Insgesamt10000 bezogener Inhalt gefunden

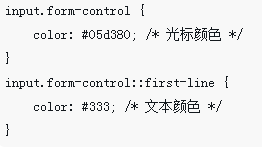
Blinkende Cursorfarbe des benutzerdefinierten CSS-Einstellungselements
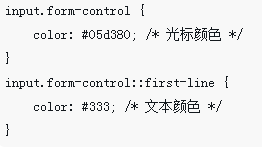
Artikeleinführung:Vorwort: Aus geschäftlichen Gründen muss der Text in unserem Eingabefeld eine andere Farbe haben als der schwebende Cursor. Es ist definitiv schwierig, in Büchern eine Lösung für dieses Problem zu finden, und es erfordert tägliche Grundkenntnisse und Erfahrung. Lösung: Verwenden Sie das Pseudoelement ::first-line. Verwenden Sie text-shadow und text-...
2018-05-25
Kommentar 0
3260


10 empfohlene Artikel zur fortgeschrittenen Grammatik
Artikeleinführung:[Einführung] Gruppieren von Selektoren Sie können Selektoren gruppieren, sodass gruppierte Selektoren dieselbe Deklaration verwenden können. Verwenden Sie Kommas, um Selektoren zu trennen, die gruppiert werden müssen. Im folgenden Beispiel haben wir alle Überschriftenelemente gruppiert. Alle Titelelemente sind grün. Gruppierung von h1-, h2-, h3-, h4- und h5-Selektoren Sie können Selektoren gruppieren, sodass gruppierte Selektoren dieselbe Deklaration verwenden. Verwenden Sie Kommas, um Selektoren zu trennen, die gruppiert werden müssen. Im folgenden Beispiel haben wir alle Überschriftenelemente gruppiert. Alle Titelelemente sind grün...
2017-06-15
Kommentar 0
1523

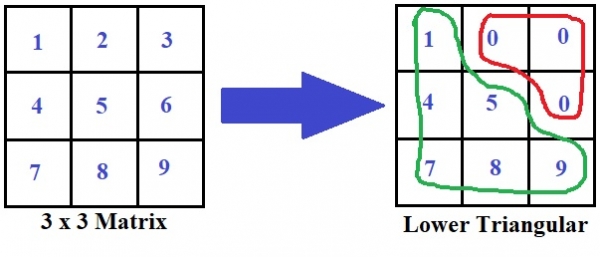
Drucken Sie im C-Programm das untere dreieckige Matrixmuster aus dem angegebenen Array
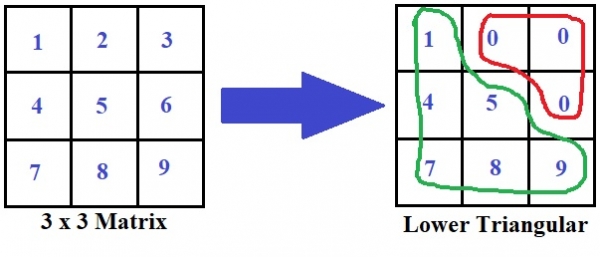
Artikeleinführung:Bei einer gegebenen nxn-Matrix besteht die Aufgabe darin, die Matrix in der folgenden Dreiecksform auszudrucken. Eine untere Dreiecksmatrix ist eine Matrix, deren Elemente unterhalb der Hauptdiagonale die Hauptdiagonalelemente umfassen und deren verbleibende Elemente Null sind. Wir verstehen es anhand der folgenden Abbildung: Die obigen grünen Elemente sind die Elemente unterhalb der Hauptdiagonalen, die roten Elemente sind die Elemente oberhalb der Hauptdiagonalen und werden auf Null gesetzt. BeispielEingabe:matrix[3][3]={ {1,2,3}, {4,5,6}, {7,8,9}}Ausgabe: 1
2023-09-02
Kommentar 0
906

