Insgesamt10000 bezogener Inhalt gefunden

Über CSS, um einen schönen Dropdown-Navigationseffekt zu erzielen
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in den Code ein, mit dem Sie mithilfe von reinem CSS einen Dropdown-Menü-Navigationseffekt realisieren können. Er ist von großem praktischem Wert es kann sich darauf beziehen.
2018-06-25
Kommentar 0
1571

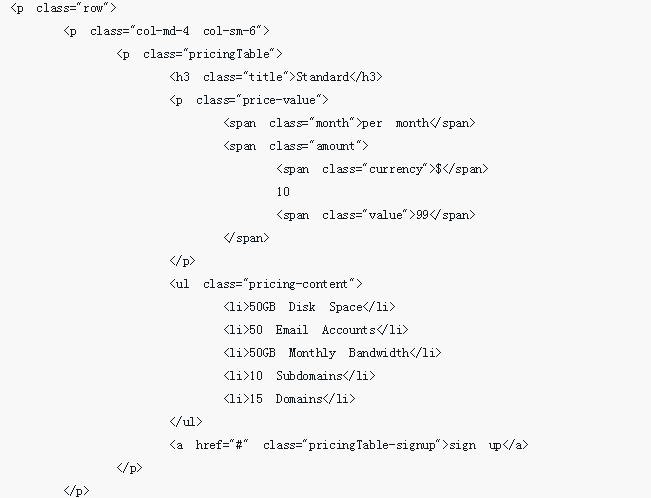
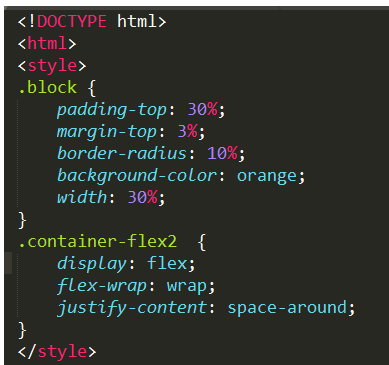
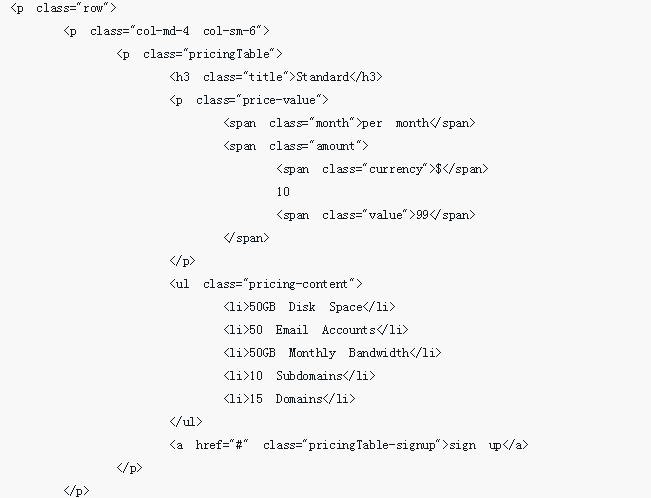
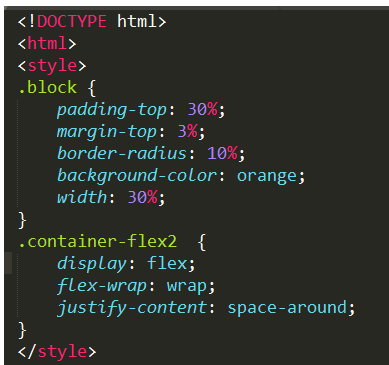
HTML, CSS und jQuery: Erstellen Sie eine schöne Preistabelle
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie eine schöne Preistabelle. Preistabellen sind eines der häufigsten Elemente im Website-Design, das verschiedene Pakete, Preise und Funktionen eines Produkts oder einer Dienstleistung darstellt. In diesem Artikel erstellen wir mithilfe von HTML, CSS und jQuery eine schöne Preistabelle. Lassen Sie es uns gemeinsam schaffen! Zunächst benötigen wir eine grundlegende HTML-Struktur, um die Preistabelle zu erstellen. Hier ist ein einfaches HTML-Codebeispiel: <!DOCTYPEhtml>
2023-10-24
Kommentar 0
1595

Anzeige im Tabellenstil mit CSS
Artikeleinführung:Dieser Artikel stammt aus der CSS-Schnellstart-Kolumne. Er zeigt Ihnen, welche Tabellenstile in CSS implementiert sind. Ich hoffe, dass er Ihnen helfen kann. Der Artikel zeigt eine CSS-Tabelle mit einem Pixelrand, eine CSS-Stiltabelle mit einem Hintergrundbild, eine Stiltabelle, die die Farben automatisch ändert, und eine Stiltabelle, die durch Mouseover hervorgehoben wird.
2020-06-11
Kommentar 0
2940

