Insgesamt10000 bezogener Inhalt gefunden

Anwendung von Redis in der JavaScript-Entwicklung: So beschleunigen Sie das Laden von Webseiten
Artikeleinführung:Anwendung von Redis in der JavaScript-Entwicklung: So beschleunigen Sie das Laden von Webseiten Mit der rasanten Entwicklung des Internets ist die Ladegeschwindigkeit von Webseiten zu einem wichtigen Indikator für die Benutzererfahrung geworden. In der JavaScript-Entwicklung kann die Anwendung von Redis die Ladegeschwindigkeit von Webseiten effektiv verbessern und den Benutzern ein besseres Erlebnis bieten. In diesem Artikel werden die Anwendungsszenarien von Redis in der JavaScript-Entwicklung vorgestellt und anhand von Codebeispielen gezeigt, wie das Laden von Webseiten beschleunigt werden kann. 1. Einführung in Redis Redis ist
2023-07-29
Kommentar 0
1604

So beschleunigen Sie Webseiten
Artikeleinführung:Zu den Methoden zur Beschleunigung von Webseiten gehören komprimierte Dateien, Bildoptimierung, CDN-Beschleunigung, Caching-Technologie, DNS-Optimierung, Front-End-Optimierung, Serveroptimierung, responsives Design, Offsite-Backup und Leistungsüberwachung usw. Detaillierte Einführung: 1. Komprimieren Sie Dateien mit statischen Ressourcen wie CSS-, JavaScript- und HTML-Dateien, um die Dateiübertragung zu beschleunigen. 2. Bildoptimierung Durch Webseiten, eine der Ressourcen mit der größten Bandbreite, können Sie Bildqualität, Größe, Format und mehr komprimieren.
2023-10-24
Kommentar 0
3366

Optimierung des CSS-Webseitenlayouts: Verbessern Sie die Ladegeschwindigkeit und Leistung von Webseiten
Artikeleinführung:Optimierung des CSS-Webseitenlayouts: Um die Ladegeschwindigkeit und Leistung von Webseiten zu verbessern, sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets stellen Benutzer immer höhere Anforderungen an die Ladegeschwindigkeit und Leistung von Webseiten. Für Webentwickler ist die Optimierung des Webseitenlayouts ein wichtiger Bestandteil zur Verbesserung der Ladegeschwindigkeit und Leistung von Webseiten. In diesem Artikel geben wir einige praktische Tipps zur CSS-Optimierung und stellen spezifische Codebeispiele bereit. Wählen Sie die geeignete Layoutmethode. Die geeignete Layoutmethode kann die Renderzeit der Webseite verkürzen. Darunter das Flexbox-Layout (Flexbox) und Grid
2023-11-18
Kommentar 0
981

Wie kann die Ladegeschwindigkeit von Webseiten in der PHP-Entwicklung optimiert werden?
Artikeleinführung:Wie kann die Ladegeschwindigkeit von Webseiten in der PHP-Entwicklung optimiert werden? Mit der rasanten Entwicklung des Internets ist die Ladegeschwindigkeit von Webseiten für das Benutzererlebnis immer wichtiger geworden. Wenn eine Webseite langsam lädt, entscheiden sich Benutzer häufig dafür, die Seite zu schließen oder die Website zu verlassen. Daher ist die Optimierung der Ladegeschwindigkeit von Webseiten eine sehr wichtige Aufgabe für PHP-Entwickler. Hier sind einige Möglichkeiten, die Ladegeschwindigkeit von Webseiten zu optimieren. 1. Cache verwenden In der PHP-Entwicklung ist die Verwendung des Caches eine der einfachsten und effektivsten Möglichkeiten, die Ladegeschwindigkeit von Webseiten zu verbessern. Es können verschiedene Caching-Techniken verwendet werden,
2023-11-04
Kommentar 0
1634

