Insgesamt10000 bezogener Inhalt gefunden

Wie optimiert man mit Flat Design die Zugriffsgeschwindigkeit einer PHP-Website?
Artikeleinführung:Wie optimiert man mit Flat Design die Zugriffsgeschwindigkeit einer PHP-Website? Mit der rasanten Entwicklung des Internets ist die Geschwindigkeit des Webseitenzugriffs zu einem wichtigen Aspekt der Benutzererfahrung geworden. Um die Zugriffsgeschwindigkeit von Websites zu verbessern, ist Flat Design zu einem Trend geworden. In diesem Artikel wird erläutert, wie Sie mithilfe von Flat Design die Zugriffsgeschwindigkeit von PHP-Websites optimieren können, und es werden relevante Codebeispiele aufgeführt. Komprimieren von CSS- und JavaScript-Dateien Beim Entwerfen einer Website verwenden wir normalerweise CSS und JavaScript, um einige Spezialeffekte und interaktive Funktionen zu implementieren. Allerdings sind diese
2023-08-06
Kommentar 0
859


Erklären Sie Dialoge in Materialise CSS
Artikeleinführung:Dank des integrierten responsiven Designs von Materialise können damit erstellte Websites automatisch in der Größe angepasst werden, um sie an verschiedene Gerätetypen anzupassen. Die Materialise-Klasse wurde entwickelt, um die Website an jede Bildschirmgröße anzupassen. Mit Materialise erstellte Websites können von allen PCs, Tablets und Mobilgeräten aufgerufen werden. Das Design von Materialise ist flach und äußerst einfach. Dabei wird davon ausgegangen, dass das Hinzufügen neuer CSS-Regeln viel einfacher ist als das Ändern bereits bestehender Regeln. Es unterstützt Schatten und lebendige Farbtöne. Der Ton und Ton sind auf allen Plattformen und Geräten einheitlich. Das Beste ist vielleicht, dass die Nutzung völlig kostenlos ist. In diesem Artikel werden wir Materia besprechen
2023-08-19
Kommentar 0
1455

So fügen Sie der WordPress-Backend-Administrationsoberfläche neue Farben hinzu
Artikeleinführung:Im Folgenden erfahren Sie, wie Sie der WordPress-Backend-Verwaltungsoberfläche neue Farben hinzufügen. Ich hoffe, dass es für Freunde hilfreich ist, die es benötigen! Ab WordPress Version 3.8 übernimmt die Backend-Verwaltungsoberfläche das beliebte flache UI-Design, Backend-Benutzer-mein-Profilseite.
2019-11-20
Kommentar 0
2871

Erstellen großartiger Benutzeroberflächen: Webmans Designprinzipien und -richtlinien
Artikeleinführung:Aufbau einer hervorragenden Benutzeroberfläche: Designprinzipien und -richtlinien von WebMan Mit der rasanten Entwicklung des Internets ist das Design von Benutzeroberflächen zu einem wichtigen Bestandteil von Websites und Anwendungen geworden. Eine großartige Benutzeroberfläche verbessert nicht nur das Benutzererlebnis, sondern erhöht auch die Zufriedenheit und Loyalität der Benutzer. In diesem Artikel stellen wir einige WebMan-Designprinzipien und -Richtlinien vor, die Ihnen bei der Erstellung einer herausragenden Benutzeroberfläche helfen sollen. 1. Einfache und klare Benutzeroberfläche Eine einfache und klare Benutzeroberfläche kann eine klare Führung und Navigation bieten und es Benutzern erleichtern, die Website zu verstehen und zu nutzen
2023-08-13
Kommentar 0
578

