Insgesamt10000 bezogener Inhalt gefunden

Neun Retro-Kamera-Spezialeffektcodes, gezeichnet mit reinem CSS3
Artikeleinführung:In diesem Artikel werden neun Codes für Retro-Kamera-Spezialeffekte vorgestellt, die in reinem CSS3 implementiert sind. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2020-07-24
Kommentar 0
3396

Detaillierte Einführung in die Codebeispieldetails der HTML5-simulierten Zahnradanimation
Artikeleinführung:Dies ist ein auf HTML5 basierender Zahnradanimations-Spezialeffekt. Wir konvertieren die physikalischen Prinzipien der Zahnraddrehung in HTML5-Code und realisieren den Animationseffekt der simulierten Zahnraddrehung auf der Webseite. Das größte Merkmal dieser Zahnradanimation besteht darin, dass sie aus mehreren Zahnrädern besteht, was die Algorithmusanforderungen für die Zahnradübertragung erheblich erhöht. Darüber hinaus haben wir zur Implementierung kein JavaScript, sondern reines CSS3 verwendet. Online-Demo-Quellcode-Download HTML-Code <div id='level'> <div id='content'> <div id='gears..
2017-03-06
Kommentar 0
1456

Verwenden Sie CSS3, um den rotierenden Laterneneffekt zu erzielen
Artikeleinführung:In diesem Artikel wird hauptsächlich reines CSS3 vorgestellt, um den Drehtüreffekt zu erzielen. Die wichtigsten verwendeten CSS3-Technologien sind: Keyframes, Perspektive, Perspektiven-Ursprung, Transformation (Übersetzen, Drehen), Animation, Transformations-Ursprung.
2018-06-22
Kommentar 0
2691

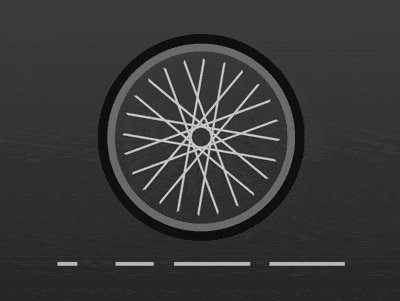
So animieren Sie ein rotierendes Fahrradrad mit reinem CSS
Artikeleinführung:Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Animationseffekt eines rotierenden Fahrradrads zu realisieren. Ich hoffe, dass er für Sie hilfreich ist.
2018-09-04
Kommentar 0
3803

Reine CSS3-Vollbild-Diashow-Effekte
Artikeleinführung:Dies ist ein cooler Vollbild-Diashow-Effekt, der einfach mit reinem CSS3 erstellt wurde. Dieser Diashow-Effekt wird mit reinem CSS ohne JS-Code erstellt.
2017-01-17
Kommentar 0
2002

Reines CSS3 zur Erzielung dynamischer Fahrrad-Spezialeffekte
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von reinem CSS3 zum Realisieren eines dynamischen Fahrrads vorgestellt. Der Effekt nach der Implementierung ist sehr gut. Sie können ihn direkt ausführen, um den Effekt zu sehen . .
2017-02-24
Kommentar 0
1314

Erstellen Sie realistische Autobewegungsanimationen mit reinem CSS3
Artikeleinführung:Dies ist ein realistischer Spezialeffekt für Autobewegungsanimationen, der mit reinem CSS3 erstellt wurde. Bei diesem Spezialeffekt werden alle Elemente über CSS gerendert und es werden keine Bilder verwendet. Es erzeugt den visuellen Effekt einer Autobewegung, indem der Zebrastreifen auf der Straße nach links und rechts geschüttelt wird.
2017-01-19
Kommentar 0
2366

