Insgesamt10000 bezogener Inhalt gefunden

So animieren Sie Minisymbole mit CSS
Artikeleinführung:So verwenden Sie CSS zum Erstellen von Animationseffekten für Minisymbole. CSS ist eine Sprache, die zur Beschreibung des Stils von Webseiten verwendet wird und eine wichtige Rolle im Webdesign spielt. Zusätzlich zur Steuerung des Layouts und der Farbe von Webseiten kann CSS auch einige Animationseffekte erzielen, um Webseiten eine lebendige Atmosphäre zu verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Animationseffekte für Minisymbole erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einige Mini-Icon-Materialien vorbereiten. Sie können einige Ihrer Lieblingssymbole aus Open-Source-Symbolbibliotheken wie FontAweso herunterladen
2023-10-20
Kommentar 0
1042
Tutorial zum Erstellen animierter Wettersymbole mit reinem CSS
Artikeleinführung:Statische Wettersymbole sehen nach längerem Betrachten langweilig aus, daher werde ich unten ein sehr kreatives und kreatives Wettersymbol vorstellen, das CSS zum Animieren des Wetterbands verwendet. Ich hoffe, Sie können sich dadurch inspirieren lassen Beispiel als Referenz. Viel Spaß! In diesem Artikel teilen wir Ihnen hauptsächlich das Tutorial zur Verwendung von reinem CSS zum Erstellen animierter Wettersymbole mit.
2017-12-14
Kommentar 0
2041

Wie implementiert man Bildblitz- und Rotationsanimationen in Vue?
Artikeleinführung:So implementieren Sie das Blinken von Bildern und die Rotationsanimation in Vue. Vue.js ist derzeit eines der beliebtesten Front-End-Frameworks. Es bietet leistungsstarke Tools zum Verwalten und Anzeigen von Daten auf der Seite. In Vue können wir verschiedene Effekte auf Elemente erzeugen, indem wir CSS-Stile und Animationen hinzufügen. In diesem Artikel wird erläutert, wie Sie mithilfe von Vue und CSS blinkende und rotierende Animationen von Bildern erzielen. Zuerst müssen wir ein Image vorbereiten, bei dem es sich um eine lokale Image-Datei oder eine Image-Adresse im Netzwerk handeln kann. Wir verwenden das Tag <img>
2023-08-17
Kommentar 0
2379

Erkennen Sie die entscheidende Rolle von Leinwand im Grafikdesign
Artikeleinführung:Um die wichtige Rolle von Canvas im Grafikdesign zu verstehen, sind spezifische Codebeispiele erforderlich. Beim Erstellen von Webseiten und Webanwendungen mit HTML und CSS können wir normalerweise Elemente auf der Seite platzieren, ihre Größe und Position anpassen und verschiedene Stile mit bestimmten Stilen und Animationen anwenden Auswirkungen. Um jedoch komplexere Grafiken und interaktive Elemente zu erstellen, müssen wir Canvas verwenden. Canvas ist eine der neuen Funktionen von HTML5. Es handelt sich um ein Tool zum Zeichnen von Grafiken, zum Erstellen von Animationen und zum Implementieren interaktiver Elemente. Canvas bietet
2024-01-17
Kommentar 0
1317

Was beinhaltet das Front-End-CSS-Framework?
Artikeleinführung:Das Front-End-CSS-Framework umfasst: 1. Rastersystem, das eine einfache Möglichkeit zum Erstellen eines Webseitenlayouts bietet; 2. Responsive Design, bei dem Webseiten automatisch an Layout und Stil entsprechend der Bildschirmgröße und Auflösung verschiedener Geräte angepasst werden können; 3. Stilkomponenten, stellt normalerweise einige vordefinierte Stilkomponenten bereit. 4. Stilrücksetzung, stellt einige Stilrücksetzungen oder standardisierten CSS-Code bereit, um sicherzustellen, dass der Anzeigeeffekt von Webseiten auf verschiedenen Browsern konsistent ist. 6. Bietet einige gängige Werkzeugklassen; Animations- und Übergangseffekte, Bereitstellung einiger vordefinierter Animationen und Übergangseffekte 7. Einige gängige Symbolbibliotheken usw.
2023-09-28
Kommentar 0
1715

Erweiterte CSS-Animationseigenschaften: Keyframes und Animation
Artikeleinführung:Erweiterte CSS-Animationseigenschaften: Keyframes und Animation. CSS-Animationen sind ein wichtiger Bestandteil des Webdesigns. Sie können durch die Anzeige fortlaufender Bilder einen fließenden Effekt erzeugen und die visuelle Attraktivität der Seite erhöhen. In CSS können wir verschiedene Animationseigenschaften verwenden, um verschiedene Effekte zu erzeugen. Dieser Artikel konzentriert sich auf zwei zentrale Animationseigenschaften: Keyframes und Animation und stellt spezifische Codebeispiele bereit. 1. KeyframesKeyframes
2023-10-21
Kommentar 0
1088