Für welche Projekte werden responsive Layouts am häufigsten verwendet?
Artikeleinführung:Responsive Layouts werden hauptsächlich in Projekten wie Website-Design und -Entwicklung, Design mobiler Apps, E-Commerce-Plattformen, Social-Media-Plattformen, Nachrichten- und Medien-Websites, Blogs und persönlichen Websites verwendet. Detaillierte Einführung: 1. Website-Design und -Entwicklung Da moderne Benutzer eine Vielzahl unterschiedlicher Geräte für den Zugriff auf Websites verwenden, ist das responsive Layout zu einer notwendigen Designmethode geworden. 2. Mobiles Anwendungsdesign, mit dem responsive Layouts für mobile Geräte unterschiedlicher Größe erstellt werden können. Ausgestattete Benutzeroberfläche für ein besseres Benutzererlebnis; 3. E-Commerce-Plattform, Benutzer können bequem auf verschiedenen Geräten einkaufen und Produkte durchsuchen usw.
2023-10-17
Kommentar 0
977

Verbesserte Version des „dynamischen Roboterarm-Seitenwischens': Roborock selbstreinigender Kehr- und Wischroboter P10 Pro, Bildbewertung
Artikeleinführung:Roborock Technology hat am 28. August eine neue Generation des selbstreinigenden Kehr- und Wischroboters P10Pro auf den Markt gebracht. Der Vorverkaufspreis beträgt 3.999 Yuan, die Ober- und Unterwasserversion kostet 4.599 Yuan. Jetzt präsentiert Ihnen IT House Bilder dieses neuen Produkts, um zu zeigen, dass das Gesamtdesign des Roborock P10 Pro im Grunde das gleiche ist wie das des P10 vor einem halben Jahr und das konsequente reinweiße Farbschema und das flache, runde Gehäuse des Roborock fortführt. Auch die selbstreinigende Ladestation ist in einem reinweißen Design mit breiten vertikalen Streifen gehalten und sieht insgesamt sehr schlank aus. In den Produktdetails gibt es einige geringfügige Unterschiede zwischen dem Roborock P10 Pro und dem P10. Im Sensorbereich auf der Vorderseite stellt das Stone P10Pro beispielsweise eine RGB-Kamera vor. Wer genau hinschaut, findet unter dem schwarzen Sensor zwei versteckt.
2023-09-14
Kommentar 0
1328

So fügen Sie Anzeigen zur WordPress-Website hinzu
Artikeleinführung:Schritte zum Hinzufügen von Anzeigen auf Ihrer WordPress-Website: Wählen Sie das richtige Werbenetzwerk oder die richtige Plattform. Erstellen Sie einen Anzeigencode und fügen Sie ihn Ihrer Website hinzu. Wählen Sie aus, wo Ihre Anzeigen erscheinen sollen, einschließlich Bereichen wie der Seitenleiste, dem Ende von Beiträgen und den Seitenkopfzeilen. Konfigurieren Sie Anzeigeneinstellungen und passen Sie Größe und Farbe an das Website-Design an.
2024-04-15
Kommentar 0
1155

Welche Software ist xd
Artikeleinführung:Der vollständige Name von xd ist „Adobe -Plattformdesignprodukte mit industrietauglicher Leistung.
2022-10-26
Kommentar 0
39855

Lassen Sie uns über den Entwicklungsprozess und die Bedeutung von Web-Frontend-Designern sprechen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Technologie ist das Internet zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Als eine der wichtigen Komponenten des Internets hat sich auch das Web-Frontend-Design herausgebildet. Web-Front-End-Design bezieht sich auf das Design des Front-Ends der Website, einschließlich des Layouts, der Farben, Schriftarten, Symbole usw. der Website-Seiten. Die tiefere Ebene umfasst die Entwicklung und das interaktive Erlebnisdesign der Website-Front. Ende. In diesem Artikel werden der Entwicklungsprozess und die Bedeutung von Web-Front-End-Designern vorgestellt. 1. Die Entwicklungsgeschichte von Web-Front-End-Designern 1. Die Zeit der Suche nach einem Schwert: Die Grundlage des Web-Front-End-Designs In den frühen Tagen der Entwicklung des Internets, des Internets
2023-04-17
Kommentar 0
609