Beispielanalyse des -Tags in HTML
Artikeleinführung:HTML-Textfarbe, Schriftgröße, Tag-Element, HTML-Tag, HTML-Textschriftart, HTML-Schriftfarbe, HTML-Schriftgrößeneinstellung, Tag-Elementverzeichnis, Schriftart-Tag-Syntax und -Struktur, HTML-Schrift-Tag-Beschreibung, Schriftart-Anwendungsfall, Schriftart-Tag-Fall, Screenshot, Schriftart-Tag-Zusammenfassung 1. Schriftart-Tag-Syntax und Struktur - TOPwww.divcss5.com Farbe Schriftfarbe Stellen Sie die Textfarbe auf Rot „#FF0000“ ein.
2017-07-21
Kommentar 0
2822

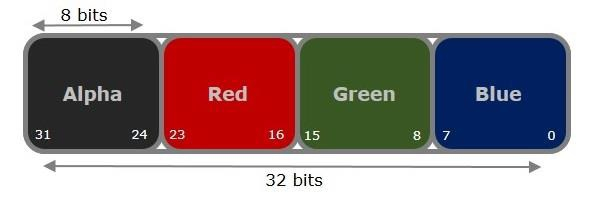
Wie erhalte ich die Pixel (RGB-Werte) eines Bildes mithilfe der Java OpenCV-Bibliothek?
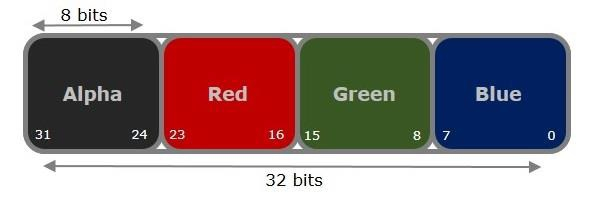
Artikeleinführung:Digitale Bilder werden als 2D-Pixel-Arrays gespeichert, die die kleinsten Elemente digitaler Bilder sind. Jedes Pixel enthält Alpha-, Rot-, Grün- und Blauwerte. Jeder Farbwert reicht von 0 bis 255 und belegt 8 Bit (2^8). ARGB-Werte werden in 4 Bytes Speicher in der gleichen Reihenfolge (von rechts nach links) gespeichert, mit blauen Werten in den Bits 0–7, grünen Werten in den Bits 8–15 und roten Werten in den Bits 16– 23 und Alphawerte in 24-31 Bit. Rufen Sie den Pixelinhalt (ARGB-Werte) eines Bildes ab – Um die Pixelwerte aus einem Bild zu erhalten, führen Sie eine Schleife über jedes Pixel im Bild durch. d. h. eine verschachtelte Schleife durch die Höhe und Breite des Bildes ausführen. Verwenden Sie die Methode getRGB(), um den Pixelwert jedes Punkts abzurufen. Instanziieren Sie Col, indem Sie den Pixelwert als Parameter übergeben
2023-08-19
Kommentar 0
1917

Wie verwende ich Greenscreen-Material für die Bearbeitung einer Computerversion? So entfernen Sie die grüne Farbe, wenn Sie Greenscreen-Material auf einem Computer bearbeiten
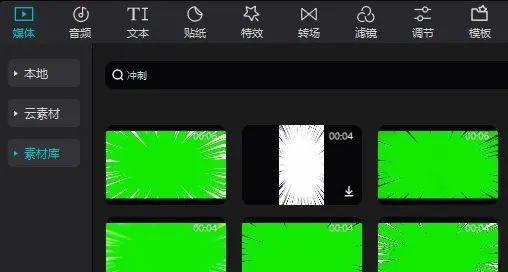
Artikeleinführung:Wie verwende ich die Computerversion von Greenscreen-Material zur Bearbeitung? Jianying ist eine sehr einfache und benutzerfreundliche Videobearbeitungssoftware, die viele Spezialeffekte erzeugen kann, wie man den grünen Hintergrund von Greenscreen-Materialien entfernen kann Ich werde es meinen Freunden weitergeben. Ich möchte die Methode zum Entfernen der grünen Farbe beim Bearbeiten von Greenscreen-Material auf einem Computer weitergeben. So entfernen Sie die grüne Farbe beim Bearbeiten von Greenscreen-Material auf einem Computer. Die erste Methode: Ändern Sie die Sättigung und überlagern Sie Bilder. 1. Suchen Sie in der Materialbibliothek in den Medien nach „Sprint“, und einige Greenscreen-Videoeffekte werden angezeigt . Natürlich können Sie das Greenscreen-Materialvideo auch selbst herunterladen und importieren. 2. Fügen Sie das Greenscreen-Videomaterial zur Spur hinzu. 3. Wählen Sie das Greenscreen-Video aus, klicken Sie auf die Anpassung in der oberen rechten Ecke und wählen Sie Grün aus.
2024-04-03
Kommentar 0
1359

