Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt
Artikeleinführung:So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt Der Hintergrundfarbverlaufseffekt kann Webseiten schöner und attraktiver machen. In CSS können wir eine Hintergrundfarbe mit Farbverlauf verwenden, um diesen Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen Hintergrundfarbeffekt mit Farbverlauf erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Linearer Farbverlauf (Linearer Farbverlauf) Der lineare Farbverlauf ist der häufigste Farbverlaufseffekt, bei dem sich die Farbe allmählich von einem Punkt zum anderen ändert. Verwenden Sie die Funktion linear-gradient(), um einen linearen Farbverlauf zu erstellen
2023-10-25
Kommentar 0
5831

So erhalten Sie Mingtide Sea Erosion Chimera 235
Artikeleinführung:Mingtide Sea Erosion Chimera 235 ist ein bahnbrechendes Vier-Sterne-Material in violetter Qualität. Sein Aussehen ist eine halbkugelförmige, verschachtelte Struktur, die durch Synthese oder das Kondensationsfeld·Erosion Waste City erhalten werden kann Sie zur Mingtide Sea Erosion Chimera 235.
button{background: #3ed8b6;border:none;border-radius: 16px;padding: 4px 18px;display: inline-block;vertical-align: text-top;}
Schaltfläche a{border:none;color:
2024-07-11
Kommentar 0
843

Verschönern Sie mein Markup
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge v24.07.24, Glam Up My Markup: Recreation
Was ich gebaut habe
Ich habe CSS mit einem Hintergrundfarbverlauf hinzugefügt, Ränder hinzugefügt und Flex verwendet, um die Elemente auszurichten.
Demo
Website-Link
Jo
2024-07-30
Kommentar 0
692

Interpretation der CSS-Hintergrundeigenschaften mit Farbverlauf: linearer Farbverlauf und Hintergrundbild
Artikeleinführung:Interpretation der CSS-Hintergrundeigenschaften mit Farbverlauf: Einführung in linearen Farbverlauf und Hintergrundbild: Bei der Seitenentwicklung ist die Auswahl der Hintergrundfarbe ein sehr wichtiger Link, und Farbverlaufshintergrundfarben können Webseiten reichhaltigere visuelle Effekte verleihen. CSS bietet zwei Möglichkeiten zum Implementieren von Hintergrundeigenschaften mit Farbverlauf: linearer Farbverlauf und Hintergrundbild. Dieser Artikel konzentriert sich auf die Erläuterung der Verwendung dieser beiden Methoden und stellt spezifische Codebeispiele bereit.
2023-10-21
Kommentar 0
1877


Wie schreibe ich eine gepunktete Linie in HTML5?
Artikeleinführung:Es gibt keine CSS-Eigenschaft zum direkten Erstellen gestrichelter Linien. Sie können die folgenden Alternativen verwenden: 1. Verwenden Sie die CSS-Eigenschaft „border“, um einen schwarzen gestrichelten Rand zu erstellen. 2. Verwenden Sie ein Hintergrundbild, um eine gepunktete gestrichelte Linie zu erstellen einen gestrichelten SVG-Pfad, um eine gepunktete Linie mit benutzerdefinierter Länge und Abstand zu erstellen.
2024-04-11
Kommentar 0
844

So verschönern Sie die Seite mit CSS
Artikeleinführung:CSS (Cascading Style Sheets) verschönert Webseiten durch die Änderung von Text, Hintergrund, Layout und anderen visuellen Elementen. Zu den Verschönerungstechniken gehören: 1. Steuern von Texten; 3. Anpassen von Layouts; 5. Animieren von Elementen; Zu den Verschönerungsvorteilen der Verwendung von CSS gehören verbesserte Ästhetik, verbesserte Benutzererfahrung, Suchmaschinenoptimierung, plattformübergreifende Kompatibilität und einfache Wartung.
2024-04-25
Kommentar 0
888

