Insgesamt10000 bezogener Inhalt gefunden

Miracle UI – React-Komponentenbibliothek
Artikeleinführung:Hallo zusammen, ich möchte euch mein Projekt Miracle UI vorstellen, eine vollständig mit CSS erstellte Komponentenbibliothek. Dadurch ist die Bibliothek superleicht und benutzerfreundlich. Viele der Komponenten verfügen über zahlreiche Eigenschaften, sodass Sie sie anpassen können
2024-09-07
Kommentar 0
533

Was ist eine Komponentenbibliothek und sollten Sie eine eigene erstellen?
Artikeleinführung:Bevor wir uns an den Aufbau Ihrer eigenen Komponentenbibliothek von Grund auf machen, werfen wir einen Blick auf die verschiedenen Arten von Komponentenbibliotheken und die Vor- und Nachteile ihrer Verwendung.
? Ein besonderes Lob möchte ich an stephband (Mastod) richten
2024-08-06
Kommentar 0
408

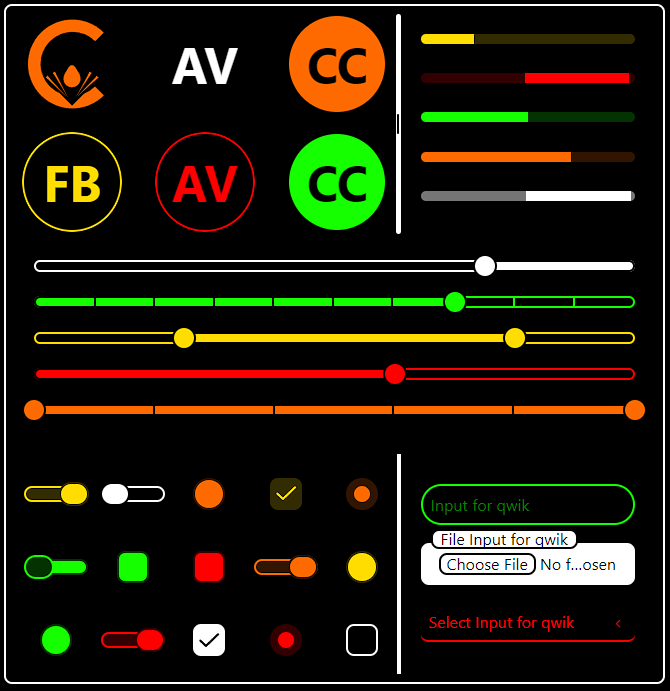
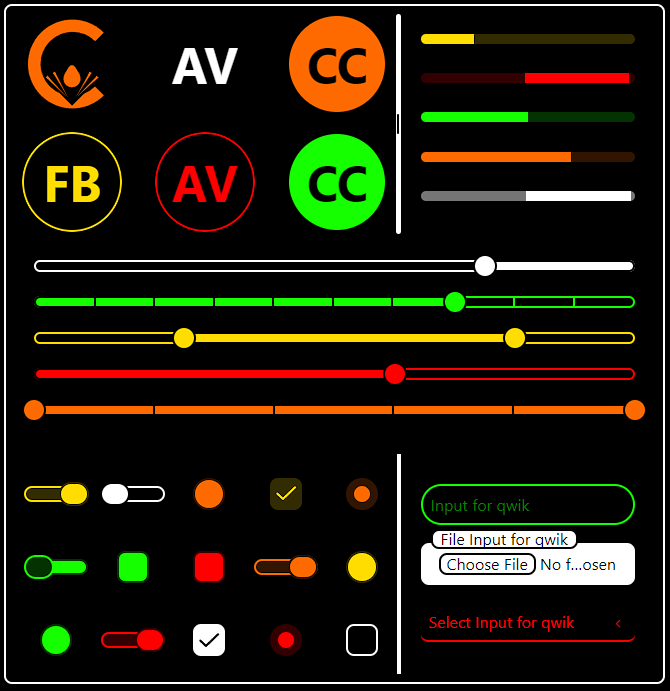
Korrosive Komponenten: Eine neue Komponentenbibliothek für qwik
Artikeleinführung:Warum korrosive Komponenten
Als Webentwickler mit Leidenschaft für Leistung wollte ich eine Reihe von Komponenten, die die Wiederverwendbarkeit von Qwik voll ausnutzen. Aus diesem Grund habe ich Corrosive Components erstellt, eine Bibliothek, die speziell auf Qwik zugeschnitten ist
2024-10-19
Kommentar 0
214

Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Artikeleinführung:CSS-Framework und Komponentenbibliothek sind zwei verschiedene Konzepte, es besteht jedoch eine gewisse Beziehung zwischen ihnen: 1. Das CSS-Framework ist ein Tool, das einen vollständigen Satz von Stilen, Layouts und Komponenten bereitstellt, während die Komponentenbibliothek für eine bestimmte Bibliothek zum Entwerfen und Bereitstellen ist 2. Das CSS-Framework wird zum schnellen Erstellen von Webseiten und Anwendungen verwendet, und die Komponentenbibliothek stellt eine Reihe wiederverwendbarer UI-Komponenten bereit. 3. Das Framework enthält normalerweise eine Reihe vordefinierter CSS-Klassen und -Stile, während jede Komponente in der Komponentenbibliothek verfügt über unabhängige Stile und Verhaltensweisen.
2023-12-26
Kommentar 0
1098

Ich habe eine Komponentenbibliothek erstellt!
Artikeleinführung:Nachdem ich mich jahrelang gefragt habe, was ich in meinem Leben tun soll, bin ich endlich zu dem bemerkenswerten Schluss gekommen, dass ich eine React-Komponentenbibliothek erstellen möchte, aber wie?
Die Reise beginnt heute mit dem Verständnis, was eine Komponentenbibliothek von unschätzbarem Wert macht
2024-10-20
Kommentar 0
875

So verwenden Sie die Komponentenbibliothek, um schnell Seiten in Uniapp zu erstellen
Artikeleinführung:So verwenden Sie Komponentenbibliotheken zum schnellen Erstellen von Seiten in Uniapp. Bei der Entwicklung mobiler Anwendungen müssen wir häufig Komponentenbibliotheken verwenden, um Seiten schnell zu erstellen. Die Komponentenbibliothek stellt eine Reihe gekapselter Komponenten bereit. Entwickler müssen diese nur gemäß den Spezifikationen der Komponentenbibliothek verwenden, was die Entwicklungseffizienz erheblich verbessert. In diesem Artikel wird erläutert, wie Sie mit der Komponentenbibliothek schnell Seiten in uniapp erstellen und spezifische Codebeispiele bereitstellen. 1. Wählen Sie eine Komponentenbibliothek aus. Zuerst müssen wir eine geeignete Komponentenbibliothek zur Verwendung auswählen. Zu den in Uniapp häufig verwendeten Komponentenbibliotheken gehört uVi
2023-10-21
Kommentar 0
1394

Entwicklungshandbuch für die React-Komponentenbibliothek: So erstellen Sie wiederverwendbare UI-Komponenten
Artikeleinführung:Entwicklungshandbuch für die React-Komponentenbibliothek: So erstellen Sie wiederverwendbare UI-Komponenten Mit der schnellen Entwicklung und weit verbreiteten Anwendung von React beginnen immer mehr Entwickler zu erkennen, wie wichtig es ist, wiederverwendbare UI-Komponenten zu erstellen. Eine gute UI-Komponentenbibliothek kann die Entwicklungseffizienz effektiv verbessern, die Projektkonsistenz aufrechterhalten und kann von anderen Entwicklern leicht referenziert und verwendet werden. Dieser Artikel enthält einige Richtlinien und spezifische Codebeispiele, die Entwicklern beim Aufbau ihrer eigenen React-Komponentenbibliothek helfen sollen. Entwerfen Sie eine gute Komponentenstruktur, bevor Sie mit dem Schreiben spezifischer UI-Komponenten beginnen.
2023-09-28
Kommentar 0
1044

Empfehlung für die Vue-Komponentenbibliothek: Ausführliche Analyse von Element Plus
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das nicht nur einfach zu erlernen und zu verwenden, sondern auch flexibel und erweiterbar ist. Die Komponentenbibliothek ElementPlus ist eine auf Vue3 basierende UI-Komponentenbibliothek mit umfangreichen Komponenten und Funktionen. Dieser Artikel bietet eine detaillierte Analyse von ElementPlus und stellt spezifische Codebeispiele bereit. 1. Was ist ElementPlus? ElementPlus ist eine Komponentenbibliothek, die auf Vue3 basiert, also ElementUI
2023-11-24
Kommentar 0
2474