Steuerbare CSS3-Spezialeffekte für rotierende Windmühlen
Artikeleinführung:Früher wurde zum Erstellen von Webseitenanimationen im Allgemeinen JavaScript verwendet, und die Animationssteuerung kann auch mithilfe von CSS3 implementiert werden. Da CSS 3 vorhanden ist, ist die Animationsfunktion von CSS 3 tatsächlich leistungsstark . Das Folgende ist eine Windmühlenrotationsanimation, die ausschließlich mit CSS3 erstellt wurde und auch CSS3 zur Steuerung der Geschwindigkeit verwendet.
2017-02-23
Kommentar 0
2724

Methoden und Techniken zum Erzielen eines Bildspiegeleffekts durch reines CSS
Artikeleinführung:Methoden und Techniken zum Erzielen von Bildspiegelungseffekten durch reines CSS. Vorwort: In der Webentwicklung müssen wir Webseiten häufig einige Animationseffekte hinzufügen, um die Benutzererfahrung zu verbessern. Der Spiegeleffekt von Bildern ist einer der häufigsten Effekte. Es ist nicht nur einfach und bequem, das Spiegeln von Bildern über reines CSS zu realisieren, sondern vermeidet auch den zusätzlichen Aufwand, der durch die Verwendung anderer Sprachen wie JavaScript entsteht. In diesem Artikel wird erläutert, wie Sie den Flip-Effekt von Bildern mithilfe von reinem CSS erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. CSS3-Transfo verwenden
2023-10-20
Kommentar 0
3164

Reines HTML5+CSS3 zum Erstellen der Bilddrehung
Artikeleinführung:In diesem Artikel wird hauptsächlich die durch reines HTML5 + CSS3 erzeugte Bilddrehung vorgestellt. Einige durch HTML5 in Kombination mit CSS3 erzielte Animationsspezialeffekte sind relativ einfach zu implementieren.
2018-06-05
Kommentar 0
1860

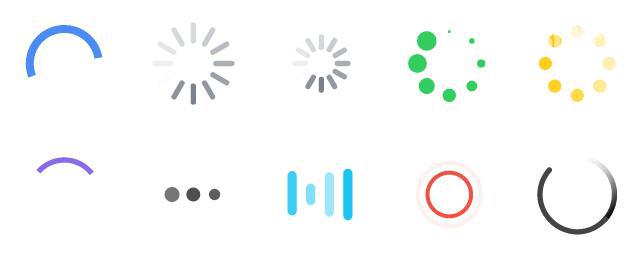
Erfahren Sie, wie Sie mit CSS3 8 Arten von Ladeanimationen erstellen
Artikeleinführung:In diesem Artikel werden hauptsächlich 8 Arten von Ladeanimationseffekten vorgestellt, die durch reines CSS3 implementiert werden. Die Effekte sind einfach, super cool und entsprechen dem aktuellen beliebten Stil des Frontends.
2017-05-22
Kommentar 0
1995

Wie verwende ich CSS-Rendering? Zusammenfassung der Verwendung von CSS-Rendering-Beispielen
Artikeleinführung:Kurzes Tutorial: Dies ist ein realistischer Spezialeffekt für Autobewegungsanimationen, der mit reinem CSS3 erstellt wurde. Bei diesem Spezialeffekt werden alle Elemente über CSS gerendert und es werden keine Bilder verwendet. Es erzeugt den visuellen Effekt einer Autobewegung, indem der Zebrastreifen auf der Straße nach links und rechts geschüttelt wird. Verwendung der HTML-Struktur Die HTML-Struktur der gesamten Autobewegungsanimation ist wie folgt: <div class="car">
2017-06-14
Kommentar 0
2154

Reine CSS3 coole Karusselleffekte
Artikeleinführung:Dies ist ein cooler Karusselleffekt, der mit reinem CSS erstellt wurde. Der Karusselleffekt wird mit reinem CSS3, ohne JS, erstellt. Mit Vorwärts- und Rückwärtsnavigationstasten und Seitennavigationstasten. Der Inhalt des Karussells kann aus Bildern oder Text bestehen.
2017-03-31
Kommentar 0
2697