Wie stelle ich den Hintergrund in HTML ein? Eine kurze Analyse verschiedener Methoden
Artikeleinführung:Wie stelle ich den Hintergrund in HTML ein? Im Webdesign ist das Festlegen des Hintergrunds eine sehr grundlegende Fähigkeit. In HTML können wir den Hintergrund der Seite auf verschiedene Arten festlegen, einschließlich einfarbigem Hintergrund, Bildhintergrund, sich wiederholendem Hintergrund, gekacheltem Hintergrund, Hintergrund mit Farbverlauf usw. Im Folgenden werde ich vorstellen, wie Sie mit diesen Methoden den Hintergrund von HTML-Seiten festlegen. Einfarbiger Hintergrund Der einfarbige Hintergrund ist der einfachste Hintergrundtyp. Sie müssen nur das HTML-Hintergrundfarbattribut festlegen. Zum Beispiel: „html<body style="background-colo
2023-04-21
Kommentar 0
4587

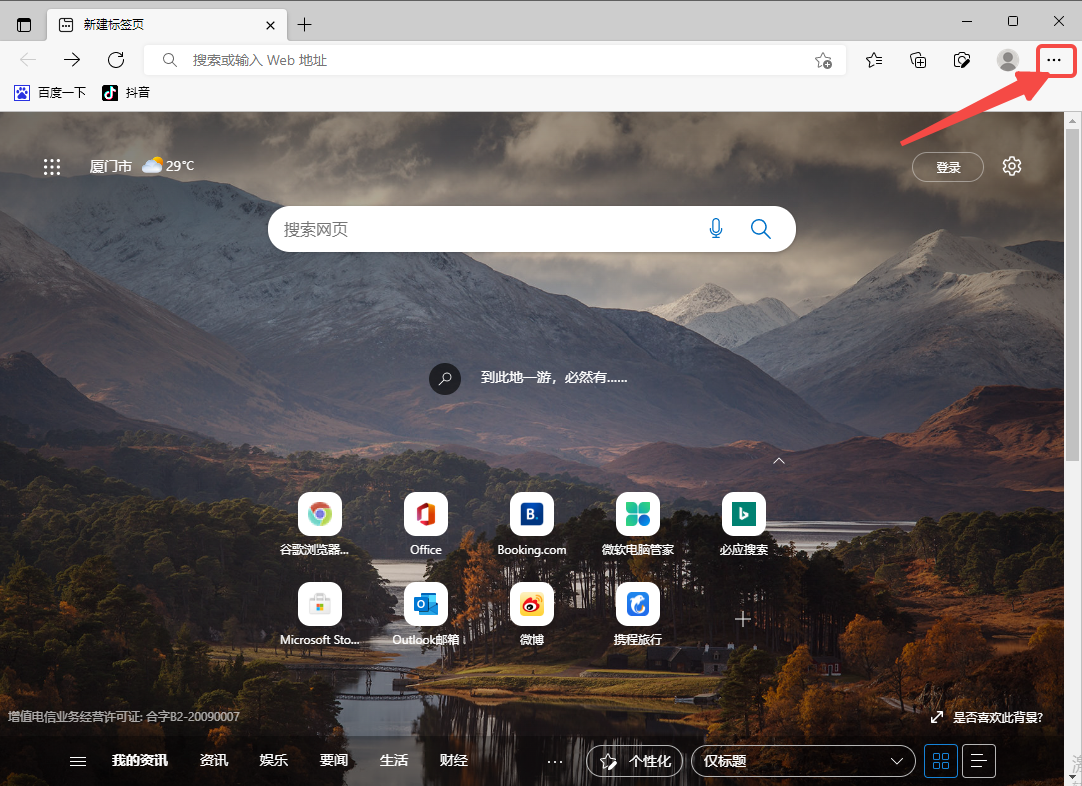
So legen Sie Schwarzweiß-Druckeinstellungen im Edge-Browser fest
Artikeleinführung:Wie stelle ich den Schwarzweißdruck im Edge-Browser ein? Wir möchten den Edge-Browser zunächst so einstellen, dass er in Schwarzweiß druckt. Wenn wir normalerweise die Druckfunktion des Edge-Browsers zum Drucken von Webseiten verwenden, wird diese standardmäßig in Farbe gedruckt, aber einige Benutzer möchten Webseiten in Schwarzweiß drucken. Wie kann der Editor den Edge-Browser einrichten und lösen? Stellen Sie unten die Schwarzweiß-Druckmethode ein. Wenn Sie nicht wissen, wie, folgen Sie mir und lesen Sie weiter! So richten Sie den Schwarzweißdruck im Edge-Browser ein. Öffnen Sie zunächst die zu druckende Webseite oder das zu druckende Dokument. 2. Wählen Sie hier „Drucken“. Sobald Sie die Druckbetriebsoberfläche des Edge-Browsers aufrufen, finden Sie „.
2024-01-30
Kommentar 0
1025