Empfehlung der Vue-Komponentenbibliothek: Eingehende Analyse der Mint-Benutzeroberfläche
Artikeleinführung:Empfehlung der Vue-Komponentenbibliothek: Detaillierte MintUI-Analyse Vue.js wird als modernes JavaScript-Framework häufig zur Entwicklung verschiedener Webanwendungen verwendet. Um Entwicklern die schnelle Erstellung hochwertiger Benutzeroberflächen zu erleichtern, entstehen weiterhin verschiedene Vue-Komponentenbibliotheken. Unter diesen Komponentenbibliotheken kann MintUI als eine der angesehensten Komponentenbibliotheken bezeichnet werden. In diesem Artikel werden die Funktionen, Installationsmethoden und die Verwendung gängiger Komponenten von MintUI ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. eins,
2023-11-24
Kommentar 0
1063

Empfehlung für die Vue-Komponentenbibliothek: Eingehende Analyse der Element-Benutzeroberfläche
Artikeleinführung:Empfohlene Vue-Komponentenbibliothek: Eingehende Analyse von ElementUI Einführung: In der Vue-Entwicklung kann die Verwendung von Komponentenbibliotheken die Entwicklungseffizienz erheblich verbessern und den Umfang sich wiederholender Arbeiten reduzieren. ElementUI wird als hervorragende Vue-Komponentenbibliothek häufig in verschiedenen Projekten verwendet. Dieser Artikel bietet eine detaillierte Analyse von ElementUI und stellt Entwicklern detaillierte Nutzungsanweisungen und spezifische Codebeispiele zur Verfügung. Einführung in ElementUI ElementUI ist eine Desktop-Komponentenbibliothek basierend auf Vue.js, entwickelt von
2023-11-24
Kommentar 0
1467

Vue-Entwicklungspraxis: Aufbau einer wiederverwendbaren Komponentenbibliothek
Artikeleinführung:Vue-Entwicklungspraxis: Aufbau einer wiederverwendbaren Komponentenbibliothek Einführung: Vue wurde als beliebtes JavaScript-Framework in vielen Projekten häufig verwendet. Während des Vue-Entwicklungsprozesses kann eine gute Komponentenbibliothek die Entwicklungseffizienz verbessern und die Codekonsistenz aufrechterhalten. In diesem Artikel erfahren Sie, wie Sie eine wiederverwendbare Komponentenbibliothek zur Wiederverwendung in verschiedenen Projekten erstellen und die Entwicklungseffizienz verbessern. 1. Anforderungen und Ziele der Komponentenbibliothek Bevor wir eine Komponentenbibliothek erstellen, müssen wir zunächst unsere eigenen Bedürfnisse und Ziele klären. Eine gute Komponentenbibliothek sollte
2023-11-02
Kommentar 0
575

Empfehlung der Vue-Komponentenbibliothek: ausführliche iView-Analyse
Artikeleinführung:Empfehlung für die Vue-Komponentenbibliothek: Detaillierte iView-Analyse Als Vue-Entwickler wissen wir alle, dass die Auswahl einer guten Komponentenbibliothek unsere Entwicklungseffizienz und Codequalität erheblich verbessern kann. In der Welt von Vue stehen viele hervorragende Komponentenbibliotheken zur Auswahl, darunter iView eine Komponentenbibliothek, die ich persönlich wärmstens empfehlen kann. In diesem Artikel werden die Eigenschaften und die Verwendung von iView eingehend analysiert und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass es für die Vue-Entwicklung aller hilfreich sein kann. 1. Die Funktionen von iView sind in hohem Maße anpassbar: iView bietet
2023-11-24
Kommentar 0
1790

Empfohlene Vue-Komponentenbibliothek: Eingehende Analyse von Vue-Material
Artikeleinführung:Empfohlene Vue-Komponentenbibliothek: Eingehende Analyse von VueMaterial. VueMaterial ist eine hervorragende Komponentenbibliothek, die auf Vue.js basiert. Bei der Entwicklung von Vue-Projekten bietet sie eine Reihe schöner und benutzerfreundlicher Komponenten, die uns dabei helfen, schnell ein qualitativ hochwertiges Produkt zu erstellen Benutzeroberfläche. Dieser Artikel bietet eine ausführliche Analyse von VueMaterial und kombiniert sie mit spezifischen Codebeispielen, um Ihnen zu helfen, diese leistungsstarke Komponentenbibliothek besser zu verstehen und zu verwenden. Beginnen wir zunächst mit der Installation von VueMaterial. wir können bestehen
2023-11-24
Kommentar 0
1020

ailwind-Komponentenbibliotheken, die React-Entwickler verwenden sollten
Artikeleinführung:Um Ihre Arbeit noch weiter zu verbessern, sollten Sie die Komponentenbibliotheken von Tailwind erkunden. Diese Bibliotheken bieten vorgefertigte Komponenten, die angepasst werden können, reagieren und sich nahtlos in React integrieren lassen. Lassen Sie uns in die fünf Tailwind-Komponenten der Waage eintauchen
2024-09-22
Kommentar 0
456