Tipps zum Beschleunigen des Ladens von Webseiten: Neu anordnen, neu zeichnen und umfließen
Artikeleinführung:Reflow, Redraw und Reflow: Das Geheimnis zur Optimierung der Ladegeschwindigkeit von Webseiten Im heutigen Zeitalter des mobilen Internets ist die Ladegeschwindigkeit von Webseiten entscheidend für das Benutzererlebnis. Eine langsam ladende Webseite nervt Benutzer und kann dazu führen, dass sie ihren Besuch abbrechen. Daher ist die Optimierung der Ladegeschwindigkeit von Webseiten zu einer der wichtigsten Aufgaben im Webdesign und in der Entwicklung geworden. Bei der Optimierung der Ladegeschwindigkeit von Webseiten stoßen wir häufig auf Begriffe wie Reflow, Redraw und Reflow. Wenn wir die Bedeutung dieser Begriffe verstehen und wissen, wie wir ihre Auswirkungen auf die Webseitenleistung vermeiden können, können wir die Optimierung optimieren
2024-01-26
Kommentar 0
574

So optimieren Sie die Ladegeschwindigkeit von Webseiten mit Vue und Element-UI
Artikeleinführung:So optimieren Sie mit Vue und Element-UI die Ladegeschwindigkeit von Webseiten. In der modernen Webentwicklung ist die Optimierung der Ladegeschwindigkeit von Webseiten ein wichtiger Gesichtspunkt. Als beliebtes Front-End-Framework kann Vue.js in Kombination mit der Element-UI-Komponentenbibliothek uns dabei helfen, schnelle und effiziente Webanwendungen zu erstellen. In diesem Artikel werden einige Optimierungstechniken und -methoden vorgestellt, die Ihnen helfen, die Ladegeschwindigkeit von Webseiten während des Entwicklungsprozesses zu verbessern. Lazy Loading Bei großen und komplexen Webanwendungen kann uns Lazy Loading dabei helfen, die Ladegeschwindigkeit von Webseiten zu verbessern.
2023-07-21
Kommentar 0
1087

Eingehende Analyse des HTML-Caching-Mechanismus: Optimierung der Ladegeschwindigkeit von Webseiten
Artikeleinführung:Analyse des HTML-Caching-Mechanismus: Damit Webseiten schneller geladen werden, sind spezifische Codebeispiele erforderlich. Zusammenfassung: Im Internetzeitalter ist die Ladegeschwindigkeit von Webseiten zu einem wichtigen Indikator für die Benutzererfahrung geworden. Um die Ladegeschwindigkeit von Webseiten zu verbessern, hat sich der HTML-Caching-Mechanismus zu einer wirksamen Optimierungsmethode entwickelt. In diesem Artikel werden die Prinzipien des HTML-Caching-Mechanismus im Detail analysiert und spezifische Codebeispiele bereitgestellt, um ein schnelles Laden von Webseiten zu erreichen. Einleitung: Mit der kontinuierlichen Weiterentwicklung der Netzwerktechnologie stellen die Menschen immer höhere Anforderungen an die Ladegeschwindigkeit von Webseiten. Wenn ein Benutzer eine Website besucht, ist die Seitenladegeschwindigkeit zu hoch
2024-01-23
Kommentar 0
583

