Insgesamt10000 bezogener Inhalt gefunden

jquery Bild-Wasserzeichen-Plug-in
Artikeleinführung:Img2Blob.js ist ein JQuery-Plug-In, das benutzerdefinierte Wasserzeichen zu Bildern hinzufügen kann. Dieses Bildwasserzeichen-Plug-in kann Bilder in Blob-Objekte konvertieren und ihnen dann benutzerdefinierte Wasserzeicheneffekte hinzufügen.
2017-01-19
Kommentar 0
2346

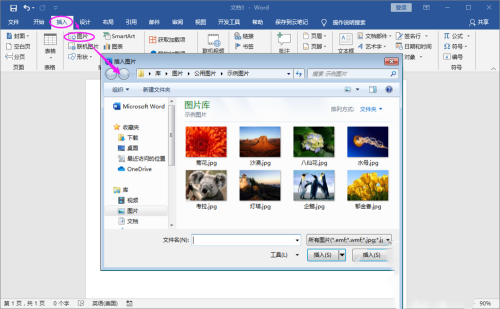
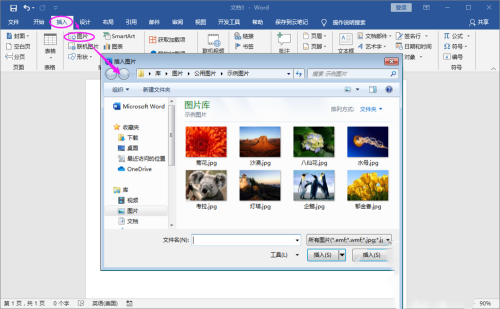
So fügen Sie Bilder in Word ein. So fügen Sie Bilder in Word-Dokumente ein
Artikeleinführung:Wenn wir ein Dokument mit Microsoft Word bearbeiten, müssen wir möglicherweise Bilder einfügen, um den Inhalt zu bereichern. Wie fügt man also Bilder in Word ein? In diesem Artikel stellen wir vor, wie man Bilder zu Word-Dokumenten hinzufügt. Mit diesen einfachen Schritten können wir ganz einfach Bilder zu Word-Dokumenten hinzufügen und den visuellen Effekt des Dokuments verbessern. So fügen Sie Bilder in Word ein. Methode 1: Bilder direkt in Word-Dokumente ziehen. Wenn wir Word-Dokumente verwenden, können wir Bilder direkt in das Dokument ziehen. Dies ist eine der einfachsten Methoden, um Bilder in Word einzufügen. Der Vorgang ist wie folgt: 1 . Öffnen Sie das Word-Dokument und positionieren Sie den Cursor an der Stelle, an der Sie das Bild einfügen möchten. 2. Öffnen Sie den Dateibrowser oder den Ordner und suchen Sie das Bild, das Sie einfügen möchten.
2024-01-11
Kommentar 0
2577

JS-Plug-in LazyImgv1.0 Bild-Lazy-Loading-Nutzungsanalyse
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des JS-Plug-Ins LazyImgv1.0 für das Laden von Bildern vorgestellt und die Vorsichtsmaßnahmen und Kernkompetenzen bei der Verwendung des Plug-Ins für das Laden von Bildern LazyImgv1.0 anhand von Beispielen analysiert Quellcode für Leser zum Herunterladen als Referenz
2017-09-05
Kommentar 0
1539

So entwickeln Sie ein WordPress-Plugin, das automatisch Bildergalerien generiert
Artikeleinführung:So entwickeln Sie ein WordPress-Plugin, das automatisch eine Bildbibliothek generiert. Mit der Entwicklung des mobilen Internets sind Bilder für uns zu einem gängigen Medium geworden, um Informationen online auszudrücken und zu übertragen. Bei der Einrichtung und Pflege eines persönlichen Blogs benötigen wir normalerweise eine Bildbibliothek, um unsere Bildressourcen zu verwalten und anzuzeigen. Um WordPress-Blogbenutzern die Verwendung zu erleichtern, wird in diesem Artikel erläutert, wie ein WordPress-Plug-in entwickelt wird, das automatisch Bildbibliotheken generiert, und es werden Codebeispiele bereitgestellt. Zuerst müssen wir ein WordPress-Plugin erstellen
2023-09-05
Kommentar 0
795