Entwicklungspraxis für React-Komponentenbibliotheken: So optimieren Sie die Wiederverwendbarkeit und Benutzerfreundlichkeit von Komponenten
Artikeleinführung:Entwicklungspraxis für React-Komponentenbibliotheken: So optimieren Sie die Wiederverwendbarkeit und Benutzerfreundlichkeit von Komponenten Einführung: React wird als beliebte JavaScript-Bibliothek häufig zum Erstellen von Benutzeroberflächen verwendet. Bei der Entwicklung komplexer Anwendungen und großer Projekte stehen wir möglicherweise vor der Herausforderung, wiederverwendbare Komponenten zu entwerfen und zu bauen. In diesem Artikel werden einige Best Practices für die Entwicklung von React-Komponentenbibliotheken vorgestellt, mit dem Ziel, die Wiederverwendbarkeit und Benutzerfreundlichkeit von Komponenten zu verbessern. Gleichzeitig wird in dem Artikel die Verwendung dieser Praktiken anhand konkreter Codebeispiele erläutert. 1. Verwenden Sie zum Öffnen die Komponentenmodularisierung
2023-09-26
Kommentar 0
888

So verwenden Sie die Uni UI-Komponentenbibliothek, um schnell Seiten in Uniapp zu erstellen
Artikeleinführung:So verwenden Sie die UniUI-Komponentenbibliothek zum schnellen Erstellen von Seiten in Uniapp. UniUI ist eine Komponentenbibliothek, die auf Vue.js und Uni-App basiert. Sie bietet einen umfangreichen Satz von UI-Komponenten, die Entwicklern beim schnellen Erstellen von Seiten für Uni-App-Anwendungen helfen können. In diesem Artikel wird die Verwendung der UniUI-Komponentenbibliothek in uniapp vorgestellt und spezifische Codebeispiele gegeben. Schritt 1: Installieren Sie die UniUI-Komponentenbibliothek. Nachdem Sie das Projektverzeichnis aufgerufen haben, installieren Sie die UniUI-Komponentenbibliothek mit npm oder Yarn. im Kommando
2023-10-25
Kommentar 0
800

So verwenden Sie React zum Entwickeln von Komponentenbibliotheken
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie React zum Entwickeln einer Komponentenbibliothek verwenden und welche Vorsichtsmaßnahmen für die Verwendung von React zum Entwickeln einer Komponentenbibliothek gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-23
Kommentar 0
1453

Empfehlung der Vue-Komponentenbibliothek: Bootstrap Vue eingehende Analyse
Artikeleinführung:Empfehlung der Vue-Komponentenbibliothek: Eingehende BootstrapVue-Analyse Einführung: Mit der weit verbreiteten Anwendung von Vue.js in der Front-End-Entwicklung beginnen immer mehr Entwickler, die Vue-Komponentenbibliothek zu verwenden, um den Entwicklungsprozess zu vereinfachen und die Wartbarkeit und Wiederverwendbarkeit von zu verbessern der Code. Unter den vielen Vue-Komponentenbibliotheken ist BootstrapVue zweifellos eine sehr beliebte Wahl. Dieser Artikel bietet eine ausführliche Analyse von BootstrapVue und gibt spezifische Codebeispiele. 1. Einführung in BootstrapV
2023-11-24
Kommentar 0
1046


Empfehlung für die Vue-Komponentenbibliothek: Detaillierte Analyse von Vuetify
Artikeleinführung:Empfehlung für die Vue-Komponentenbibliothek: Detaillierte Analyse von Vuetify Einführung: Mit der Popularität von Vue.js entscheiden sich immer mehr Entwickler für die Verwendung von Vue zum Erstellen ihrer Webanwendungen. Im Vue-Ökosystem spielen Komponentenbibliotheken eine sehr wichtige Rolle und helfen Entwicklern, die Entwicklungseffizienz zu verbessern und Doppelarbeit zu reduzieren. Unter den vielen Vue-Komponentenbibliotheken ist Vuetify eine hoch angesehene Wahl. Dieser Artikel bietet eine detaillierte Analyse von Vuetify und stellt spezifische Codebeispiele bereit. Was ist Vuetify? V
2023-11-24
Kommentar 0
1347