Bootstrap implementiert Preisliste
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von Bootstrap vorgestellt, um einen schönen und prägnanten CSS3-Preislisteneffekt zu erzielen, und Freunde in Not können einen Blick darauf werfen.
2018-03-22
Kommentar 0
2615
Wunderschöner Form-Effekt-Code, implementiert von jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte schöne Formulareffektcode anhand von Beispielen analysiert. Der Gesamteffekt ist schön und großzügig und hat einen großen praktischen Wert .
2016-05-16
Kommentar 0
1356



So erstellen Sie mit CSS3 schöne und interaktive Schaltflächen
Artikeleinführung:Im modernen Webdesign gehören Buttons seit jeher zu den unverzichtbaren Elementen. Ob bei Formulareingaben, Navigationsmenüs oder Seiteninteraktionen: Schaltflächen sind der Schlüssel zur Benutzeraktion. Um das Benutzererlebnis zu verbessern, müssen wir beim Design auf die Schönheit und Interaktivität der Schaltflächen achten. Die CSS3-Technologie bietet viele native Schaltflächenstile und -eigenschaften. In diesem Artikel wird erläutert, wie Sie mit CSS3 schöne und hochgradig interaktive Schaltflächen implementieren. 1. Grundlegende CSS-Stile Definieren wir zunächst einige grundlegende CSS-Stile. In HTML verwenden wir häufig „<button>
2023-04-25
Kommentar 0
819

Hübsches Drucken von XML in Python
Artikeleinführung:Wenn Sie mit XML-Daten in Python arbeiten, kann die Gewährleistung der Lesbarkeit und Struktur die Verständlichkeit und Wartbarkeit Ihres Codes erheblich verbessern. Das hübsche Drucken von XML, das heißt das Formatieren mit geeigneten Einrückungen und Zeilenumbrüchen, ist eine wertvolle Technik zum Erreichen dieser Ziele. In diesem Artikel untersuchen wir zwei verschiedene Möglichkeiten, XML mit Python hübsch zu drucken: xml.dom.minidom und xml.etree.ElementTree. Durch das Verständnis dieser Methoden können Entwickler XML-Daten effektiv organisiert und optisch ansprechend präsentieren und so die Analyse und Bearbeitung erleichtern. Wie kann man XML in Python hübsch drucken? So können wir Driften in Python durchführen
2023-09-07
Kommentar 0
1111
jQuery implementiert den einfachen Listennavigationsmenüeffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung eines einfachen Listennavigationsmenü-Effektcodes vorgestellt, der die Implementierungstechniken für die Bedienung von Mausereignissen und die dynamische Transformation von Seitenelementstilen umfasst. Freunde, die Hilfe benötigen, können sich darauf beziehen.
2016-05-16
Kommentar 0
1244

So verwenden Sie PHP und Vue.js, um schöne statistische Diagramme zu erstellen
Artikeleinführung:Wie man PHP und Vue.js verwendet, um schöne statistische Diagramme zu erstellen. In der modernen Webentwicklung ist die Datenvisualisierung ein sehr wichtiger Teil. Durch die Anzeige von Daten in Diagrammen können die Daten intuitiver und verständlicher gemacht werden. In diesem Artikel wird erläutert, wie Sie mit PHP und Vue.js schöne statistische Diagramme erstellen und die spezifische Implementierung anhand von Codebeispielen demonstrieren. Vorbereitung Bevor Sie beginnen, müssen Sie sicherstellen, dass Sie PHP und Vue.js installiert haben und über grundlegende Programmierkenntnisse verfügen. Darüber hinaus müssen Sie auch eine geeignete Diagrammbibliothek herunterladen
2023-08-17
Kommentar 0
1165
Das jQuery-Plug-in implementiert tabelleninterlaced Farbwechsel und Mouseover-Hervorhebungseffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code des jQuery-Plug-Ins vorgestellt, um den interlaced-Farbwechsel von Tabellen und den Mouse-Over-Hervorhebungseffekt zu realisieren. Er umfasst die mit jQuery verbundenen Techniken zum dynamischen Betreiben von Seitenelementen und zum dynamischen Ändern von Seitenelementstilen als Reaktion auf Mausereignisse. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1481

