Insgesamt10000 bezogener Inhalt gefunden

Warum das Web Iframe verwendet
Artikeleinführung:Der Hauptgrund dafür ist, dass Iframe die Vorteile einer geteilten Seitenstruktur, der Wiederverwendung von Code, der domänenübergreifenden Kommunikation, des Ladens von Inhalten Dritter, der Sicherheitsisolation, des parallelen Ladens und des unabhängigen Scrollens bietet. Detaillierte Beschreibung: 1. Geteilte Seitenstruktur: Sie können eine große Webseite in mehrere kleine Module unterteilen, sodass mehrere Entwicklungsteams parallel arbeiten und die Projektentwicklung beschleunigen können. 2. Wiederverwendung von Code: Sie können eine Webseite als Vorlage verwenden , in Auf diese Vorlage wird in anderen Webseiten verwiesen, wodurch die Coderedundanz verringert wird. 3. Domänenübergreifende Kommunikation: Durch Laden von Webseiten unter anderen Domänennamen in Iframes kann eine domänenübergreifende Kommunikation usw. erreicht werden.
2023-09-08
Kommentar 0
1532

So fügen Sie animierte Spezialeffekte zu toonme hinzu. So fügen Sie animierte Spezialeffekte zu toonme hinzu
Artikeleinführung:Viele Internetnutzer wissen nicht, wie man Animations-Spezialeffekte zu Toonme hinzufügt (Methode zum Hinzufügen von Animations-Spezialeffekten zu Toonme), wie man es konkret bedient. Folgen Sie dem Editor, um es herauszufinden. Öffnen Sie die Tool-APP und wählen Sie auf der Vorlagenseite die Spezialeffektvorlage aus, die Sie erstellen möchten. Wählen Sie in der Vorlage das Foto aus, das Sie erstellen möchten. Klicken Sie auf dieses Symbol, um mit dem Bild zu arbeiten. Klicken Sie auf der Ergebnisseite auf das Pluszeichen und dann auf Animation. Wählen Sie Ihren bevorzugten Animationseffekt aus und klicken Sie zum Abschluss auf „Verwenden“.
2024-06-14
Kommentar 0
646


Was bedeutet Iframe-Zugriff?
Artikeleinführung:Iframe-Zugriff bezieht sich auf eine Webentwicklungstechnologie, die es ermöglicht, eine Webseite in eine andere Webseite einzubetten. Mithilfe des Iframe-Zugriffs können Inhalte anderer Seiten in die aktuelle Seite eingebettet werden, sodass Benutzer den Inhalt anderer Seiten durchsuchen können, ohne die aktuelle Seite zu verlassen. Durch die Verwendung des Iframe-Zugriffs kann die Modularisierung der Seite erreicht werden, indem verschiedene Webmodule in die Hauptseite eingebettet werden. Es kann auch asynchrones Laden implementiert werden und der Inhalt kann in mehrere Module unterteilt und separat geladen werden, um die Ladegeschwindigkeit der Seite zu verbessern.
2023-09-01
Kommentar 0
1077

Welche Rolle spielt die Erstellung eines Iframes auf einer Webseite?
Artikeleinführung:Zu den Hauptfunktionen des Iframes zur Webseitenproduktion gehören die Realisierung der Seitenmodularisierung, der domänenübergreifenden Kommunikation, des dynamischen Ladens sowie der verschachtelten und hierarchischen Anzeige von Webseiten. Detaillierte Einführung: 1. Um die Modularisierung der Seite zu realisieren, kann eine Webseite mithilfe von Iframe in mehrere unabhängige Module aufgeteilt werden. Jedes Modul kann unabhängig geladen und aktualisiert werden. 2. Domänenübergreifende Kommunikation ist mithilfe von Iframe möglich In einer Webseite eine Webseite unter einem anderen Domainnamen einbetten und über JavaScript und andere Technologien eine domänenübergreifende Kommunikation erreichen. 3. Dynamisches Laden usw.
2023-08-24
Kommentar 0
1716

