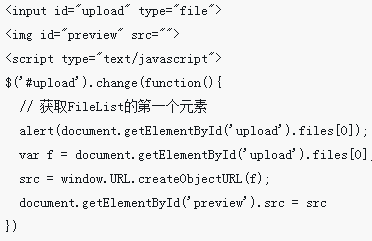
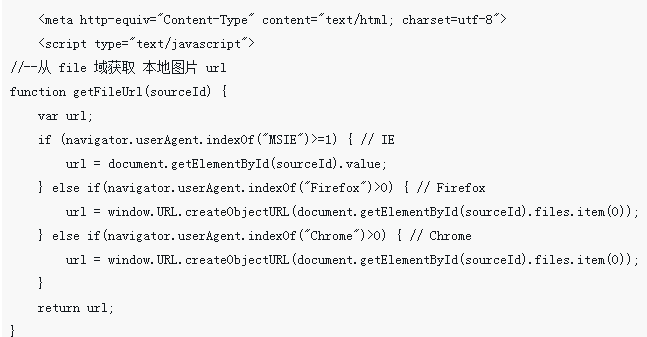
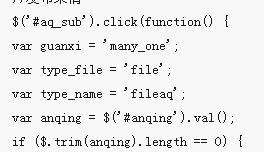
Einfache Bild-Upload-Funktion per Klick
Artikeleinführung:Dieses Mal werde ich Ihnen eine einfache Click-to-Upload-Funktion für Bilder vorstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung einer einfachen Click-to-Upload-Funktion für Bilder? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-08
Kommentar 0
8436
简单PHP上传图片、删除图片实现代码
Artikeleinführung:: 简单PHP上传图片、删除图片实现代码:上传图片: 复制代码 代码如下:if (!empty($_FILES["img"]["name"])) { //提取文件域内容名称,并判断 $path=”uppic/”; //上传路径 if(!file_exists($path)) { //检查是否有该文件夹,如果没有就创建,并给予最高权限 mkdir(“$path”, 0700); }//END IF //允许上传的文件格式 $tp = arr
2016-07-29
Kommentar 0
1552
图片传真查看器下载 简单的PHP图片上传程序
Artikeleinführung:图片传真查看器下载:图片传真查看器下载 简单的PHP图片上传程序:第一种: php部分 复制代码 代码如下:
2016-07-29
Kommentar 0
1196

Multi-Image-Ajax-Upload-Bild unter thinkphp
Artikeleinführung:Dieser Artikel stellt hauptsächlich den Multi-Image-Ajax-Upload von Bildern unter thinkphp vor. Jetzt kann ich ihn mit Ihnen teilen.
2018-07-07
Kommentar 0
2016
jQuery AjaxUpload Bildcode_jquery hochladen
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zum Hochladen von jQuery-AjaxUpload-Bildcodes vorgestellt.
2016-05-16
Kommentar 0
1322