Detaillierte Methode zum Erstellen von heißem Text mit dem geometrischen Skizzenblock
Artikeleinführung:Wenn heißer Text im [Innenraum] eines Objekts ausgeführt wird, besteht das Wesen des Flackerns darin, dass die Innenfarbe und die Hintergrundfarbe wechselseitig erscheinen, sodass die [Innenraum]-Farbe nicht auf die gleiche Farbe wie die Hintergrundfarbe eingestellt werden kann. Wenn der Hintergrund und der Innenraum die gleiche Farbe haben, blinkt nur der Rand. Wenn Sie möchten, dass das weiße Objekt im Inneren blinkt, ändern Sie bitte den Hintergrund der Zeichenfläche in einen nicht weißen Hintergrund. Wie im Bild oben gezeigt, gibt es eine Schaltfläche [Punkt C ausblenden], einen Messwert, der den Abstand zwischen Punkt B und Punkt C misst, und ∠A und ∠C wurden mit dem Markierungswerkzeug markiert. Wenn Sie Text eingeben, bewegen Sie die Maus in die Nähe dieser Objekte, und die Maus ändert ihre Form. Klicken Sie auf das Objekt, und der Objektname wird in den Text eingefügt und von einem rosa Kreis umgeben. Wenn die Maus zum Werkzeug „Pfeil verschieben“ wechselt, streichen Sie über den heißen Text oder halten Sie ihn gedrückt, und sein Objekt blinkt. Unter anderem wird die Aktion von [versteckter Punkt C] ausgeführt. Wenn Sie mit der rechten Maustaste klicken
2024-04-17
Kommentar 0
783

So erzielen Sie einen Scrolleffekt mit gepunktetem Rand in CSS
Artikeleinführung:Dieser Artikel stammt aus der CSS-Schnellstart-Kolumne. Dieser Artikel stellt die Methode zum Realisieren des gepunkteten Rand-Scroll-Effekts in CSS vor. Er hat einen gewissen Referenzwert und ich hoffe, dass er jedem helfen kann. Dies kann durch ein Hintergrundbild erreicht werden.
2020-04-23
Kommentar 0
3181

Schritte zum Erstellen eines Mesh-Segmentierungseffekts in ppt2013
Artikeleinführung:Starten Sie ppt2013, klicken Sie auf die Menüleiste – Einfügen – Tabelle und fügen Sie eine 10×8-Tabelle ein. Legen Sie die Hintergrundfüllung für das Tabellenbild fest. Wählen Sie die Tabelle aus, klicken Sie auf die Schaltfläche „Füllen“ auf der Registerkarte „Design“ und wählen Sie „Tabellenhintergrund“ – „Bild“ aus dem Dropdown-Menü. Wählen Sie ein schönes Bild in der lokalen Materialbibliothek aus und doppelklicken Sie, um es in die Tabelle einzufügen. Ich sehe das Bild derzeit nicht, also keine Sorge, hier müssen Sie auf das kleine Dreieckssymbol neben der Schaltfläche „Füllen“ klicken und die Farbe „Keine Füllung“ auswählen. Zu diesem Zeitpunkt wird das Bild als Hintergrund zur Tabelle hinzugefügt. Um einen Netzrand hinzuzufügen, klicken Sie auf der Registerkarte „Design“ – „Stiftfarbe“ auf „Zeichnungsrand“ und wählen Sie die Option „Weiß, Hintergrund 1, Dunkel 15 %“. Klicken Sie auf die Schaltfläche „Rand“, um zunächst „Keine Ränder“ festzulegen. Stellen Sie es auf einen diagonalen unteren Rand ein, wie im Bild gezeigt. Stellen Sie es schließlich auf schräg
2024-04-17
Kommentar 0
936

So legen Sie den Rahmenlinienstil in CSS fest
Artikeleinführung:Methode: 1. Verwenden Sie das Attribut „border-style“, um unterschiedliche Grenzlinienstile über unterschiedliche Attributwerte festzulegen, z. B. „gepunktete“, „durchgezogene“ durchgezogene Linie und „doppelte“ Doppellinien. 2. Verwenden Sie das Attribut „border-image“. Fügen Sie dem Rand verschiedene Hintergrundbilder hinzu, um unterschiedliche Stile für die Randlinien festzulegen.
2021-04-29
Kommentar 0
13113

So fügen Sie in PS Rahmen zum Hintergrund hinzu
Artikeleinführung:So fügen Sie in PS einen Rahmen zum Hintergrund hinzu: Öffnen Sie zuerst PS und öffnen Sie das Bild. Drücken Sie dann „Strg + Alt + C“, um die Leinwandgröße zu ändern, wählen Sie die relative Größe aus, positionieren Sie den Mittelpunkt und fügen Sie 10 Pixel hinzu Breite und Höhe; dann können Sie den weißen Rand um 10 Pixel erweitern.
2019-08-08
Kommentar 0
12691