Word2010-Tutorial: So fügen Sie einen aktualisierbaren Bildlink in das Dokument ein
Artikeleinführung:So fügen Sie einen aktualisierbaren Bildlink in ein Word2010-Dokument ein. Schritt 1. Öffnen Sie das Word2010-Dokumentfenster und klicken Sie auf die Schaltfläche „Bild“ in der Gruppe „Abbildungen“ des Menübands „Einfügen“. Klicken Sie in Schritt 2 auf die Schaltfläche „Bild“ und wählen Sie im sich öffnenden Dialogfeld „Bild einfügen“ das Bild aus, das in das Word2010-Dokument eingefügt werden soll. Klicken Sie dann auf die Dropdown-Dreiecksschaltfläche rechts neben der Schaltfläche „Einfügen“ und wählen Sie den Befehl „Einfügen und verknüpfen“. Wählen Sie den Befehl „Einfügen und verknüpfen“ und das ausgewählte Bild wird in das Word2010-Dokument eingefügt. Wenn sich der ursprüngliche Bildinhalt ändert (die Datei wurde nicht verschoben oder umbenannt), öffnen Sie das Word2010-Dokument erneut und Sie werden sehen, dass das Bild hinzugefügt wurde aktualisiert (müssen alle schließen. Drucken Sie das Word2010-Dokument erneut
2024-01-14
Kommentar 0
962


So verwenden Sie das Bildanzeige-Plugin highslide.js in jQuery
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Bildanzeige-Plug-In highslide.js in jQuery verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Bildanzeige-Plug-Ins highslide.js in jQuery gelten. Das Folgende ist ein praktischer Fall sehen.
2018-06-02
Kommentar 0
1601


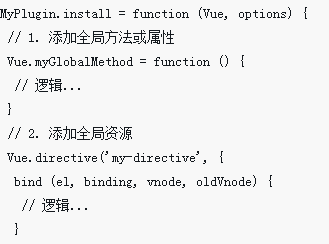
Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um das Laden von Bildern zu verwalten
Artikeleinführung:Vue.js ist derzeit eines der beliebtesten Front-End-Frameworks. Es bietet nicht nur eine umfangreiche Vorlagen- und Komponentenbibliothek, sondern unterstützt auch viele leistungsstarke Plug-Ins, einschließlich Plug-Ins zum Laden von Bildern. Die Verwendung des Vue.js-Plug-ins zum Laden von Bildern kann uns dabei helfen, die Website-Leistung einfacher zu optimieren und die Seitenladegeschwindigkeit zu verbessern. In diesem Tutorial erfahren Sie, wie Sie das Vue.js-Plugin zum Laden von Bildern verwenden. Zuerst müssen wir eine Bibliothek namens Vue.js Plugin installieren. Es kann mit dem folgenden Befehl im Terminal installiert werden: npminsta
2023-06-15
Kommentar 0
2173

Wie füge ich den Bildlink in die Datenbank ein, nachdem PHP das Remote-Bild lokal gespeichert hat?
Artikeleinführung:Wie füge ich den Bildlink in die Datenbank ein, nachdem PHP das Remote-Bild lokal gespeichert hat? Bei der Entwicklung von Webanwendungen müssen wir manchmal Bilder von einem Remote-Server auf dem lokalen Computer speichern und den Bildlink zur späteren Verwendung in der Datenbank speichern. In diesem Artikel wird beschrieben, wie dieser Prozess mit PHP implementiert wird, und es werden Codebeispiele bereitgestellt. Holen Sie sich das Remote-Bild. Zuerst müssen wir das Remote-Bild über die URL abrufen. Sie können die Funktion file_get_contents() von PHP verwenden, um diese Funktion zu erreichen. $url='http
2023-07-12
Kommentar 0
1505

Was soll ich tun, wenn beim Einfügen eines Bildes in ein Word-Dokument ein leeres Feld angezeigt wird?
Artikeleinführung:Word-Software ist heutzutage ein sehr häufig verwendetes Tool zum Bearbeiten von Dokumenten. Es ist unvermeidlich, dass bei der Verwendung einige Benutzer auf Probleme stoßen leer und nur angezeigt. Ich weiß nicht, wie ich mit dem weißen Rahmen umgehen soll. Was soll ich tun, wenn beim Einfügen eines Bildes in ein Word-Dokument ein leeres Feld angezeigt wird? 1. Öffnen Sie das Word-Dokument und fügen Sie ein Bild ein. Suchen Sie im angezeigten Bildauswahlfeld das Bild, das Sie einfügen möchten. 2. Das Bild wurde erfolgreich eingefügt und wird als leeres Feld angezeigt. 3. Klicken Sie auf die Menüdatei und suchen Sie nach den Optionen. 4. Geben Sie die Wortoptionseinstellungen ein und suchen Sie nach „Erweitert“. 5. Suchen Sie im erweiterten Menüinhalt nach Dokumentinhalt anzeigen > Bild anzeigen
2024-08-30
Kommentar 0
1065