Was bedeuten die verschiedenen Farben der Golang-Sprachentwicklungstools?
Artikeleinführung:Go-Entwicklungstools verwenden Farbe, um Codeelemente zu unterscheiden und so die Lesbarkeit zu verbessern. Die Bedeutung der Farben ist wie folgt: Syntaxelemente: Schwarz (normaler Text), Blau (Schlüsselwort), Lila (Import), Grün (Zeichenfolge), Gelb (Zahl) Variablen und Funktionen: Grün (deklarierte Variable), Blau (deklariert). unter Verwendung von Variablen), Lila (exportierte Variablen), Orange (Funktion definiert), Grün (Funktion aufgerufen) Pakete: Rot (nicht importiert), Gelb (importiert), Lila (verwendet) Fehler und Warnungen: Rot (Fehler), Gelb (Warnung). ), grün (Erfolg), andere: grau (inaktiver Code), hellblau (Dokumentation), dunkelblau (Typanmerkung)
2024-04-21
Kommentar 0
514

Bitcoin fällt zum Wochenende auf 65.000 US-Dollar
Artikeleinführung:Die Grafik von Bitcoin ist diese Woche voller Rot, aber es gibt auch mehrere grüne Teile in den Diagrammen, und das liegt daran, dass der Preis auf 65.000 US-Dollar gefallen ist
2024-06-15
Kommentar 0
1030

Implementieren Sie Greenscreen-Algorithmen mithilfe von JavaScript
Artikeleinführung:Das grüne Hintergrundbild wird geändert und durch einen beliebigen Effekt oder einen anderen Bildschirmalgorithmus ersetzt, der die Farbe Grün verwendet, auch Chroma-Key-Algorithmus genannt. Kurz gesagt, wir tauschen alle grünen Pixel im Vorwärtsbild mit ihren passenden Gegenstücken im Rückwärtsbild des Hintergrundbilds aus. Außerdem müssen wir bedenken, dass die Größe des Ausgabebilds mit der Größe des Ausgabevorwärtsbilds übereinstimmen sollte. Kopieren Sie im nächsten Schritt die Pixel vom Vorwärtsbild in das neue Bild. Verwenden Sie passende Pixel aus dem Hintergrundbild, anstatt grüne Pixel zu kopieren. Vergessen Sie nicht, die folgende Quelldatei in Ihren HTML-Code einzubinden, bevor Sie den Code anwenden: <scriptsrc=”https://www.dukelearntoprogr
2023-09-23
Kommentar 0
1015

Was bedeutet Hover in CSS?
Artikeleinführung:Hover ist eine Pseudoklasse in CSS, die Stile anwendet, wenn die Maus über ein Element fährt. Ihre Funktion besteht darin, das Erscheinungsbild des Elements zu ändern (z. B. Farbe, Hintergrundfarbe), um anzuzeigen, dass das Element dies kann interagiert werden (z. B. Links, Schaltflächen); versteckte Optionen anzeigen (z. B. Dropdown-Menüs); Bildtitel vergrößern oder anzeigen (z. B. Bilder).
2024-04-28
Kommentar 0
1163

So bearbeiten Sie Elemente der WordPress-Benutzeroberfläche
Artikeleinführung:Sie können das Erscheinungsbild und die Funktionalität Ihrer Website ganz einfach anpassen, indem Sie die Elemente der Benutzeroberfläche in WordPress bearbeiten. Die Schritte sind wie folgt: Melden Sie sich im Backend an, bewegen Sie den Mauszeiger über das Menü „Darstellung“ und wählen Sie „Anpassen“ aus Bearbeiten und klicken Sie auf das angezeigte blaue Buntstiftsymbol. Bearbeiten Sie die Einstellungen wie Menüelemente, Widgets, Titel usw., nachdem Sie die Änderungen abgeschlossen haben. Zu den allgemeinen Schnittstellenelementen gehören Menüs, Widgets, Kopfzeilen, Hintergrundbilder und Farbschemata.
2024-04-15
Kommentar 0
577