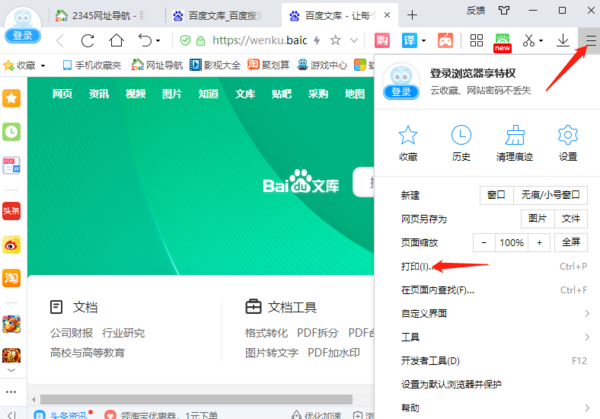
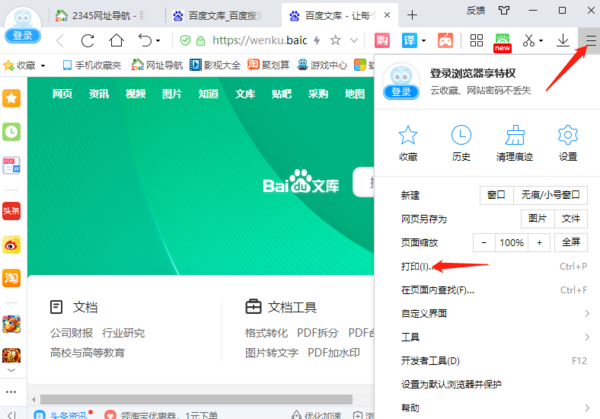
2345 So beschleunigen Sie den Browser zum Drucken von Webseiten
Artikeleinführung:Wie druckt der 2345 beschleunigte Browser Webseiten? Heutzutage sind Computerbrowser für uns zum „Standard“ zum Surfen im Internet geworden. Fast jeder nutzt einen Browser, wenn er einen Computer verwendet, und wir nutzen oft auch Such-, Screenshot-, Übersetzungs- und andere Funktionen im Browser Sie müssen Webseiten drucken, und der 2345-beschleunigte Browser verfügt nur über diese Druckfunktion. Wie druckt man also Webseiten im 2345-beschleunigten Browser? Wie richten wir als Benutzer Druckeinstellungen ein? Tutorial zum Drucken von Webseiten mit dem 2345-Browser. Zuerst öffnen wir den 2345-beschleunigten Browser und klicken auf [Menü] in der oberen rechten Ecke der Seitenbenutzeroberfläche. Klicken Sie auf diese Schaltfläche, um 2345-beschleunigt einzugeben Stöbern.
2024-01-30
Kommentar 0
1438

So verbessern Sie die Ladegeschwindigkeit von Webseiten durch PHP-Cache-Entwicklung
Artikeleinführung:So verbessern Sie die Ladegeschwindigkeit von Webseiten durch PHP-Cache-Entwicklung In der heutigen Zeit der rasanten Entwicklung des Internets ist die Ladegeschwindigkeit von Webseiten besonders wichtig für das Benutzererlebnis. Als beliebte serverseitige Skriptsprache kann PHP durch Caching-Technologie die Ladegeschwindigkeit von Webseiten verbessern. In diesem Artikel wird erläutert, wie Sie mit PHP einen Cache entwickeln, um die Ladegeschwindigkeit von Webseiten zu verbessern, und einige spezifische Codebeispiele bereitstellen. Um das Laden von Webseiten zu beschleunigen, können zwei gängige Caching-Techniken verwendet werden: Seiten-Caching und Datenbankabfrage-Caching. Diese beiden Techniken werden im Folgenden ausführlich vorgestellt.
2023-11-07
Kommentar 0
1453

PHP implementiert Daten-Paging, um das Laden der Website zu beschleunigen
Artikeleinführung:PHP implementiert Daten-Paging, um das Laden einer Website zu beschleunigen. Mit der schnellen Entwicklung des Internets und den steigenden Benutzeranforderungen wird das Laden einer großen Datenmenge immer größer führt dazu, dass sich die Ladegeschwindigkeit der Webseite verlangsamt, was sich auf das Benutzererlebnis auswirkt. Um dieses Problem zu lösen, ist Daten-Paging eine gängige Lösung geworden. Durch Daten-Paging kann eine große Datenmenge zum Laden auf mehrere Seiten aufgeteilt werden, wodurch die Datenmenge auf einer einzelnen Seite reduziert und die Ladegeschwindigkeit der Website verbessert wird. Die Implementierung der Datenpaginierung in PHP ist sehr verbreitet und einfach.
2024-02-29
Kommentar 0
1208