[Exquisite Paging-Codes] Empfohlene 5 praktische und schöne Paging-Codes
Artikeleinführung:Die Paging-Funktion muss auf den Nachrichtenspaltenseiten, Produktspaltenseiten usw. unserer Website verwendet werden. Die Paging-Anzeige ist eine sehr häufige Methode zum Durchsuchen und Anzeigen großer Datenmengen auf Webseiten in der Webprogrammierung. Für Veteranen der Webprogrammierung ist das Schreiben dieser Art von Code so natürlich wie das Atmen, aber für Anfänger sind sie oft verwirrt über dieses Problem. Die chinesische PHP-Website hat jedoch den fertigen Paging-Funktionscode für Sie vorbereitet Von CSS implementierter Paging-Code und von JS/JQ implementierter Paging-Code. Im Folgenden finden Sie 5 praktische und schöne Paging-Codes, die von der chinesischen PHP-Website empfohlen werden.
2017-05-24
Kommentar 0
2490


Beherrschen Sie die Flexbox-Kenntnisse von CSS3 und implementieren Sie das Bildlistenlayout ganz einfach.
Artikeleinführung:Beherrschen Sie die Kenntnisse der CSS3-Flexbox und implementieren Sie das Bildlistenlayout. In der modernen Webentwicklung ist die Gestaltung eines schönen und attraktiven Seitenlayouts von entscheidender Bedeutung. Das Flexbox-Layoutmodul von CSS3 bietet Entwicklern eine einfache und leistungsstarke Möglichkeit, flexible Layouts zu erstellen. In diesem Artikel wird die Verwendung von Flexbox zum Implementieren eines Bildlistenlayouts vorgestellt und entsprechende Codebeispiele gegeben. Zuerst müssen wir einige Bilder und entsprechende HTML-Tags vorbereiten. Angenommen, wir haben die folgenden Bilder, die wir benötigen
2023-09-09
Kommentar 0
1208

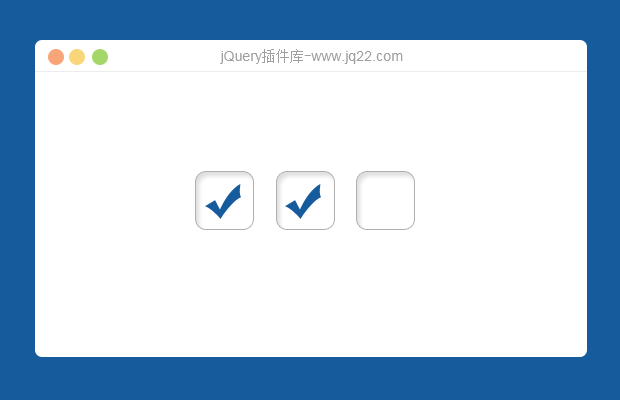
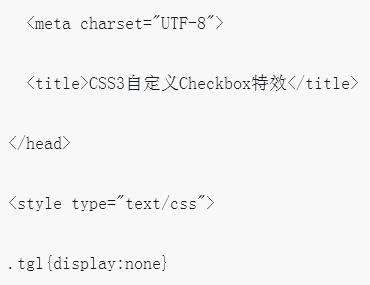
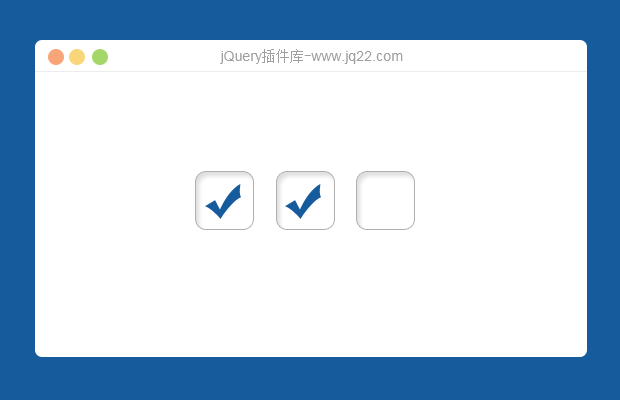
Über CSS3 zum Implementieren benutzerdefinierter Checkbox-Spezialeffekte
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS3 zum Implementieren benutzerdefinierter Checkbox-Spezialeffekte ein. Der Artikel enthält einen vollständigen Beispielcode als Referenz und zum Lernen Interessiert Schauen wir uns unten gemeinsam einen Blick darauf.
2018-06-20
Kommentar 0
1297

Teilen Sie einen CSS3-Beispielcode, um einen benutzerdefinierten Checkbox-Effekt zu implementieren
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS3 zum Implementieren benutzerdefinierter Checkbox-Spezialeffekte ein. Der Artikel enthält einen vollständigen Beispielcode als Referenz und zum Lernen für jeden, der benutzerdefinierte Checkbox-Stile lernt Interessiert Schauen wir uns unten gemeinsam einen Blick darauf.
2017-04-26
Kommentar 0
1357