Wo ist die Empire-CMS-Film- und Fernsehvorlage?
Artikeleinführung:Empire CMS-Film- und Fernsehvorlagen können direkt von der offiziellen Website (http://www.phome.net/) heruntergeladen werden: Besuchen Sie die Seite „Download“ und wählen Sie die Registerkarte „Film- und Fernsehvorlagen“, um die erforderliche Vorlage herunterzuladen und zu entpacken Kopieren Sie die Datei in das Empire CMS-Installationsverzeichnis und wählen Sie im Ordner „/templets/“ die heruntergeladene Vorlage als Standardvorlage in den „Systemeinstellungen“ aus.
2024-04-17
Kommentar 0
916

Pure CSS3 realisiert spezielle Animationseffekte zum Laden von Seitenkreisen
Artikeleinführung:Wenn die Internetgeschwindigkeit nicht gut ist, wird die Seite beim Öffnen einer Website oder beim Ansehen eines Videos sehr langsam geladen. Zu diesem Zeitpunkt wird der Benutzer normalerweise aufgefordert, „Die Seite wird geladen, bitte warten“ und es wird ein Kreis angezeigt rotiert weiter. Freunde, die HTML und CSS lernen, können Sie CSS3 verwenden, um den Kreislade-Animationseffekt zu erzielen? In diesem Artikel wird ein in reinem CSS3 implementierter Kreis-(Lade-)Animations-Spezialeffekt vorgestellt. Interessierte Freunde können darauf verweisen.
2018-10-27
Kommentar 0
11300

So erstellen Sie eine Bilibili-Animation. So erstellen Sie eine Bilibili-Animation
Artikeleinführung:Wie man eine Bilibili-Animation erstellt (Bilibili-Animationsproduktionsmethode) und wie man sie konkret bedient, folgen Sie dem Editor, um zu sehen. Zuerst öffnen wir die Bilibili-APP auf unserem Mobiltelefon und klicken unten rechts auf der Seite auf [Mein]. Scrollen Sie auf der Seite [Mein] nach unten zum Ende der Seite, suchen Sie die Option [Einstellungen] und klicken Sie, um das Einstellungsfeld aufzurufen. Auf der Seite [Einstellungen] klicken wir auf [Startbildschirmeinstellungen]. Wie in der Abbildung unten gezeigt, ist der Standard-Startbildschirm der Software [Standardmodus]. Wir wählen unten [Angepasster Modus] aus. Wie im Bild unten gezeigt, klicken wir auf den benutzerdefinierten Modus, wählen unter den verschiedenen bereitgestellten Starteffekten den Modus aus, den Sie festlegen möchten, und können dann den Bilibili-Eröffnungsanimationseffekt erfolgreich einstellen.
2024-06-14
Kommentar 0
567

Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um dynamisches Seitenrendering einer Website zu implementieren?
Artikeleinführung:Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um dynamisches Seitenrendering einer Website zu implementieren? Einleitung: Bei der Entwicklung einer Website ist es häufig erforderlich, Webseiteninhalte basierend auf den vom Backend übergebenen Daten dynamisch zu generieren. Die Go-Sprache bietet eine praktische Vorlagen-Engine, die mithilfe von Vorlagenfunktionen ein dynamisches Seitenrendering von Webseiten realisieren kann. In diesem Artikel wird erläutert, wie Sie Vorlagenfunktionen in der Go-Sprache verwenden, um den Rendering-Prozess von Webseiten abzuschließen, und entsprechende Codebeispiele geben. 1. Vorbereitung: Zuerst müssen wir ein Go-Sprachprojekt erstellen. Mit dem folgenden Befehl kann ein neues Element erstellt werden
2023-07-29
Kommentar 0
1269