Wie kann der Zugriff auf Java-Websites durch Webseitenoptimierung beschleunigt werden?
Artikeleinführung:Wie kann der Zugriff auf Java-Websites durch Webseitenoptimierung beschleunigt werden? Mit der rasanten Entwicklung des Internets ist die Geschwindigkeit des Website-Zugriffs zu einem entscheidenden Indikator geworden. Bei Websites, die mit der Java-Sprache entwickelt wurden, kann die Webseitenoptimierung die Zugriffsgeschwindigkeit der Website effektiv verbessern und den Benutzern ein besseres Erlebnis bieten. In diesem Artikel werden einige Optimierungstechniken vorgestellt, die Entwicklern helfen sollen, den Zugriff auf Java-Websites zu beschleunigen. Die Verwendung von Cache-Caching ist eine der effektivsten Möglichkeiten, die Zugriffsgeschwindigkeit von Websites zu verbessern. In Java können Sie Caching-Frameworks wie Ehcache oder Re verwenden
2023-08-04
Kommentar 0
1202

Wie verwende ich PHP-Funktionen, um die Ladegeschwindigkeit von Webseiten zu verbessern?
Artikeleinführung:Wie verwende ich PHP-Funktionen, um die Ladegeschwindigkeit von Webseiten zu verbessern? Da sich das Internet weiterentwickelt, ist die Ladegeschwindigkeit von Webseiten von entscheidender Bedeutung für das Benutzererlebnis und das Suchmaschinenranking. Als häufig verwendete serverseitige Skriptsprache kann PHP die Ladegeschwindigkeit von Webseiten effektiv verbessern, indem es die Verwendung von PHP-Funktionen optimiert. In diesem Artikel werden einige häufig verwendete PHP-Funktionen und ihre spezifischen Codebeispiele vorgestellt, um Lesern dabei zu helfen, die Leistung von Webseiten zu verbessern. Verwenden Sie Caching, um die Anzahl der Datenbankabfragen zu reduzieren. Durch die Verwendung von Cache kann die Anzahl der Datenbankabfragen auf Webseiten effektiv reduziert und die Leistung von Webseiten verbessert werden.
2023-10-05
Kommentar 0
985

Praktische Möglichkeiten zur Verwendung von CSS3-Stilen zur Optimierung der Ladegeschwindigkeit von Webseiten
Artikeleinführung:Praktische Methoden zur Optimierung der Ladegeschwindigkeit von Webseiten mithilfe von CSS3-Stilen Mit der rasanten Entwicklung des Internets ist die Ladegeschwindigkeit von Webseiten zu einem wichtigen Indikator für die Benutzererfahrung geworden. In vielen Fällen verlassen Benutzer die Seite, weil die Seite langsam lädt. Um dieses Problem zu lösen, können Frontend-Entwickler die Ladegeschwindigkeit von Webseiten verbessern, indem sie CSS3-Stile optimieren. In diesem Artikel werden einige praktische Methoden vorgestellt, mit denen Entwickler die Ladegeschwindigkeit von Webseiten verbessern und gleichzeitig ein schönes Design beibehalten können. Komprimieren und Zusammenführen von CSS-Dateien Bei der Entwicklung von Webseiten ist es üblich, mehrere zu verwenden
2023-09-10
Kommentar 0
1298