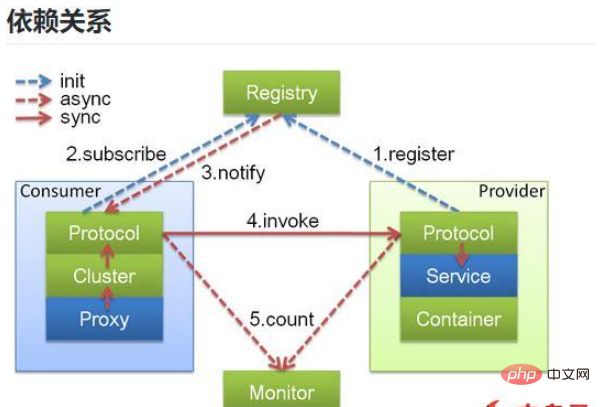
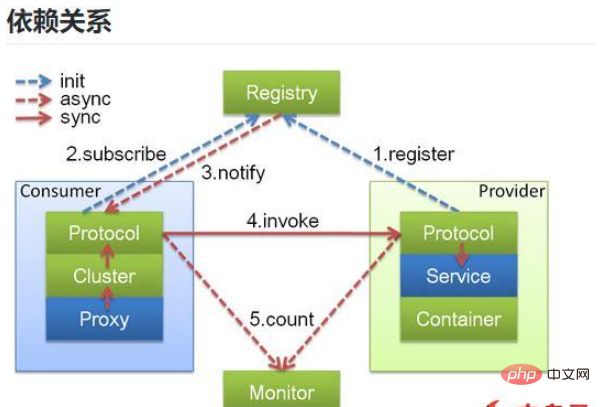
Wie SpringBoot2.0 den Remote-Aufruf von RPC-Diensten implementiert
Artikeleinführung:1. Einführung in das Dubbo-Framework 1. Abbildung der Framework-Abhängigkeit: 1) Die kleinen Quadrate in der Abbildung, Protokoll, Cluster, Proxy, Dienst, Container, Registry und Monitor, repräsentieren Schichten oder Module. und die grünen stellen nur Dubbo-interne Interaktionen dar. 2) Die Hintergrundfelder Consumer, Provider, Registry und Monitor in der Abbildung stellen die Bereitstellung logischer Topologieknoten dar. 3) Die blau gepunktete Linie in der Abbildung wird während der Initialisierung aufgerufen, die rot gepunktete Linie ist ein asynchroner Aufruf zur Laufzeit und die rote durchgezogene Linie wird zur Laufzeit synchron aufgerufen. 4) Die Abbildung enthält nur die RPC-Schicht, nicht die Remoting-Schicht Remote
2023-05-11
Kommentar 0
1321

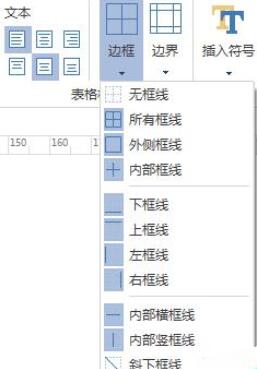
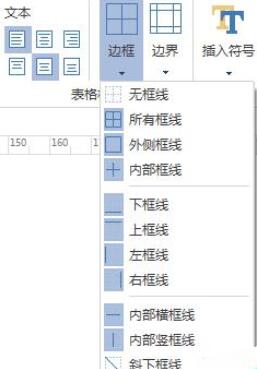
Grafik- und Textoperationsmethode zum Festlegen von Tabellenrändern in der Flussdiagramm-Erstellungssoftware Edraw
Artikeleinführung:1. Wählen Sie die Zellen aus, denen Sie Ränder hinzufügen oder ändern möchten. 2. Klicken Sie in der Spalte „Tabellenstil“ des Menüs „Tabelle“ auf „Rahmen“ und wählen Sie den gewünschten Rahmenstil aus. 3. Um die Farbe des Rahmens zu ändern, klicken Sie im Aufgabenmenü „Format“ auf der rechten Seite des Bildschirms auf den Linienumriss und wählen Sie die gewünschte Farbe aus. Ändern Sie dann die Breite des Rahmens im entsprechenden Menü, wählen Sie den Stil der gepunkteten Linie usw. 4. Machen Sie die Zelle transparent, klicken Sie im Aufgabenmenü „Format“ auf der rechten Seite des Bildschirms auf „Ausfüllen“ und wählen Sie „Keine Füllung“ aus. 5. Wählen Sie die Elementfüllung aus, um die Hintergrundfarbe der Tabelle zu ändern.
2024-04-08
Kommentar 0
1131