Wie stelle ich mit CSS ein Logo im Loader ein?
Artikeleinführung:Um mit der Beantwortung dieser Frage zu beginnen, müssen wir zunächst einen „Loader“ erstellen. Jede Animation, die den Benutzer oder Besucher darüber informiert, dass eine Seite geladen wird und deren Abschluss einige Sekunden dauert, wird als Loader bezeichnet. Meistens sind Loader nützlich, wenn das Abrufen von Ergebnissen einer Website zu lange dauert. Wenn eine bestimmte Website keinen CSS-Loader hat, denken Benutzer, dass sie beim Laden überhaupt nicht reagiert. Daher führt das Hinzufügen eines CSS-Loaders zu einer Webseite dazu, dass der Benutzer abgelenkt wird oder eine Weile warten muss, bis die Seite ordnungsgemäß geladen wird. Anstatt den Eindruck zu erwecken, dass die Website nicht reagiert, zeigt eine einfache Animation, dass die Website immer noch Ergebnisse abruft und dass die Seite in wenigen Sekunden bereit sein wird. Mit CSS können Sie Stile, Animationen oder jede andere Form von Stil hinzufügen, um einen Loader zu erstellen
2023-09-24
Kommentar 0
3167

Was soll ich tun, wenn das Video von Baidu Netdisk nach dem Herunterladen nicht im Fotoalbum ist?
Artikeleinführung:Was soll ich tun, wenn das Video von Baidu Netdisk nach dem Herunterladen nicht im Fotoalbum ist? Baidu Netdisk ist eine beliebte Software zum Speichern von Videoressourcen. Viele Freunde verwenden Baidu Netdisk gerne zum Speichern von Videodateien. Nachdem einige Benutzer Baidu Netdisk zum Herunterladen von Videos verwendet haben, stellen sie jedoch fest, dass die entsprechenden Videodateien nicht im Album gefunden werden können. Was ist los und wie kann das Problem gelöst werden? Im Folgenden erklärt Ihnen der Editor, wie Sie Videos von Netzwerkfestplatten in Fotoalben speichern. Was soll ich tun, wenn sich das Video auf Baidu Netdisk nach dem Herunterladen nicht befindet? 1. Öffnen Sie Baidu Netdisk und schließen Sie die Anmeldung gemäß den Anweisungen ab. 3. Klicken Sie auf „Video“. Klicken Sie auf den Inhalt, den Sie auf der Videoseite speichern möchten, und klicken Sie auf den Kreis auf der Rückseite. 4. Klicken Sie auf der Popup-Seite unten auf „Herunterladen“. 5. Klicken Sie auf der neuen Popup-Seite auf „; „Originalgemälde“ für Videoauflösung.
2024-02-06
Kommentar 0
25609

So stellen Sie das BIOS auf dem Gigabyte B150 wieder her
Artikeleinführung:Um das BIOS Ihres Gigabyte B150-Motherboards wiederherzustellen, können Sie die folgenden Schritte ausführen: 1. Bereiten Sie einen leeren USB-Stick vor: Sie benötigen einen USB-Stick, der zum Booten verwendet werden kann. Bitte stellen Sie sicher, dass das Flash-Laufwerk keine wichtigen Daten enthält, da alle Daten während des Vorgangs gelöscht werden. 2. Besuchen Sie die offizielle Website von GIGABYTE: Besuchen Sie die offizielle Website von GIGABYTE (https://www.gigabyte.com/) und suchen Sie die Support-Seite für das von Ihnen verwendete Motherboard-Modell B150. 3. Laden Sie die neueste BIOS-Datei herunter: Suchen Sie auf der Support-Seite des Motherboards nach der neuesten BIOS-Datei und laden Sie sie herunter. Stellen Sie sicher, dass Sie die richtige Version auswählen, die zu Ihrem Motherboard-Modell passt. 4. Bereiten Sie das BIOS-Update-Tool vor: Auf der Support-Seite können Sie dies normalerweise tun
2024-02-17
Kommentar 0
1203

Umgang mit dem Seitengerüst und dem Laden von Animationen in Vue
Artikeleinführung:Für den Umgang mit dem Seitengerüst und der Ladeanimation in Vue sind spezifische Codebeispiele erforderlich. Bei der Entwicklung von Webanwendungen ist die Ladegeschwindigkeit der Seite ein sehr wichtiger Faktor. Schnell ladende Seiten können nicht nur das Benutzererlebnis verbessern, sondern auch die Benutzerbindungsrate effektiv erhöhen. Im Vue-Framework können wir den Seitenladevorgang optimieren und Benutzern ein besseres Erlebnis bieten, indem wir Seitengerüste und Ladeanimationen verwenden. Unter Seitenskelett versteht man die Bereitstellung eines vorgefertigten Schnittstellen-Frameworks, um den leeren Bereich der Seite vor dem Laden der Seitendaten zu füllen, damit Benutzer dies tun können
2023-10-15
Kommentar 0
1140