Wie kann die Zugriffsgeschwindigkeit einer PHP-Website durch Seitenvorladen optimiert werden?
Artikeleinführung:Wie kann die Zugriffsgeschwindigkeit einer PHP-Website durch Seitenvorladen optimiert werden? Mit der rasanten Entwicklung des Internets ist die Geschwindigkeit des Website-Zugriffs zu einem wichtigen Teil des Benutzererlebnisses geworden. Für Websites, die mit PHP-Sprache entwickelt wurden, ist die Optimierung der Zugriffsgeschwindigkeit durch Seitenvorladen eine sehr effektive Methode. In diesem Artikel wird detailliert beschrieben, wie die Zugriffsgeschwindigkeit von PHP-Websites durch Seiten-Vorladen optimiert werden kann, und es werden entsprechende Codebeispiele bereitgestellt. 1. Was ist das Vorladen einer Seite? Das Vorladen von Seiten bezieht sich auf das Laden der nächsten Seite oder einer bestimmten Seite im Voraus, während der Benutzer im Internet surft.
2023-08-05
Kommentar 0
1016

Der beste Weg, die Ladegeschwindigkeit von Webseiten zu verbessern: Optimieren Sie Neuzeichnungen und Reflows
Artikeleinführung:Best Practices: Optimieren Sie das Neuzeichnen und Reflow, um die Ladegeschwindigkeit von Webseiten zu verbessern. Im heutigen Zeitalter der mobilen Geräte und des Hochgeschwindigkeitsinternets wirkt sich die Ladegeschwindigkeit von Webseiten direkt auf das Benutzererlebnis und den Website-Verkehr aus. Eine zu langsame Ladegeschwindigkeit führt nicht nur zu Nutzerverlusten, sondern verringert auch die Nutzerzufriedenheit, was sich auf das Seitenranking und die Conversion-Rate auswirkt. Daher ist die Optimierung der Ladegeschwindigkeit von Webseiten eine sehr wichtige Aufgabe für Webentwickler. Unter anderem ist die Optimierung des Neuzeichnens und Reflows der Schlüssel zur Verbesserung der Ladegeschwindigkeit von Webseiten. Zuerst müssen wir verstehen, was Redraw und Reflow sind. Unter Neuzeichnen versteht man das Neuzeichnen einer Webseite
2024-01-26
Kommentar 0
1391