Wo kann ich die augenfreundliche grüne Hintergrundfarbe im UC-Browser ändern?
Artikeleinführung:So ändern Sie die augenfreundliche grüne Hintergrundfarbe von „UC Browser“, Sie können in der Software nach einer Vielzahl von Informationen suchen, darunter beliebte Romane, Bildmaterialien, Informationen usw. Wo ändern Sie also die Hintergrundfarbe von UC Browser? Was ist mit der augengrünen Hintergrundfarbe? Ändern Sie die augenfreundliche grüne Hintergrundfarbe. UC Browser ist ein häufig verwendeter Browser auf Mobiltelefonen. Klicken Sie in der Menüleiste unten im Browser auf das „Menü“-Symbol, das aus drei horizontalen Linien besteht. 2. Nach dem Klicken öffnet sich das Menüfenster des mobilen UC-Browsers. Klicken Sie auf den Eintrag „Extras“ in der unteren rechten Ecke des Fensters, wie in der Abbildung gezeigt. 3. Suchen Sie dann im Toolfenster nach dem Element „Hintergrundfarbe der Webseite“ und klicken Sie darauf, um es zu öffnen, wie in der Abbildung gezeigt. 4. Nachdem Sie die Einstellungsseite für die Hintergrundfarbe der Webseite aufgerufen haben, klicken Sie auf und wählen Sie „Eye-Protect Green“.
2024-06-04
Kommentar 0
851

So machen Sie den Hintergrund in CSS undurchsichtig
Artikeleinführung:CSS-Hintergrundopazität Im Webdesign sind Hintergrundfarbe oder Hintergrundmuster sehr wichtige Elemente. Manchmal möchten Sie jedoch die Hintergrundfarbe oder das Hintergrundmuster transparent machen, damit andere Elemente durchscheinen können. Implementierungsmethode Es gibt viele Möglichkeiten, die Deckkraft des CSS-Hintergrunds zu erreichen: 1. Farbwerte im RGBA-Format verwenden. Farbwerte im RGBA-Format enthalten vier Attribute: Rotwert (0-255), Grünwert (0-255). Blauwert (0-255) und Transparenz (0-1). Durch Einstellen der
2023-04-24
Kommentar 0
3695

So legen Sie die Schrifttransparenz in HTML fest
Artikeleinführung:So legen Sie die Schrifttransparenz in HTML fest: 1. Verwenden Sie das Farbattribut und die Funktion rgba(). Die Syntax lautet „Schriftartelement {color: rgba (roter Wert, grüner Wert, blauer Wert, Transparenzwert);}“; opacity-Attribut, Syntax „Schriftartelement {opacity:transparency value;}“.
2021-12-23
Kommentar 0
11808

HTML-Layout-Leitfaden: So verwenden Sie Pseudoelemente für die Symboldekoration
Artikeleinführung:Leitfaden zum HTML-Layout: So verwenden Sie Pseudoelemente für die Symboldekoration. Einführung: Im Webdesign kann die Verwendung von Symbolen der Webseite mehr Farbe und visuelle Effekte hinzufügen. Der herkömmliche Weg besteht jedoch darin, die Symbole als eigenständige Bilder zu erstellen oder eine Schriftarten-Symbolbibliothek zu verwenden. Im modernen Webdesign können wir Pseudoelemente zum Dekorieren von Symbolen verwenden, wodurch der Code prägnanter und flexibler wird und keine zusätzliche Ressourcenbelastung erforderlich ist. In diesem Artikel wird detailliert beschrieben, wie Pseudoelemente zur Symboldekoration verwendet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein Pseudoelement: Pseudo
2023-10-24
Kommentar 0
1573