CSS-Animation zum Laden von Webseiten: Erstellen Sie verschiedene coole Ladeanimationseffekte
Artikeleinführung:Wenn ein Benutzer eine Webseite betritt, wartet er am ungeduldigsten darauf, dass die Seite geladen wird. Um die Ängste der Benutzer zu lindern, haben viele Websites damit begonnen, CSS-Ladeanimationen zu verwenden, um das Laden von Seiten interessanter zu gestalten. In diesem Artikel erfahren Sie, wie Sie mit CSS verschiedene coole Ladeanimationseffekte erstellen und stellen spezifische Codebeispiele bereit, die Ihnen bei der Implementierung helfen. 1. Grundlegende Animationen Lassen Sie uns zunächst einige grundlegende Ladeanimationen erstellen. Wir können die Animationseigenschaft in CSS verwenden, um eine einfache Animation zu erstellen. animiert
2023-11-18
Kommentar 0
1758

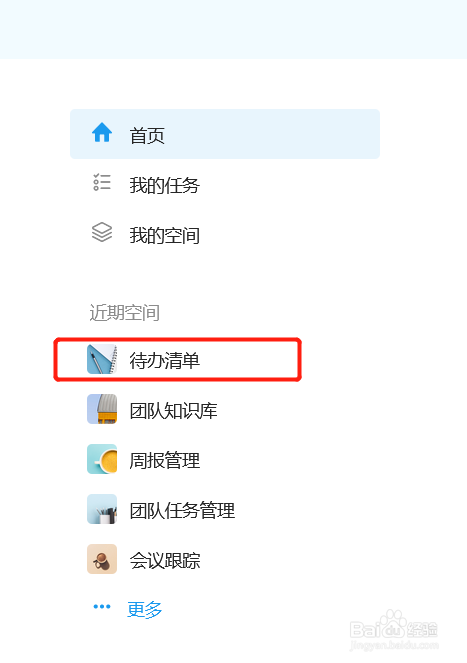
So speichern Sie einen Bereich als Vorlage in Teambition
Artikeleinführung:Viele Internetnutzer sind sich über die Bedienungsmethoden und Schritte zum Platzsparen als Vorlage in „Teambition“ nicht im Klaren. Folgen Sie bitte dem Editor, um dies herauszufinden. 1. Suchen Sie zunächst nach der offiziellen Website von Teambition in Baidu, melden Sie sich mit dem richtigen Konto und Passwort an und rufen Sie die Startseite auf. 2. Klicken Sie nach dem Betreten des Bereichs auf die Schaltfläche „Menü“ in der oberen rechten Ecke der Seite. wie in der Abbildung unten gezeigt 3. Wählen Sie in der Popup-Dropdown-Liste das Menü „Als Space-Vorlage speichern“ und klicken Sie auf die Eingabetaste. 4. Geben Sie im Popup-Dialogfeld „Vorlage speichern“ die Eigenschaften des aktuellen Space ein und Klicken Sie auf „Speichern“. 5. Klicken Sie auf der aktuellen Vorlagenseite auf die Schaltfläche „Vorlage speichern“ in der oberen rechten Ecke der Seite. 6 Klicken Sie nach dem Öffnen des Bestätigungsdialogfelds zum Speichern auf die Schaltfläche „OK“.
2024-06-18
Kommentar 0
845

Wie zeige ich ein Bootstrap-Modal automatisch beim Laden der Seite ohne JavaScript an?
Artikeleinführung:Starten von Bootstrap Modal beim Laden einer Seite ohne JavaScript-Kenntnisse. In der Bootstrap-Dokumentation wird die Verwendung von JavaScript zum Starten eines Modals empfohlen. Für diejenigen, die mit der Sprache nicht vertraut sind, kann dies jedoch entmutigend sein. Es ist jedoch möglich, beim Laden der Seite ein Modal zu starten
2024-10-19
Kommentar 0
996