Qiao Sibo bringt den nach unten gerichteten Luftkühlungskühler HP600 auf den Markt: 120-mm-Lüfter + 6 Heatpipes, Preis ab 179 Yuan
Artikeleinführung:Laut Nachrichten dieser Website vom 28. März hat Qiao Sibo heute auf seiner offiziellen Website ein nach unten gerichtetes luftgekühltes Heizkörpermodell HP600 vorgestellt. Dieser Heizkörper ist in Schwarz (matte Version) und Weiß (ARGB-Version) erhältlich in den Regalen. Auf der E-Commerce-Plattform organisiert diese Website die Preisinformationen wie folgt: Schwarz (matte Version): 179 Yuan Weiß (ARGB-Version): 189 Yuan Berichten zufolge beträgt die Größe dieses Kühlers 120 mm x 120 mm x 15 mm, mit integriertem Abdeckung an der Außenseite und eine durchgehende horizontale Stangenschnalle, Befestigungsschrauben an der Vorderseite, ausgestattet mit einem 120-mm-PWM4PIN-Lüfter und sechs vernickelten Heatpipes aus reinem Kupfer. Die Gesamtleistungsaufnahme beträgt 2,64 W sind reflowgelötet. Diese Website organisiert Produktparameterinformationen wie folgt:
2024-03-28
Kommentar 0
764

Beschreiben Sie den Workflow des Web-Frontends im Detail
Artikeleinführung:1. Einleitung Mit der rasanten Entwicklung der Computer- und Internettechnologie sind Websites zu einer der wichtigsten Plattformen geworden, auf denen Menschen lernen, einkaufen, leben und sich unterhalten können. Ein reibungsloseres Website-Erlebnis ist untrennbar mit der Berücksichtigung des Front-End-Designs verbunden. Es zeigt sich, dass der Workflow des Web-Frontends sehr wichtig ist. Ein guter Workflow ist oft der Garant für eine qualitativ hochwertige Website. In diesem Artikel wird der Workflow des Web-Frontends für Sie detailliert beschrieben, damit Sie den Entwicklungsprozess einer Website verstehen können. 2. Front-End-Designprozess 1. Wählen Sie Design-Tools. Verschiedene Design-Tools haben ihre eigenen Eigenschaften
2023-04-19
Kommentar 0
1247

Wie verwende ich PHP für die Entwicklung von responsivem Design?
Artikeleinführung:Mit der enormen Beliebtheit mobiler Geräte und Tablets ist Responsive Design zu einer notwendigen Fähigkeit für die Website-Gestaltung geworden. Responsive Design bedeutet, dass die Website das Layout, die Bildgröße, die Schriftgröße usw. der Website adaptiv an unterschiedliche Bildschirmgrößen und Auflösungen anpassen kann, sodass Benutzer ein gutes Surferlebnis haben, egal ob auf einem Desktop-Computer, Tablet oder Mobilgerät Telefon. . Wie implementiert man Responsive Design in der PHP-Entwicklung? Dieser Artikel führt Sie in die Methode zur Verwendung von PHP für responsives Design und Entwicklung ein. Verwenden Sie cssmediaquerie
2023-05-23
Kommentar 0
1551