Methode zur Rahmenschätzung in Innenräumen mithilfe eines Panorama-Modells der visuellen Selbstaufmerksamkeit
Artikeleinführung:1. Forschungshintergrund Diese Methode konzentriert sich hauptsächlich auf die Aufgabe der Innenrahmenschätzung (Indoorestimationlayoutestimation). Die Aufgabe gibt ein 2D-Bild ein und gibt ein dreidimensionales Modell der durch das Bild beschriebenen Szene aus. Angesichts der Komplexität der direkten Ausgabe eines 3D-Modells wird diese Aufgabe im Allgemeinen in die Ausgabe der Informationen von drei Linien: Wandlinien, Deckenlinien und Bodenlinien im 2D-Bild und die anschließende Rekonstruktion des 3D-Modells des Raums durch Nachbearbeitung unterteilt. Verarbeitungsvorgänge basierend auf den Zeileninformationen. Das dreidimensionale Modell kann später in spezifischen Anwendungsszenarien wie der Reproduktion von Innenszenen und der VR-Hausbesichtigung weiter verwendet werden. Im Gegensatz zur Tiefenschätzungsmethode stellt diese Methode die räumliche geometrische Struktur auf der Grundlage der Schätzung der Innenwandlinien wieder her. Der Vorteil besteht darin, dass sie die geometrische Struktur der Wand flacher machen kann.
2023-10-07
Kommentar 0
856

Worauf bezieht sich CSS im Webdesign im Allgemeinen?
Artikeleinführung:CSS (Cascading Style Sheets) ist eine Sprache zur Steuerung des Erscheinungsbilds und Layouts von Webseiten. Zu seinen Funktionen gehören: Steuern von Textstilen, Anpassen der Elementausrichtung, Ändern von Hintergründen, Erstellen von Rahmen, Definieren von Rasterlayouts und Implementieren responsiver Designs. Zu den Vorteilen von CSS gehören: Trennung von HTML, Konsistenz, Flexibilität und Erweiterbarkeit. Die Beherrschung von CSS ist für modernes Webdesign von entscheidender Bedeutung.
2024-04-25
Kommentar 0
938

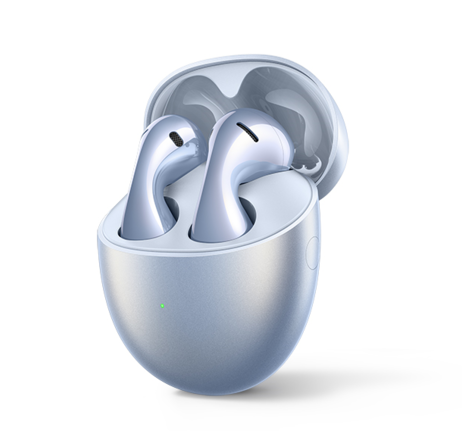
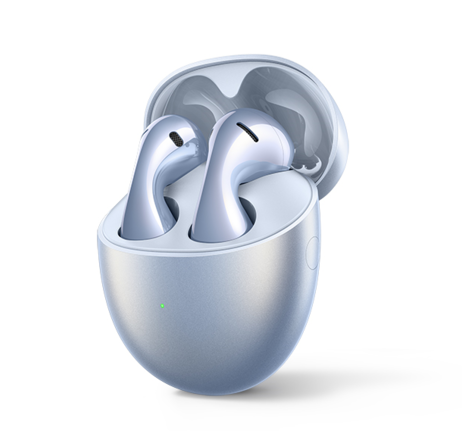
Mode-Trendsetter: Huawei FreeBuds 5 hervorragende Semi-In-Ear-Flaggschiff-TWS-Kopfhörer
Artikeleinführung:Huawei FreeBuds5 ist das neueste Semi-In-Ear-TWS-Headset von Huawei. Seit seiner Einführung im März dieses Jahres hat es schnell die Liebe und Beliebtheit der Benutzer gewonnen. Das Headset hat mit seinem einzigartigen Erscheinungsbild und seiner hervorragenden Leistung in der Branche große Aufmerksamkeit erregt. Das Erscheinungsbild der Huawei FreeBuds5 ist einzigartig und verwendet ein innovatives, stromlinienförmiges Design, das eine einzigartige Wassertropfenform aufweist und den Menschen ein einzigartiges Erscheinungsbild verleiht visuelle Wirkung mit vollem Sinn für Technik. Dieses Headset ist einzigartig im Aussehen. Es nutzt die Nanobeschichtungstechnologie, um eine hellblau-violette Farbschicht auf einen silbernen Hintergrund aufzutragen, wodurch eine verträumte nano-silber-lila Farbe entsteht, als ob Sie unter den Sternen wären. Auch die Ladebox der Huawei FreeBuds5 ist aufgrund ihrer Krümmung und Form für die Galaxy Blue-Farbanpassung geeignet.
2023-09-17
Kommentar 0
1567