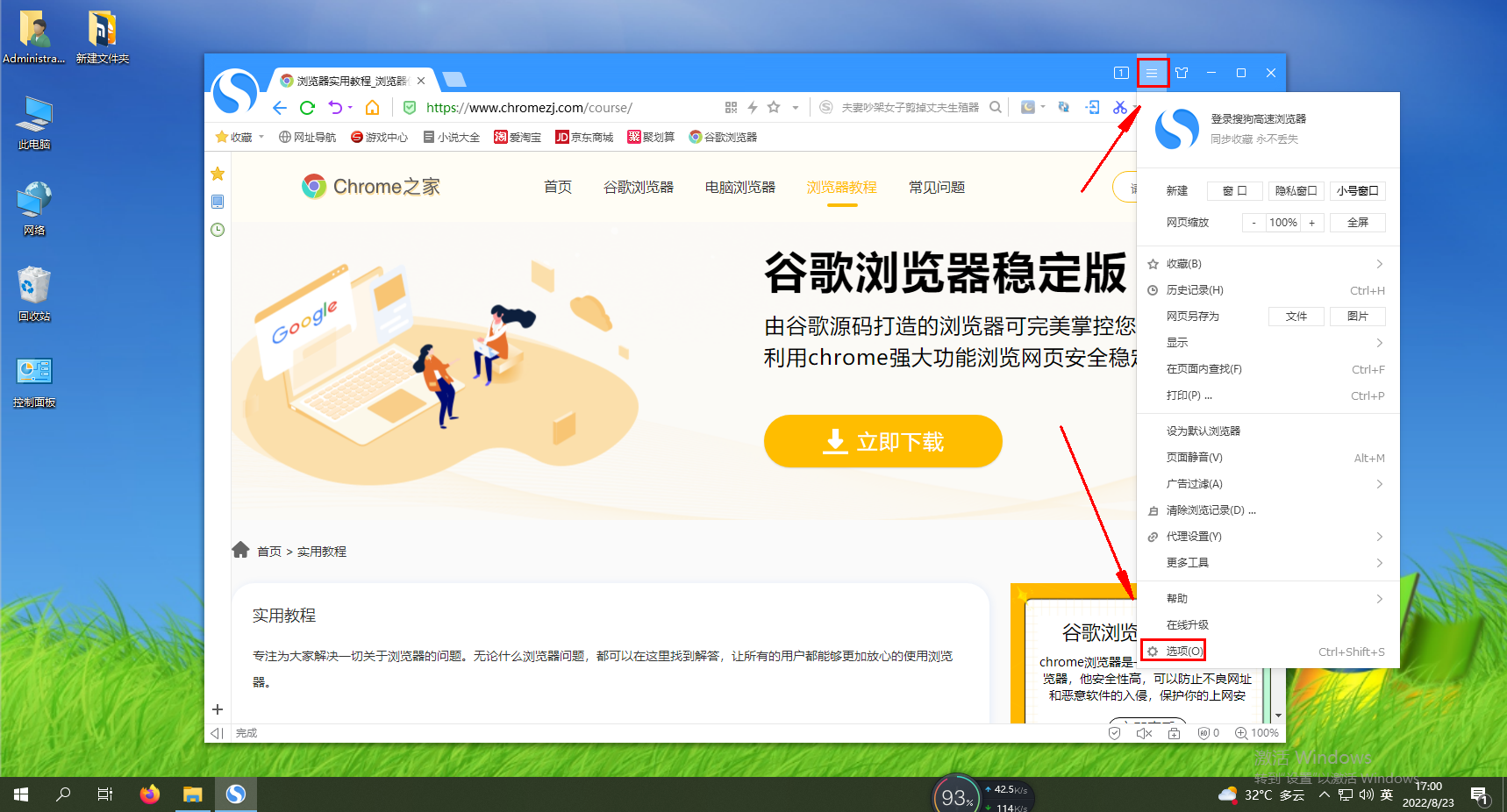
So aktivieren Sie die Webseitenbeschleunigung im 360-Browser. So aktivieren Sie die Webseitenbeschleunigungsfunktion im 360-Browser
Artikeleinführung:360 Browser ist ein Browser-Tool mit hoher Sicherheit. Einige Benutzer gaben an, dass das Laden von Inhalten beim Zugriff auf Webseiten nicht aktiviert ist wird schneller, um die Bedienung für die Mehrheit der Benutzer zu erleichtern. Im heutigen Software-Tutorial werden die detaillierten Bedienungsschritte mit allen geteilt. Die Bedienungsmethode ist wie folgt: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen rechten Ecke. 2. Klicken Sie dann in der Optionsliste unten auf Einstellungen. 3. Klicken Sie in der sich öffnenden Fensteroberfläche in der linken Spalte auf die Option „Optimierungsbeschleunigung“. 4. Suchen Sie dann rechts nach der Spalte „Webseitenbeschleunigung“. 5. Verwenden Sie abschließend die 360-Ressourcen, um das Problem zu lösen, dass einige Webressourcen nicht normal geladen werden können.
2024-08-19
Kommentar 0
794