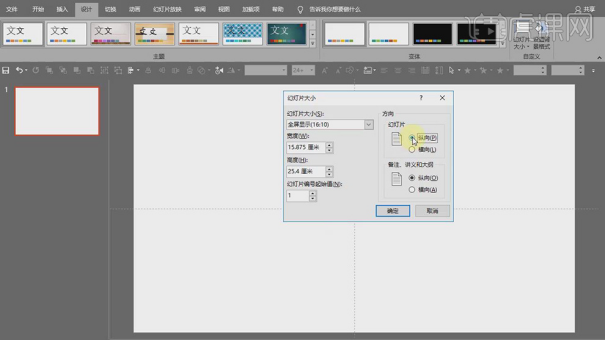
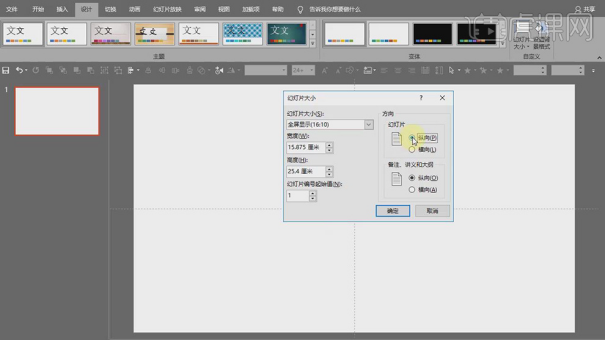
So erstellen Sie eine dynamische PPT-Grußkarte für Thanksgiving
Artikeleinführung:Chinesische und westliche Kulturen sind unterschiedlich, daher sind auch die gefeierten Feste unterschiedlich. In westlichen Ländern ist Thanksgiving genauso wichtig wie das Frühlingsfest in China. Verschiedene Formen der Werbung sind an Thanksgiving überwältigend, darunter auch das Anfertigen animierter Thanksgiving-Grußkarten Wissen Sie, wie man eine dynamische Thanksgiving-Grußkarte erstellt? Lassen Sie es uns mit dem untenstehenden Editor lernen. 1. [Öffnen] PPT-Software, [Neues] Dokument. Klicken Sie auf [Design]-[Foliengröße] und ändern Sie die Layoutparameter entsprechend den Designanforderungen. Die spezifische Anzeige ist wie in der Abbildung dargestellt. 2. Bestimmen Sie den Layoutstil entsprechend der Designidee, suchen Sie im Internet entsprechend dem Layoutstil nach relevanten Materialien, [ziehen] Sie sie auf den Bildschirm und passen Sie sie an die Leinwandgröße an. Die spezifische Anzeige ist in der Abbildung dargestellt. 3. Zeichnen Sie mit dem [Rechteck-Werkzeug] ein Rechteck geeigneter Größe
2024-03-21
Kommentar 0
1207

Tipps zum Implementieren von Randanimationseffekten mithilfe von CSS-Eigenschaften
Artikeleinführung:Techniken zur Implementierung von Randanimationseffekten mithilfe von CSS-Eigenschaften erfordern spezifische Codebeispiele. Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden die Anforderungen an die Seitengestaltung immer höher. Bei der Seitengestaltung sind Animationseffekte eines der wichtigen Mittel, um die Aufmerksamkeit der Nutzer zu erregen. Unter anderem können Randanimationseffekte der Seite Lebendigkeit und Lebendigkeit verleihen. In diesem Artikel werden einige Techniken zur Verwendung von CSS-Eigenschaften vorgestellt, mit denen Sie verschiedene Randanimationseffekte erzielen können. 1. Verwenden Sie das Übergangsattribut, um Übergangseffekte zu erzielen. Das Übergangsattribut kann die Elemente in verschiedenen Zuständen definieren.
2023-11-18
Kommentar 0
1181

So gestalten Sie CSS, um den Fokus zu verlieren
Artikeleinführung:CSS verliert im Webdesign an Bedeutung und es ist häufig erforderlich, einige Stile hinzuzufügen, um das Benutzerinteraktionserlebnis zu verbessern. CSS ist ein sehr leistungsfähiges Tool, mit dem wir eine Vielzahl von Effekten und Animationen erzielen können. In CSS gibt es einen Zustand namens „Fokuszustand“ (:focus), der angibt, dass der Benutzer gerade mit dem Element interagiert und das Element „fokussiert“ ist. Wenn Sie ein Element mit der Maus oder der Tastatur eingeben, erhält das Element den Fokus, und wenn Sie das Element verlassen, verliert es den Fokus. Wie gestaltet man also CSS, das den Fokus verliert? 1. Häufige Arten, den Fokus zu verlieren
2023-04-24
Kommentar 0
2335