Liste der Vor- und Nachteile des Sandro-Helden in „Puzzle Continent'
Artikeleinführung:Das Spiel „Puzzle Continent“ behält die entspannten und unterhaltsamen Eigenschaften eines Match-3-Spiels bei, das jederzeit und überall gespielt werden kann. Es enthält außerdem eine reichhaltige Hintergrundhandlung zum Olympus-Mythos und ein innovatives Charakterentwicklungssystem! Sandro (lila) ist ein häufig verwendeter Held im Spiel und ein Gruppenangriffsheld. Im Folgenden finden Sie eine Liste der Vor- und Nachteile des Sandru-Helden in „Puzzle Continent“, die Ihnen der Herausgeber zusammengestellt hat. Interessierte Freunde, schauen Sie sich bitte um. Eine Liste der Vor- und Nachteile des Sandru-Helden in „Puzzle Continent“ Sandru (Lila) ist auch ein häufiger eingesetzter Held. Seine Hauptfähigkeit besteht darin, die Trefferpunkte aller zu reduzieren Feinde um 40 %, hält 6 Runden an und hat eine gewisse Chance, dem Feind Schwindel zu bereiten. Der Vorteil des Sandru-Helden besteht darin, dass er die Trefferpunkte des Feindes stark reduzieren kann und mehrere Runden lang anhält.
2024-07-12
Kommentar 0
469

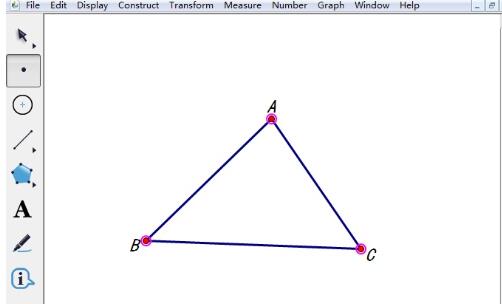
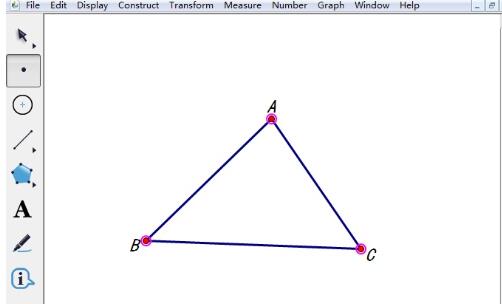
So behalten Sie die Beschriftung eines Punkts bei, nachdem Sie ihn im geometrischen Skizzenblock ausgeblendet haben
Artikeleinführung:Methode 1: Setzen Sie den Punkt auf das Minimum und stellen Sie die Farbe des Punkts so ein, dass sie mit dem Motiv oder Hintergrund übereinstimmt, an dem er angebracht ist. Öffnen Sie den geometrischen Skizzenblock, wählen Sie das [Liniensegment-Werkzeug] in der linken Seitenleiste und zeichnen Sie ein Dreieck im Arbeitsbereich und markieren Sie die Eckpunkte als Punkte A, B, C, sodass Sie △ABC erhalten. Hier müssen wir die drei Scheitelpunkte auf die kleinsten einstellen und dann den Mittelpunkt auswählen. Wählen Sie das [Punktwerkzeug] in der linken Seitenleiste aus und drücken Sie dann die Tastenkombination [Strg+A], sodass alle drei Eckpunkte ausgewählt werden. Stellen Sie die drei Scheitelpunkte auf das Minimum ein. Nachdem Sie drei Scheitelpunkte ausgewählt haben, klicken Sie auf das Menü [Anzeige] in der oberen Menüleiste, wählen Sie [Punkttyp] – [Minimum] aus der Dropdown-Option und ändern Sie die Farbe der Punkte. Wenn immer noch drei Scheitelpunkte ausgewählt sind, klicken Sie in der oberen Menüleiste auf das Menü [Anzeige] und wählen Sie aus der Dropdown-Option [Farbe] aus.
2024-04-17
Kommentar 0
474