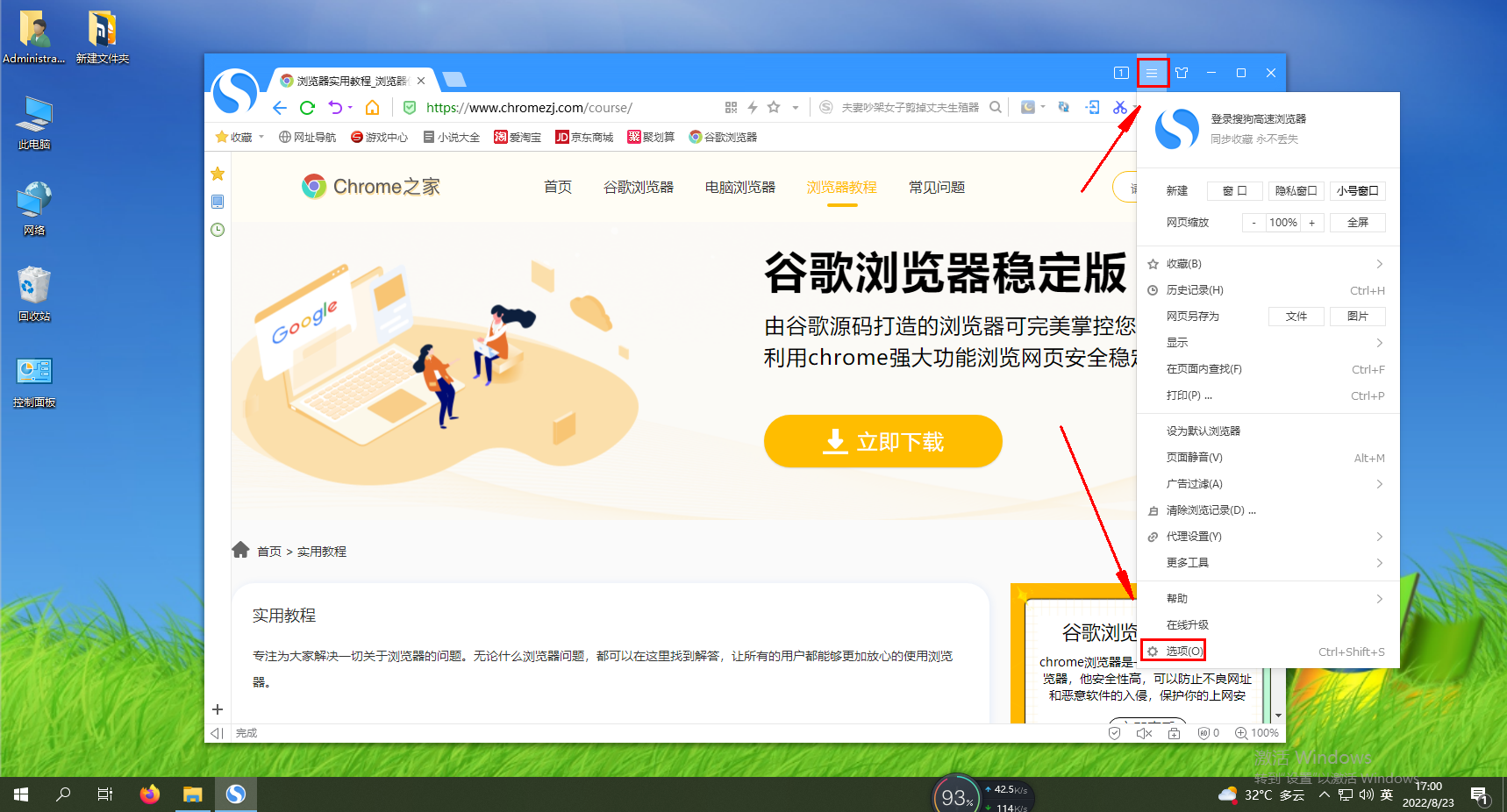
Wie kann die Geschwindigkeit beim Öffnen von Webseiten im Sogou-Browser beschleunigt werden?
Artikeleinführung:Was soll ich tun, wenn der Sogou-Browser beim Öffnen von Webseiten zu langsam ist? Nach längerer Nutzung des Sogou-Browsers wird die Geschwindigkeit beim Öffnen von Webseiten sehr langsam. Was soll ich in dieser Situation tun? Tatsächlich ist es einfach, den Cache zu leeren. Es kann sein, dass zu viel Cache-Müll vorhanden ist, was dazu führt, dass die Webseite einfriert. Der Editor führt die Lösungsschritte ein, wenn die Webseite sehr langsam geöffnet wird. Wenn nicht, folgen Sie mir unten. Was soll ich tun, wenn Sogou Browser beim Öffnen von Webseiten sehr langsam ist? 1. Öffnen Sie Sogou Browser, wie in der Abbildung unten gezeigt, klicken Sie auf das erste Symbol oben rechts, um die Menüleiste zu öffnen, und klicken Sie unten auf „Optionen“. 2. Zu diesem Zeitpunkt gelangen Sie zur Einstellungsseite des Sogou-Hochgeschwindigkeitsbrowsers.
2024-01-30
Kommentar 0
1015

