Insgesamt10000 bezogener Inhalt gefunden

Das zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge.
Artikeleinführung:Bildvorschau-Plug-in, unterstützt das Umschalten, Drehen, Skalieren und Verschieben von Bildern ... Browserunterstützung: IE10+, (IE9 unterstützt keine Rotationsfunktion) Quellcode-Adresse: https://github.com/zx1984/image-view Demo-Adresse : https://zx1984.github.io/image-view/dist/Standardtasten für die Tastaturbedienung: links, links, rechts, rechts zum Wechseln von Bildern, oben, unten, im Uhrzeigersinn, gegen den Uhrzeigersinn, Scrollen ...
2018-06-11
Kommentar 0
3854

So optimieren Sie die Bildvorschau-Skalierungsfunktion in der Vue-Entwicklung
Artikeleinführung:So optimieren Sie die Bildvorschau-Zoomfunktion in der Vue-Entwicklung Mit der Entwicklung des Internets ist die Bedeutung von Bildern im Webdesign immer wichtiger geworden. In der Vue-Entwicklung ist die Skalierungsfunktion für die Bildvorschau eine häufige Anforderung. Bei der Implementierung dieser Funktion treten jedoch häufig Probleme auf, z. B. unklare Bilder während der Vorschau, langsames Laden usw. In diesem Artikel wird erläutert, wie Sie die Skalierungsfunktion für die Bildvorschau in der Vue-Entwicklung optimieren. Zuerst müssen wir ein geeignetes Bildvorschau-Plug-in auswählen. Heutzutage sind viele hervorragende Vue-Plugins verfügbar
2023-07-01
Kommentar 0
1146

Tipps und Best Practices für die Implementierung der Bildvorschaufunktion in Vue
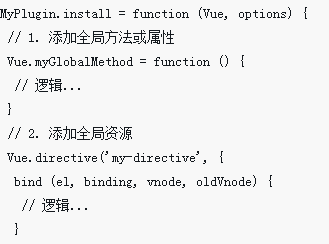
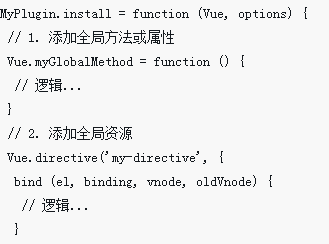
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Single-Page-Anwendungen (SPA). Die Bildvorschau ist eine häufige Funktion in Webanwendungen und es gibt viele Möglichkeiten, die Bildvorschau in Vue zu implementieren. In diesem Artikel werden die Techniken und Best Practices zur Implementierung der Bildvorschaufunktion in Vue ausführlich vorgestellt. 1. Verwenden Sie das Vue-Plug-in. Das Vue-Plug-in bietet eine einfache Möglichkeit, eine Bildvorschau zu implementieren. Vue-Plugins können global registriert werden, sodass sie in der gesamten Anwendung verwendet werden können. Hier sind zwei häufig verwendete Vue-Plug-Ins:
2023-06-25
Kommentar 0
6436

Verwenden Sie PHP-Funktionen, um Vorschaueffekte für Webseitenbilder zu erzielen
Artikeleinführung:Mit der Popularität des Internets haben immer mehr Menschen begonnen, Artikel, Bilder und andere Inhalte online zu veröffentlichen. Für Website-Administratoren und Webdesigner ist die Frage, wie die Website schöner und einfacher zu durchsuchen ist, zu einem Problem geworden, das nicht ignoriert werden kann. Darunter ist der Bildvorschaueffekt ein wichtiger Link. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP-Funktionen Vorschaueffekte für Webseitenbilder erzielen. 1. Was ist der Bildvorschaueffekt? Der Bildvorschaueffekt bedeutet, dass beim Bewegen der Maus über das Bild das Bild vergrößert oder bestimmte Informationen angezeigt werden können. Dieser Effekt wird auf der Website verglichen
2023-06-15
Kommentar 0
1575