Yingguang bringt das Mini-ITX-Gehäuse POC ONE in faltbarer, flacher Verpackung auf den Markt
Artikeleinführung:Laut Nachrichten dieser Website vom 25. April hat Yingguang kürzlich das zweite POC-Chassis der POCONE-Serie auf den Markt gebracht. Das Gehäuse setzt das Design des ursprünglichen POC fort und verwendet vorserienmäßige 3-mm-Aluminiumplatten, ergänzt durch Acrylplatten, wird in einer flachen Verpackung geliefert und ist in den Farben Obsidianschwarz und Galaxy-Silber erhältlich. Yingguang sagte, dass das POCONE-Gehäuse für PC-Heimwerker einfach zusammenzubauen sei und die Baugruppe nur zusammengeklappt und an Ort und Stelle installiert werden müsse. Gleichzeitig reduziert die flache Verpackungsmethode effektiv das Logistikvolumen und verringert die Auswirkungen von Verpackungsmaterialien auf die Umwelt. Diese Website organisiert die Spezifikationen des Gehäuses wie folgt: POCONE hat eine dreidimensionale Abmessung von 302 x 210 x 411 mm, die zum Stehen oder Liegen verwendet werden kann. Die mehrseitigen Aluminiumplatten sind zur Belüftung ausgehöhlt. Das Gehäuse ist mit zwei Fächern ausgestattet und die Grafikkarte wird über das mitgelieferte PCIeGen4-Adapterkabel im zweiten Fach installiert.
2024-04-25
Kommentar 0
829

Wofür wird xd-Software verwendet?
Artikeleinführung:xd-Software bezieht sich auf Adobe XD, eine kollaborative und benutzerfreundliche Plattform, die Teams bei der Erstellung von Designs für Websites, mobile Anwendungen, Sprachschnittstellen, Spiele und mehr mit überragender Leistung unterstützt.
2020-10-26
Kommentar 0
39347

Das zukunftsweisende F5-Full-Tower-Gehäuse ist mit AN140-ARGB-Lüftern mit statischem Druck ausgestattet und unterstützt rückseitig montierte Motherboards
Artikeleinführung:Laut Nachrichten dieser Website vom 21. Januar hat Yingguang ein neues aufrechtes Full-Tower-Gehäuse F5 auf den Markt gebracht, das über ein schnell abnehmbares Frontpanel-Design verfügt und standardmäßig mit drei neuesten NeptuneAN140-Lüftern mit statischem Druck ausgestattet ist. Es unterstützt mehrere Kühlmodi und unterstützt Grafiken Karten. Vertikale Montage und rückseitige Montage von Motherboards. Das Yingguang F5 wurde erstmals auf der Taipei Computex 2023 vorgestellt. Es verfügt über ein schnell abnehmbares Frontpanel-Design, und Benutzer können die Konfiguration nach ihren Wünschen anpassen. Wie im Bild gezeigt, verfügt die schwarze Version über Morandi-farbenes Glas und ein schwarzes staubdichtes Netz, während die weiße Version natürliche Ahornplatten mit weißem staubdichtem Netz verwendet. Die Seitenwände bestehen aus 3 mm starkem gehärtetem Glas und beide Seiten sind mit Schraubverbindungen ausgestattet. Kostenloses Schnellverschluss-Design. Dieses Gehäuse bietet geräumigen Innenraum und unterstützt E-ATX-, ATX-, Micro-ATX- und Mini-ITX-Motherboards
2024-01-22
Kommentar 0
534