Optimieren Sie die Seitenladegeschwindigkeit und Leistung Ihrer Website mit Webman
Artikeleinführung:Verwenden Sie Webman, um die Seitenladegeschwindigkeit und Leistung der Website zu optimieren. Mit der rasanten Entwicklung des Internets haben die Menschen in den letzten Jahren immer höhere Anforderungen an die Geschwindigkeit und Leistung des Website-Zugriffs gestellt. Für Website-Betreiber ist die Verbesserung der Seitenladegeschwindigkeit und der Leistung der Website ein wichtiges Thema. Webman kann uns als leistungsstarkes Website-Management-Tool dabei helfen, dieses Ziel zu erreichen. In diesem Artikel erfahren Sie, wie Sie mit Webman die Seitenladegeschwindigkeit und Leistung Ihrer Website optimieren. 1. Verwenden Sie CDN, um CDN (Content Distribution Network) zu beschleunigen.
2023-08-26
Kommentar 0
1545

Was soll ich tun, wenn Google Chrome Webseiten zu langsam lädt?
Artikeleinführung:Was soll ich tun, wenn Google Chrome Webseiten zu langsam lädt? Wenn beim Surfen im Internet ein Browser verwendet wird und die Ladegeschwindigkeit der Webseite zu langsam ist, beeinträchtigt dies die Interneteffizienz und -erfahrung des Benutzers. Kürzlich haben einige Benutzer berichtet, dass die Ladegeschwindigkeit beim Zugriff auf Webseiten mit Google Chrome zu langsam ist. Wenn dieses Problem auch bei Ihnen auftritt, möchten Sie möglicherweise die detaillierten Tipps zur Optimierung der Ladegeschwindigkeit von Google Chrome-Webseiten befolgen Editor unten zum Einrichten. Ihr Google Chrome ist jetzt noch schneller! Ausführliche Erläuterung der Tipps zur Optimierung der Ladegeschwindigkeit von Google Chrome-Webseiten. Zuerst müssen wir Google Chrome öffnen. Klicken Sie in der oberen rechten Ecke der Seite auf das Symbol mit den drei Punkten. Wählen Sie dann die Option [Einstellungen] aus der Dropdown-Option aus. 2. Nachdem Sie die Seite aufgerufen haben, klicken Sie links auf die Option [System], um sie zu öffnen, und klicken Sie dann auf der rechten Seite auf [System].
2024-02-15
Kommentar 0
1097

Best Practices für die Ladegeschwindigkeit von Webseiten: Optimierung von Reflow, Neuzeichnen und Reflow
Artikeleinführung:Verbesserung der Ladegeschwindigkeit von Webseiten: Best Practices für Reflow, Neuzeichnen und Reflow, spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets ist die Ladegeschwindigkeit von Webseiten zu einem entscheidenden Teil der Benutzererfahrung geworden. Niemand möchte auf lange Ladezeiten warten, daher ist die Verbesserung der Ladegeschwindigkeit von Webseiten zu einem sehr kritischen Thema geworden. Die Ladegeschwindigkeit von Webseiten wird von vielen Faktoren beeinflusst, darunter Reflow, Redraw und Reflow als die drei größten Leistungsengpässe. In diesem Artikel werden einige Best Practices vorgestellt, die Ihnen dabei helfen, die Ladegeschwindigkeit Ihrer Webseiten zu optimieren, und es werden spezifische Codebeispiele bereitgestellt.
2023-12-26
Kommentar 0
735