Wie implementiert man einen Bildlupeneffekt mit JavaScript?
Artikeleinführung:Wie erzielt man mit JavaScript einen Bildlupeneffekt? Im Webdesign wird der Bildlupeneffekt häufig genutzt, um detaillierte Produktbilder darzustellen. Wenn Sie mit der Maus über das Bild fahren, kann an der Mausposition eine Vergrößerungslinse eingeblendet werden, die einen Teil des Bildes vergrößert und so für eine klarere Darstellung von Details sorgt. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Bildlupeneffekt erzielen, und es werden Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen Sie mit einer Lupe ein Seitenlayout erstellen. Im HTML-Text
2023-10-18
Kommentar 0
1799

So ändern Sie die Position eines Bildes mithilfe von HTML und CSS
Artikeleinführung:HTML ändert die Bildposition. HTML ist eine Auszeichnungssprache, die in der Webentwicklung verwendet wird und zum Erstellen von Webseiten einschließlich des Hinzufügens von Elementen wie Bildern verwendet werden kann. Im Webdesign sind Bilder ein wichtiges Element, das die Attraktivität und visuelle Wirkung einer Webseite steigern kann. Das Einfügen von Bildern in HTML ist sehr einfach. Verwenden Sie einfach das HTML-Element <img>. In den meisten Fällen zeigen Browser standardmäßig Bilder in der oberen linken Ecke an. In manchen Fällen ist es jedoch erforderlich, das Bild an einer bestimmten Stelle auf der Webseite zu platzieren. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML und CSS Bildteile ändern.
2023-04-25
Kommentar 0
7655

So markieren Sie einen roten Rahmen auf einem Mac-Screenshot
Artikeleinführung:Einige Mac-Benutzer wissen nicht, wie man beim Aufnehmen von Screenshots rote Kästchen markiert. Es ist tatsächlich sehr einfach. Wir müssen nur die Lupe im Launcher öffnen, um nach der Vorschau zu suchen, und dann das Vorschaubild öffnen, um es zu markieren. Ist es nicht ganz einfach? So markieren Sie einen roten Rahmen auf einem Mac-Screenshot: 1. Klicken Sie im Launcher auf die Lupe, um nach der Vorschau zu suchen. 2. Klicken Sie auf die Datei und dann auf Öffnen. 3. Wählen Sie das Bild aus, das Sie bearbeiten möchten, und klicken Sie auf Öffnen. 4. Nach der Eingabe können Sie oben bearbeiten und kommentieren.
2024-02-06
Kommentar 0
1975


Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten
Artikeleinführung:Für den Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten sind spezifische Codebeispiele erforderlich. Einführung: In modernen Webanwendungen sind Bildvorschau und Zoom sehr häufige Anforderungen. Als beliebtes Front-End-Framework stellt uns Vue viele leistungsstarke Tools zur Bewältigung dieser Probleme zur Verfügung. In diesem Artikel wird der Umgang mit der Bildvorschau und dem Zoomen in Vue-Komponenten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bildvorschau: Unter Bildvorschau versteht man die Möglichkeit, eine große Version des Bildes anzuzeigen oder es in einem bestimmten Bereich zu vergrößern, wenn der Benutzer auf das Bild klickt oder mit der Maus darüber fährt.
2023-10-09
Kommentar 0
1723

So erzielen Sie mit Vue einen Bildlupeneffekt
Artikeleinführung:So verwenden Sie Vue, um den Bildlupeneffekt zu erzielen. Einführung: Der Bildlupeneffekt ist ein häufiger interaktiver Effekt auf Webseiten. Wenn Sie mit der Maus über das Bild fahren, können Sie das Bild vergrößern und die Details des vergrößerten Teils anzeigen . In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. 1. Anforderungsanalyse: Wir müssen im Vue-Projekt einen Bildlupeneffekt implementieren. Wenn der Benutzer mit der Maus über das Bild fährt, kann das Bild vergrößert und die Details des vergrößerten Teils angezeigt werden. Insbesondere müssen wir die folgenden Funktionen erreichen
2023-11-07
Kommentar 0
1464

