Insgesamt10000 bezogener Inhalt gefunden



Wie erstelle ich mit CSS einen Hintergrund mit linearem Farbverlauf?
Artikeleinführung:In CSS ist ein Hintergrund mit linearem Farbverlauf eine Designtechnik, die verwendet wird, um einen sanften Übergang zwischen zwei oder mehr Farben innerhalb eines einzelnen Elements zu erzeugen. Es wird mithilfe der CSS-Eigenschaft „Hintergrundbild“ und der Funktion „lineargradient()“ definiert. Die lineare Verlaufseigenschaft in CSS gibt die Richtung der Farbverlaufsstopps an und gibt die im Verlauf verwendeten Farben und ihre Positionen an. Repeating-Linear-Gradient – Erstellt einen sich wiederholenden Farbverlauf, bei dem sich das Farbverlaufsmuster horizontal oder vertikal wiederholt. Hintergrundgröße: Gibt die Größe des Hintergrunds mit Farbverlauf an. background-clip-it gibt den Verlaufshintergrund an, der abgedeckt werden soll
2023-08-28
Kommentar 0
1456


Was sind die CSS3-Gradienteneigenschaften?
Artikeleinführung:Zu den Farbverlaufsattributen in CSS3 gehören linearer Farbverlauf, radialer Farbverlauf, konischer Farbverlauf, sich wiederholender linearer Farbverlauf, sich wiederholender radialer Farbverlauf usw. Detaillierte Einführung: 1. Linearer Farbverlauf, linearer Farbverlauf, kann entlang einer geraden Linie verlaufen. Sie können den Startpunkt und den Endpunkt des Farbverlaufs sowie die Position und Farbe jedes Farbstopppunkts usw. angeben.
2023-11-01
Kommentar 0
1654


Was sind die Verlaufseigenschaften in CSS3?
Artikeleinführung:Zu den Farbverlaufsattributen in CSS3 gehören linearer Farbverlauf, radialer Farbverlauf, konischer Farbverlauf, sich wiederholender linearer Farbverlauf, sich wiederholender radialer Farbverlauf usw. Detaillierte Einführung: 1. Linearer Farbverlauf, linearer Farbverlauf, kann entlang einer geraden Linie verlaufen. Sie können den Startpunkt und den Endpunkt des Farbverlaufs sowie die Position und Farbe jedes Farbstopppunkts usw. angeben.
2023-11-01
Kommentar 0
1498

Linearer Farbverlauf mit mehreren Farbstopps
Artikeleinführung:Für mehrere Farbstopps in einem linearen Farbverlauf können Sie versuchen, den folgenden Code auszuführen: Beispiel-Live-Demo <!DOCTYPEhtml><html> <head> <style> #demo{ &n
2023-08-31
Kommentar 0
707

Welche Farbverläufe gibt es auf Leinwand?
Artikeleinführung:Zu den Farbverläufen auf der Leinwand gehören lineare und radiale Farbverläufe. Detaillierte Einführung: 1. Der lineare Farbverlauf definiert die Richtung und den Bereich des Farbverlaufs durch das Liniensegment zwischen zwei Punkten. Sie können die Methode „canvas' createLinearGradient()“ verwenden, um ein lineares Farbverlaufsobjekt zu erstellen und die Methode „addColorStop()“ zu verwenden um es festzulegen. Die Farbe und Position des Farbverlaufs 2. Der radiale Farbverlauf definiert die Form und den Bereich des Farbverlaufs durch einen Mittelpunkt und einen Radius usw.
2023-08-21
Kommentar 0
1381


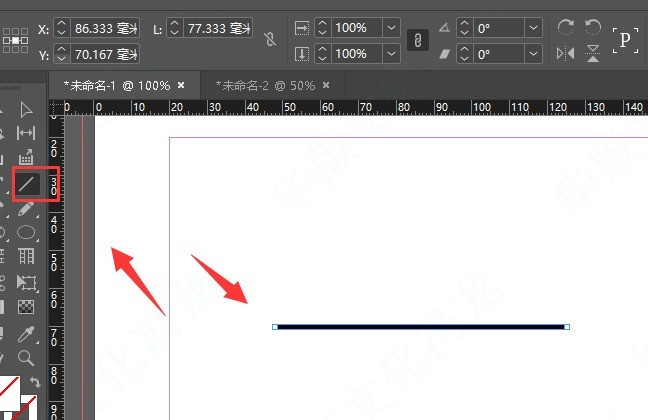
So erstellen Sie Verlaufslinien in InDesign. So erstellen Sie Verlaufslinien in InDesign
Artikeleinführung:1. Klicken Sie nach dem Öffnen der InDesign-Benutzeroberfläche zunächst auf das Werkzeug für gerade Linien, um eine Linie zu zeichnen. 2. Wählen Sie dann die Linie aus, ändern Sie die Strichfarbe in die Vordergrundfarbe und klicken Sie dann auf die Schaltfläche für das Verlaufswerkzeug Wählen Sie die Verlaufsfarbe für die Linie aus, klicken Sie mit der Maus, um das Farbauswahltool zu öffnen, geben Sie die gewünschten Farbparameter ein und klicken Sie zum Speichern auf OK.
2024-05-09
Kommentar 0
944