Erstellen Sie einen modernen Kartenstil: die neueste Verwendung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie einen modernen Kartenstil: Der Kartenstil ist die neueste Verwendung von CSS-Eigenschaften im modernen Webdesign und ein gängiges und beliebtes Designmuster. Mit Karten können verschiedene Inhalte wie Bilder, Texte, Links usw. angezeigt werden, wodurch die Webseite vielschichtiger und aufgeräumter wird. Um den Kartenstil moderner zu gestalten, können wir einige trendige CSS-Eigenschaften verwenden, um der Karte einzigartige Effekte und Animationen hinzuzufügen. In diesem Artikel wird die Verwendung einiger trendiger CSS-Eigenschaften vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Schatteneffekt Der Schatteneffekt soll die Karte dreidimensional machen.
2023-11-18
Kommentar 0
1078

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Flackereffekte erstellen
Artikeleinführung:CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Flackereffekte erstellen. Einführung: Im Webdesign sind Animationseffekte eines der wichtigsten Mittel zur Verbesserung der Benutzererfahrung. Als eines der am häufigsten verwendeten Tools für Front-End-Entwickler können mit CSS-Animationen problemlos verschiedene Animationseffekte erzielt werden. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie mit CSS einen einfachen Blinkeffekt erstellen. 1. HTML-Struktur: Zuerst müssen wir eine HTML-Seite erstellen und die erforderlichen CSS-Eigenschaften festlegen. Das Folgende ist ein Beispiel für eine HTML-Struktur: <
2023-10-16
Kommentar 0
2907

So rufen Sie CSS auf
Artikeleinführung:CSS ist ein wichtiger Bestandteil des Webdesigns. Es wird verwendet, um den Anzeigeeffekt von HTML-Tags zu definieren, einschließlich Schriftarten, Farben, Layout- und Animationseffekten usw. Beim Schreiben von HTML-Dateien müssen Sie normalerweise CSS verwenden, um Stile festzulegen, um die Seite schöner und leichter lesbar zu machen. Im Folgenden finden Sie eine detaillierte Erklärung zum Aufrufen von CSS: 1. So schreiben Sie CSS-Stile: CSS verfügt über drei verschiedene Schreibmethoden: internes Stylesheet, externes Stylesheet und Inline-Stil unterschiedliche Designanforderungen. Schauen wir sie uns einzeln an. 1
2023-05-27
Kommentar 0
1369

So zeigen Sie das Tintenwetter auf dem Huawei-Mobiltelefon-Desktop an
Artikeleinführung:Wie kann man Moji Weather auf dem Desktop eines Huawei-Mobiltelefons anzeigen? Die meisten Benutzer wissen nicht, wie man es auf dem Desktop anzeigt Das Huawei-Handy wurde den Benutzern vom Editor zur Verfügung gestellt. Interessierte Benutzer kommen vorbei und werfen einen Blick darauf! Tutorial zur Verwendung von Moji Weather: So zeigen Sie Moji Weather auf dem Desktop des Huawei-Mobiltelefons an 1. Entsperren Sie zunächst den Desktop, halten Sie einen leeren Bereich des Desktops gedrückt und klicken Sie auf das Tool, das im Fenster unten angezeigt wird. 2. Verschiedenes Fenster Unten werden Gadgets angezeigt. 3. Wählen Sie Ihr Lieblings-Gadget aus. Klicken Sie auf das Fenster-Gadget und wählen Sie „OK“. 4. Rufen Sie dann die Seite wie unten gezeigt auf und wählen Sie rechts die Option „Übernehmen“. 5. Schließlich erscheint das Ink Weather Desktop Gadget auf dem Desktop, wenn
2024-03-31
Kommentar 0
938

fancybox 是一款优秀的 jquery 弹出层展示插件
Artikeleinführung:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
Kommentar 0
1444

Windows 11 Build 25158: Microsoft bestätigt, dass überall Wetterdaten vorliegen
Artikeleinführung:Microsoft hat kürzlich Windows 11 Build 25158 für Insider im Windows 11 Dev Channel veröffentlicht. Die neue Version bringt einige interessante neue Funktionen, wie verschiedene Suchstile und mehr Widget-Optionen, sowie die üblichen allgemeinen Verbesserungen und Fehlerbehebungen. Wetterberichte und -anzeigen scheinen in der neuesten Version fehlerhaft zu sein, da neue Widget-Optionen hinzugefügt wurden. Der Twitter-Nutzer Xeno bemerkte das Problem zuerst. Wie Sie im Bild unten sehen können, schwankten die Wetter- und Temperaturwerte offensichtlich stark, wobei Windows angab, dass es sich um eine Hitzewelle mit 64 °F (entspricht 17,78 °C) handelte. Im Celsius-Temperaturbereich ist es hingegen bewölkt. Obwohl Build
2023-04-13
Kommentar 0
1212