Beschreiben Sie die spezifischen Schritte zum Herunterladen von Webvideos in UC Browser
Artikeleinführung:Klicken Sie mit der linken Maustaste auf das Plug-in-Center in der oberen rechten Ecke des UC-Browsers. Geben Sie [automatisches Cracking-Tool] in das Suchfeld des Plug-in-Centers ein und suchen Sie nach dem Plug-in. Bei der Suche wurde ein Tool mit dem Namen [Automatisches Cracking-Tool für spezielle Links zu Thunder, Express und Tornado] gefunden. Klicken Sie hier, um es sofort zu installieren. Wenn wir UC Browser auf unseren Computern verwenden, wissen wir nicht genau, wie man Webvideos herunterlädt? Heute stellen wir Ihnen in diesem Artikel die detaillierten Schritte zum Herunterladen von Webvideos mit UC Browser vor. Öffnen Sie den UC-Browser und finden Sie dieses Plug-in in der oberen rechten Ecke. Als nächstes öffnen Sie ein Video, um es im Browser abzuspielen. Ich habe zum Beispiel Youkus [Little Times Trailer] geöffnet, um es anzusehen. Klicken Sie zu diesem Zeitpunkt nach dem Öffnen des Webvideos mit der linken Maustaste auf das Plug-in-Symbol für das automatische Cracking-Tool, um die Dropdown-Optionen anzuzeigen. Hier müssen wir [Video analysieren] auswählen
2024-06-04
Kommentar 0
1125

So implementieren Sie die Bildvorschaufunktion in Vue
Artikeleinführung:Im heutigen Webdesign ist das Bildkarussell ein weit verbreiteter Effekt. Wenn wir das Vue-Framework zum Entwickeln von Webseiten verwenden, können wir diese Funktion über Vue-Plug-Ins implementieren. In diesem Artikel werden spezifische Codebeispiele bereitgestellt, um die Implementierung der Bildvorschaufunktion in Vue vorzustellen. 1. Einführung in Plug-Ins Wir können das Vue-Plug-In „vue-awesome-swiper“ verwenden, um die Bildkarussellfunktion zu implementieren. Vue-awesome-swiper ist eine Karusselldiagrammkomponente, die Endlosschleifenkarussells, dynamisches Hinzufügen und Löschen von Karussellelementen unterstützt.
2023-11-07
Kommentar 0
1847

Wie lade ich Videos mit UC Browser auf den Computer herunter?
Artikeleinführung:Wie lade ich Videos in der PC-Version von UC Browser herunter? Wenn Sie den UC-Browser zum Ansehen von Webvideos verwenden, ist es nicht erforderlich, die Download-Software eines Drittanbieters zu verwenden. Nachfolgend erfahren Sie, wie Sie Webvideos in der Computerversion herunterladen. Der Herausgeber dieser Website stellt Ihnen den UC-Browser zum Herunterladen des Video-Tutorials zur Verfügung. Schritte zum Herunterladen von Videos von der PC-Version von UC Browser: Klicken Sie mit der linken Maustaste auf das Plug-in-Center in der oberen rechten Ecke von UC Browser, geben Sie das automatische Cracking-Tool in das Suchfeld des Plug-in-Centers ein und suchen Sie dann nach Plug-in. Bei der Suche wurde ein automatisches Cracking-Tool mit den Namen Thunder, Kuaiche und Tornado Special Links gefunden. Klicken Sie hier, um es sofort zu installieren. Nach der Installation finden Sie dieses Plug-in in der oberen rechten Ecke des Browsers. Als nächstes öffnen Sie ein Video, um es im Browser abzuspielen .
2024-01-30
Kommentar 0
1516

Verwendung von JavaScript zur Implementierung der Bildlupenfunktion
Artikeleinführung:Verwendung von JavaScript zur Implementierung der Bildlupenfunktion Im Webdesign ist die Bildlupenfunktion eine gängige und praktische Funktion. Sie ermöglicht es Benutzern, lokale Details zu vergrößern, wenn die Maus über das Bild fährt, was das Benutzererlebnis verbessert. In diesem Artikel verwenden wir JavaScript, um eine einfache Bildvergrößerungsfunktion zu implementieren. Zuerst müssen wir ein Bild zur Verwendung vorbereiten. Angenommen, wir haben ein Bild namens „image.jpg“ und verwenden es, um die Lupenfunktion zu implementieren. Gleichzeitig brauchen wir auch eine
2023-08-09
Kommentar 0
2260