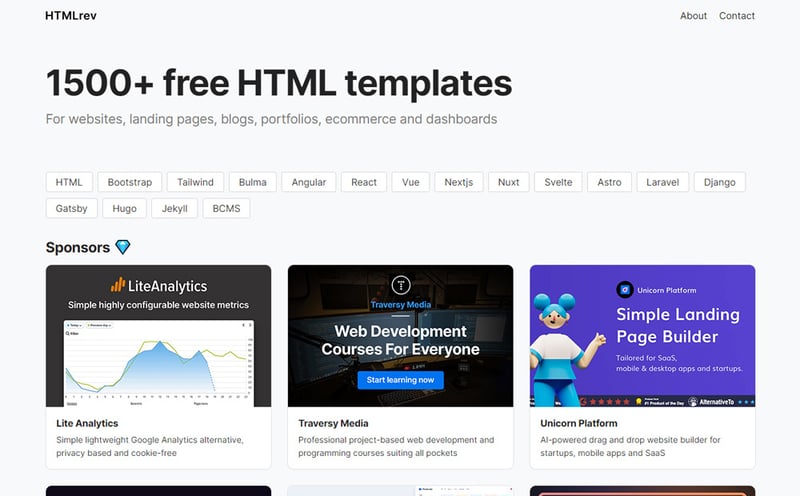
Beste Websites für kostenlose Vanilla-CSS-Vorlagen
Artikeleinführung:Dies ist eine Zusammenfassung der besten Websites, auf denen Sie kostenlose CSS-Vorlagen finden und herunterladen können. Wir konzentrieren uns auf Vanilla-CSS-Vorlagen, die keine Frameworks verwenden. Diese hochwertigen Artikel werden Ihre Websites, Landingpages, Blogs und Ihr Portfolio aufwerten
2024-08-31
Kommentar 0
650

Studieren Sie die Probleme und Optimierungsmethoden des responsiven Layouts
Artikeleinführung:Forschung zu Problemen und Optimierungsmethoden des responsiven Layouts Mit der rasanten Entwicklung des mobilen Internets nutzen immer mehr Menschen mobile Geräte, um im Internet zu surfen. Damit die Website auf verschiedenen Geräten ein gutes Benutzererlebnis bietet, ist das responsive Layout zu einem der Standards des modernen Webdesigns geworden. In der Praxis gibt es jedoch immer noch einige Probleme beim responsiven Layout. In diesem Artikel werden diese Probleme erörtert und einige Optimierungsmethoden vorgeschlagen. Erstens können responsive Layouts bei größeren Websites dazu führen, dass Seiten langsamer geladen werden. Auf einer Seite kann es erforderlich sein, sie zu laden
2024-02-18
Kommentar 0
943

So laden Sie eine PPT-Vorlage von Baidu Wenku herunter. So laden Sie eine PPT-Vorlage herunter
Artikeleinführung:Wie man PPT-Vorlagen von „Baidu Wenku“ herunterlädt. Viele Leute wissen nicht, wie man PPT-Vorlagen in der Software herunterlädt. Der erste Schritt zum Herunterladen der PPT-Vorlage besteht darin, auf alle Kategorien zu klicken, um die Baidu-Bibliothekssoftware zu öffnen. Auf der Startseite klicken wir oben auf die Funktion „Alle Kategorien“. Der zweite Schritt besteht darin, auf ppt zu klicken. Nachdem wir die Optionen aller Kategorien eingegeben haben, klicken wir auf die linke Seite, um die ppt-Option auszuwählen. Der dritte Schritt besteht darin, die PPT-Vorlage auszuwählen. Nach dem Aufrufen der PPT-Seite wählen wir hier den Abschnitt „PPT-Vorlage“ aus. Der vierte Schritt besteht darin, die PPT-Vorlage herunterzuladen. Nachdem wir die PPT-Vorlage ausgewählt haben, klicken wir auf die gewünschte Vorlage und wählen dann „Herunterladen“.
2024-06-09
Kommentar 0
1196