So stellen Sie die Zeit in CSS ein
Artikeleinführung:CSS (Cascading Style Sheets) ist eine Sprache, die für die Gestaltung von Webseitenstilen verwendet wird und eine sehr wichtige Rolle im Webdesign spielt. CSS spielt nicht nur eine Rolle beim Stil und Layout von Webseiten, sondern kann auch problemlos verschiedene zeitliche Effekte und Animationen in Webseiten festlegen. In diesem Artikel wird detailliert beschrieben, wie Sie mit CSS zeitbezogene Effekte festlegen. 1. CSS-Einstellung des Uhreffekts Die Uhr ist ein Zeiteffekt, der normalerweise auf verschiedene Websites und Anwendungen angewendet wird. Mit CSS können Sie Uhreffekte erstellen, die nicht nur schön, sondern auch präzise sind. Hier ist ein Beispiel für die Erstellung eines einfachen Uhrenstils
2023-04-24
Kommentar 0
1604

Dynamische CSS-Änderungen
Artikeleinführung:Die dynamische CSS-Änderung ist eine gängige Front-End-Technologie, mit der das Erscheinungsbild einer Webseite durch Ändern der Stile im CSS-Stylesheet geändert werden kann, wodurch die Webseite lebendiger wird. In diesem Artikel werden die Prinzipien, Implementierungsmethoden und praktischen Anwendungen dynamischer CSS-Änderungen vorgestellt. 1. Prinzip In HTML wird die Darstellung von Texten, Bildern, Links und anderen Elementen durch CSS-Stylesheets definiert. Ein CSS-Stylesheet ist eine Kombination aus Eigenschaften und deren Werten, die den Anzeigeeffekt jedes Elements auf einer Webseite bestimmen. CSS-Stylesheets bestehen aus Selektoren und Deklarationen. Selektoren geben die HTML-Elemente an, auf die Stile angewendet werden.
2023-05-27
Kommentar 0
1309

Ausführliche Erläuterung von Beispielen für die Implementierung der Pull-up-Prompt-Zeigeranimation in CSS3
Artikeleinführung:Der heute zu implementierende Inhalt ist in der folgenden Abbildung dargestellt: Mit den Animationseigenschaften von CSS3 ist die Implementierung sehr einfach. HTML-Layout: Platzieren Sie das Div von .pointer an der Stelle, an der es angezeigt werden soll, und das Div von .pointer ist ein Kästchen, da das Kästchen, das den Pfeil umschließt, nach oben verschoben werden muss. Die Höhe des Div ist also 10 Pixel höher als die Pfeilhöhe. CSS-Stil: .pointer{ Position: absolut;
2017-08-07
Kommentar 0
1961

Die beste kostenlose und quelloffene JavaScript-Animationsbibliothek
Artikeleinführung:Bei richtiger Anwendung können Animationen das Benutzererlebnis deutlich verbessern. Es gibt viele Elemente auf einer Webseite, die animiert werden können, um sie zum Leben zu erwecken. Auch grundlegende Dinge wie die Hintergrundfarbe einer Schaltfläche oder der Randradius bestimmter Elemente auf einer Webseite können mit CSS animiert werden. Allerdings hat CSS seine Grenzen, und wenn Sie mehr Kontrolle über jeden Aspekt Ihrer animierten Elemente wünschen, müssen Sie JavaScript verwenden. In diesem Artikel zeige ich Ihnen acht der besten kostenlosen und Open-Source-JavaScript-Animationsbibliotheken, die Sie derzeit in Ihren Projekten verwenden können. Mo.jsMo.js ist eine hervorragende Bibliothek zum Hinzufügen von JavaScript-basierten dynamischen Grafiken zu Ihrer Website. Es ist sehr schnell und erzeugt flüssige Animationen, die auf einer Vielzahl von Geräten großartig aussehen
2023-09-03
Kommentar 0
5242

Welches Netzwerk ist 1x?
Artikeleinführung:1x bezieht sich auf CDMA1X. Wenn ein Telekommunikations-Mobiltelefon ein 1X-Signal anzeigt, bedeutet dies, dass der CDMA 1X-Netzwerkmodus verwendet wird, der es Benutzern ermöglicht, schnell Klingeltöne und Bilder über ihr Mobiltelefon herunterzuladen, Bildschirmschoner-Animationen zu erstellen und ihr Mobiltelefon zu verwenden Telefone für dynamische Spiele und Multimedia-Chats, Karaoke und verschiedene Informationsdienste wie E-Books, Börseninformationen, Mobile Banking und elektronische Transaktionen.
2022-11-23
Kommentar 0
26297