Gujia bringt das Zimmerchassis Starship FV270 mit Meerblick auf den Markt: Schwarz und Weiß, Startpreis ab 889 Yuan
Artikeleinführung:Laut Nachrichten dieser Website vom 5. April hat Gujia kürzlich das Raumschiff-Chassis Starship FV270 auf JD.com auf den Markt gebracht. Dieses Chassis ist in Schwarz und Weiß zum Preis von 889 Yuan erhältlich 989 Yuan. Das rosa Modell auf dem Bild ist vorübergehend nicht verfügbar. Berichten zufolge hat dieses Gehäuse ein eckiges Design mit an fünf Seiten angebrachten Staubschutzgittern und unterstützt Schnellverschluss. Das vordere I/O-Panel bietet 2 USB-A3.0- und 1 USB-C3.2Gen2-Schnittstelle und ist mit ITX kompatibel /MATX. /ATX/EATX/CEB-Formfaktor, mit Back-Plug-BTF-Design. Im Hinblick auf die Wärmeableitung verfügt das Gehäuse über zwei Ebenen von Kühlluftkanälen, die den Lufteinlass von der Seite des Motherboards mit gebogener Glasumleitung und den vorderen Lufteinlass für zusätzlichen Luftstrom unterstützen. Außerdem sind ein 120-mm-ARGB-Lüfter und drei vorinstalliert 140-mm-Lüfter, unterstützend
2024-04-05
Kommentar 0
1104

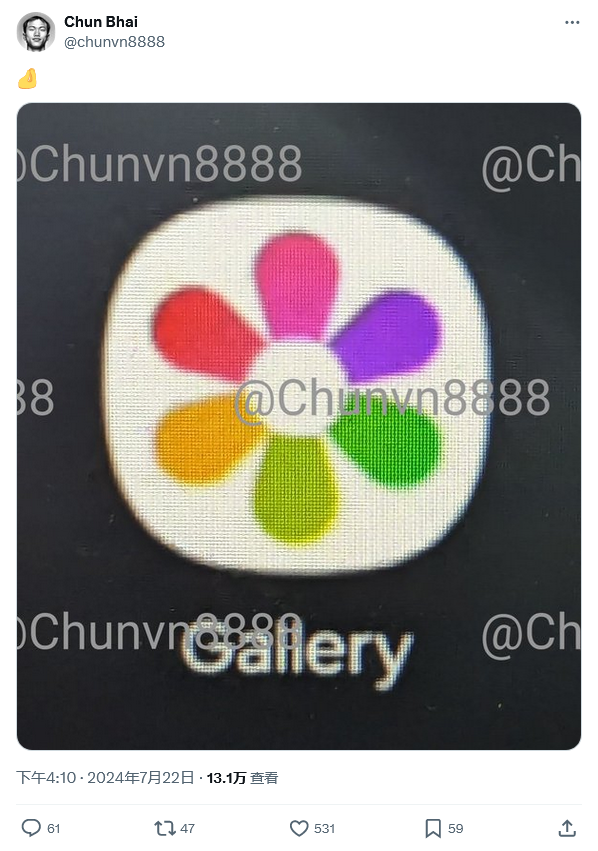
Neue Leaks zu Samsung One UI 7: überarbeitete Albumsymbole, verbesserte Schnelleinstellungen, optimierte Akkusymbole usw.
Artikeleinführung:Laut Nachrichten vom 23. Juli veröffentlichte die Quelle ChunBhai eine Reihe von Tweets auf seinem X-Plattform-Konto, in denen sie erneut Informationen über die Samsung OneUI7-Schnittstelle teilte und das neue Symbol der Galerie-Anwendung enthüllte. Das OneUI7-Anwendungssymbol „Fotoalbum“ wurde am 20. Juli gemeldet. Die Quelle sagte, dass OneUI7 abgerundete Ecken im Galaxy ZFold3-Stil und skeuomorphes 3D-Design kombinieren wird und sein Stil den Symbolen von macOS- und visionOS-Systemen ähnelt. Die Quelle veröffentlichte gestern einen durchgesickerten Tweet, in dem es hieß, dass das Samsung OneUI7-Anwendungssymbol „Fotoalbum“ einen rein weißen Hintergrund und sechs Blätter in verschiedenen Farben habe. Dies ist eine wesentliche Anpassung im Vergleich zum aktuellen fuchsiafarbenen Hintergrund und dem reinweißen Klingendesign. Quelle@
2024-07-23
Kommentar 0
795