Schritte zum Erstellen von Webseiten mit Dreamweaver
Artikeleinführung:Schritte zum Erstellen einer Webseite mit Dreamweaver: 1. Klicken Sie auf „Neu“ und wählen Sie den Dokumenttyp „HTML-Dokument“ aus. 2. Klicken Sie auf „Bild einfügen“, um ein Bild einzufügen und die Eigenschaften zum Zeichnen der Hotzone aufzurufen die Eigenschaftsleiste [Ziel] Geben Sie den Sprunglink ein. 4. Klicken Sie auf [Vorschau im Browser].
2021-01-11
Kommentar 0
63643

Wie schreibe ich eine Thinkphp-Lupe?
Artikeleinführung:ThinkPHP ist ein sehr beliebtes PHP-Framework, das von Entwicklern schon immer geliebt wurde. In diesem Rahmen ist es auch sehr einfach, die Bildlupenfunktion zu implementieren. Im Folgenden erklären wir Ihnen Schritt für Schritt, wie Sie den Bildlupeneffekt in ThinkPHP erzielen. 1. Führen Sie den Lupencode ein. Um den Lupeneffekt auf der Webseite zu nutzen, müssen Sie JavaScript-Code verwenden, um ihn zu erreichen. Wir können eine Kopie des Lupencodes aus dem Internet herunterladen oder ihn selbst schreiben. Hier gehen wir davon aus, dass wir bereits eine Datei mit dem Namen magnifier.js haben und platzieren diese
2023-05-26
Kommentar 0
591

So implementieren Sie die Lupenfunktion mit JS
Artikeleinführung:Prinzip: Wenn sich die Maus über ein kleines Bild bewegt, wird die entsprechende Position des großen Bildes durch Erfassen der Position der Maus auf dem kleinen Bild ermittelt. Idee: Lassen Sie uns zunächst die Seitenelemente klären. Seitenelemente Container – Demo kleines Feld (gleiche Größe wie das Bild) Lupenrahmen kleines Bild großes Feld (gleiche Größe wie das Bild) großes Bild Ereignis Alle Ereignisse finden in dem kleinen Feld statt. Die einfachsten sind - onmouseover, onmouseout. Zu diesem Zeitpunkt müssen Sie nur den Lupenrahmen und das Ein- und Ausblenden des großen Containers steuern. Am komplexesten ist das onmousemove-Ereignis.
2017-09-25
Kommentar 0
3759

So spielen Sie Videos mit doppelter Geschwindigkeit auf Google Chrome ab
Artikeleinführung:Wie spielt Google Chrome Videos mit doppelter Geschwindigkeit ab? Viele Benutzer verwenden diesen Browser gerne für Arbeit und Unterhaltung. Heutzutage entscheiden sich viele Benutzer dafür, Videos anzusehen Ich möchte beim Ansehen von Videos die Wiedergabe mit doppelter Geschwindigkeit verwenden. So stellen Sie die doppelte Geschwindigkeit beim Ansehen von Videos in Google Chrome ein. Im Folgenden erklärt Ihnen der Editor die Techniken zum Abspielen von Videos mit doppelter Geschwindigkeit in Google Chrome. Das ist sehr praktisch. Tipps zur Wiedergabe von Google Chrome-Videos mit doppelter Geschwindigkeit 1. Wir öffnen zuerst den Chrome-Browser auf dem Computer und installieren dann beim Surfen das GlobalSpeed-Plugin (wie im Bild gezeigt). 2. Nach der Installation des Plug-Ins geben wir direkt Baidu Netdisk oder ein anderes ein
2024-02-29
Kommentar 0
1379
So verwenden Sie die Javascript-Kenntnisse des js flv Video Player-Plug-ins
Artikeleinführung:Videos im FLV-Format sind sehr beliebt, aber einige Website-Programme unterstützen diese Funktion nicht. Ich habe ein leistungsstarkes FLV-Video-Player-Plug-In gefunden, mit dem Sie die Farbe der Player-Oberfläche anpassen, das Standardbild des Players festlegen usw. können empfehle es jedem.
2016-05-16
Kommentar 0
1403